30 أمثلة لتخطيطات مواقع الويب كبيرة الحجم بشكل جميل
نشرت: 2017-01-27عند الجلوس للتخطيط لموقع ويب ، من المحتمل أن تفكر في عدد من العوامل. تدور هذه حول جمهورك المستهدف العام وما قد يبحثون عنه. نظرًا لأن أجهزة سطح المكتب تزداد حجمًا ، فهناك حاجة أكبر إلى أحجام خطوط أكبر. ستعمل الطباعة كبيرة الحجم ورسومات صفحات الويب بشكل عام على جذب الزائرين بشكل أعمق إلى تخطيطك.
أريد أن ألقي نظرة على عدد قليل من اتجاهات التصميم المتعلقة ببناء تخطيطات مواقع ويب كبيرة الحجم. يشير مصطلح "كبير الحجم" إلى أنه ربما يكون التصميم كبيرًا جدًا ، ومع ذلك ، أعتقد أنه من الأكثر دقة القول بأن موقع الويب يبدو أكبر بكثير من التصميم النموذجي. غالبًا ما تستخدم مواقع الويب خطوطًا أصغر لتوفير مساحة وتبدو أكثر احترافًا ، ويعود تاريخها إلى ما قبل أكثر من 10 سنوات. ولكن لا يوجد شيء غير احترافي في زيادة أحجام النص وإدراج مساحة أكبر بين محتوى صفحتك في تصميم أكثر حداثة.
اصطياد العيون فوق الطية
واحدة من أكبر المزايا لعناصر موقع الويب الأكبر هو الاستحواذ الذي ستحصل عليه من الزوار. هذا يعني أنه عند إعداد عناصر صفحة كبيرة في الجزء المرئي من الصفحة ، من المرجح أن يقوم الزوار بالتمرير لأسفل والتحقق من بقية المحتوى الخاص بك. لن يكون هذا هو الحال مع كل زائر ، ولكن من المرجح أن يحدث مع التصميمات الفاتنة.

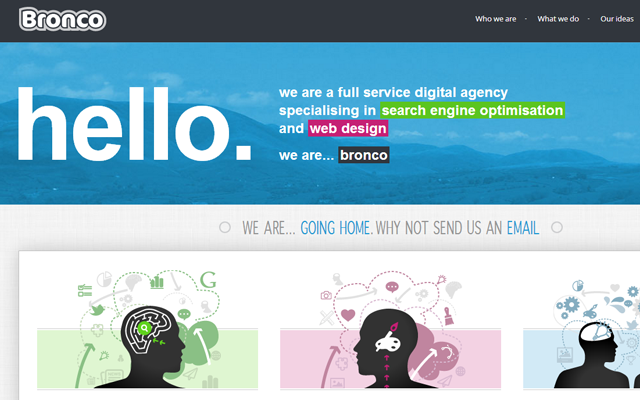
يحتوي تصميم الوكالة الخاص بـ Bronco على مزيج فريد من عناصر الصفحة الأصغر والأكبر. في الجزء العلوي يمكنك رؤية شعارهم وبعض الروابط ذات الصلة بصفحات خدماتهم. كل من الألوان المختلفة وتأثيرات النص ستلفت انتباهك بشكل طبيعي بعد انتهاء تحميل الصفحة مباشرة. وبما أنه يبدو أن هناك الكثير مما يمكن العثور عليه في أسفل الصفحة ، فقد تشعر بالفضول للتمرير لأسفل ومتابعة القراءة.

