دليل المبتدئين لتطبيقات الويب التقدمية
نشرت: 2022-03-10قد تكون تطبيقات الويب التقدمية هي الشيء الكبير التالي لشبكة الجوّال. تم اقتراحها في الأصل من قبل Google في عام 2015 ، وقد جذبت بالفعل الكثير من الاهتمام بسبب السهولة النسبية للتطوير والمكاسب الفورية تقريبًا لتجربة مستخدم التطبيق.
مزيد من القراءة على SmashingMag:
- اللبنات الأساسية لتطبيقات الويب التقدمية
- أساسيات تصميم المحادثة: نصائح لبناء روبوت محادثة
- بناء تطبيق من الدرجة الأولى يعزز موقع الويب الخاص بك
- إنشاء تطبيق ويب كامل في Foundation For Apps
يستفيد تطبيق الويب التدريجي من أحدث التقنيات للجمع بين أفضل تطبيقات الويب والجوال . فكر في الأمر على أنه موقع ويب تم إنشاؤه باستخدام تقنيات الويب ولكنه يعمل ويشعر وكأنه تطبيق. إن التطورات الأخيرة في المتصفح وفي توافر العاملين في الخدمة وفي ذاكرة التخزين المؤقت وواجهات برمجة تطبيقات الدفع مكّنت مطوري الويب من السماح للمستخدمين بتثبيت تطبيقات الويب على شاشتهم الرئيسية ، وتلقي إشعارات الدفع وحتى العمل دون اتصال بالإنترنت.
تستفيد تطبيقات الويب التقدمية من النظام البيئي للويب والمكونات الإضافية والمجتمع الأكبر بكثير والسهولة النسبية لنشر وصيانة موقع الويب عند مقارنتها بالتطبيق الأصلي في متاجر التطبيقات المعنية. بالنسبة لأولئك الذين يطورون على الهاتف المحمول والويب ، ستقدر أنه يمكن إنشاء موقع ويب في وقت أقل ، وأن واجهة برمجة التطبيقات لا تحتاج إلى الصيانة مع التوافق مع الإصدارات السابقة (سيقوم جميع المستخدمين بتشغيل نفس الإصدار من موقع الويب الخاص بك على عكس تجزئة إصدار التطبيقات الأصلية) وأن التطبيق سيكون بشكل عام أسهل في النشر والصيانة .
لماذا تطبيقات الويب التقدمية؟
أظهرت دراسة أن التطبيق يفقد ، في المتوسط ، 20٪ من مستخدميه لكل خطوة بين أول اتصال للمستخدم بالتطبيق وبدء المستخدم في استخدام التطبيق. يجب على المستخدم أولاً العثور على التطبيق في متجر التطبيقات وتنزيله وتثبيته ثم فتحه أخيرًا. عندما يعثر المستخدم على تطبيق الويب التقدمي الخاص بك ، فسيكون قادرًا على البدء في استخدامه على الفور ، مما يلغي مراحل التنزيل والتثبيت غير الضرورية. وعندما يعود المستخدم إلى التطبيق ، سيُطلب منه تثبيت التطبيق والترقية إلى تجربة ملء الشاشة.
ومع ذلك ، فإن التطبيق المحلي ليس سيئًا بالكامل. تحقق تطبيقات الأجهزة المحمولة المزودة بإشعارات الدفع نسبة احتفاظ تصل إلى ثلاثة أضعاف مقارنة بنظيراتها بدون دفع ، ومن المرجح أن يقوم المستخدم بإعادة فتح تطبيق جوال أكثر بثلاث مرات من موقع الويب. بالإضافة إلى ذلك ، يستهلك تطبيق الهاتف المحمول المصمم جيدًا بيانات أقل وهو أسرع بكثير لأن بعض الموارد موجودة على الجهاز.
يستفيد تطبيق الويب التدريجي من خصائص تطبيقات الأجهزة المحمولة ، مما يؤدي إلى تحسين الأداء والاحتفاظ بالمستخدمين ، دون التعقيدات التي ينطوي عليها الحفاظ على تطبيق الهاتف المحمول.
استخدم حالات
متى يجب إنشاء تطبيق ويب تقدمي؟ يوصى عادةً باستخدام Native للتطبيقات التي تتوقع عودة المستخدمين إليها بشكل متكرر ، ولا يختلف تطبيق الويب التقدمي. يستخدم Flipkart تطبيق ويب تقدميًا لمنصة التجارة الإلكترونية الشهيرة ، Flipkart Lite ، ويستخدم SBB تطبيق ويب تقدميًا لعملية تسجيل الوصول عبر الإنترنت ، مما يسمح للمستخدمين بالوصول إلى تذاكرهم دون اتصال بالإنترنت.
