صور SVG التي يمكن الوصول إليها: الشمولية وراء الأنماط
نشرت: 2022-03-10أصبحت Scalable Vector Graphics (SVGs) معيارًا مفتوحًا لـ W3C في عام 1999 - عندما كانت السخونة التكنولوجية الجديدة هي هاتف Blackberry ، غزت Napster مساكن الطلبة الجامعية لأول مرة ، وأثار خطأ Y2K الخوف فينا جميعًا. تقدم سريعًا إلى عالمنا الرقمي الحديث وستلاحظ أنه بينما تضاءلت الاتجاهات التقنية الأخرى ، لا تزال SVGs موجودة ومزدهرة.
ويرجع ذلك جزئيًا إلى أن SVGs لها بصمة صغيرة لمثل هذه الدقة المرئية العالية ، في عالم يكون فيه النطاق الترددي والأداء مهمين أكثر من أي وقت مضى - خاصة على الأجهزة المحمولة والمواقف / المواقع التي تكون فيها البيانات عالية. ولكن أيضًا لأن SVGs مرنة للغاية مع خيارات الأنماط والتفاعل والرسوم المتحركة المتكاملة. ما يمكننا فعله باستخدام SVGs اليوم يتجاوز الأشكال الأساسية للأمس.
إذا ركزنا على جانب إمكانية الوصول في SVGs ، فقد قطعنا شوطًا طويلاً أيضًا. اليوم ، لدينا العديد من الأنماط والتقنيات القوية التي تساعدنا على تحسين الشمولية. هذا صحيح بغض النظر عما إذا كنت تقوم بإنشاء رموز أو صور بسيطة أو صور أكثر تعقيدًا.
في حين أن النمط المحدد الذي تقرر استخدامه قد يختلف اعتمادًا على موقفك الخاص ومستوى توافق WCAG المستهدف - في الواقع ، يتوقف معظم الأشخاص عند هذا الحد ، ويركزون على الامتثال للكود وليس المستخدمين النهائيين الفعليين واحتياجاتهم. إذا كانت الشمولية الحقيقية تتعدى الأنماط - فما هي العوامل الأخرى التي يجب أن نأخذها في الاعتبار عند تصميم وتطوير SVGs التي يمكن الوصول إليها؟
تصميم وتحريك صور SVG باستخدام CSS
ما سبب أهمية تحسين SVGs؟ أيضًا ، لماذا نبذل جهدًا لجعلها متاحة؟ تشرح سارة سويدان لماذا وكيف تصمم وتحرك باستخدام CSS. اقرأ مقالًا ذا صلة ←
لون وتباين SVG
التركيز الأساسي لـ SVGs التي يمكن الوصول إليها هو الامتثال لقارئات الشاشة - وهو جزء فقط من المشكلة وجزء من الحل. على الصعيد العالمي ، يفوق عدد الأشخاص الذين يعانون من ضعف البصر وعمى الألوان عدد المكفوفين 14: 1. نحن نتحدث عن إجمالي مذهل يبلغ 546 مليون (246 مليون مستخدم ضعاف البصر بالإضافة إلى 300 مليون مستخدم لعمى الألوان) مقابل 39 مليون مستخدم مكفوفين قانونيًا. لا يعتمد العديد من الأشخاص الذين يعانون من ضعف البصر وعمى الألوان على برامج قراءة الشاشة ، ولكن يمكنهم بدلاً من ذلك استخدام أدوات مثل تغيير حجم المتصفح أو أوراق الأنماط المخصصة أو برامج التكبير لمساعدتهم على رؤية ما هو موجود على الشاشة. بالنسبة إلى هؤلاء الـ 546 مليون شخص ، ربما لا يكون إخراج قارئ الشاشة مهمًا بالنسبة لهم مثل التأكد من أن اللون والتباين رائعان بما يكفي ليتمكنوا من رؤية SVG على الشاشة - ولكن كيف نتحقق من ذلك؟
الأدوات والشيكات
الخطوة الأولى التي يجب عليك اتخاذها عند تصميم لوحة ألوان SVG هي مراجعة إرشادات نسبة تباين الألوان WCAG. بينما تم إعفاء SVGs والأيقونات الأخرى من متطلبات نسبة تباين الألوان منذ وقت ليس ببعيد (عند استهداف توافق WCAG AA) ، فإن التحديث الأخير لإرشادات WCAG 2.1 جعلها لذلك يجب أن تلتزم جميع الصور الأساسية غير النصية بنسبة تباين تبلغ في 3: 1 على الأقل مقابل الألوان المجاورة. بشكل أساسي ، هذا يعني أنه إذا كان SVG الخاص بك سيختفي ، فهل سيغير بشكل أساسي المعلومات أو وظائف المحتوى؟ إذا كان بإمكانك الإجابة بـ "لا" ، فمن المحتمل أن تكون مستثنى من هذا المبدأ التوجيهي. إذا كان بإمكانك الإجابة بـ "نعم" أو "ربما" ، فأنت بحاجة إلى التأكد من أن نسب تباين ألوان SVG قيد الفحص.