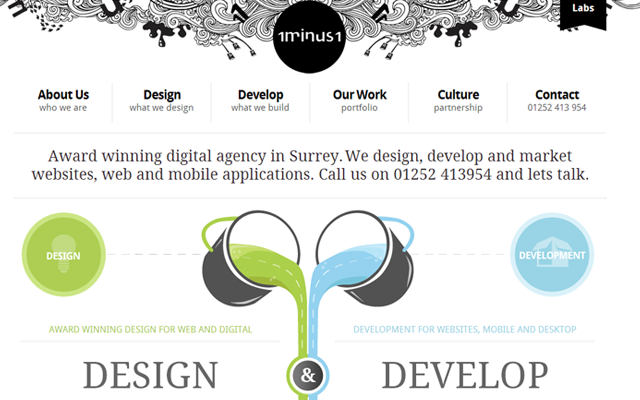
على موقع 1minus1 أشعر أن هناك نهجًا مشابهًا لكنني أركز بشدة على الرسومات. كل رابط من روابط التنقل العليا كبير بما يكفي لقراءة المكان الذي يذهبون إليه بوضوح. وتصميم العنوان جذاب بالتأكيد ، لكن رسومات الصفحة السفلية هي التي تجعلك تقول في البداية "رائع!". هذه استجابة رائعة تريد جذبها من الزوار في غضون الثواني القليلة الأولى بعد وصولك إلى صفحتك الرئيسية.
صور الشاشة الكبيرة
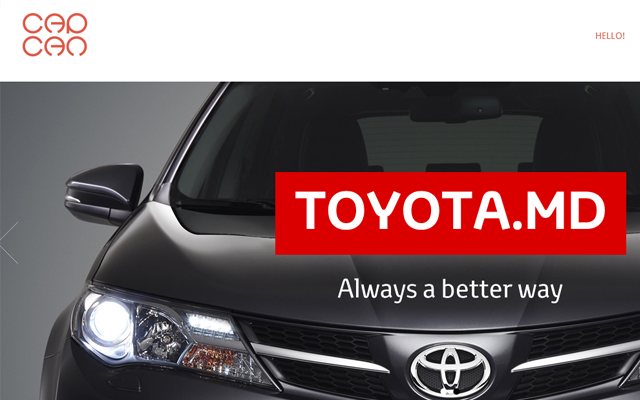
أحب أن أرى عروض شرائح الصور ومعاينات الفيديو مباشرة على الصفحة الرئيسية لأي موقع ويب جديد. هذا اتصال ممتد يقدم نظرة ثاقبة موجزة حول شركتهم ، وماذا يفعلون ، وما فعلوه في الماضي. أعتقد بشكل خاص أن عناصر الصفحة هذه تعمل بشكل جيد في المحافظ ووكالات التصميم ، مثل موقع Capcan على الويب.

ستجد على صفحتهم الرئيسية عرض شرائح كبير للصور بملء الشاشة ينتقل بين عدد من الأعمال المختلفة. أنا أيضا أحب على صفحة المحفظة الذي يستخدم شبكة ملء الشاشة من الصور المصغرة لقائمة العرض. هذه الرسومات الأكبر حجمًا يسهل على المستخدمين رؤيتها وبالتالي التفاعل معها.

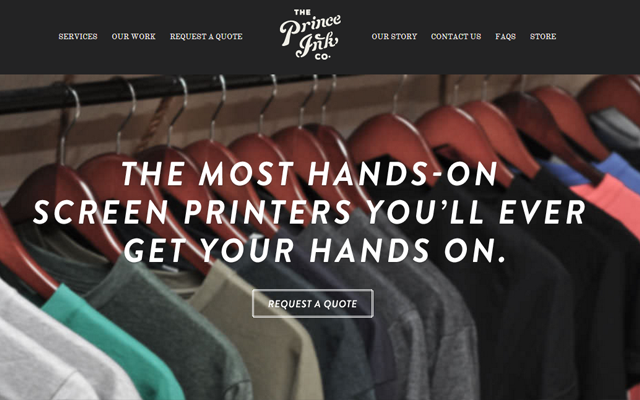
أيضًا على الصفحة الرئيسية لـ Price Ink ، ستلاحظ ميزة تصميم مماثلة. رسم واحد للصفحة الرئيسية مع بضعة أعمدة تحتها. سيعرض كل عنصر تصميم رمز مختلفًا باعتباره جزء العنوان. إنها ميزة تعمل بشكل جيد للشركات والاستوديوهات المحترفة الذين يرغبون في مشاركة مجالات خبرتهم بسرعة.
نسخة ويب مقروءة
السبب المفضل لدي لاستخدام عناصر صفحة أكبر هو سهولة القراءة. على الأجهزة المحمولة والأجهزة اللوحية ، لا يزال بإمكانك الاطلاع بسرعة على المحتوى - خاصةً باستخدام استعلامات الوسائط التي تقوم تلقائيًا بضبط أحجام الخطوط. ولكن بالنسبة للقراء على أجهزة كمبيوتر سطح المكتب ، فإنه يوفر طريقة أبسط للوصول إلى كل فقرة من المحتوى الخاص بك وقراءتها.

