9 أشياء لا تفعلها أثناء استخدام الرسوم المتحركة على موقع الويب الخاص بك
نشرت: 2020-10-06يمكن استخدام الرسوم المتحركة في أماكن مختلفة من موقع الويب لأسباب مختلفة ، مثل الأغراض التعليمية. لقد فهم الناس أهمية استخدام الرسوم المتحركة في مواقعهم الإلكترونية. يمكن لمثل هذه الرسوم المتحركة أن تجعل الناس يفهمون ميزات أو وظائف معينة للمنتج. ولكن ، يجب أن يكون هناك حد لمدى ضآلة أو مقدار استخدام الرسوم المتحركة على مواقع الويب الخاصة بك. كانت الرسوم المتحركة واحدة من أكبر الاتجاهات في تصميم الويب. على هذا النحو ، هناك فرصة أن يتوقع زوار موقع الويب الخاص بك رؤية نوع من الرسوم المتحركة عند زيارتهم لموقع الويب الخاص بك.
هناك طرق لكيفية الاستفادة من الرسوم المتحركة على موقع الويب الخاص بك. استخدام الكثير من الرسوم المتحركة ، أو في بعض الحالات ، عدم وجود رسوم متحركة ، يمكن أن يضر بسمعة موقع الويب الخاص بك أو يضر بمعدلات التحويل الخاصة بك. من الأفضل تحقيق التوازن بين الكثير والقليل جدًا ، واستخدام الرسوم المتحركة فقط عند الاقتضاء. دعنا نرى بعض الأشياء التي لا يجب عليك القيام بها أثناء استخدام الرسوم المتحركة على موقع الويب الخاص بك.
1. تجاهل أساسيات الرسوم المتحركة:
عليك أن تتذكر أن الرسوم المتحركة تأتي بأشكال وأحجام مختلفة لتناسب متطلباتك. يمكن أن يتراوح من رسم متحرك صغير على زر عند النقر فوقه أو رسم متحرك كامل النطاق في الخلفية. يمكنك استخدام هذه الرسوم المتحركة كاملة النطاق في البيئة كخلفية لموقع الويب أيضًا. يمكنك استخدام الرسوم المتحركة لعرضها كرد فعل على سلوك زائر موقع الويب الخاص بك. على سبيل المثال ، يمكنك استخدام الرسوم المتحركة للكشف عن كائنات معينة عندما يقوم زائر موقع الويب الخاص بك بالتمرير عبر موقع الويب الخاص بك.
يمكنك اختيار تطبيق الرسوم المتحركة على أصغر عنصر في موقع الويب الخاص بك أو على خلفية موقع الويب التي قد تشغل الشاشة بأكملها. من الضروري فهم قدرة الرسوم المتحركة بحيث يمكنك استخدامها بشكل استراتيجي على موقع الويب الخاص بك. لذلك ، يصبح من المهم جدًا فهم أساسيات كيفية استخدام الرسوم المتحركة. يمكن القيام بذلك فقط عندما تعرف أساسيات الرسوم المتحركة. إذا كنت لا تفهم كيفية عمل الرسوم المتحركة ، فلن تكون قادرًا على استخدام الرسوم المتحركة الموجودة تحت تصرفك ، وستظل الرسوم المتحركة عديمة الفائدة على الموقع.
2. الاعتدال هو المفتاح:
الاعتدال هو المفتاح دائمًا لأن فائض كل شيء هو السم. لا يُنصح بقصف موقع الويب الخاص بك بالرسوم المتحركة في كل زاوية وزاوية منه. سيكون من الأفضل أن تتحكم في نفسك من استخدام الرسوم المتحركة في كل صفحة ويب من موقع الويب الخاص بك. إذا كنت تستخدمها بكثرة ، فقد يجدها المستخدم مزعجة. ويمكن أن يصبح موقع الويب الخاص بك محملاً بشكل كبير ، مما قد لا يجعل الرسوم المتحركة جيدة على النطاق الترددي المنخفض. قد يؤثر هذا على أداء الموقع بعدة طرق. علاوة على ذلك ، يمكن أن يؤدي موقع الويب المحمّل بكثافة إلى إيقاف تشغيل المستخدم ، وقد تفقد عملائك القيمين وحركة المرور من موقع الويب الخاص بك.
