Adobe Experience Manager مقابل WordPress: مقارنة تجربة التأليف
نشرت: 2022-03-10شكرًا ، WordPress و Gutenberg ، على جعل التحرير المستند إلى الكتل معيارًا لتأليف صفحات الويب. في هذه المقالة ، سأقارن تجربة التأليف الجديدة في WordPress مع تجربة Adobe Experience Manager (AEM) ، وهو نظام إدارة محتوى مؤسسي يتضمن أيضًا التحرير القائم على الكتلة. لقد قمت بتطبيق كل من WordPress و AEM لشركات متعددة (مثل Informatica و Twitter) وكان علي أن أدرك أنه على الرغم من أن تجربة التأليف مهمة للمؤلفين غير التقنيين ، إلا أن المطورين غالبًا ما يتجاهلونها.
ملاحظة : باستخدام مصطلح "تجربة التأليف" ، فإنني أشير إلى تجربة المستخدم لأولئك الأشخاص الذين يتمثل هدفهم في إنشاء محتوى ونشره على موقع ويب. أنا لا أشير إلى الأشخاص الذين سيستهلكون المحتوى المنشور. إذا لم تكن قد فكرت في تجربة التأليف من قبل ، فإليك كتابًا تمهيديًا من تأليف إيلين ويب الذي ظهر أيضًا في Smashing Book 5.
يعد Adobe Experience Manager ، مقارنةً بـ WordPress ، نظامًا معقدًا مع منحنى تعليمي حاد ، خاصة للمطورين. في نفس الوقت ، AEM أسهل في الاستخدام من حلول إدارة المحتوى الأكثر رسوخًا والأكثر تكلفة ، مما يضع AEM في مكان ما بين الحلول المجانية والمكلفة للغاية.
من منظور تقني ، AEM عبارة عن مجموعة من التقنيات مفتوحة المصدر مع العديد من اللمسات من Adobe ، مما يضع AEM في مكان ما بين البرامج مفتوحة المصدر والبرامج الاحتكارية. تلك اللمسات من Adobe هي التي تجعل النظام لامعًا وقابل للاستخدام. على سبيل المثال ، كانت أداة إنشاء الصفحات بالسحب والإفلات المرئية هي الطريقة القياسية لإنشاء الصفحات في AEM - قبل وقت طويل من ولادة WordPress Gutenberg.
دعنا نلقي نظرة على بعض الميزات التي ترفع من تجربة التأليف فوق المتوسط.
المكونات (كتل)
واحدة من أهم الأفكار لمواقع الويب هي مفهوم المكون (أو الكتلة في لغة WordPress). يمثل المكون جزءًا من المحتوى يتبع قواعد محددة بدلاً من أن يكون نقطة من أي شيء. على سبيل المثال ، يمكن أن يكون لديك مكون فيديو حيث يمكن للمؤلف فقط لصق رابط Youtube والتحكم في الإعدادات الخاصة بـ Youtube. أو يمكن أن يكون لديك مكون اقتباس حيث يضيف المؤلف اقتباسًا إلى حقل نصي واحد واسم الشخص الذي يتم اقتباسه في حقل نصي آخر. يمكنك حتى أن يكون لديك مكون تخطيط يحتوي على مكونات أخرى ويعرضها أسفل بعضها البعض على جهاز محمول ، بينما على شاشة كبيرة ، تنتشر هذه المكونات عبر ثلاثة أعمدة.