يعرض موقع المحفظة الخاص بمحمد أشبيطة مثالًا رئيسيًا لنسخة ويب أكبر وأكثر قابلية للقراءة. تم تصميم الصفحة الرئيسية باستخدام التمرير المنظر الذي يقلل من جهد الزائر. كما تتباين ألوان الخط ببراعة مع أنماط الخلفية المتغيرة.

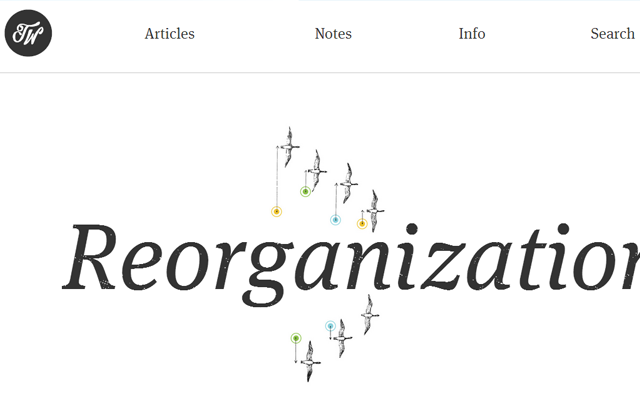
يستخدم ترينت والتون نهجًا أكثر بساطة في تصميم الويب الخاص به. هذا هو الخيار النهائي للتباين لأن النص الخاص بك سيكون كبيرًا ونقيًا وسهل المسح الضوئي من مسافة بعيدة. تكمن المشكلة الأكبر في أنه لن يكون لدى الجميع موقع ويب لاستخدامه في جودة التصميم. أنا معجب جدًا بموقع Trent على الويب نظرًا لاختيارات الخطوط المختلفة ، وكيف يبدو كل شيء طبيعيًا جدًا في التخطيط.
خلفيات ملء الشاشة
كيف يمكننا التحدث عن مواقع الويب كبيرة الحجم دون الخوض في صور الخلفية بملء الشاشة؟ هناك الكثير من المكونات الإضافية المجانية مفتوحة المصدر مثل Backstretch والتي تتيح لك إنشاء خلفيات ملء الشاشة بسرعة كبيرة.


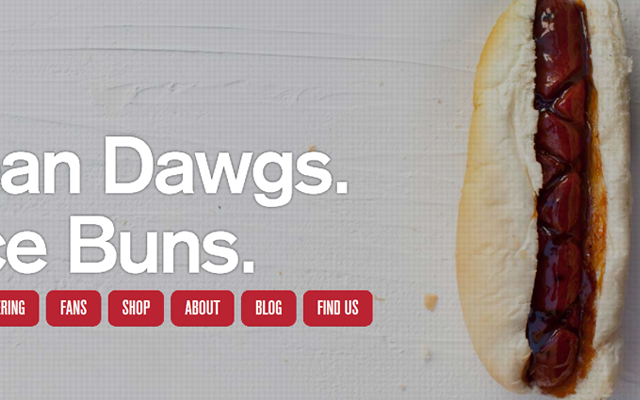
يتضمن المثال من J Dawgs أيضًا بعض الرسوم المتحركة النصية الرائعة حقًا. أعتقد أن كل هذه الجماليات إلى جانب صورة الخلفية توفر تجربة فريدة جدًا للمستخدم. ومع ذلك ، تُستخدم مواقع الويب هذه عادةً لاستهلاك محتوى ثابت ، وقد تعترض صورة الخلفية الكبيرة طريق اختيارك للخط.

