8 قواعد تصميم قائمة موقع الويب يجب عليك اتباعها
نشرت: 2019-09-21التفاصيل الصغيرة تحدث فرقًا كبيرًا. واحدة من هذه التفاصيل الدقيقة هي قائمة الموقع. يمكن أن يكون للتسميات وهيكل قائمة موقع الويب الخاص بك تأثير كبير على النتائج. أحد المتطلبات الأساسية للمستخدم على موقع الويب هو سهولة التصفح. لسوء الحظ ، لم يتم تصميم جميع قوائم مواقع الويب لتوفير تجربة مستخدم ثرية. يعد إنشاء نظام تنقل قوي أحد أهم جوانب تصميم الموقع. يمكن أن تساعد بنية التنقل في تحديد ترتيب موقع الويب الخاص بك ويمكن أن تؤثر حتى على مقدار حركة المرور التي ستحصل عليها من البحث. كلما كان الموقع أسهل في الاستخدام ، زاد عدد الزوار الذين يتحولون إلى عملاء وعملاء محتملين. يجب أن يساعد التنقل في القائمة المستخدمين في العثور على المحتوى بسرعة. فيما يلي ثمانية قواعد لتصميم قائمة مواقع الويب والتي من شأنها أن تساعد في فهم أساسيات التنقل وبعض الأنماط الشائعة وكيفية الحصول على تصميم القائمة بشكل صحيح.
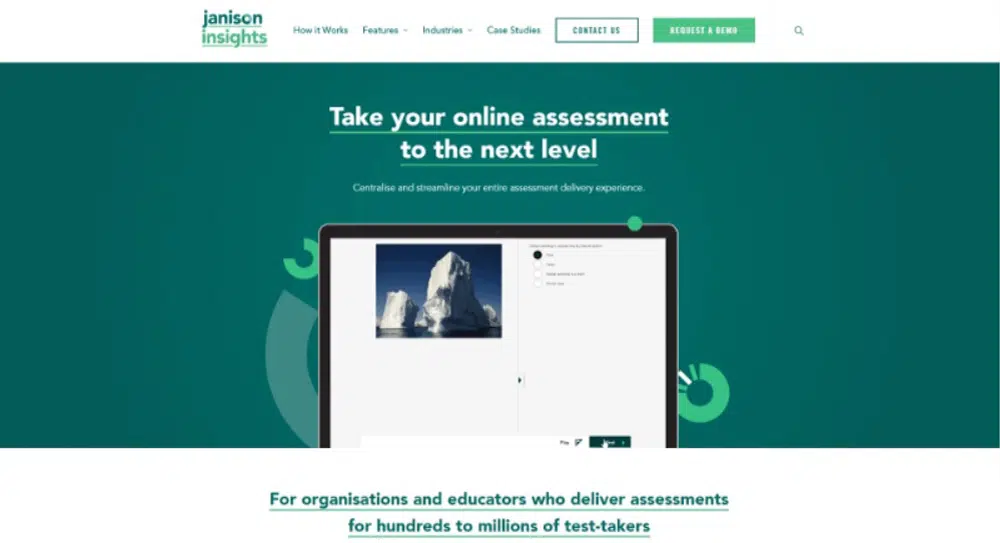
تقديم الوصف:
كتابة "ما نفعله" لا تخبرنا بدقة عن خدماتك. ولا "الحلول" أو "الخدمات" أو "المنتجات". لذلك ، من الأفضل استخدام التنقل الوصفي باستخدام الكلمات الرئيسية لسببين. أولاً ، الملصقات الوصفية في شريط التنقل مناسبة لمحركات البحث لأن التنقل هو