إمكانية الوصول في Chrome DevTools
نشرت: 2022-03-10أقضي الكثير من الوقت في DevTools ، ومن خلال القيام بذلك ، تعرفت على بعض الميزات "المخفية" في DevTools وأود مشاركة بعضها معك في هذه المقالة - تحديدًا حول إمكانية الوصول.
تستخدم هذه المقالة Google Chrome نظرًا لأنه متصفح أستخدمه وأشعر بالراحة تجاهه. ومع ذلك ، فقد قطعت Firefox و Safari و Edge خطوات كبيرة في أدوات المطورين الخاصة بهم ، ولديهم بالتأكيد بعض الميزات الرائعة المتعلقة بإمكانية الوصول الخاصة بهم.
قد تكون على دراية بـ DevTools بالفعل ، ولكن إليك تذكير سريع حول كيفية فحص عنصر على صفحة ويب:
- افتح صفحة ويب ترغب في فحصها في Google Chrome
- استخدم الاختصار Cmd + Shift + C ( Ctrl + Shift + C في Windows)
- المؤشر الخاص بك في وضع فحص العنصر ، انطلق وانقر فوق عنصر في صفحة الويب
تمامًا مثل هذا ، فتحت DevTools وبدأت في فحص العناصر. تتوافق اللوحات المختلفة مع ميزات مختلفة ، على سبيل المثال حول تصحيح أخطاء JavaScript والأداء وما إلى ذلك.
هناك ميزات متعلقة بإمكانية الوصول منتشرة في جميع الأنحاء ، لذلك دعونا نستكشف ما يفعلونه ، وأين يعيشون ، وكيفية استخدامها.
نسبة التباين
هذه ميزة للتحقق مما إذا كان النص الذي تم فحصه يحتوي على تباين مقبول في اللون مقابل لون الخلفية.
عادةً ما يعني المستوى العالي من التباين بين لون النص ولون الخلفية الأساسي نصًا أكثر وضوحًا للمستخدمين من قدرات مختلفة. بالإضافة إلى ذلك ، يساعد في دعم المستخدمين لقراءة النص الخاص بك في مجموعة متنوعة من الظروف البيئية ، ضع في اعتبارك هذه الأمثلة التي يمكن أن تؤثر على كيفية إدراك المستخدم لوضوح النص:
- النظر إلى الشاشة أثناء وجودك بالخارج مع الكثير من ضوء الشمس
- لقد خفض أحد الأجهزة المحمولة سطوع الشاشة حتى النهاية للحفاظ على عمر البطارية
"القصد من ذلك هو توفير تباين كافٍ بين النص وخلفيته بحيث يمكن قراءته من قبل الأشخاص الذين يعانون من ضعف البصر إلى حد ما."
- فهم معيار النجاح 1.4.3: التباين (الحد الأدنى)
يمكن أن يمنحنا استخدام أداة نسبة التباين إجابة فورية بنعم / لا على السؤال: هل يلبي هذا النص الحد الأدنى من معيار التباين. يمكن أن يساعد استخدام هذه الأداة في التأثير على التصميم ونظام الألوان لموقع الويب الخاص بك ، مما قد يؤدي إلى المزيد من المحتوى المقروء للمستخدمين ضعاف البصر.

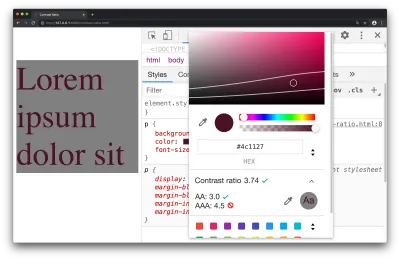
يمكن لميزة نسبة التباين المتوفرة في أداة منتقي الألوان إعلامك بما إذا كان قد تم استيفاء الحد الأدنى من متطلبات التباين. للوصول إلى هذه الميزة:
- افحص عنصر نصي باستخدام DevTools
- ابحث عن خاصية اللون في جزء الأنماط ، وانقر فوق المربع الملون الصغير لإظهار أداة منتقي الألوان
- انقر فوق النص الذي يقول "نسبة التباين" والذي يقدم مزيدًا من المعلومات حول هذا الموضوع
تمثل النسب الثلاثة:
- نسبة التباين الحالية الخاصة بك
- نسبة التباين الدنيا (AA)
- نسبة التباين المحسن (AAA)
كتمرين لنفسك: اسحب أداة منتقي الألوان الدائرية عبر طيف الألوان ولاحظ النقاط التي يتم فيها تلبية الحد الأدنى من التباين ونسب التباين المحسّنة.