حاول استخدام أجزاء من صفحتك لتقسيمها إلى عناصر محتوى ذات سطر كتلة. هذا يجعل تصميم الخطوط والرسومات الكبيرة أسهل كثيرًا لأنه يمكنك تقسيم الشرائح الأفقية أثناء قيام المستخدم بالتمرير عموديًا لأسفل الصفحة. ولكن مرة أخرى ، تكون هذه الميزة مفيدة في الغالب عندما يمكنك الاستفادة بشكل جيد من تصميم صفحتك الرئيسية. لن يحتاج كل موقع إلى صورة خلفية بملء الشاشة ما لم تكن ذات صلة مباشرة بنسخة الويب.
تأثيرات المنظر
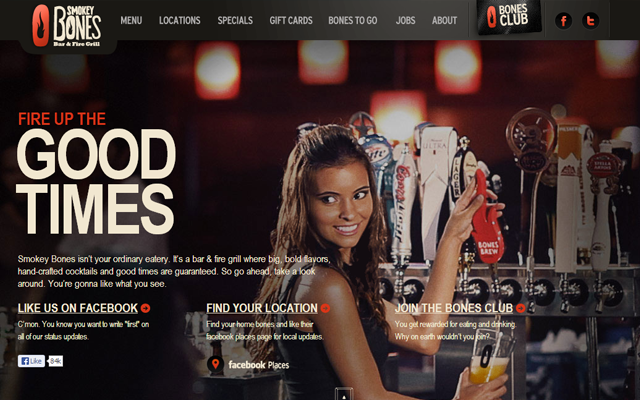
غالبًا ما تحتوي مواقع الويب التي تستخدم ميزة تمرير المنظر على شريط تنقل يسمح للزوار بالتنقل بين الأقسام الموجودة في الصفحة. سيتم تثبيت شريط الأدوات هذا بشكل عام في أعلى الصفحة لسهولة الوصول إليه. لقد كره العديد من المصممين هذه التقنية ، لكنني ما زلت أستمتع حقًا بإمكانية الوصول. يتميز أحدث تصميم لـ Smokey Bones بعناصر كبيرة بشكل استثنائي مع شريط تنقل ثابت.

لطالما كنت من محبي هذا المطعم وأحب التحقق من موقعه على الويب بشكل متكرر. كانت هذه مفاجأة كبيرة للعثور على تصميم جديد وشاهد مدى روعة الواجهة بأكملها. تستخدم كل لوحة أفقية نوعًا من النسيج أو صورة الخلفية ، ولا يزال المحتوى واضحًا تمامًا. من خلال الاحتفاظ بكل هذا في صفحة واحدة ، فإنك تحفظ المستخدم من المزيد من طلبات HTTP وتوفر لهم الوقت في تصفح المعلومات.

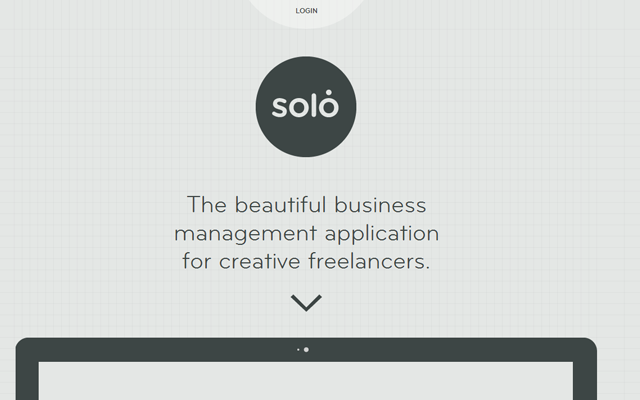
تصميم المنظر هو موضوع أكثر تعقيدًا ولكني أشعر أنه يتزاوج بشكل جيد مع المحتوى كبير الحجم. سيكون من السهل الوصول إلى الرسومات ومقاطع الفيديو والنص وأي شيء آخر قد تضعه على موقع الويب الخاص بك وفهمه. يستخدم تصميم الصفحة الرئيسية لـ Thrive Solo الكثير من الدوائر والأيقونات لاحتواء أقسام المحتوى البديلة. يمكن أن يكون أسلوبًا رائعًا لسد الفجوة لشرح الغرض من موقع الويب الخاص بك مع إبقاء الزائرين فضوليين عن بعد.
معرض المعرض
إلى جانب اتجاهات التصميم العامة هذه ، أريد أيضًا تضمين معرض صغير ملهم لتصميمات مواقع الويب. تركز هذه المجموعة على مواقع الويب التي تستخدم رسومات كبيرة وشعارات كبيرة وخلفيات كبيرة الحجم وطباعة كبيرة. المواقع الكبيرة ليست دائمًا أفضل ، ومع ذلك يمكنها جذب الكثير من الاهتمام خلال فترة زمنية قصيرة. تعرف على ما إذا كان يمكنك تحديد أي سمات تصميم مألوفة في هذا العرض ، أو حتى تحديد الاتجاهات الأحدث باستخدام البحث الخاص بك.
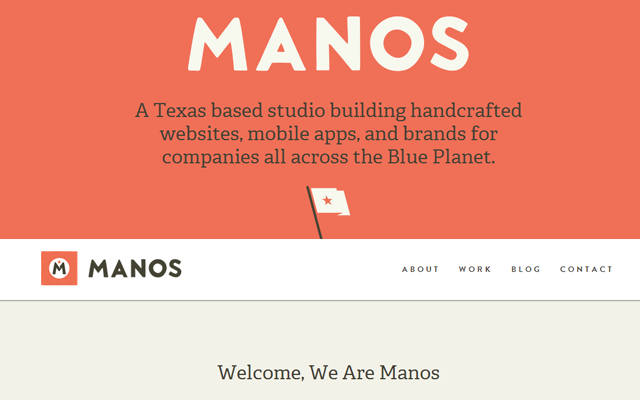
مانوس