المكان الرئيسي لإظهار الصلة بمحركات البحث. أيضًا ، يظهر التنقل الخاص بك في كل صفحة ، لذلك تخبر العلامات الوصفية Google أنك تلتزم حقًا بهذا الموضوع. ثانيًا ، تعد التسميات الوصفية في شريط التنقل مفيدة للزائر نظرًا لأن لوحة التنقل بارزة بشكل مرئي ، وبالتالي فهي تتواصل على الفور. عندما تسرد لوحة التنقل خدماتك ومنتجاتك الرئيسية ، فإنها تعرض للزائر ، في لمحة ، ما تفعله شركتك وبالتالي سيعرفون مكان العثور على خدمة معينة على موقع الويب الخاص بك. لذا فإن التنقل الوصفي يزيد من التحويل ويجعل موقع الويب الخاص بك مناسبًا لكبار المسئولين الاقتصاديين. ومن ثم ، استخدم التنقل الرئيسي الخاص بك كمكان لإخبار محركات البحث وزوارك بما تفعله. يجب عليك استخدام العبارات التي يستخدمها الأشخاص أثناء بحثهم عن شيء ما. يمكنك استخدام أداة الكلمات الرئيسية من Google لتحديد عبارات البحث. أيضًا ، إذا كان لديك صفحة بها قائمة بجميع الخدمات ، فلن يحتل موقع الويب الخاص بك مرتبة عالية أبدًا. هذا لأنك لا تركز على موضوع واحد. كل صفحة على موقع الويب الخاص بك لديها فرصة للترتيب إذا كانت تركز على موضوع أو كلمة رئيسية.
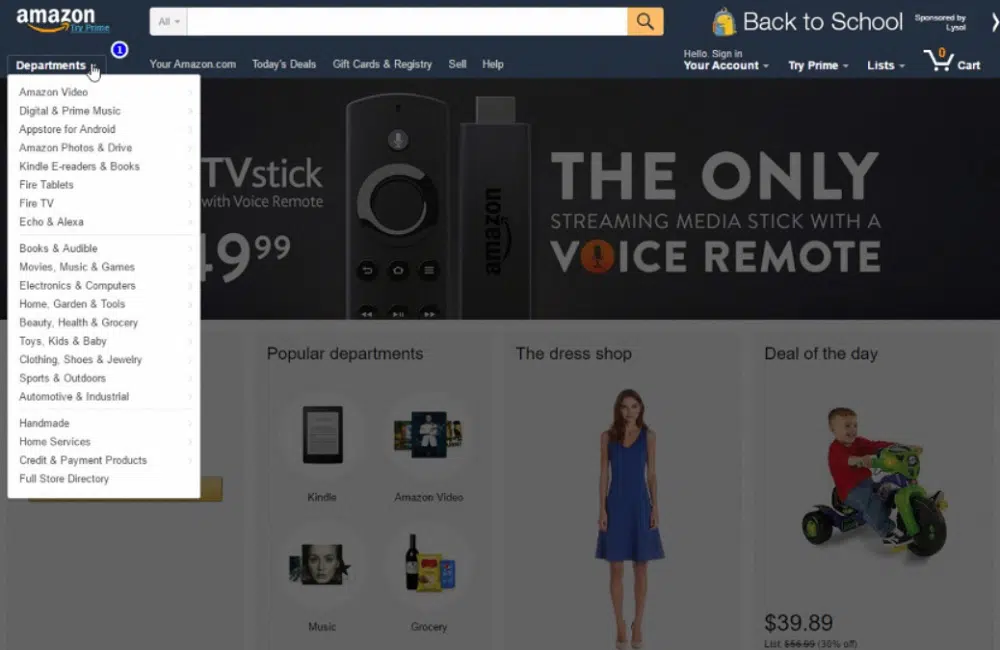
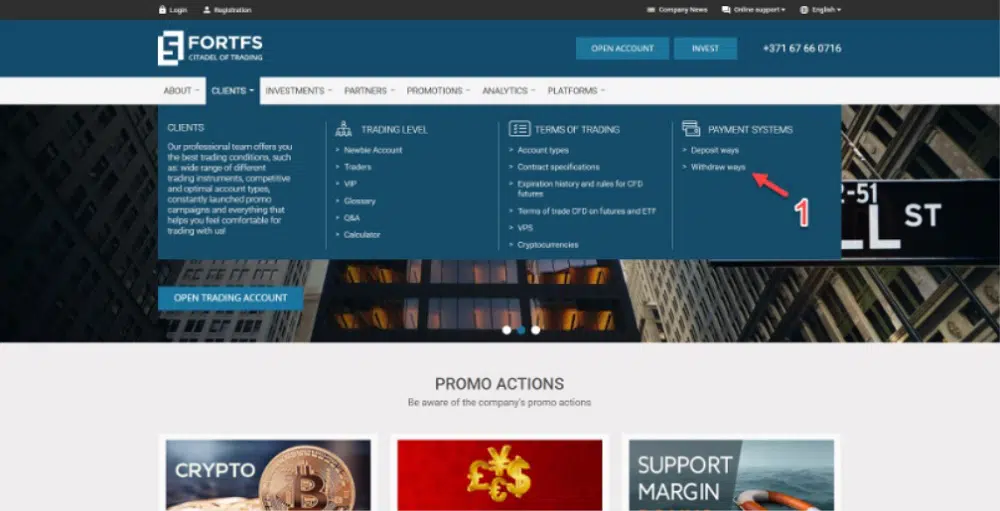
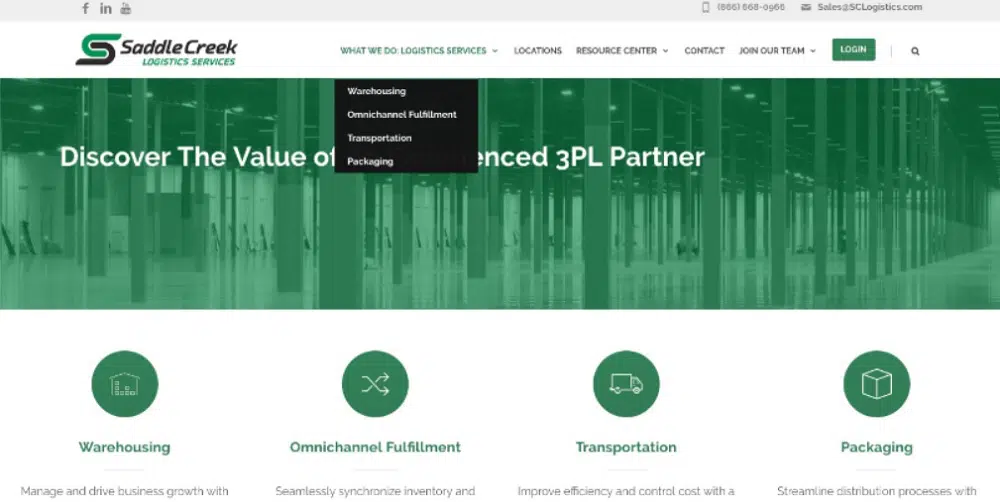
لا تستخدم القوائم المنسدلة:
قد يكون هذا أحد أكثر التصاميم شيوعًا للقوائم. ومع ذلك ، فإن لها عيوبها الخاصة. السبب الرئيسي لتجنب القائمة المنسدلة هو صعوبة التعرف عليها لمحركات البحث. اعتمادًا على كيفية برمجة القوائم المنسدلة ، فقد تؤدي إلى بعض المشاكل في ترتيب موقع الويب الخاص بك. وفقًا لدراسة ، تسبب القائمة المنسدلة مشكلات في سهولة الاستخدام للزوار. هذا لأنه يتعين على الزوار تحريك عيونهم بشكل أسرع من تحريك الماوس لمواكبة وتيرة قائمة التمرير. إلى جانب ذلك ، فإن فرص النقر فوق خيار خاطئ تكون أعلى بكثير في القوائم المنسدلة. وبالتالي ، يمكنهم إزعاج زوارك وإبعادهم عن موقع الويب الخاص بك. الأهم من ذلك ، أن هذا النوع من القوائم يشجع الزوار على تخطي الصفحات المهمة على موقع الويب الخاص بك. إذا كنت تستخدم حاليًا القوائم المنسدلة ، فيمكنك ملاحظة هذه المشكلات في تحليلاتك. ومع ذلك ، فقد اكتشف البحث أن نوعًا واحدًا فقط من القوائم المنسدلة يؤدي أداءً جيدًا في اختبارات قابلية الاستخدام: القائمة المنسدلة الضخمة. يوفر هذا النوع من القائمة المنسدلة الكثير من الخيارات ، مما يجعل لحظة الاحتكاك تستحق العناء. لذلك ، في موقع كبير به مجموعة مختلفة من المنتجات والخدمات والعديد من الصفحات ، قد تعمل القائمة الضخمة بشكل جيد لموقعك ، على الرغم من أنها تزيد بشكل كبير من عدد الروابط من صفحتك الرئيسية.