يعرف المؤلف بالضبط ما يمكن توقعه من مكون معين ويمكنه بسهولة ملئه بالمحتوى المناسب. لا تقل أهمية عن الفوائد طويلة الأجل والفرص الجديدة التي لن تكون مجدية بالنسبة للمدرسة القديمة "حقل نص واحد يناسب كل المحتوى" الذي كان سائدًا خلال العقود الماضية:
- إذا تطلب أحد المكونات إدخال تاريخ ، فيمكن لمربع حوار تأليف المكون عرض منتقي التاريخ بدلاً من حقل نص عادي ، مما يسهل على المؤلف اختيار التاريخ بالتنسيق الصحيح.
- إذا أراد المصمم عرض اسم الشخص المقتبس أعلى عرض الأسعار بدلاً من عرضه أسفل عرض الأسعار ، فيمكن للمطور إعادة ترتيب الكود بسهولة لأن الاقتباس والاسم يتم تخزينهما بشكل منفصل. إذا تم تخزين الاقتباس والاسم بالطريقة القديمة ، فسيتعين على المطور استخراج الاسم يدويًا من نص النص ونقله أمام عرض الأسعار.
- إذا كانت هناك حاجة إلى ترجمة عرض أسعار من الإنجليزية إلى الألمانية ، فيمكن تقديم الاقتباس إلى خدمة الترجمة. إذا كانت خدمة الترجمة قد ترجمت عرض الأسعار هذا من قبل بالفعل ، فيمكنها إرجاع الترجمة المحفوظة. إذا كان الاقتباس جزءًا من فقرة أطول بدلاً من أن يكون مستقلاً ، فستكون الترجمة أصعب بكثير وربما تتطلب مترجمًا بشريًا.
- إذا كان مقطع الفيديو يفتقر إلى نص وبالتالي يمنع المستخدمين الصم من استهلاكه ، فيمكن استكمال المكون بنص ملخص يجعل الفيديو أكثر سهولة للمستخدمين الصم.
لقد تبنى مستخدمو AEM التحرير القائم على المكونات لفترة من الوقت بالفعل ، وبسبب وصول Gutenberg في WordPress 5.0 ، أصبحت المحررات القائمة على المكونات هي المعيار الفعلي لتأليف صفحات الويب.
ملاحظة : يتعمق ليوناردو لوسوفيز في تداعيات الكتل في سياق WordPress.
فتات
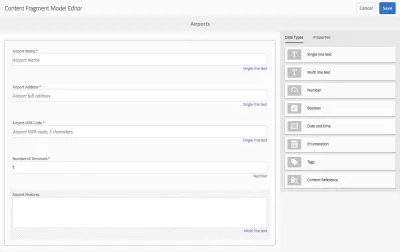
أجزاء المحتوى وأجزاء التجربة هي مصطلحات جديدة سيطرت على مشهد AEM خلال العام الماضي. سألخص هذين المفهومين ببساطة على هيئة أجزاء . في الأساس ، تسمح الأجزاء للمؤلفين بإنشاء محتوى محايد يمكن استخدامه عبر الويب والجوال ووسائل التواصل الاجتماعي والقنوات الأخرى.
يتم إنشاء الأجزاء خارج محرر الصفحة ، وتكون أقل إبداءً للرأي ، مقارنةً بالمكون ، حول كيفية استخدام بياناتها. لنتخيل جزءًا يسمى "اقتباس اليوم" يقوم المؤلفون بتحديثه مرة واحدة يوميًا باقتباس جديد. يمكن الآن استخدام النص المقتبس لهذه القطعة في عدة أماكن:
- يعرض عنصر واجهة التذييل عرض أسعار اليوم في أسفل كل صفحة. بمجرد قيام المؤلف بتحديث الجزء ، يتم تحديث التذييل أيضًا. يحدد الجزء ما سيتم عرضه بينما تحدد أداة التذييل كيفية عرض عرض الأسعار.
- يسمح مكون الاقتباس للمؤلفين باستيراد عرض أسعار من "عروض أسعار اليوم" السابقة وإضافته إلى منشور المدونة.
- يضيف المكون الإضافي زر "مشاركة اقتباس اليوم" إلى الصفحة الرئيسية. عندما ينقر شخص ما على هذا الزر ، يأخذ المكون الإضافي اقتباس اليوم وينسقه لتلبية أفضل الممارسات للمشاركة عبر Facebook و Twitter والبريد الإلكتروني.