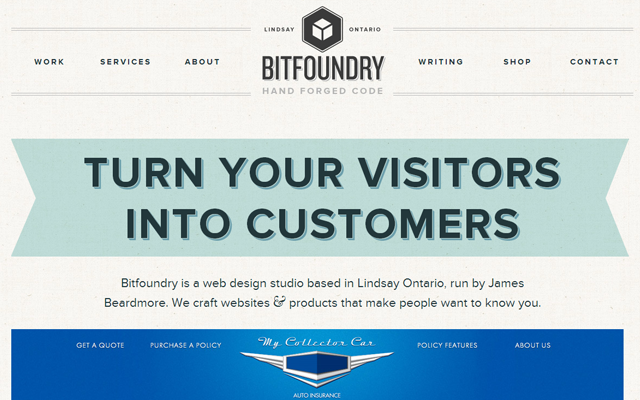
بيت فوندري

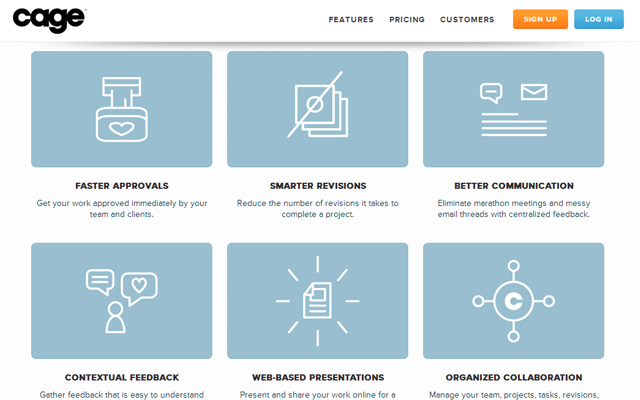
قفص

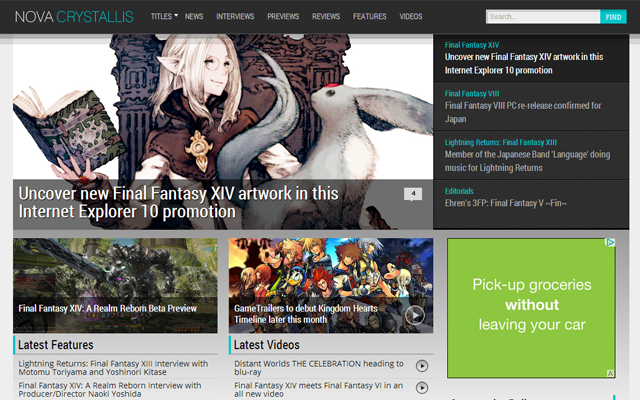
نوفا كريستاليس

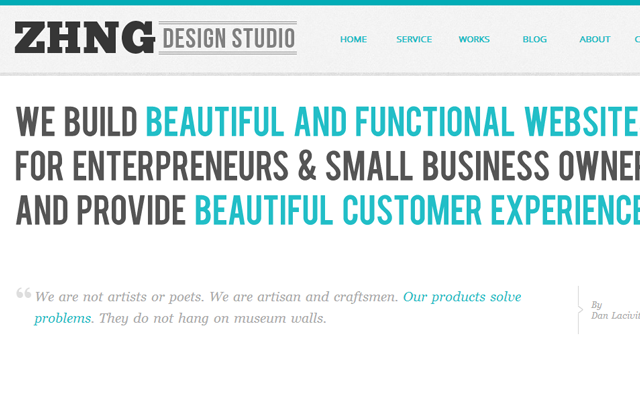
استوديو ZHNG

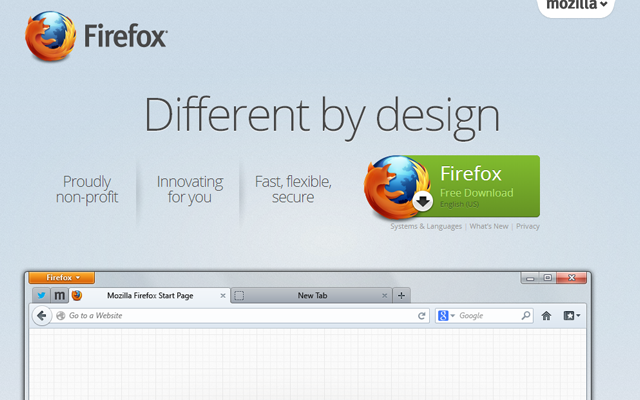
موزيلا فايرفوكس