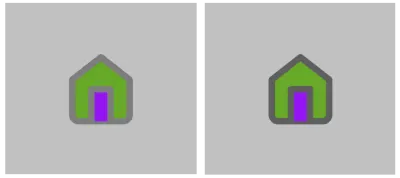
أحد الأمثلة على الصورة الأساسية غير النصية هو رمز SVG المستخدم كزر أو رابط للحث على اتخاذ إجراء - كما نراه في زر الصفحة الرئيسية هذا. في SVG هذا ، نرى رسمًا خطيًا لمنزل بدون نص مرئي. عندما ننظر إلى الكود ، نرى النص "الصفحة الرئيسية" في فترة بها فئة تسمى "sr-only" (قارئ الشاشة فقط). هذه الفئة ، جنبًا إلى جنب مع CSS ذات الصلة ، تخفي نص الامتداد عن المستخدمين المبصرين ، ولكن ليس من مستخدمي AT (هذا مجرد مثال واحد على نمط صورة / رسم يمكن الوصول إليه) .
هذه خطوة أولى جيدة ، لكن اختيار نمط SVG الصحيح هو قطعة واحدة من اللغز - قطعة أخرى هي تباين الألوان بين الرمز وخلفيته. بالعودة إلى المثال ، يبدو للوهلة الأولى أنه يمكن الوصول إلى كل من SVGs. ومع ذلك ، عند استخدام أداة تباين الألوان واختبار أيقونة المنزل على خلفيتها ، نرى أن أول SVG يفشل في التوافق مع نسبة تباين اللون 2: 1 بين الحد ( #8f8f8f ) والخلفية ( #cccccc ) ، بينما يمر SVG الثاني بنسبة تباين لوني 3: 1 بين الحد ( #717171 ) والخلفية ( #cccccc ). باستخدام نفس النمط الذي يمكن الوصول إليه ، ولكن مع اتخاذ خطوة إضافية وتغيير لون الحد إلى شيء أغمق قليلاً ، جعلنا SVG أكثر شمولاً لمجموعة أكبر من القدرات.
للتحقق من نسب تباين الألوان التي يمكن الوصول إليها ، هناك العديد من الأدوات المتاحة للاستخدام. لفحص بقعة تباين الألوان بسرعة ، يمكنك استخدام مدقق التباين في Chrome DevTools. للتحقق من تباين الألوان في التصميمات غير المشفرة ، تحقق من أداة Color Contrast Analyzer. ولمراجعة لوحة الألوان الكاملة ، تعد A11y Color Palette طريقة رائعة لمساعدتك في معرفة تركيبات الألوان الأكثر سهولة. بالطبع ، تأكد من تجربة بعض الأدوات واختيار ما يناسبك أنت وفريقك - أفضل أداة هي التي تستخدمها بالفعل.
الوضع الفاتح / الداكن
بالإضافة إلى التحقق من نسب تباين الألوان ، يجب أن تفكر أيضًا في استعلام الوسائط الأكثر شيوعًا والمدعوم المسمى @prefers-color-scheme الذي يسمح للمستخدم باختيار نسخة فاتحة أو داكنة من موقع الويب أو التطبيق الذي يزوره. على الرغم من أن استعلام الوسائط هذا لا يحل محل التحقق من نسب تباين الألوان ، إلا أنه يمكن أن يمنح المستخدمين مزيدًا من الخيارات عندما يتعلق الأمر بالتجربة العامة لموقعك على الويب أو تطبيقك.
السماح للمستخدمين باختيار تجربتهم دائمًا أفضل من افتراض أنك تعرف ما يريدون.