يمكن أيضًا الإبلاغ عن هذه الميزة لك من خلال تقرير Lighthouse Report المغطى في قسم Lighthouse من هذه المقالة.
مفتش الوصول
يشير هذا إلى جزء DevTools الذي يتيح لك عرض خصائص إمكانية الوصول المختلفة ومعلومات ARIA لعقد DOM.
تشير ARIA إلى مجموعة من الخصائص ، تُستخدم عادةً في HTML ، والتي بدورها تجعل موقع الويب الخاص بك أكثر سهولة بالنسبة للأفراد ذوي القدرات المختلفة. من الجدير تمامًا استخدامه على مواقع الويب الخاصة بك ، ولكنه يتطلب فهم أساسيات إمكانية الوصول إلى الويب للتأكد من أنك تستخدمه بطريقة تساعد المستخدمين لديك.
على سبيل المثال ، ضع في اعتبارك الجزء التالي من HTML:
<p class="alert" role="alert"> That transaction was successful </p> يمكن لجهاز مساعد ، مثل قارئ الشاشة ، استخدام الخاصية role="alert" للإعلان عن هذه المعلومات للمستخدم. يمكن لجزء إمكانية الوصول داخل DevTools أن ينتقي مثل هذه الخاصية ( role ) ويقدمها لك ، لذلك من الواضح ما هي الخصائص المتعلقة بإمكانية الوصول التي يمتلكها العنصر.
يمكن أن يساعد التحقق من صحة المعلومات التي تراها في هذا الجزء في الإجابة عن السؤال: "هل أقوم بتشفير إمكانية الوصول بشكل غير صحيح" ، سواء أكان ذلك من الناحية التركيبية أو الهيكلية ، فقط ضع في اعتبارك أن تطبيق تقنيات إمكانية الوصول بالصيغة الصحيحة وامتلاك موقع ويب يمكن الوصول إليه هما أمران مختلفان أشياء!

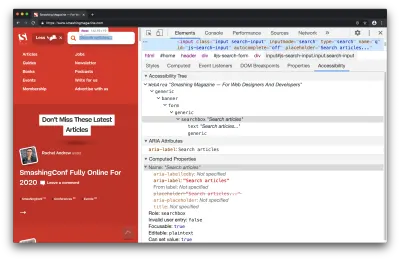
لبدء استخدام هذا ، يمكنك فتح جزء إمكانية الوصول بعنصر تم فحصه:
- افحص أي عنصر في الصفحة ، مثل ارتباط تشعبي أو مربع بحث
- افتح جزء إمكانية الوصول الموجود في لوحة العناصر
نصيحة إضافية : بدلاً من الاضطرار إلى تحديد موقع الجزء (ليس مفتوحًا افتراضيًا) ، أبحث عن "إظهار إمكانية الوصول" في قائمة الأوامر ( Cmd + Shift + P ).
ستجد هنا مجموعة من المعلومات ، مثل:
- شجرة إمكانية الوصول (مجموعة فرعية من شجرة DOM)
- سمات ARIA
- خصائص إمكانية الوصول المحسوبة (على سبيل المثال ، شيء قابل للتركيز ، هل هو قابل للتحرير ، هل يجتاز التحقق من صحة النموذج)
اعتمادًا على العنصر الذي تم فحصه ، قد لا تكون بعض هذه المعلومات قابلة للتطبيق ، على سبيل المثال ، ربما لا يحتاج العنصر بشكل شرعي إلى سمات ARIA.
كما هو الحال مع معظم الميزات في DevTools ، ما تراه في هذا الجزء هو "مباشر" - تنعكس التغييرات التي تجريها في شجرة DOM بلوحة العناصر على هذا الجزء على الفور ، مما يجعلها مفيدة لتصحيح سمة ARIA التي بها أخطاء إملائية على سبيل المثال.