موضوع الثقة

البيانات مدفوعة لندن

جيكوبورد

بقعة البذور

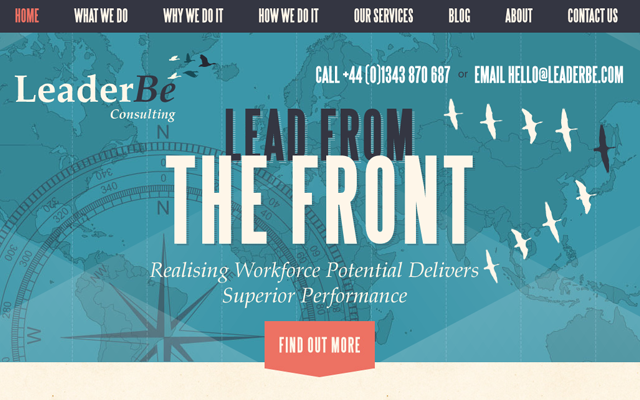
ليدربي

كوجو

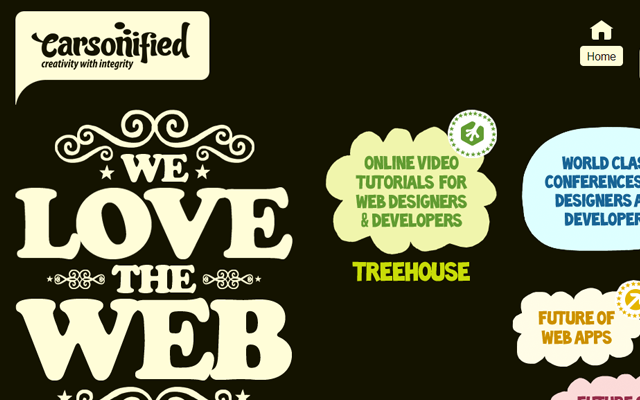
كارسونيفيد

تصاميم KK

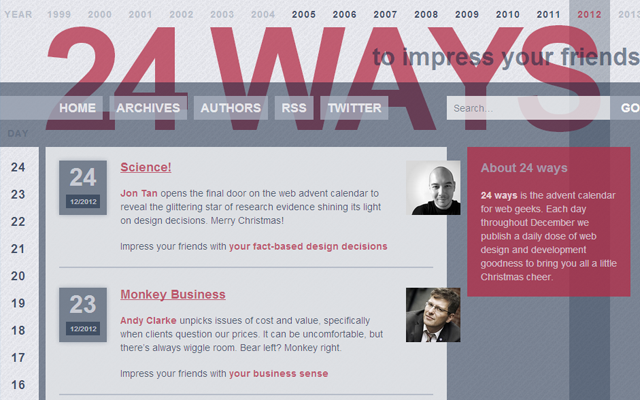
24ways

أيقونات منحرفة

مختبرات مفارقة