"
كما هو الحال مع استعلامات الوسائط الأخرى ، لمشاهدة تغييرات السمة الفاتحة / الداكنة ، يجب أن يضيف موقع الويب أو مطور التطبيق رمزًا إضافيًا يستهدف الاستعلام. بالعودة إلى مثال رمز المنزل من قبل ، يمكنك أن ترى في الكود التالي أن ألوان SVG والتعبئة والخلفية يتم التحكم فيها بواسطة CSS. نظرًا لأن عناصر النمط هذه يتم التحكم فيها خارجيًا وليست مشفرة في ترميز SVG ، يمكننا إضافة بضعة أسطر إضافية من CSS لجعل SVG يعمل في سمة مظلمة.
الوضع الخفيف / الافتراضي:

body { background: #cccccc; } .nav-home1 { stroke: #8f8f8f; } .nav-home2 { stroke: #717171; } #home-svg1, #home-svg2 { fill: #64b700; } #home-door-svg1, #home-door-svg2 { fill: #b426ff; }الوضع المظلم:

@media (prefers-color-scheme: dark) { body { background: #333333; } .nav-home1 { stroke: #606060; } .nav-home2 { stroke: #7C7C7C; } } شاهد وضع Pen Light / Dark مع SVGs بواسطة Carie Fisher.
كما يوضح هذا المثال ، فإن إعداد تصميماتك لاستخدام CSS للتحكم في عناصر النمط يعني أن إنشاء إصدار سمة داكنة من SVG الخاص بك يمكن أن يكون بسيطًا نسبيًا. على العكس من ذلك ، إذا كان لديك أنماط مشفرة في ترميز SVG ، فقد تحتاج إلى إعادة تصور SVG الخاص بك بطريقة تسمح لـ CSS بالتحكم بشكل أكبر في التصميم. أو قد ترغب في التفكير في إنشاء إصدار مظلم جديد تمامًا من SVG واستبدال الإصدار الفاتح عندما تتغير تفضيلات السمة. فقط تذكر ، إذا كنت تخطط لإظهار / إخفاء صور مختلفة بناءً على وضع المستخدم ، فأنت بحاجة أيضًا إلى إخفاء SVG غير المرئي عن مستخدمي AT!
ملاحظة: في هذا المثال بالذات ، كان السمة الافتراضية فاتحة بالفعل ، لذا كان من المنطقي أيضًا جعل هذه التجربة الافتراضية وإنشاء سمة داكنة لتجربة بديلة. بخلاف ذلك ، إذا بدأنا بسمة داكنة ، فربما نكون قد فعلنا العكس ، مما جعل السمة الداكنة هي التجربة الافتراضية واستخدام @media (prefers-color-scheme: light) لإنشاء سمة فاتحة.
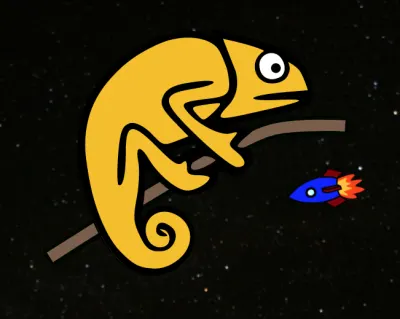
في المثال التالي ، نحن نبحث في SVG أكثر تعقيدًا مع كل من إصدارات الوضع الفاتح والداكن عبر استعلام الوسائط @prefers-color-scheme . صديقنا Karma Chameleon (في شكل SVG) لديه سمة داكنة وموضوع فاتح / افتراضي. من خلال تغيير إعدادات التفضيل الفاتح / الداكن (إعدادات الوضع الداكن لنظام التشغيل Mac OS + Win OS) والتنقل إلى متصفح يدعم استعلام وسائط @prefers-color-scheme ، يمكنك رؤية تغير البيئة. في الوضع الخفيف / الافتراضي ، تجلس Karma Chameleon على فرع في غابة خضراء محاطة بفراشة حمراء ترفرف. في الوضع المظلم ، تجلس على فرع في الفضاء مع صاروخ أزرق يمر من أمامه. في كلتا البيئتين ، تتغير ألوانها تلقائيًا وتتحرك عيناها.
شاهد القلم [الوضع الفاتح / الداكن + الحركة المخفضة باستخدام SVGs (Karma Chameleon)] (https://codepen.io/smashingmag/pen/rNVJyoj) بواسطة Carie Fisher.