عند تقييم ما إذا كان يجب أن يكون تطبيقك التالي تطبيق ويب تقدميًا أو موقعًا إلكترونيًا أو تطبيقًا أصليًا للهاتف المحمول ، حدد أولاً المستخدمين وأهم إجراءات المستخدم. كونه "تقدميًا" ، يعمل تطبيق الويب التدريجي في جميع المتصفحات ، ويتم تحسين التجربة كلما تم تحديث متصفح المستخدم بميزات وواجهات برمجة تطبيقات جديدة ومحسنة.
وبالتالي ، لا يوجد حل وسط في تجربة المستخدم مع تطبيق ويب تقدمي مقارنة بالموقع التقليدي ؛ ومع ذلك ، قد تضطر إلى تحديد الوظيفة التي تدعمها في وضع عدم الاتصال ، وسيتعين عليك تسهيل التنقل (تذكر أنه في الوضع المستقل ، لا يستطيع المستخدم الوصول إلى زر الرجوع). إذا كان موقع الويب الخاص بك يحتوي بالفعل على واجهة شبيهة بالتطبيقات ، فإن تطبيق مفاهيم تطبيقات الويب التقدمية سيجعلها أفضل .
إذا كانت هناك ميزات معينة مطلوبة لإجراءات المستخدم الهامة ولكنها غير متوفرة حتى الآن بسبب نقص الدعم عبر المستعرضات ، فقد يكون تطبيق الهاتف المحمول الأصلي هو الخيار الأفضل ، مما يضمن نفس التجربة لجميع المستخدمين.
خصائص تطبيق الويب التقدمي
قبل أن ننتقل إلى الكود ، من المهم أن نفهم أن تطبيقات الويب التقدمية لها الخصائص التالية:
- تقدمية . بحكم التعريف ، يجب أن يعمل تطبيق الويب التدريجي على أي جهاز وأن يتحسن تدريجياً ، مستفيدًا من أي ميزات متوفرة على جهاز المستخدم ومتصفحه.
- قابل للاكتشاف . نظرًا لأن تطبيق الويب التدريجي هو موقع ويب ، فيجب أن يكون قابلاً للاكتشاف في محركات البحث. هذه ميزة كبيرة على التطبيقات الأصلية ، التي لا تزال متخلفة عن مواقع الويب في إمكانية البحث.
- قابل للربط . كخاصية أخرى موروثة من مواقع الويب ، يجب أن يستخدم موقع الويب المصمم جيدًا URI للإشارة إلى الحالة الحالية للتطبيق. سيمكن هذا تطبيق الويب من الاحتفاظ بحالته أو إعادة تحميلها عندما يقوم المستخدم بالإشارة أو يشارك عنوان URL للتطبيق.
- متجاوب . يجب أن تتناسب واجهة مستخدم تطبيق الويب التدريجي مع عامل شكل الجهاز وحجم الشاشة.
- التطبيق مثل . يجب أن يبدو تطبيق الويب التدريجي وكأنه تطبيق أصلي وأن يتم بناؤه على نموذج غلاف التطبيق ، مع الحد الأدنى من تحديثات الصفحة.
- اتصال مستقل . يجب أن تعمل في المناطق ذات الاتصال المنخفض أو غير المتصلة (السمة المفضلة لدينا).
- قابل لإعادة الارتباط . من المرجح أن يعيد مستخدمو تطبيقات الأجهزة المحمولة استخدام تطبيقاتهم ، وتهدف تطبيقات الويب التقدمية إلى تحقيق نفس الأهداف من خلال ميزات مثل دفع الإشعارات.
- قابل للتثبيت . يمكن تثبيت تطبيق ويب تقدمي على الشاشة الرئيسية للجهاز ، مما يجعله متاحًا بسهولة.
- طازج . عندما يتم نشر محتوى جديد ويكون المستخدم متصلاً بالإنترنت ، يجب أن يكون هذا المحتوى متاحًا في التطبيق.
- آمن . نظرًا لأن تطبيق الويب التقدمي يتمتع بتجربة مستخدم أكثر حميمية ولأن جميع طلبات الشبكة يمكن اعتراضها من خلال العاملين في الخدمة ، فمن الضروري أن تتم استضافة التطبيق عبر HTTPS لمنع هجمات man-in-the-middle.
دعونا نبرمج!