خلفية Px

السيد هنري

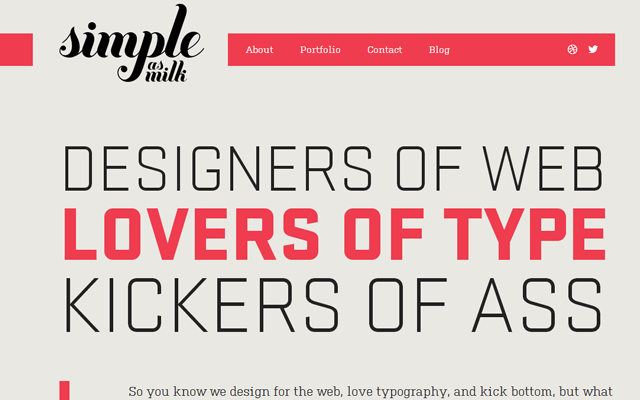
بسيط كالحليب

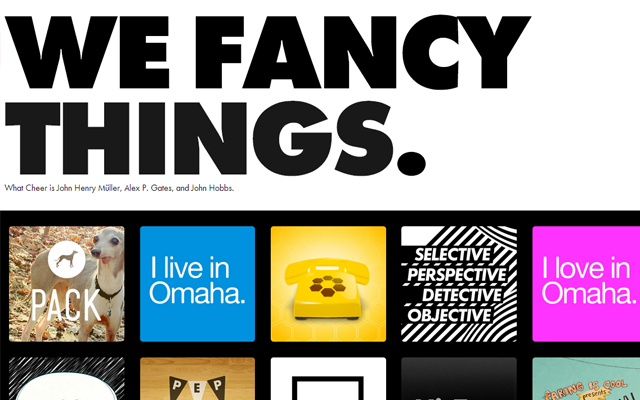
ما ابتهج

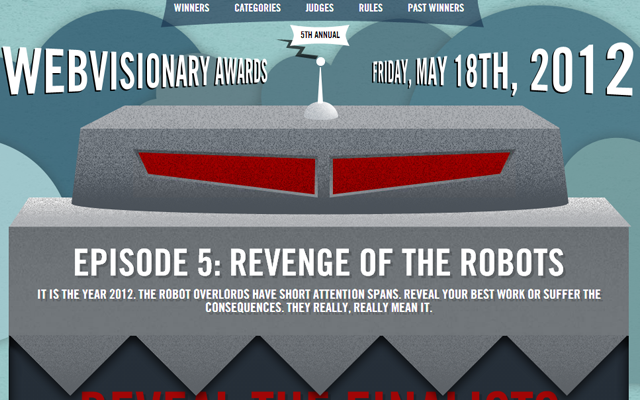
جوائز ويب Visionary

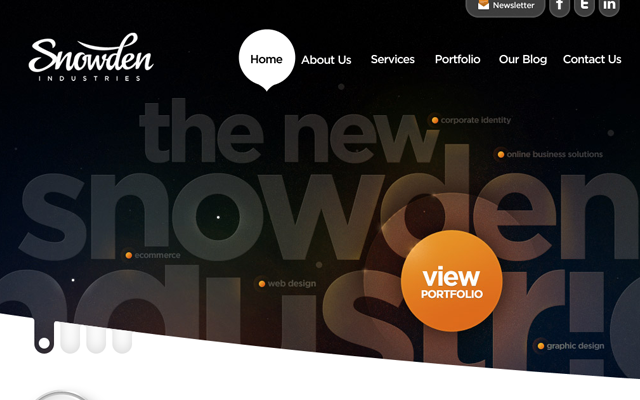
صناعات سنودن