من ناحية أخرى ، ذهبنا إلى مواقع الويب التي لا تستخدم الرسوم المتحركة ، ونعلم كيف يبدو هذا الموقع مملاً. بالنسبة إلى مواقع الويب من مجالات محددة ، فإنها لا تتطلب رسومًا متحركة. في مثل هذه الحالات ، يمكنك تجنب استخدام الرسوم المتحركة. ولكن عندما يتعلق الأمر بتحقيق التوازن بين الاثنين ، فمن الجيد دائمًا استخدام الرسوم المتحركة باعتدال. الرسوم المتحركة الخفيفة هنا وهناك على الموقع لا تضر بالأداء ولا تشتت انتباه المستخدم. علاوة على ذلك ، ستكون تجربة تصفح المستخدم سلسة وسلسة ، حتى لو كان موقع الويب الخاص بك يستخدم الرسوم المتحركة. هذا يضمن أن موقع الويب ليس ضخمًا ويتم عرضه جيدًا حتى على اتصالات النطاق الترددي المنخفض.
3. عدم تبرير الغرض من الرسوم المتحركة:
من الضروري الحفاظ على فهم سليم للسبب وراء استخدام الرسوم المتحركة على موقع الويب الخاص بك. يجب أن تكون قادرًا على تبرير استخدام الرسوم المتحركة على موقع الويب الخاص بك باستخدام أسباب قوية. يجب أن يكون للرسوم المتحركة مهمة محددة لإنجازها على موقع الويب الخاص بك. على سبيل المثال ، يمكنك استخدام الرسوم المتحركة لتوجيه الزوار من خلال عرض الوقت الذي يجب على المستخدم النقر عليه أو التمرير عبر موقع الويب. يمكن أيضًا استخدام الرسوم المتحركة لتضمين سرد القصص بطريقة دقيقة للغاية ، أو يمكنك استخدامها للكشف عن أشياء معينة على موقع الويب الخاص بك باستخدام الرسوم المتحركة.
عندما تستخدم الرسوم المتحركة بدون غرض محدد وراء استخدام الرسوم المتحركة ، فأنت لا تعرف كيفية استخدام الرسوم المتحركة بنجاح. وأي شيء بلا هدف يفقد قيمته ومعناه وأهميته. سيكون من الأفضل إذا فهمت سبب رغبتك في استخدام الرسوم المتحركة على موقع الويب الخاص بك. إذا كنت قد اكتشفت سبب استخدام الرسوم المتحركة ، فمن الضروري تنفيذها باعتدال. سيكون من الأفضل إذا لم تنس أبدًا أهمية الاعتدال.
4. تنشيط كل شيء:
من الواضح أن تحريك بعض جوانب الموقع يعمل بشكل جيد ويعطي تأثيرًا جيدًا. لكن المكونات الفردية لا تعطي تأثيرات الرسوم المتحركة بشكل جيد. ومن ثم ، فمن الأفضل أن تركز انتباهك دائمًا على العناصر التي تتصرف بشكل جيد مع الرسوم المتحركة. يجب استخدام الرسوم المتحركة مع مكونات موقع الويب التي تؤدي إلى سلوك معين. على سبيل المثال ، يمكنك استخدام الرسوم المتحركة على زر التنقل و CTA والمزيد.