في WordPress ، تشبه الأدوات والقوائم الأجزاء: ينشئ المؤلفون عناصر قائمة في واجهة محايدة ، ثم يعرض المطورون هذه العناصر كجزء من السمة بطريقة منطقية للموضوع. إذا تم استبدال السمة بموضوع جديد ، فإن عناصر القائمة هذه تظل قائمة ويمكن عرضها في النسق الجديد أيضًا ، على الرغم من أن المظهر الجديد قد يبدو مختلفًا تمامًا عن المظهر السابق.
أتوقع أن يتم استخدام الأجزاء على نطاق واسع ، على الرغم من أن المفهوم له أسماء مختلفة في أنظمة مختلفة. في الواقع ، أعلن Matt Mullenweg بالفعل أن فريقه يركز حاليًا على "توسيع واجهة الحظر لتشمل جوانب أخرى من إدارة المحتوى [بما في ذلك] إنشاء قائمة تنقل [و] نقل جميع عناصر واجهة المستخدم إلى الكتل."
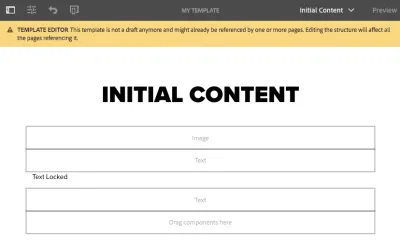
قوالب الصفحة
يمكن وصف قوالب الصفحات بأنها مكونات ذات مستوى أعلى لأنها تتضمن عدة مكونات أخرى. في AEM ، يمكن للمؤلفين إنشاء قوالب تقفل المكونات مثل مكون الرأس في موضع ثابت مع تحديد المناطق المرنة حيث يمكن إضافة المكونات على أساس كل صفحة.

أحد الجوانب المهمة لهذا هو أن مثل هذه المنطقة المرنة يمكن أن تحد من المكونات التي يمكن أن تدخل فيها. بهذه الطريقة يمكنك إنشاء قوالب صفحات لأغراض مختلفة:

- القالب رقم 1: قالب صفحة المقالة
تم إصلاح الرأس والعنوان ومنطقة المحتوى والتذييل. يمكن للمؤلف تحديث مكون العنوان ولكن لا يمكنه إزالته. يمكن للمؤلف إسقاط نصوص ومكونات صور وفيديو في منطقة المحتوى. - النموذج رقم 2: نموذج الصفحة المقصودة
يتم إصلاح الشعار ومكون العنوان في أعلى الصفحة فقط. يمكن للمؤلف الاختيار من بين مجموعة من المكونات الخاصة بالصفحة المقصودة والتي تم تحسينها لتحويل الزوار إلى عملاء.
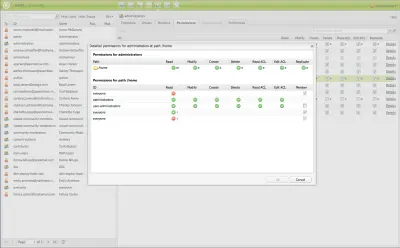
أذونات ومهام سير العمل
من غير المحتمل أن يتمكن كل مؤلف في فريق كبير من تعديل النماذج المهمة مثل قالب صفحة المقالة. لمنع الأشخاص من اختراق الموقع عن طريق الخطأ وبشكل نهائي ، من المهم تحديد من يمكنه تعديل أي جزء من الموقع. مرحبًا بك في مفهوم الأذونات وسير العمل. هذا المفهوم ليس جديدًا ولا خاصًا ، لكنه مهم للفرق الكبيرة.

يتضمن موقع AEM النموذجي موقع الإنتاج الفعلي وموقعًا واحدًا على الأقل يشبه الإنتاج ، ويعرف أيضًا باسم التدريج . يمكن للمؤلفين نشر المحتوى إلى موقع مرحلي خاص قبل نشره على موقع الإنتاج العام. يمكن تسمية عملية نشر المحتوى على التدريج متبوعًا بنشر المحتوى في الإنتاج بسير العمل. نوع آخر شائع من سير العمل هو أن المحتوى يجب أن يمر بعملية الموافقة قبل نشره على موقع الإنتاج ، ويمكن لأشخاص معينين فقط الضغط على زر "النشر في الإنتاج".