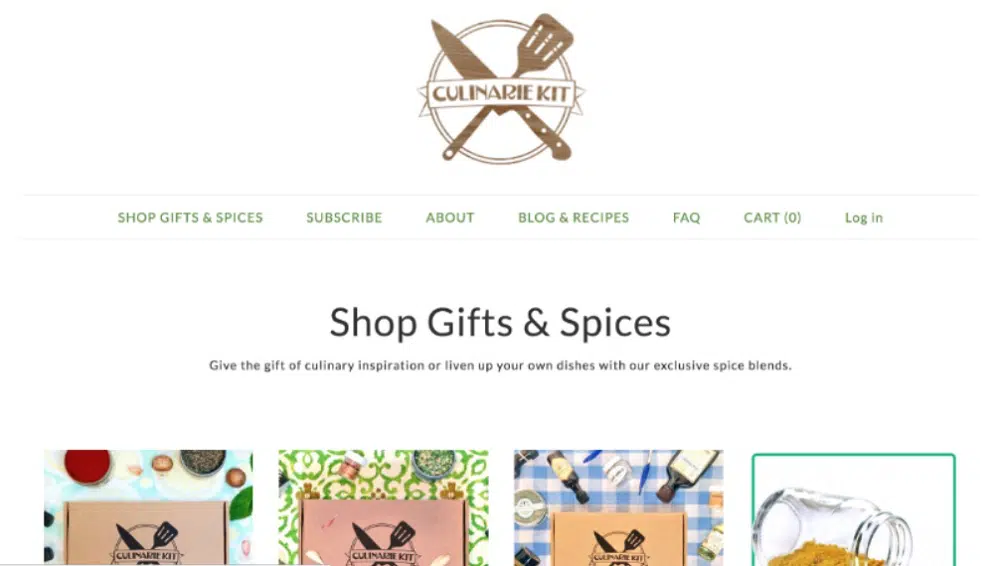
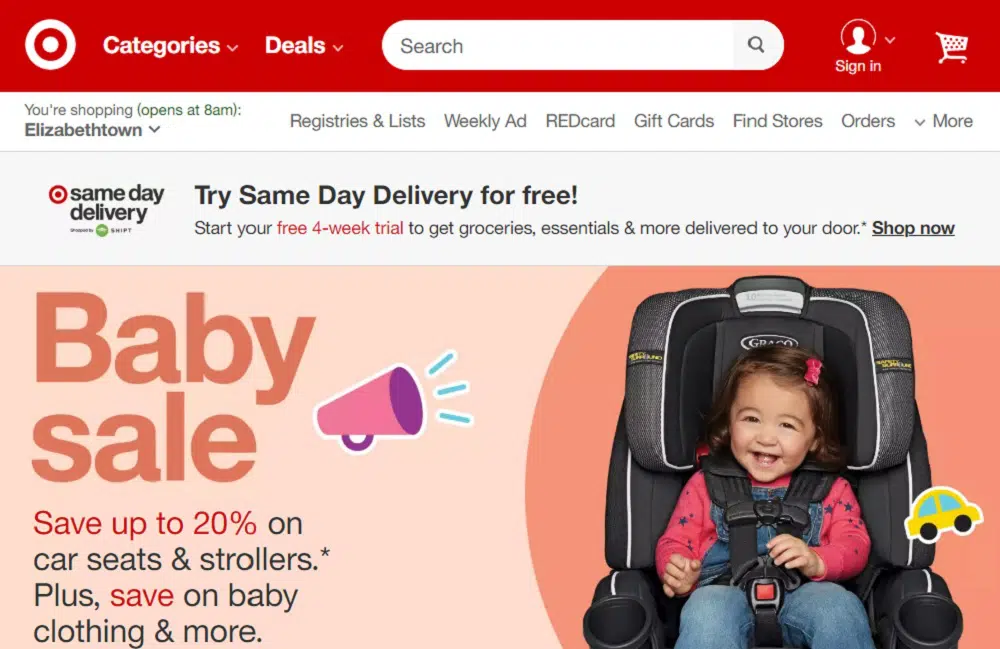
استخدم عددًا محدودًا من عناصر القائمة:
بعض المواقع لديها الكثير من الروابط على صفحتها الرئيسية. هذه ليست فكرة جيدة لأن محركات البحث لا تتعرف بسهولة على هذه المواقع. تتمتع صفحتك الرئيسية بأعلى فرص التعرف عليها بواسطة محرك البحث حيث أن المزيد من المواقع ترتبط بصفحة رئيسية أكثر من أي صفحة داخلية. لذلك الصفحة الرئيسية لها السلطة العليا في موقع الويب الخاص بك ، وإذا قمت بتحميله بعدد أكبر من الروابط ، فسيتم تخفيف السلطة ونقلها إلى صفحات أخرى. سيؤدي ذلك إلى تقليل فرص تصنيف موقع الويب الخاص بك على محركات البحث. يمكنك استخدام "Link Juice calculator" لحساب عدد الروابط على أي صفحة. لذلك ، قم بإنشاء شريط تنقل موجز مع عدد أقل من الروابط. أيضًا ، وفقًا لورقة علم النفس الشهيرة ، يمكن لأي شخص الاحتفاظ بسبعة أشياء فقط في كل مرة في ذاكرته. لذلك إذا كان هناك المزيد من العناصر في التنقل ، فسيكون من الصعب على الزائرين تذكر المعلومات الموجودة على موقع الويب الخاص بك ومعالجتها. أيضًا ، يمكن للعديد من العناصر تشجيع الزائرين على مسح جميع العناصر المهمة. إذا كان هناك أكثر من سبعة عناصر مهمة ، فيمكنك التفكير في تقسيمها إلى 5 أو 7 مجموعات لجعل موقع الويب يبدو نظيفًا ومنظمًا. في كل مرة تقوم فيها بإزالة عنصر قائمة من صفحتك الرئيسية ، يميل الآخرون إلى الظهور بشكل أكثر وضوحًا. لذلك سيساعدك هذا على تحويل انتباه زوار موقعك إلى عناصر مهمة.