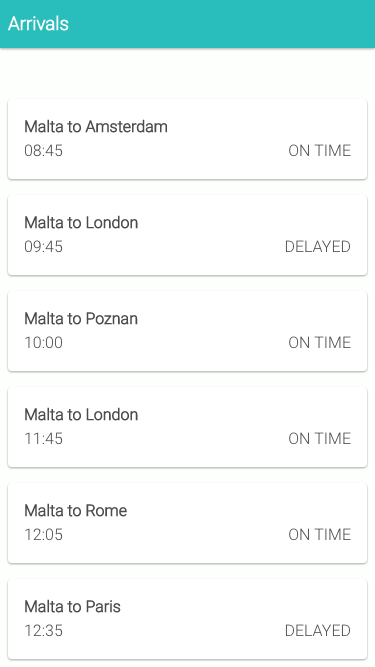
سيحاكي تطبيق الويب التدريجي الأول ، Sky High ، جدول وصول المطار. في المرة الأولى التي يصل فيها المستخدم إلى تطبيق الويب الخاص بنا ، نريد أن نعرض له قائمة بالرحلات القادمة ، مسترجعة من واجهة برمجة التطبيقات. إذا لم يكن لدى المستخدم اتصال بالإنترنت وقام بإعادة تحميل تطبيق الويب ، فنحن نريد أن نظهر له جدول الرحلة كما كان عند آخر تنزيل له عن طريق الاتصال.

أساسيات
السمة الأولى لتطبيق الويب التقدمي هي أنه يجب أن يعمل على جميع الأجهزة ويجب أن يتحسن على الأجهزة والمتصفحات التي تسمح بذلك. لذلك ، قمنا ببناء موقع الويب الخاص بنا باستخدام HTML5 التقليدي وباستخدام JavaScript الذي يحاكي استرداد البيانات من واجهة برمجة تطبيقات وهمية. في جميع أنحاء التطبيق ، نستخدم أجزاء صغيرة من Knockout للتعامل مع ارتباطات Model-View-ViewModel (MVVM) - إطار عمل JavaScript خفيف الوزن يسمح لنا بربط نماذج JavaScript الخاصة بنا بعروض HTML الخاصة بنا. اخترنا استخدام Knockout لأنه سهل الفهم نسبيًا ولا يتسبب في تشويش الكود ؛ ومع ذلك يمكنك استبدال هذا بأي إطار عمل آخر ، مثل React أو AngularJS.
يتبع موقعنا إرشادات تصميم المواد من Google ، وهي مجموعة من المبادئ التي توجه التصميم والتفاعل. لا يعمل التصميم متعدد الأبعاد كمعيار موحد عبر التطبيقات والأجهزة فحسب ، بل يعطي أيضًا معنى للتصميم. لقد استخدمنا التصميم المادي لعرض الوافدين في Sky High لمنح تطبيق الويب التقدمي الخاص بنا مظهر التطبيق المحلي وإحساسه.
أخيرًا ، اختبرنا تطبيقنا للتأكد من أنه خالٍ من الرسائل غير المرغوب فيها وأن التمرير سلس للغاية. لقد ثبت أن العرض الخالي من الرسائل غير المرغوب فيها يعمل على تحسين تفاعل المستخدم. اهدف إلى عرض 60 إطارًا في الثانية.
بالنسبة لهذا العرض التوضيحي ، سنقوم باسترداد ملف JSON ثابت ، بدلاً من واجهة برمجة تطبيقات حقيقية. هذا فقط لإبقاء الأمور بسيطة. في العالم الحقيقي ، يمكنك الاستعلام عن API أو استخدام WebSockets.
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Sky-High Airport Arrivals</title> <link async rel="stylesheet" href="./css/style.css"> <link href="https://fonts.googleapis.com/css?family=Roboto:300,600,300italic,600italic" rel="stylesheet" type="text/css"> </head> <body> <header> <div class="content"> <h3>Arrivals</h3> </div> </header> <div class="container"> <div class="content"> <ul class="arrivals-list" data-bind="foreach: arrivals"> <li class="item"> <span class="title" data-bind="html: title"></span> <span class="status" data-bind="html: status"></span> <span class="time" data-bind="html: time"></span> </li> </ul> </div> </div> <script src="./js/build/vendor.min.js"></script> <script src="./js/build/script.min.js"></script> </body> </html><!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Sky-High Airport Arrivals</title> <link async rel="stylesheet" href="./css/style.css"> <link href="https://fonts.googleapis.com/css?family=Roboto:300,600,300italic,600italic" rel="stylesheet" type="text/css"> </head> <body> <header> <div class="content"> <h3>Arrivals</h3> </div> </header> <div class="container"> <div class="content"> <ul class="arrivals-list" data-bind="foreach: arrivals"> <li class="item"> <span class="title" data-bind="html: title"></span> <span class="status" data-bind="html: status"></span> <span class="time" data-bind="html: time"></span> </li> </ul> </div> </div> <script src="./js/build/vendor.min.js"></script> <script src="./js/build/script.min.js"></script> </body> </html>
يعد ملف index.html قياسيًا نسبيًا. لقد أنشأنا قائمة HTML وربطنا arrivals خصائص نموذج العرض الخاص بنا بها باستخدام Knockout ، من خلال السمة data-bind=“foreach: arrivals” . يتم الإعلان عن arrivals نموذج العرض في ملف page.js أدناه ويتم عرضه في وحدة Page . في صفحة HTML الخاصة بنا ، لكل عنصر في مصفوفة arrivals ، قمنا بربط title status وخصائص time بعرض HTML.