إذا كنت واثقًا من استخدامك لإمكانية الوصول ، ربما لأنك تستخدم أداة اختبار آلية بديلة مثل ax ، فقد لا تستخدم هذا الجزء كثيرًا ، ولا بأس بذلك.
إذا كنت مهتمًا بمعرفة المزيد أثناء البحث في مواقع الويب الواقعية ، فقد صنعت مقطع فيديو مدته 14 دقيقة حول تصحيح أخطاء إمكانية الوصول باستخدام Chrome DevTools.
منارة
Lighthouse هو مدقق آلي لموقع الويب يمكنه البحث عن أفضل الممارسات وإمكانية الوصول والأمان والمزيد.
إذا كنت قد قمت ببعض القراءة حول نظرية إمكانية الوصول ، وتريد أن تتعلم كيفية تطبيقها بشكل فعال على موقع الويب الخاص بك ، فهذه أداة رائعة لاستخدامها لأنها حرفياً واجهة التأشير والنقر - لا يلزم التثبيت. بالإضافة إلى ذلك ، فإن جميع عمليات التدقيق الخاصة بها تعليمية للغاية ، وتخبرك بما فشل ، ولماذا فشل شيء ما.
من شبه المؤكد أن اتباع الاقتراحات الواردة من هذه الأداة سيساعد في تحسين إمكانية الوصول إلى موقعك.

أثناء التحقق من الأمان ، وأفضل ممارسات الويب العامة ، يكون الأداء مفيدًا. دعونا نركز على كيفية إجراء تدقيق إمكانية الوصول في Lighthouse:

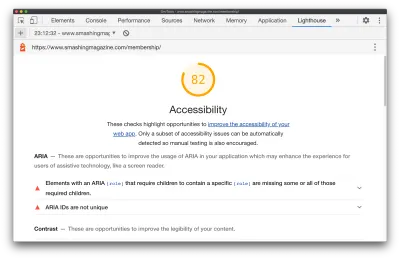
- انتقل إلى لوحة Lighthouse في DevTools
- قم بإلغاء تحديد جميع الفئات ، ولكن استمر في تحديد "إمكانية الوصول"
- انقر فوق "إنشاء تقرير"
- في التقرير الناتج ، انقر فوق الاقتراحات المختلفة لمعرفة المزيد عنها

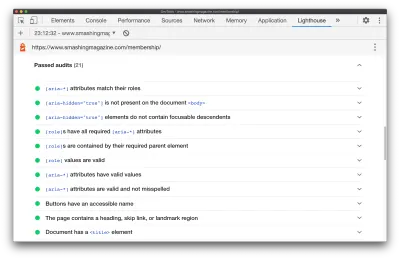
إذا كنت ترغب في معرفة المزيد حول إمكانية الوصول (أنا أفعل ذلك بالتأكيد!) ، فإن النقر فوق فشل ، ولكن حتى عمليات التدقيق التي تم اجتيازها هي طريقة رائعة للتعلم نظرًا لأن كل تدقيق تقريبًا يرتبط بوثائق مطور ويب مخصصة حول المراجعة نفسها ، وسبب أهميتها.
بالنسبة للجزء الأكبر ، فإن صفحات توثيق التدقيق موجزة للغاية وأنا أوصي بها بشدة. دعنا نلقي نظرة على وثائق التدقيق للتأكد من وجود عنصر <title> . تحدد:
- كيف فشل تدقيق عنوان Lighthouse
- كيفية إضافة عنوان
- نصائح لإنشاء عناوين رائعة
- مثال على عنوان لا يجب استخدامه ، إلى جانب عنوان يستحق الاستخدام
وفي حالة توثيق عنوان المستند ، استغرق الأمر 300 كلمة فقط لشرح هذه النقاط الأربع أعلاه.
هناك شيء مثير للاهتمام يجب ملاحظته ، على عكس جزء إمكانية الوصول ، فإن Lighthouse Audits هي تعليمات إرشادية للغاية بشكل افتراضي ، مما يجعل لوحة Lighthouse مكانًا رائعًا للزيارة عندما تبدأ للتو.

عندما تصبح أكثر تقدمًا في إنشاء صفحات يمكن الوصول إليها ، يمكنك الابتعاد عن عمليات التدقيق المحددة مسبقًا وقضاء المزيد من الوقت في جزء إمكانية الوصول.