إمكانية الوصول إلى الألوان والتباين
في حين أن الأمثلة المذكورة أعلاه هي طرق ممتعة لإظهار ما يمكنك القيام به باستخدام اللون والتباين والاستعلام عن الوسائط @ preferers-color-system ، إلا أن هناك بعض الأسباب الواقعية الرائعة التي تدفعك إلى التفكير في إضافة سمة داكنة بما في ذلك:

- المظاهر المظلمة مفيدة للأشخاص الذين يعانون من رهاب الضوء أو حساسية الضوء. يمكن للأشخاص الذين يعانون من رهاب الضياء أن يسببوا الصداع والصداع النصفي عندما يشاهدون موقعًا إلكترونيًا أو تطبيقًا شديد السطوع.
- يجد بعض الأشخاص أن النص الموجود على موقع ويب أو تطبيق أسهل للقراءة في الوضع المظلم بينما قد يجد الآخرون أن السمات الأخف أسهل في القراءة - ينحصر الأمر أساسًا في منح المستخدم خيارًا والسماح له بتعيين تفضيلاته.
- على عكس بعض استعلامات الوسائط الأخرى القائمة على الألوان أو التباين مثل
@inverted-colors(مدعومة حاليًا بواسطة Safari) و@forced-colors(تم تطويرها بواسطة مهندسي Edge / IE مع دعم Chromium قريبًا) ، فإن دعم المتصفح عالمي جدًا لـ@prefers-color-scheme- لذا فإن استعلام الوسائط هذا مفيد خارج الصندوق اليوم ويجب أن يظل ثابتًا لبعض الوقت. بالإضافة إلى التغييرات الأخيرة التي تم إجراؤها على MS Edge باستخدام Chromium تحت الغطاء ، هناك المزيد من الدعم لاستعلام الوسائط هذا من الآن فصاعدًا (وضع RIP-ms-high-contrast-mode).

@media: prefers-color-scheme . (معاينة كبيرة)الرسوم المتحركة SVG
بالاقتران مع اللون والتباين ، تعد كيفية تحرك SVG على الشاشة جانبًا آخر يجب مراعاته عند التصميم والتطوير مع مراعاة الشمولية. إرشادات الحركة WCAG واضحة: معلومات الحركة غير الضرورية أو الوامضة أو التمرير التي تبدأ تلقائيًا ، وتستمر لأكثر من خمس ثوان ، وهي جزء من عناصر الصفحة الأخرى يجب أن تسمح للمستخدم بإيقافها مؤقتًا أو إيقافها أو إخفائها. لكن لماذا نحتاج هذه القاعدة؟
بالنسبة لبعض المستخدمين ، يمكن أن يكون نقل المحتوى أو وميضه أو تمريره مشتتًا للغاية. قد يصرف الأشخاص المصابون باضطراب فرط الحركة ونقص الانتباه واضطرابات نقص الانتباه الأخرى عن طريق صور SVG المتحركة الخاصة بك لدرجة أنهم ينسون سبب ذهابهم إلى موقع الويب / التطبيق الخاص بك في المقام الأول. بينما بالنسبة للآخرين ، يمكن للحركة أن تثير ردود فعل جسدية. على سبيل المثال ، يمكن للأشخاص الذين يعانون من مشاكل في الجهاز الدهليزي الشعور بالغثيان والدوار عند مشاهدة الحركة. بينما يمكن أن يتعرض الآخرون لنوبة عند عرض محتوى يومض أو ساطع - وهو موقف من الواضح أنك تريد تجنبه.
بينما نحب جميعًا أن نكون "سعداء" بميزات موقع الويب والتطبيق الممتعة - نحتاج إلى تحقيق توازن بين الإبداع مقابل تشتيت انتباه المستخدمين (أو إلحاق الضرر بهم) أثناء تفاعلهم مع المحتوى المتحرك.
"
يدوي / إيقاف تلقائي
نظرًا لأن رسوم SVG المتحركة ، مثل غيرها من المحتوى المتحرك ، يجب ألا يتم تشغيلها تلقائيًا لأكثر من خمس ثوانٍ ، يجب عليك إنشاء طريقة للمستخدمين لإيقاف الرسوم المتحركة مؤقتًا أو إيقافها. تتمثل إحدى طرق القيام بذلك في إنشاء زر تبديل JS لتشغيل / إيقاف الرسوم المتحركة مؤقتًا.