page.js
(var Page = (function() { // declare the view model used within the page function ViewModel() { var self = this; self.arrivals = ko.observableArray([]); } // expose the view model through the Page module return { vm: new ViewModel(), hideOfflineWarning: function() { // enable the live data document.querySelector(".arrivals-list").classList.remove('loading') // remove the offline message document.getElementById("offline").remove(); // load the live data }, showOfflineWarning: function() { // disable the live data document.querySelector(".arrivals-list").classList.add('loading') // load html template informing the user they are offline var request = new XMLHttpRequest(); request.open('GET', './offline.html', true); request.onload = function() { if (request.status === 200) { // success // create offline element with HTML loaded from offline.html template var offlineMessageElement = document.createElement("div"); offlineMessageElement.setAttribute("id", "offline"); offlineMessageElement.innerHTML = request.responseText; document.getElementById("main").appendChild(offlineMessageElement); } else { // error retrieving file console.warn('Error retrieving offline.html'); } }; request.onerror = function() { // network errors console.error('Connection error'); }; request.send(); } } })(); يعرض ملف page.js هذا وحدة Page ، التي تحتوي على ViewModel vm ووظيفتين ، هما hideOfflineWarning و showOfflineWarning . نموذج العرض ViewModel عبارة عن حرف JavaScript بسيط سيتم استخدامه في جميع أنحاء التطبيق. arrivals الخاصية في ViewModel هو Knockout's observableArray ، والذي يربط تلقائيًا HTML بمصفوفة JavaScript ، مما يسمح لنا بدفع العناصر وإخراجها إلى صفيفنا في JavaScript وتحديث HTML للصفحة تلقائيًا.
تعمل وظائف hideOfflineWarning و showOfflineWarning على تمكين باقي تطبيقنا من استدعاء هذه الوظائف لتحديث واجهة مستخدم الصفحة التي تعرض ما إذا كنا متصلين عبر الإنترنت. يضيف showOfflineWarning فئة loading إلى عنصر HTML arrivals-list لإخفاء القائمة ، ثم يقوم باسترداد ملف HTML دون offline.html . html عبر XHR. بافتراض أنه تم استرداد الملف بنجاح ( response.status === 200 ) ، فإننا نلحق هذا بـ HTML الخاص بنا. بالطبع ، إذا لم نستخدم العاملين في الخدمة ولم يكن المستخدم متصلاً بالإنترنت ، فلن يكون من الممكن استرداد offline.html ، وبالتالي سيرى المستخدم صفحة المتصفح دون اتصال بالإنترنت.
تم العثور على منطق الأعمال من حيث نسترد البيانات من واجهة برمجة التطبيقات الخاصة بنا وربطها بنماذج العرض وطرق العرض الخاصة بنا في arrivals.js وهي وظيفة MVVM القياسية باستخدام Knockout. في ملف arrivals.js ، نقوم ببساطة بتهيئة الخدمات وعرض النماذج التي سنستخدمها في جميع أنحاء التطبيق ، ونكشف وظيفة - Arrivals.loadData() - التي تسترد البيانات وتربطها بنموذج العرض.