يمكن أيضًا أن تحتوي العناصر الأخرى التي تشرح الاتجاه لمستخدم موقع الويب على رسوم متحركة. على سبيل المثال ، يمكنك اختيار تحريك خلفية التمرير أو الأسهم التي توضح كيف وأين يجب على المستخدم النقر فوق التالي. لقد رأينا جميعًا أشرطة تقدم يتم تحريكها في أشياء مختلفة مثل رقص كاريكاتير أو نسبة مئوية من شريط التقدم. يمكنك الخروج بأفكار متعددة لتقديم الرسوم المتحركة في شريط التقدم. يعد تحريك المربعات المنبثقة وأيقونات الرسائل أيضًا طريقة ممتازة لتقديم الرسوم المتحركة الأساسية على موقع الويب الخاص بك.

سيكون من الأفضل إذا لم تستخدم الرسوم المتحركة للتأثير على وظيفة العنصر أو الإضرار به بطريقة ما. على سبيل المثال ، لا يمكنك اختيار إضافة رسوم متحركة إلى المحتوى النصي لموقع الويب ، مما يجعل القراءة صعبة على المستخدم. علاوة على ذلك ، سيكون من الأفضل أن تتأكد دائمًا أنك لا تضيف رسومًا متحركة حيث من المفترض أن تحصل على المدخلات من المستخدم. لأن استخدام الرسوم المتحركة في مثل هذا المكان سيلهي المستخدم في الغالب.
5. تعقيد المحتوى:
من أفضل الطرق لتقديم الرسوم المتحركة على موقع الويب الخاص بك هو تبسيط محتوى الموقع. على سبيل المثال ، إذا كان لديك موقع ويب يوضح كيفية صنع منتج ما في المصنع ، فعادة ما تستخدم المحتوى النصي للحصول على شرح. يمكن أن يحتوي هذا المحتوى النصي على نقاط أو جداول أو فقرات ذات تعداد نقطي ، مما يساعد المستخدم على فهم العملية بأكملها. لكن في بعض الأحيان ، تخلق هذه الطريقة نوعًا من الشكل الرتيب للمحتوى.
إذا كنت تستخدم الرسوم المتحركة لعرض نفس المعلومات ، فيجب عليك إظهارها باستخدام طرق مختلفة للقيام بذلك. يمكنك تحريك بعض عناصر واجهة المستخدم ووضع المعلومات فيها. يعد إنشاء رسم متحرك حيث تتحول هذه العناصر بدورها ، وعرض المعلومات ذات الصلة بدلاً من المحتوى النصي اللطيف فكرة جيدة. يُطلق على هذا الشكل من الرسوم المتحركة على متن الطائرة. إنها طريقة تصميم تجمع بين عناصر الرسوم المتحركة والنص. هذا يخلق عملية بديهية تشجع على المشاركة.
6. تجاهل الجمهور المستهدف:
مهما كان اختيارك لعرضه على موقع الويب الخاص بك ، فمن الضروري دائمًا فهم من سيقرأه أو يزوره. هؤلاء الأشخاص يتكونون من جمهورك المستهدف. يعد وضع الرسوم المتحركة على موقع الويب الخاص بك أمرًا ضروريًا ، ولكن الأهم من ذلك أن ترى كيف يتأثر جمهورك المستهدف به. أكثر من ذلك ، يجب أن تفهم كيف يمكن للرسوم المتحركة أن تساعد أو تفيد جمهورك المستهدف. سيكون من الأفضل أن تحلل دائمًا الأسباب الكامنة وراء زيارة المستخدمين لموقعك على الويب وفهمهم للجوانب التقنية لموقعك على الويب.
من الأفضل دائمًا تحليل إصدار المتصفح أو النطاق الترددي الذي يستخدمه المستخدمون لأنه يمكنك معرفة ما إذا كانت الرسوم المتحركة فعالة أم لا. مع إصدار أقل من المتصفح ، تصبح الرسوم المتحركة عديمة الفائدة لأنها لن تظهر بشكل فعال. علاوة على ذلك ، إذا لم تخدم الرسوم المتحركة الغرض ، فستكون عديمة الفائدة على موقع الويب أيضًا.