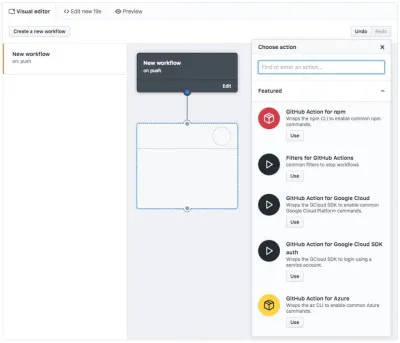
الأذونات ومهام سير العمل هي ميزات لا يكاد يذكر في الفرق الصغيرة. ومع ذلك ، مع نمو الفريق ، تصبح هذه الميزات حاسمة لإنتاجية الفريق ونجاحه. على الرغم من أن AEM يأتي مع أساسيات إنشاء مهام سير العمل ويمكن للمطورين جعل AEM يعمل لأي حاجة محددة ، إلا أنه يتطلب بعض التغييرات في الكود ولا يتم تنفيذه بلمسة إصبع. هذا ينطبق أكثر على WordPress. سيكون من الجيد أن يكون لديك أداة سهلة التأليف لإنشاء مهام سير عمل مخصصة.

أوضاع التحرير
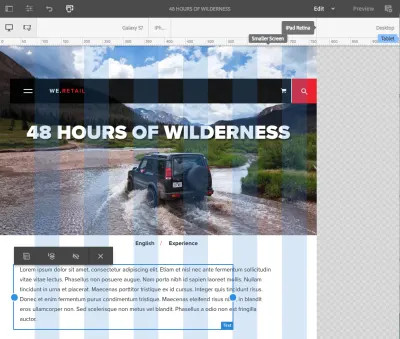
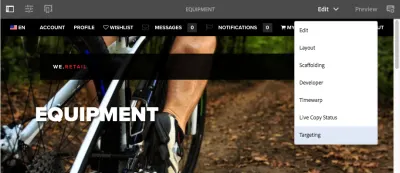
في AEM ، يمكن للمؤلفين تحرير وعرض كل صفحة بسرعة في أوضاع مختلفة. يقوم المؤلف بالتبديل بين الأوضاع بناءً على الوظيفة التي يجب القيام بها:
- لترتيب المكونات وتحرير محتوياتها ، اختر وضع التحرير .
- لتغيير كيفية ترتيب المكونات على iPad ، اختر وضع Layout .
- للنظر إلى المحتوى كما لو كنت زائرًا ، اختر وضع المعاينة .

هناك عدد قليل من الأوضاع التي تظهر بناءً على كيفية إعداد الموقع. أحد السيناريوهات المثالية هو أن اختبار A / B والتخصيص يتم إعداده من خلال دمج AEM مع Adobe Target. باستخدام وضع الاستهداف ، يمكن للمؤلفين تحديد وقت إظهار مكونات معينة بناءً على موقع الزائر وعمره وصفحة الإحالة والوقت من اليوم وما إلى ذلك.
عمليات التكامل في AEM قابلة للمقارنة مع المكونات الإضافية في WordPress ولكن مع اختلاف أن تكاملات AEM أكثر تعقيدًا وعادة ما تكون مصممة خصيصًا. يمكن أن يكون دمج AEM Target بشكل خاص أكثر إيلامًا من أن يجعله مندوبو المبيعات يبدو.