"
محاكاة قصور الرؤية
هذه إحدى ميزات DevTools لتطبيق أوجه القصور في الرؤية ، مثل عدم وضوح الرؤية ، على الصفحة الحالية.
"على الصعيد العالمي ، يعاني 1 من كل 12 رجلًا (8٪) و 1 من كل 200 امرأة من قصور في رؤية الألوان."
- متطلبات الوصول للأشخاص ضعاف البصر
ستحتاج إلى استخدام هذه الميزة للمساعدة في ضمان أن موقع الويب الخاص بك يلبي احتياجات المستخدمين لديك. إذا كان موقع الويب الخاص بك يعرض صورة مهمة ، فقد تكتشف أن هذه الصورة يصعب فهمها بالنسبة لشخص يعاني من ضعف الرؤية الزرقاء والصفراء ، أو أنه من الصعب فهمها بالنسبة لشخص يعاني من عدم وضوح الرؤية.
يمكن تصحيح بعض انخفاض حدة البصر بالنظارات أو العدسات اللاصقة أو الجراحة - والبعض لا يمكن تصحيحه. لذلك ، سيكون لدى بعض الأشخاص رؤية ضبابية (انخفاض حدة البصر) بغض النظر عن السبب ".
- متطلبات الوصول للأشخاص ضعاف البصر
على سبيل المثال ، في حالة الصورة ، قد تجد أن هناك صورة ذات دقة أعلى متاحة للتنزيل أثناء محاكاة الرؤية الضبابية عبر DevTools ، بدلاً من أن يستخدمها مستخدم ذو رؤية غير واضحة وبالتالي فهم ما تعرضه الصورة. سيتطلب ذلك بعض مهارات حل المشكلات القائمة على التصميم / UX - ربما من أنت / زملائك - ولكن يمكن أن يكون الفرق بين تلبية احتياجات المستخدمين لديك ، أو عدم تلبية احتياجاتهم.
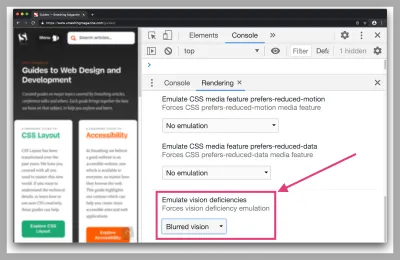
️ يرجى ملاحظة ما يلي: الصورة التالية غير واضحة جزئيًا ، لإظهار ميزة محاكاة "عدم وضوح الرؤية" في DevTools.

يمكنك تجربة هذه الميزة بالخطوات التالية:
- افتح قائمة الأوامر ( Cmd + Shift + P أو Ctrl + Shift + P في Windows)
- ابحث عن وحدد "إظهار العرض"
- حدد أحد أوجه القصور في الرؤية مثل "عدم وضوح الرؤية" من قسم محاكاة قصور الرؤية في جزء العرض.
فيما يلي بعض الأمثلة على أوجه القصور في الرؤية التي يمكنك تطبيقها عبر DevTools:
- رؤية مشوشة
حيث تكون الرؤية أقل دقة - بروتوبيا
عمى الألوان الناتج عن عدم الحساسية للضوء الأحمر - تريتانوبيا
ضعف الرؤية الزرقاء والصفراء
إن ميزات المحاكاة مثل هذه لن تفسر بشكل كامل الاختلافات الدقيقة في كيفية إظهار أوجه القصور هذه مع الأفراد ، ناهيك عن النطاق الواسع لأوجه القصور في الرؤية الموجودة هناك. ومع ذلك ، لا يزال بإمكان هذه الميزة مساعدتنا كمطوري ويب في فهم وتحسين إمكانية الوصول إلى صفحاتنا.
فحص تلميح أداة العنصر
تشير هذه الميزة إلى تلميح أداة محسّن يعرض الآن المعلومات المتعلقة بإمكانية الوصول عند استخدام ميزة "فحص العنصر". إنها ميزة دقيقة ، لكنها لا تزال مهمة للغاية حيث يمكنها إخبارك بمدى سهولة الوصول إلى العناصر ، في لمحة سريعة.