7. استهداف جهاز واحد فقط:
يوجد الآن العديد من الأجهزة التي يستخدمها المستخدمون لتصفح موقع الويب الخاص بك. ويمكنك تغيير طريقة تحريك العناصر بناءً على الجهاز الذي يختاره المستخدم لتصفح موقع الويب الخاص بك. على سبيل المثال ، يمكنك تقديم رسوم متحركة على إجراء تمرير الماوس إذا كان المستخدم يستخدم جهاز كمبيوتر سطح المكتب. ويمكنك تحريك مظهر شاشة الهاتف المحمول إذا كان المستخدم يتصفح الموقع من خلال الهاتف المحمول. هذا يخلق تأثيرًا كبيرًا على عقل المستخدم ويعطي انطباعًا بأنك أولت الكثير من الاهتمام للأجهزة المختلفة.
علاوة على ذلك ، أثناء تكوين موقع الويب الخاص بك وفقًا لتغير الأجهزة ، يمكنك فهم تكوينات الأجهزة المختلفة. يتيح لك ذلك معرفة الأجهزة المتوافقة مع نوع الرسوم المتحركة التي ستستخدمها. ومن ثم ، فإن معرفة التكوينات تتيح لك معرفة ما إذا كانت الرسوم المتحركة تعمل بشكل جيد على هذا الجهاز. كما يتيح لك التعامل مع الثغرات التي تظهر عند استخدام الرسوم المتحركة على أجهزة مختلفة. لذلك من الأفضل تضمين جميع الأجهزة الأخرى التي يتصفح المستخدمون موقعك على الويب من خلالها.
8. فرض الرسوم المتحركة على المستخدمين:
لا توجد طريقة لنجاح موقع الويب الخاص بك إذا قمت بفرض شيء ما على زواره. سيكون من الأفضل إذا لم تقم بفرض أشياء معينة على زوار موقع الويب الخاص بك ، كما أنه ينطبق أيضًا على الرسوم المتحركة. ربما تكون قد زينت الصفحة الرئيسية لموقع الويب الخاص بك بتمرير المنظر. ولكن إذا كان المستخدم يعاني من دوار الحركة ، فقد لا يكون تمرير المنظر هو الخيار الصحيح لموقعك على الويب. علاوة على ذلك ، عندما يكون لديك رسوم متحركة على موقع الويب الخاص بك ، يجب أن توفر دائمًا فرصة للمستخدم لإيقاف تشغيل الرسوم المتحركة. بهذه الطريقة ، يفهم المستخدم أنك قد فكرت في حاجته إلى عدم النظر إلى الرسوم المتحركة. وبالتالي ، فإن الرسوم المتحركة لا تبدو قسرية.