بيان تطبيق الويب
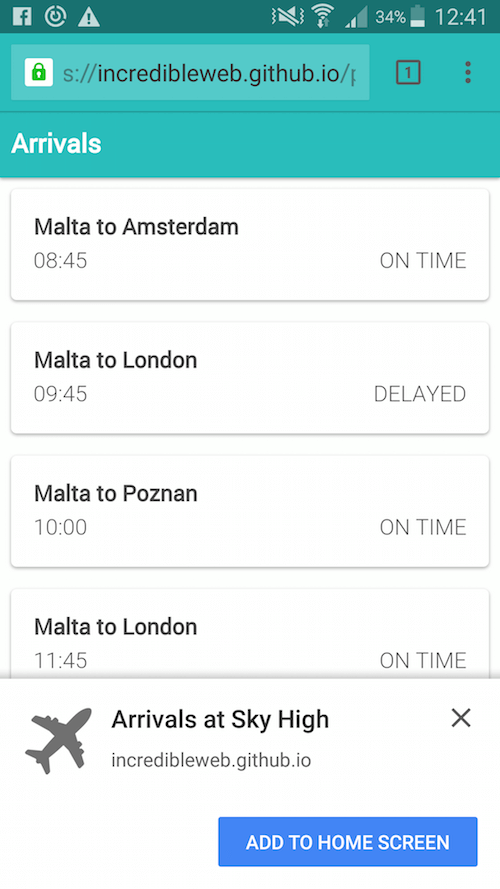
لنجعل تطبيق الويب الخاص بنا أشبه بالتطبيقات. ملف بيان تطبيق الويب هو ملف JSON بسيط يتبع مواصفات W3C. باستخدامه ، من الممكن تشغيل تطبيق الويب في وضع ملء الشاشة كتطبيق مستقل ، لتعيين رمز سيتم عرضه عند تثبيت التطبيق على الجهاز ، وتعيين سمة ولون خلفية للتطبيق. بالإضافة إلى ذلك ، سيقترح Chrome على Android بشكل استباقي أن يقوم المستخدم بتثبيت تطبيق الويب ، عبر لافتة تثبيت تطبيق الويب. لعرض مطالبة التثبيت ، يحتاج تطبيق الويب الخاص بك إلى:
- لديك ملف بيان تطبيق ويب صالح ،
- يتم تقديمه عبر HTTPS ،
- لديك عامل خدمة صالح مسجل ،
- تمت زيارته مرتين ، بمدة لا تقل عن خمس دقائق بين كل زيارة.

البيان. json
{ "short_name": "Arrivals", "name": "Arrivals at Sky High", "description": "Progressive web application demonstration", "icons": [ { "src": "launcher-icon.png", "sizes": "48x48", "type": "image/png" }, { "src": "launcher-icon-96.png", "sizes": "96x96", "type": "image/png" }, { "src": "launcher-icon-144.png", "sizes": "144x144", "type": "image/png" }, { "src": "launcher-icon-192.png", "sizes": "192x192", "type": "image/png" }, { "src": "launcher-icon-256.png", "sizes": "256x256", "type": "image/png" } ], "start_url": "./?utm_source=web_app_manifest", "display": "standalone", "orientation": "portrait", "theme_color": "#29BDBB", "background_color": "#29BDBB" }لنفصل ملف البيان هذا:
-
short_nameهو اسم يمكن قراءته من قبل الإنسان للتطبيق. في Chrome لنظام Android ، هذا هو أيضًا الاسم المصاحب للأيقونة الموجودة على الشاشة الرئيسية. -
nameهو أيضًا اسم يمكن قراءته من قبل الإنسان للتطبيق ويحدد كيفية إدراج التطبيق. - يقدم
descriptionوصفًا عامًا لتطبيق الويب. - تحدد
iconsمجموعة من الصور ذات الأحجام المختلفة والتي ستكون بمثابة مجموعة أيقونات للتطبيق. في Chrome لنظام Android ، سيتم استخدام الرمز على شاشة البداية وعلى الشاشة الرئيسية وفي مبدل المهام. -
start_urlهو عنوان URL لبدء التطبيق. - تحدد
displayالعرض وضع العرض الافتراضي لتطبيق الويب:fullscreen، أوstandalone، أوminimal-uiأوbrowser. - يحدد
orientationالاتجاه الافتراضي لتطبيق الويب:portraitأوlandscape. -
theme_colorهو لون السمة الافتراضي للتطبيق. على نظام Android ، يُستخدم هذا أيضًا لتلوين شريط الحالة. - يحدد
background_colorلون الخلفية لتطبيق الويب. في Chrome ، يحدد أيضًا لون خلفية شاشة البداية. - لم يتم تنفيذ
related_applicationsفي مثالنا ولكنه يُستخدم لتحديد بدائل التطبيقات الأصلية في متاجر التطبيقات المختلفة.
أضف مرجع manifest.json إلى علامة head ملف index.html :
<link rel="manifest" href="./manifest.json">بمجرد أن يضيف المستخدم تطبيق الويب إلى شاشتهم الرئيسية ، سيتمكنون من إعادة التفاعل مع التطبيق الخاص بك على الفور من أجهزتهم ، دون الحاجة إلى فتح المتصفح مباشرة. يمكنك أن ترى كيف أن هذا أكثر بكثير من مجرد إشارة مرجعية على شبكة الإنترنت.