ضع في اعتبارك ترتيب التنقل في موقع الويب الخاص بك:

بالإضافة إلى عدد العناصر ، يجب عليك أيضًا مراعاة ترتيب هذه العناصر. في التنقل عبر موقع الويب ، تكون العناصر الموجودة في الأعلى والأسفل هي الأكثر فاعلية ، لأن هذا هو المكان الذي يكون فيه الاحتفاظ والاهتمام أعلى. يطلق عليه تأثير الموضع التسلسلي ، وهو يندمج مع التحيزات المعرفية. الأول هو التأثير الأساسي حيث يسهل تذكر العناصر الموجودة أعلى القائمة. والثاني هو تأثير الحداثة حيث يسهل تذكر العناصر الموجودة أسفل القائمة. لهذا السبب ، يصبح أي شيء تضعه في الجزء العلوي أو السفلي من التنقل أكثر وضوحًا. لذلك ، يجب عليك وضع عناصر مهمة في هذه الأماكن لعملائك وزوارك. هناك طريقة أخرى لإبراز عنصر مهم وهي استخدام المساحة البيضاء بلباقة. يتوافق هذا مع المبدأ الأساسي لتسويق المحتوى وتصميم الويب ، أي "أعط الزائرين أولاً ما يريدون ، وبعد ذلك قد يعطونك ما تريد". لذلك يجب أن تفكر في إعادة ترتيب العناصر في قائمتك بحيث يمكنك الحصول على أقصى قدر من التحويلات من قائمة التنقل الخاصة بك. إذا لم تتمكن من تحديد ما هو مهم ، يمكنك استخدام أدوات التحليل لتحديد أي منها يحظى بمزيد من الاهتمام ويكون أكثر فائدة.
تحسين التنقل في موقع الويب الخاص بك:
يمكن أن يساعدك التقييم المنتظم للتنقل في موقع الويب على تحسين الأداء والجاذبية المرئية لموقعك على الويب. سيكون هناك تقريران يعرضان لك عناصر التنقل التي يفضلها عملاؤك أكثر من غيرها. الأول هو عرض "في الصفحة" أو "ملخص التنقل" ، والآخر هو تقرير تدفق / تدفق سلوك المستخدم. تتيح لك التحليلات داخل الصفحة تقييم النسبة المئوية للزائرين الذين يمرون عبر صفحة معينة على موقع الويب الخاص بك. ستتيح لك هذه التقارير تحديد عناصر التنقل التي يفضلها زوارك وبالتالي تسهيل عملية التحسين. لتحسين التنقل في موقع الويب الخاص بك ، يجب عليك إزالة العناصر التي نادرًا ما يتم النقر عليها. ومع ذلك ، إذا كانت أحد أهم العناصر على موقع الويب الخاص بك ، فيجب أن تفكر في إعادة تسميتها أو إعادة تسميتها أثناء استخدام الكلمات الرئيسية. يجب عليك أيضًا نقل العناصر التي تعد اختيارًا شائعًا للزائرين حتى يتمكنوا من العثور عليها بسهولة. ومع ذلك ، ضع في اعتبارك أن صفحتك الرئيسية قد لا تكون نقطة الدخول الوحيدة للعديد من المستخدمين. يحتوي موقع الويب المُحسَّن للبحث على العديد من نقاط الدخول ، وقد لا يرى الكثير من الزوار صفحتك الرئيسية. ومن ثم يجب أن تفكر في تصميم صفحات ويب أخرى بالطريقة التي تصمم بها صفحتك الرئيسية. يجب أن تستثمر وقتًا كافيًا في إنشاء صفحة ويب (بخلاف الصفحة الرئيسية) ترسل رسالة شركتك بشكل مناسب.