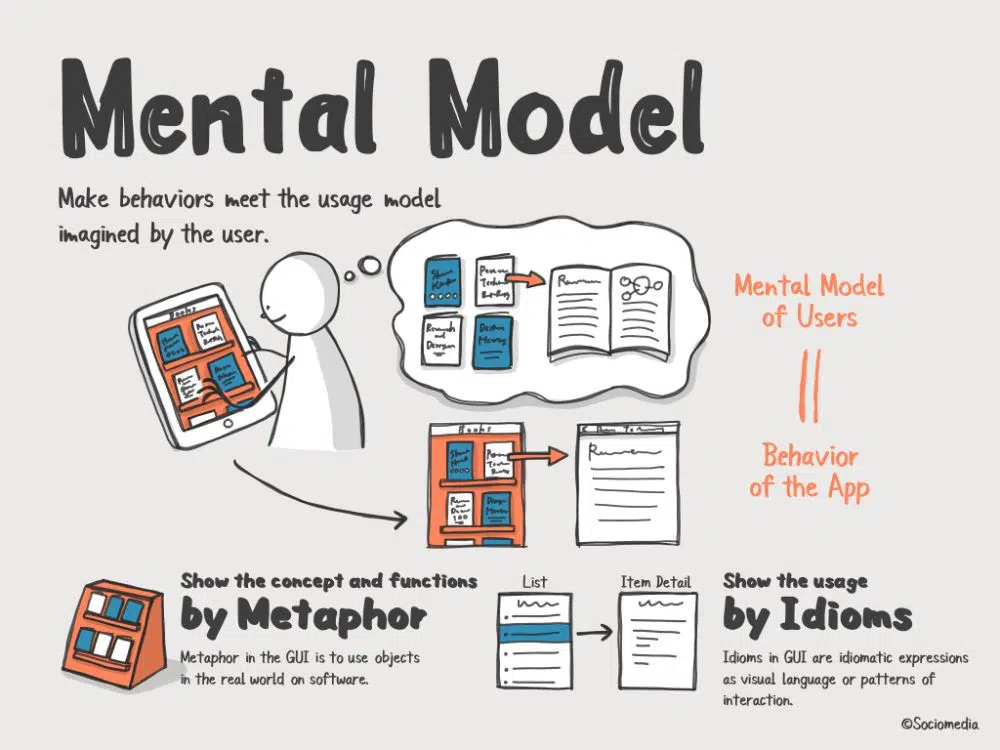
9. تجاهل النماذج العقلية الموجودة:
هناك الكثير من النماذج العقلية الموجودة في مختلف المجالات. ويتوقع المستخدمون نوعًا معينًا من النماذج العقلية عندما ينظرون إلى شيء ما. لذلك من حيث المستخدمين ، فإنهم يتوقعون نوعًا معينًا من السلوك في الرسوم المتحركة. على سبيل المثال ، الحركات السريعة كافية لجذب انتباه المستخدم. لكن الحركة البطيئة تمر بشكل عام دون أن يلاحظها أحد.
لفهم النماذج العقلية من حيث الرسوم المتحركة ، يجب أن تدرس أو تتجاوز 12 مبدأً للرسوم المتحركة. يجب عليك دائمًا الجمع بين الرسوم المتحركة والنموذج العقلي لإنشاء رسوم متحركة ناجحة. عندما تقوم بتضمين الرسوم المتحركة على موقع ويب ، فمن الضروري مواءمة الرسوم المتحركة مع هدف موقع الويب. عدا ذلك ، تقف الرسوم المتحركة بدون هدف وستبدو عديمة الفائدة ولا تتناسب مع غرض موقع الويب وكذلك مع المستخدم. علاوة على ذلك ، إذا كان للرسوم المتحركة صدى لدى المستخدم ، فإن لديها فرصة لزيادة تفاعل المستخدم.
استنتاج:
لا تحظى الرسوم المتحركة بأهمية إلا إذا تم إنشاؤها باعتدال وتحقق توازنًا بين الرسوم المتحركة والمعلومات التي ينقلها موقع الويب الخاص بك. تقدم هذه المدونة فهمًا للأشياء التي يجب عليك تجنبها عند استخدام الرسوم المتحركة على موقع الويب الخاص بك. يعد استخدام الرسوم المتحركة أمرًا جيدًا ، ولكن يجب أن تجد نقطة مضبوطة بدقة بين استخدام الكثير من الرسوم المتحركة والقليل جدًا منها. علاوة على ذلك ، لا ينبغي أن تكون الرسوم المتحركة أمرًا إجباريًا على المستخدمين ، وبالتالي يجب أن يسمح موقع الويب الخاص بك للمستخدم بإيقاف تشغيل الرسوم المتحركة. بصرف النظر عن ذلك ، سيكون من الأفضل إذا استخدمت الرسوم المتحركة بشكل بناء ، على سبيل المثال ، لتقديم المعلومات للمستخدمين بطريقة مثيرة. سيؤدي ذلك إلى زيادة مشاركة المستخدم وسيزيد من حركة المرور الإيجابية على موقع الويب الخاص بك.