أضف إلى الشاشة الرئيسية على Chrome لنظام Android من مجلة Smashing على Vimeo.
عمال الخدمة
أحد الجوانب الأكثر إثارة لتطبيقات الويب التقدمية هو أنها يمكن أن تعمل في وضع عدم الاتصال. باستخدام العاملين في الخدمة ، من الممكن إظهار البيانات التي تم استردادها في الجلسات السابقة للتطبيق (باستخدام IndexedDB) أو ، بدلاً من ذلك ، إظهار غلاف التطبيق وإبلاغ المستخدم بأنه غير متصل بالإنترنت (الأسلوب الذي قمنا به مأخوذة في هذا العرض). بمجرد إعادة اتصال المستخدم ، يمكننا بعد ذلك استرداد أحدث البيانات من الخادم.
كل هذا ممكن من خلال العاملين في الخدمة ، وهم نصوص برمجية مدفوعة بالأحداث (مكتوبة بلغة جافا سكريبت) ولديها إمكانية الوصول إلى الأحداث على مستوى النطاق ، بما في ذلك عمليات جلب الشبكة. باستخدامهم ، يمكننا تخزين جميع الموارد الثابتة مؤقتًا ، مما قد يقلل بشكل كبير من طلبات الشبكة ويحسن الأداء بشكل كبير أيضًا.
شل التطبيق
غلاف التطبيق هو الحد الأدنى من HTML و CSS و JavaScript المطلوب لتشغيل واجهة المستخدم. يشتمل تطبيق الهاتف المحمول الأصلي على غلاف التطبيق كجزء من قابل للتوزيع ، بينما تطلب مواقع الويب ذلك عادةً عبر الشبكة. تعمل تطبيقات الويب التقدمية على سد هذه الفجوة عن طريق وضع موارد وأصول هيكل التطبيق في ذاكرة التخزين المؤقت للمتصفح. في تطبيق Sky High الخاص بنا ، يمكننا أن نرى أن غلاف التطبيق الخاص بنا يتكون من شريط العنوان العلوي والخطوط وأي CSS مطلوب لتقديمها بأناقة.
للبدء مع عمال الخدمة ، نحتاج أولاً إلى إنشاء ملف JavaScript الخاص بعامل الخدمة ، sw.js ، في الدليل الجذر.
sw.js
// Use a cacheName for cache versioning var cacheName = 'v1:static'; // During the installation phase, you'll usually want to cache static assets. self.addEventListener('install', function(e) { // Once the service worker is installed, go ahead and fetch the resources to make this work offline. e.waitUntil( caches.open(cacheName).then(function(cache) { return cache.addAll([ './', './css/style.css', './js/build/script.min.js', './js/build/vendor.min.js', './css/fonts/roboto.woff', './offline.html' ]).then(function() { self.skipWaiting(); }); }) ); }); // when the browser fetches a URL… self.addEventListener('fetch', function(event) { // … either respond with the cached object or go ahead and fetch the actual URL event.respondWith( caches.match(event.request).then(function(response) { if (response) { // retrieve from cache return response; } // fetch as normal return fetch(event.request); }) ); }); دعونا ننظر عن كثب إلى عامل الخدمة لدينا. أولاً ، نقوم بتعيين متغير cacheName . يستخدم هذا لتحديد ما إذا كان قد تم إجراء أية تغييرات على أصولنا المخزنة مؤقتًا. في هذا المثال ، سنستخدم اسمًا ثابتًا ، مما يعني أن أصولنا لن تتغير أو تتطلب تحديثًا.
self.addEventListener('install', function(e) { // declare which assets to cache } يتم تشغيل حدث install أثناء مرحلة التثبيت لعامل الخدمة ولن يتم إطلاقه إلا مرة واحدة إذا كان عامل الخدمة مثبتًا بالفعل. لذلك ، لن يؤدي تحديث الصفحة إلى بدء مرحلة التثبيت مرة أخرى. خلال مرحلة التثبيت ، يمكننا الإعلان عن الأصول التي سيتم تخزينها مؤقتًا. في مثالنا أعلاه ، نقوم بتخزين ملف CSS واحد ، وملفي JavaScript ، وملف الخطوط ، وقالب HTML غير المتصل ، وبالطبع جذر التطبيق. self.skipWaiting() عامل الخدمة المنتظر على أن يصبح نشطًا.