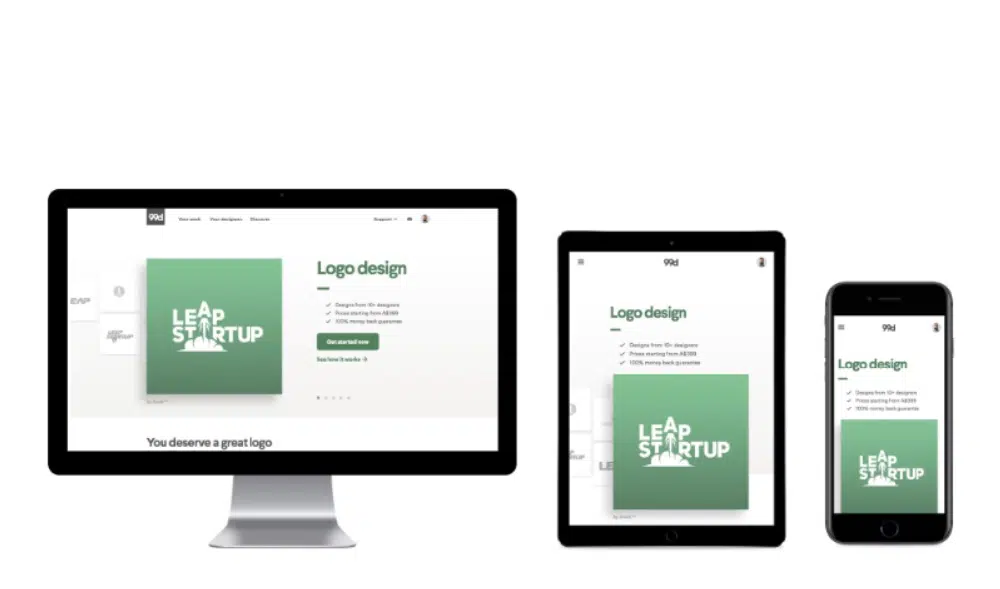
اجعل تصفح موقع الويب الخاص بك مستجيبًا:
أصبحت الاستجابة الآن أمرًا ضروريًا لأي موقع ويب نظرًا لارتفاع تصفح الأجهزة المحمولة. يتم استخدام نمط قائمة التنقل المضغوط المعروف أيضًا باسم قائمة Hamburger لجعل القائمة مستجيبة في مواقع الويب. في كثير من الأحيان عندما تشاهد موقعًا إلكترونيًا على الهاتف المحمول ، قد تصادف ثلاثة خطوط أفقية مع فصل طفيف بينهما. يتم فتح قائمة عند الضغط على هذا الرمز. هذه إحدى أفضل الطرق لوضع قائمة على الهاتف المحمول دون شغل مساحة كبيرة. يختلف تصميم وهيكل هذه القائمة وفقًا لموقع الويب. أثناء جعل موقع الويب الخاص بك مستجيبًا ، قم ببناء القوائم بطريقة تسهل على المستخدم التنقل في موقع الويب الخاص بك. تحدث هذه المشكلة فقط في الشاشات الصغيرة مثل الهاتف المحمول أو الجهاز اللوحي. يمكنك استخدام الأسهم المشابهة للأزرار التي تساعد المستخدم على التنقل عبر القائمة. يمكنك حتى استخدام الألوان والطباعة للتمييز بين مستويات التنقل. يعد جعل موقع الويب الخاص بك مستجيبًا أمرًا مهمًا للغاية لأنه سيساعد في جعل موقعك متوافقًا مع الأجهزة المختلفة ولكنه يزيد أيضًا من حركة المرور على موقع الويب الخاص بك لأن معظم المستخدمين اليوم يأتون من الأجهزة المحمولة.
استخدم لغة سهلة الاستخدام:
أثناء تصميم قائمة موقع الويب ، من المهم مراعاة اللغة والتسمية. مع وجود الكثير من المنافسة على الويب ، يريد الجميع التميز من خلال الإبداع في كتابة الإعلانات وعناصر التصميم الأخرى. ومع ذلك ، في بعض الأحيان ، قد يكلفك ذلك وضوح موقع الويب الخاص بك. قد يكون موقع الويب الخاص بك مصممًا وفقًا لمجال عملك ، ولكن من المهم مراعاة المستخدم وكيف يفهم أو يفسر ما تكتبه. على سبيل المثال ، إذا قمت بتسمية متجر باسم "Marketplace" ، فلن يكون المستخدمون على دراية بهذا المصطلح ، وبالتالي سيتركون فرصة للتفسير. أي رابط أو عبارة أو عنصر على موقع الويب الخاص بك يستغرق أكثر من ثانية لفهمه سيؤدي فقط إلى تقليل حركة المرور. يجب أن يحرص المستخدمون على اكتشاف ما لديك لتقدمه من حيث تجربة المستخدم. لذلك إذا كنت تريد أداء أفضل في التنقل الأساسي ، فيمكنك استخدام اختبار A / B. في كثير من الأحيان ، من الأفضل أن تبقي قائمة التنقل الخاصة بك بسيطة وسهلة الفهم. ومع ذلك ، إذا كنت لا تزال ترغب في تخصيص موقع الويب الخاص بك ، فيمكنك تجربته من خلال النوافذ المنبثقة والإشعارات. سيؤدي هذا إلى التأكد من أن العناصر الرئيسية على موقع الويب الخاص بك سهلة الاستخدام وبالتالي سيعود المستخدمون إلى موقع الويب الخاص بك لاستكشاف المزيد.