إذا كان SVG الخاص بك كبيرًا أو كان الميزة الرئيسية لموقع الويب الخاص بك (مثل الرسوم المتحركة التي تظهر وتخرج أثناء التمرير لأسفل الصفحة) ، فقد يكون زر إيقاف مؤقت / تشغيل أعلى الشاشة خيارًا واقعيًا للتحكم في التجربة بأكملها الصفحة. إذا كانت SVGs الخاصة بك أصغر من حيث الحجم أو مرتبطة بإدخال المستخدم (على سبيل المثال ، تحدث الرسوم المتحركة عندما يرسل المستخدم نموذجًا) ، فقد لا يكون زر الإيقاف المؤقت / التشغيل واقعيًا لكل صورة على حدة ، لذلك فإن الخيار البديل هو ترميز الرسوم المتحركة لإيقافها في خمس ثوانٍ مقابل اللعب في حلقة لا نهائية. ### حركة مخفضة
بالإضافة إلى استخدام خيار إيقاف مؤقت / تشغيل أو إنشاء حلقة رسوم متحركة محدودة ، يمكنك أيضًا التفكير في إضافة @prefers-reduced-motion media query لمعالجة الرسم المتحرك في SVGs. على غرار مثال السمة الفاتحة / الداكنة ، يتحقق استعلام الوسائط @prefers-reduced-motion من إعدادات المستخدم لقيود الحركة ثم ينفذ تجربة بصرية بناءً على تفضيلاته. في حالة @prefers-reduced-motion ، يمكن للمستخدم اختيار تقليل مقدار الرسوم المتحركة أو الحركة التي يراها.
في المثال التالي ، "يكتب" SVG المتحرك كلمة أثناء تحميل الصفحة - وهذا هو الرسم المتحرك الافتراضي الخاص به. في إصدار الحركة المخفضة ، يكون SVG ثابتًا ويتم تحميل الكلمة بدون الرسوم المتحركة. اعتمادًا على مدى تعقيد رسوم SVG المتحركة وكيف تريد أن تظهر تجربة الحركة المخفضة ، يمكن أن يختلف مقدار التعليمات البرمجية الإضافية المتضمنة.
راجع القلم [تقليل الحركة باستخدام SVGs] (https://codepen.io/smashingmag/pen/dyodvqm) بواسطة Carie Fisher.
الحركة الافتراضية:

.svg-color { stroke: #ff4b00; } #a11y-svg { stroke-linecap: round; padding: 0.25rem; stroke-dasharray: 1000; stroke-dashoffset: 0; -webkit-animation: dash 5s linear forwards; animation: dash 5s linear forwards; overflow: visible; font-size: 100px; height: 0; margin: 10rem 0 5rem; position: relative; } #a11y-svg-design { cursor: pointer; stroke-width: 2px; } @-webkit-keyframes dash { from { stroke-dashoffset: 1000; fill: transparent; } to { stroke-dashoffset: 0; fill: #ff4b00; } }حركة مخفضة:

@media (prefers-reduced-motion: reduce) { #a11y-svg { animation: none; fill: #ff4b00; } } ضع في اعتبارك أن وضع رمز @prefers-reduced-motion في مكانه هو خطوة واحدة في تسهيل الوصول إلى SVGs الخاصة بك ، ولكنك تحتاج أيضًا إلى التفكير في الطريقة التي يتم بها تقليل الحركة. على سبيل المثال ، لنفترض أنك قمت بإنشاء نسخة بطيئة من الرسوم المتحركة SVG باستخدام @prefers-reduced-motion . ومع ذلك ، فإن الإصدار الأبطأ يكون في حلقة لا نهائية ، لذا فإن الرسوم المتحركة تستمر لأكثر من خمس ثوان ، مما ينتهك جزءًا واحدًا من قواعد WCAG الخاصة بالحركة. إذا قمت بدلاً من ذلك بإنشاء إصدار منخفض الحركة من SVG المتحرك الخاص بك والذي يوقف الرسم المتحرك في خمس ثوانٍ ، فسيتم تمرير هذا الجزء من القاعدة. هذا التغيير الدقيق في الكود يساوي تجربتين مختلفتين تمامًا للمستخدم.