حتى الآن ، أعلنا عن عامل الخدمة لدينا ، ولكن قبل أن نراه ساري المفعول ، نحتاج إلى الرجوع إليه في JavaScript. في تطبيقنا ، نسجله في main.js
// Register the service worker if available. if ('serviceWorker' in navigator) { navigator.serviceWorker.register('./sw.js').then(function(reg) { console.log('Successfully registered service worker', reg); }).catch(function(err) { console.warn('Error whilst registering service worker', err); }); } window.addEventListener('online', function(e) { // Resync data with server. console.log("You are online"); Page.hideOfflineWarning(); Arrivals.loadData(); }, false); window.addEventListener('offline', function(e) { // Queue up events for server. console.log("You are offline"); Page.showOfflineWarning(); }, false); // Check if the user is connected. if (navigator.onLine) { Arrivals.loadData(); } else { // Show offline message Page.showOfflineWarning(); } // Set Knockout view model bindings. ko.applyBindings(Page.vm); لقد قمنا أيضًا بتضمين اثنين من مستمعي الأحداث للتحقق مما إذا كانت حالة الجلسة قد تغيرت من online إلى offline أو العكس. ثم تقوم معالجات الأحداث باستدعاء الوظائف المختلفة لاسترداد البيانات من خلال Arrivals.loadData() ولتمكين أو تعطيل الرسالة دون اتصال من خلال Page.showOfflineWarning و Page.hideOfflineWarning ، على التوالي. يتحقق تطبيقنا أيضًا مما إذا كان المستخدم متصلاً حاليًا ، باستخدام navigator.onLine ، وإما يقوم باسترداد البيانات أو إظهار التحذير في وضع عدم الاتصال وفقًا لذلك. وفي السطر الأخير من main.js ، نطبق روابط Knockout على صفحة نموذج العرض Page.vm .
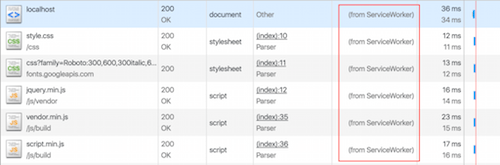
إذا قمنا بتحميل تطبيقنا لأول مرة (باستخدام Chrome Developer Tools) ، فلن نرى شيئًا جديدًا. ومع ذلك ، عند إعادة التحميل ، سنرى أنه تم استرداد عدد من موارد الشبكة من عامل الخدمة. هذا هو غلاف التطبيق لدينا.

اختبار دون اتصال
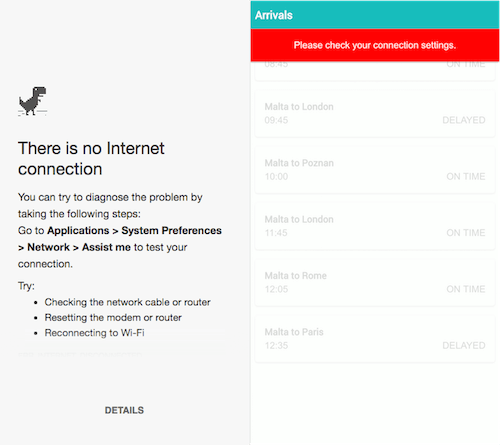
أي مستخدم يقوم بتشغيل التطبيق بدون اتصال بالإنترنت (بافتراض أنه كان موجودًا بالفعل على الصفحة) سيؤدي ببساطة إلى ظهور غلاف التطبيق والتحذير في وضع عدم الاتصال الذي يتم عرضه - وهو تحسن مقارنة بـ t-rex المتعرج في Chrome. بمجرد أن ينشئ المستخدم اتصالاً بالشبكة ، نقوم بتعطيل التحذير واسترداد أحدث البيانات.

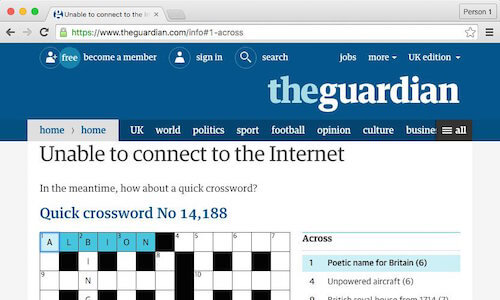
تتخذ The Guardian نهجًا مثيرًا للاهتمام بشكل خاص عندما يدخل المستخدمون غير المتصلين إلى موقعها على الويب ، مما يوفر لغزًا للكلمات المتقاطعة:

دفع الإخطارات
تسمح الإشعارات الفورية للمستخدمين بالاشتراك في التحديثات في الوقت المناسب من التطبيقات التي يثقون بها ، مما يساعدهم على إعادة التفاعل مع التطبيقات. تسمح لك الإشعارات الفورية على الويب بالتفاعل مع جمهورك حتى عند إغلاق المتصفح.