أقول إنه مهم لأنه في حالة الميزات الأربع الأخرى المذكورة في هذه المقالة ، فإنها تتطلب إجراءً مقصودًا من جانبنا (انقر فوق زر إنشاء تقرير ، وانتقل إلى جزء إمكانية الوصول ، وافتح أداة منتقي الألوان ، وما إلى ذلك). ومع ذلك ، بالنسبة لهذه الميزة ، فإنها تظهر في أحد أكثر الإجراءات شيوعًا في DevTools أثناء فحص عنصر.
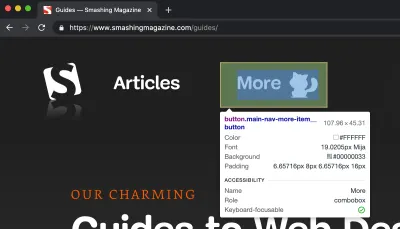
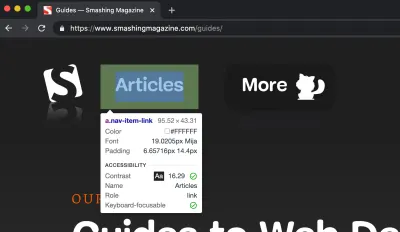
كتحدي قصير لنفسك ، ألق نظرة على لقطتي الشاشة التاليتين. يعرضون تلميح أداة DevTools Inspect Element المحسّن والذي يحتوي الآن على قسم إمكانية الوصول هناك. هل يمكنك تحديد ما تمثله الخصائص في هذا القسم؟


قد تلاحظ أن هذه هي نفس أجزاء المعلومات التي رأيناها سابقًا - كجزء من قسم نسبة التباين ومفتش الوصول. إنها نفس الخصائص ولكن ظهرت بطريقة أبسط (نأمل).
ملاحظة: هناك أيضًا خاصية "لوحة المفاتيح القابلة للتركيز" في تلميح الأداة هذا (العنصر الأخير جدًا). يشير هذا إلى ما إذا كان العنصر يمكن الوصول إليه من خلال لوحة المفاتيح أم لا. إذا كان هذا صحيحًا ، فسيشير هذا عادةً إلى أنه يمكن تركيز العنصر المعني عن طريق الجدولة عليه.
الطريقة التي أراها: يعد Inspect Element حالة استخدام شائعة للغاية داخل المستعرض DevTools ، لذا فإن انتقاء الخصائص المفيدة المتعلقة بإمكانية الوصول لتلميح أداة Inspect Element يمكن أن يكون بمثابة تذكير مفيد ، ويحثنا كمطورين على الويب على مزيد من التحقيق والتأكد ما نبنيه يمكن الوصول إليه.
خاتمة
لقد تحسنت أدوات مطور الويب لتحسين إمكانية الوصول بسرعة على مر السنين ، ولكن في بعض الأحيان يتم إخفاء هذه الأدوات بعيدًا أو ببساطة غير موثقة. في هذه المقالة ، استكشفنا بعض تلك الميزات التي نأمل أن تساعدنا عند تطبيق أفضل ممارسات الوصول على مواقع الويب التي نبنيها.
إليك تذكير بما قمنا بتغطيته:
- نسبة التباين
تحقق مما إذا كان عنصر النص الذي تم فحصه يحتوي على نسبة تباين مرضية. - مفتش الوصول
عرض خصائص إمكانية الوصول المختلفة ومعلومات ARIA. - منارة
مدقق موقع ويب يغطي أفضل الممارسات وإمكانية الوصول والمزيد. - محاكاة قصور الرؤية
أداة لتطبيق أوجه القصور في الرؤية (مثل عدم وضوح الرؤية) على الصفحة. - فحص تلميح أداة العنصر
تلميح أداة محسّن يعرض المعلومات المتعلقة بإمكانية الوصول.
أقوم بإعداد القائمة البريدية لنصائح التطوير إذا كنت تريد مواكبة أكثر من 200 نصيحة لتطوير الويب! أنا أيضًا أنشر الكثير من موارد تطوير الويب الإضافية على Twitter الخاص بي.
هذا كل شيء في الوقت الراهن! شكرا لقرائتك.