في المثال التالي ، عادت Karma Chameleon مع @prefers-reduced-motion المفضل والشفرة ذات الصلة. من خلال تغيير إعدادات الحركة (إعدادات Mac و Win و Android و iOS) واستخدام مستعرض يدعم @prefers-reduced-motion ، يمكنك رؤية تغيير الرسوم المتحركة. في وضع الإضاءة مع الحركة المنخفضة ، كارما الحرباء في غابة بفراشة حمراء ثابتة. في الوضع المظلم مع انخفاض الحركة ، تكون في الفضاء مع صاروخ أزرق ثابت في الخلفية. في كلتا البيئتين ، تكون ألوانها وعيناها ثابتة أيضًا ، حيث تمت إزالة الرسوم المتحركة الأصلية لـ SVG تمامًا.
شاهد القلم [الوضع الفاتح / الداكن + الحركة المخفضة باستخدام SVGs (Karma Chameleon)] (https://codepen.io/smashingmag/pen/rNVJyoj) بواسطة Carie Fisher.


إمكانية الوصول إلى الرسوم المتحركة
من وجهة نظر إمكانية الوصول ، هناك بعض الأسباب الرائعة للنظر في تقييد الحركة على شاشتك أو توفير رسوم متحركة بديلة في SVGs بما في ذلك:
- الاقل هو الاكثر! الحفاظ على رسوم SVG المتحركة بسيطة للأشخاص الذين يعانون من اضطرابات الإدراك والانتباه يمكن أن يساعد في تجربة المستخدم الإجمالية. ينطبق هذا بشكل خاص على SVGs المهمة لمحتوى أو وظائف موقع الويب أو التطبيق الخاص بك - مثل التنقل أو الأزرار أو الروابط أو أي رسوم متحركة يتم تشغيلها بواسطة إدخال المستخدم.
- لا تجعل الناس يمرضون! يمكن لبعض الأشخاص الذين يعانون من النوبات واضطرابات الدهليز والرؤية إثارة رد فعل جسدي بالحركة في SVGs ، لذا يرجى أن تكون مسؤولاً عن تصميماتك وكودك. ملاحظة: يجب عليك التحقق جيدًا من أي صور SVG متحركة قد تكون مشكلة في منطقة الوميض / الوامض ، باستخدام أداة تحليل الصرع (PEAT) المجانية لضمان عدم حدوث نوبات مع المحتوى الخاص بك.
- تدعم معظم المتصفحات الرئيسية الآن
@prefers-reduced-motion media queryعلى كل من أجهزة سطح المكتب والأجهزة المحمولة - مما يعني أن المزيد من الأشخاص يمكنهم الحد من تعرضهم للحركة غير المرغوب فيها على شاشاتهم. على عكس الاستعلام عن الوسائط@prefers-color-schemeالذي يحتوي على الكثير من المنافسين ، لا توجد حاليًا أي حركة أخرى لتقليل استعلام الوسائط.

@media: prefers-reduced-motion (معاينة كبيرة)تغليف
يقع اللون والتباين والرسوم المتحركة في قلب كل SVG. تشير الدراسات إلى أن هذه العناصر المرئية لها معنى جوهري ، وتسهم في التعرف على العلامة التجارية ، وترتبط بالقيمة المتصورة للشركة - مما يجعل SVGs منطقة كبيرة جدًا حيث يمكن للمصممين والمطورين أن يكون لهم تأثير مباشر وفوري على مستخدمينا.
ولكن من المهم أيضًا ألا نفكر فقط في إمكانية الوصول إلى SVG كشيء لمساعدة "الأشخاص الآخرين" - لأن من لم يجد نفسه في موقف يتعين عليه فيه محاربة الوهج على شاشة الجهاز؟ أو لديك صداع نصفي وتظل SVGs تطفو على الشاشة وخارجها وتجعلك مريضًا بدلاً من "مسرور". أو ربما تقوم بزيارة موقع ويب في وضع الإضاءة المنخفضة ويصعب قراءة النص بسبب نظام الألوان الرمادي على الرمادي؟
من خلال استخدام أدوات إمكانية الوصول وإرشادات WCAG والإضافة المستمرة ودعم استعلامات وسائط CSS الجديدة للسماح بمزيد من الخيارات ، يمكننا التأثير على جميع الأشخاص بطريقة أكثر مسؤولية وشمولية.
من أجل الشمولية الرقمية الحقيقية ، يجب فهم أن كل فرد منا يمكنه الاستفادة من تصميمات ورموز يسهل الوصول إليها.
"