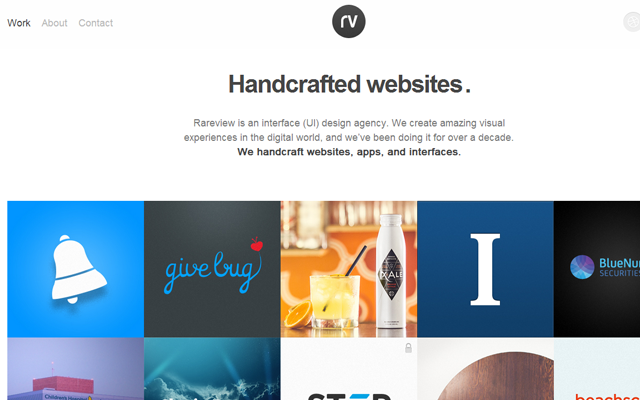
رارفيو

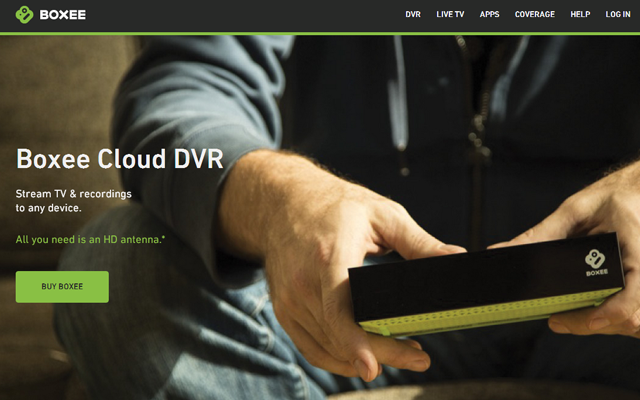
بوكسي

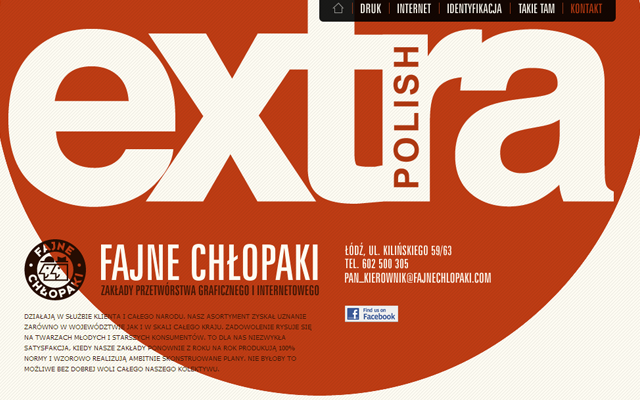
فاجن كلوباكي

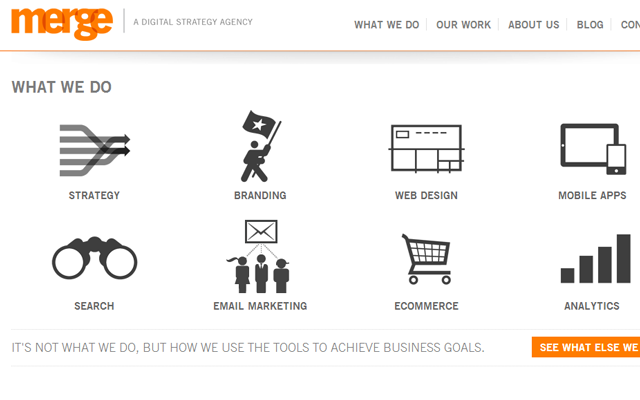
وكالة دمج

كريس بودي

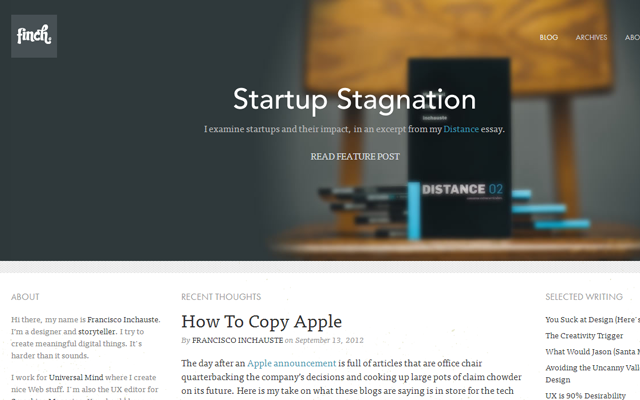
فرانسيسكو إنشوست