واجهة برمجة التطبيقات Push مدعومة في متصفح Chrome و Opera و Samsung وهي قيد التطوير في Firefox و Microsoft Edge. لسوء الحظ ، لا يوجد ما يشير إلى أنه سيتم تنفيذ الميزة في Safari.
أداء
أحد أسهل المكاسب مع العاملين في الخدمة هو أنه يمكننا تحسين الأداء بأقل جهد أو بدون جهد. مقارنة موقعنا الإلكتروني بنفسه قبل تنفيذ عمال الخدمة ، قبل أن نسترجع أكثر من 200 كيلوبايت عند تحميل الصفحة ؛ التي تم تقليصها الآن إلى 13 كيلوبايت. على شبكة 3G العادية ، كان من الممكن أن يستغرق تحميل الصفحة 3.5 ثانية ؛ يستغرق الآن 500 مللي ثانية.
تعتبر تحسينات الأداء هذه جذرية لأن التطبيق نفسه صغير جدًا ولديه وظائف محدودة. ومع ذلك ، من خلال الاستخدام الصحيح للتخزين المؤقت ، من الممكن تحسين الأداء والأداء المدرك بشكل كبير ، خاصة للمستخدمين في الأماكن ذات الاتصال المنخفض.
منارة
وضع فريق Google Chrome معًا أداة لاختبار تطبيقات الويب التقدمية. يعمل Lighthouse في Node.js أو كمكوِّن إضافي لـ Chrome ويمكن العثور عليه على GitHub أيضًا.
لإجراء اختبار Lighthouse ، يجب أن يكون موقع الويب الخاص بك متاحًا عبر الإنترنت ، مما يعني أنه لا يمكنك الاختبار على localhost .
للبدء ، قم بتنزيل حزمة npm:
npm install -g GoogleChrome/lighthouseبمجرد التثبيت ، قم بتشغيل Chrome (الإصدار 52 وما بعده):
npm explore -g lighthouse -- npm run chrome lighthouse https://incredibleweb.github.io/pwa-tutorial/ سيكون ناتج تشغيل Lighthouse مرئيًا في سطر الأوامر وسيقوم بتصنيف موقع الويب الخاص بك وفقًا لميزات وخصائص تطبيق الويب التدريجي التي قمت بتنفيذها - على سبيل المثال ، ما إذا كنت تستخدم ملف manifest.json أو ما إذا كانت صفحتك متاحة في وضع عدم الاتصال .
خاتمة
هذه المقالة هي مجرد مقبلات لتطبيقات الويب التقدمية. يمكننا فعل الكثير لإنشاء تلك التجربة الشبيهة بالتطبيق التي يبحث عنها المستخدمون ، سواء من خلال دعم الإشعارات الفورية باستخدام Push API ، أو جعل التطبيق قابلاً للتفاعل ، أو استخدام IndexedDB والمزامنة في الخلفية لتحسين تجربة وضع عدم الاتصال.
عبر دعم المتصفحات
لا تزال هذه الأيام مبكرة لتطبيقات الويب التقدمية ، ولا يزال الدعم عبر المتصفحات محدودًا ، لا سيما في Safari و Edge. ومع ذلك ، تدعم Microsoft بشكل مفتوح تطبيقات الويب التقدمية ومن المفترض أن تنفذ المزيد من الميزات بحلول نهاية العام.
- عمال الخدمة و Cache API . مدعوم في متصفح Chrome و Firefox و Opera و Samsung. قيد التطوير في Microsoft Edge ، ومن المتوقع أن يتوفر بحلول نهاية عام 2016. قيد الدراسة لـ Safari.
- أضف إلى الشاشة الرئيسية . مدعوم في Chrome و Firefox و Opera ومتصفح Android ومتصفح Samsung. يبدو أن Microsoft تشير إلى أن تطبيقات الويب التقدمية ستكون متاحة كقوائم تخزين. لا توجد خطط لـ Safari حتى الآن.
- دفع API . مدعوم في الغالب في متصفح Chrome و Firefox و Opera و Samsung. قيد التطوير في Microsoft Edge. لا توجد خطط لـ Safari حتى الآن.
إذا استفاد المزيد من المطورين من الميزات التي توفرها تطبيقات الويب التقدمية - والتي يسهل تنفيذها نسبيًا وتوفر مكافآت فورية - فسيفضل المستخدمون استخدام تطبيقات الويب هذه في المتصفحات المدعومة ، ونأمل في إقناع بائعي المستعرضات الآخرين بالتكيف.
مصدر الرمز
يتوفر كود المصدر الكامل لهذا البرنامج التعليمي في مستودع Github ، والعرض التوضيحي متاح على صفحات GitHub.