وبغض النظر عن تعقيدات التنمية والمال ، يمكن أن تؤدي نتيجة هذا الجهد إلى تجربة تأليف رائعة. يوضح مفهوم أوضاع التحرير كيف أن القائمة المنسدلة البسيطة تخلق فرصة للمؤلفين لإنجاز مجموعة من الوظائف أثناء البقاء في صفحة واحدة.
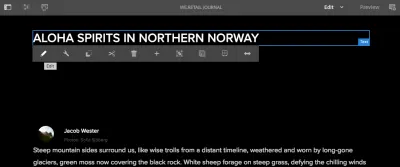
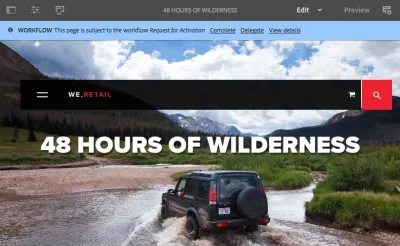
محرر مرئي للصفحة الواحدة
بالنظر إلى لقطات الشاشة في هذه المقالة ، يجب أن تكون قد أدركت أن محرر صفحة AEM لا يعتمد فقط على المكون ولكنه مرئي أيضًا: إذا تم تحديث أحد المكونات ، يصبح التغيير مرئيًا على الفور ولا يتعين على المؤلف فتح معاينة في نافذة جديدة. ميزة لا بأس بها. على الرغم من أن منشئي الصفحات موجودون في كل مكان في نظام WordPress البيئي ، إلا أن الفريق الذي يقف وراء WordPress لم يحدد بعد أفضل ممارسة للتحرير المرئي. دعني أخطو خطوة أخرى إلى الأمام وأسأل: ماذا يحدث إذا قمت بالزواج من المحررين المرئيين بتطبيقات من صفحة واحدة (SPA)؟
تعد مواقع SPA عبارة عن مواقع ويب يكون فيها التنقل من صفحة إلى أخرى أمرًا سلسًا لأن المتصفح لا يضطر إلى إعادة تحميل الصفحة بأكملها. بعض المواقع الشهيرة مثل Gmail و Facebook هي مناطق SPA ولكن معظم المواقع على الإنترنت ليست كذلك. أحد أسباب التبني المنخفض إلى حد ما هو أن إنشاء SPAs صعب ، والحفاظ على SPA مع آلاف الصفحات أصعب. توجد حاليًا طريقتان رئيسيتان لإدارة المحتوى في SPAs:
- يتم تحديث محتوى الموقع عن طريق تحديث التعليمات البرمجية. من الواضح أن هذا ليس مناسبًا للتأليف.
- تتم إدارة المحتوى في نظام إدارة محتوى منفصل عن الجزء الذي يواجه الزائر في موقع الويب. يتم استهلاك المحتوى من نظام إدارة المحتوى عبر واجهة برمجة تطبيقات ، على سبيل المثال بواسطة تطبيق React. تبدو واجهة التأليف مختلفة عن الموقع المجمع الذي سيراه الزائر.
يعد تنفيذ محرر مرئي و SPA كل بحد ذاته تحديًا تقنيًا صعبًا بالفعل. لم يُسمع تقريبًا عن وجود محرر مرئي يعمل مع SPA. يعمل فريق Adobe على دعم SPA في AEM بينما يحاول عدم التنازل عن أي مزايا لنظامهم الحالي. على الرغم من إطلاق الإصدارات الأولى الواعدة لمجتمع AEM في عام 2018 ، لا يزال هناك الكثير من العمل الذي يتعين القيام به.

ملخص
يأتي Adobe Experience Manager مع العديد من الميزات المفيدة التي تم إنشاؤها بالفعل أو ستشق طريقها إلى مشاريع مفتوحة المصدر شائعة. لم تخترع AEM بالضرورة المفاهيم التي تم إبرازها في هذه المقالة ، لكنها بالتأكيد تُسوق تجاريًا باعتبارها واحدة من أكثر الأنظمة ملائمة للتأليف في السوق.
أصبح مفهوم المكونات سائدًا مع إدخال الكتل في WordPress. يتم تنفيذ مفهوم الأجزاء وقوالب الصفحة والأذونات وسير العمل جزئيًا على الأقل في WordPress وهي مهمة للفرق التي تضم العديد من المؤلفين الذين يقدمون المحتوى إلى قنوات متعددة.
يمكن تحسين تجربة التأليف بشكل أكبر باستخدام محرر مرئي مع أوضاع التحرير ودعم تطبيقات الصفحة الواحدة. يصعب تنفيذ مثل هذا المحرر ولكن كما تشير جهود Adobe ، قد تستحق التجربة المحسّنة الجهد المبذول وستجعلها في النهاية في WordPress أيضًا.
قراءة متعمقة
- "بناء تجربة تأليف أفضل" ، إيلين ويب
- "التأليف: البيئة والأدوات" ، مركز مساعدة Adobe
- "تصميم نظام إدارة محتوى ويب سهل الاستخدام" كريستوفر هالاهان
- "تجربة التأليف" ، ريك ياغوديتش