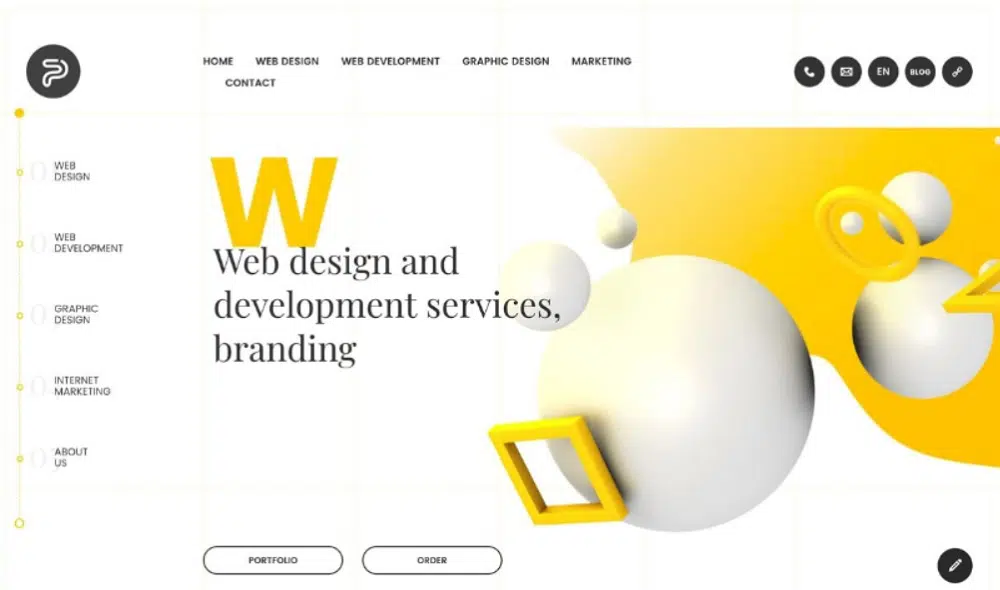
إنشاء تنقل أساسي استثنائي:
يجب عليك تصميم التنقل الأساسي الخاص بك بطريقة تبرز وتظل متسقة في جميع أنحاء الموقع. عادة ، ستبقى القائمة الرئيسية في الجزء العلوي من الصفحة محاذاة إلى اليسار أو اليمين أو في وسط الصفحة. يمكنك إبرازها باستخدام لون يتناقض مع الخلفية ويتم تمييزه جيدًا. إذا كنت تستخدم صورًا جريئة ونابضة بالحياة كصورة ترحيب ، فيمكنك اختيار لون أبيض عادي للتنقل ، مما يساعده على جذب انتباه المستخدمين. تستخدم بعض المواقع أيضًا الجانب الأيسر من الصفحة وشريط التنقل حتى يبدو الموقع فريدًا. الجزء الأكثر لفتًا للنظر في تصميم القائمة اليسرى هو تخصيص الحجم الكلي والقدرة على استخدام الخطوط المخصصة. يمكنك استخدام الخطوط الجريئة والطباعة لجذب انتباه المستخدمين. على سبيل المثال ، تم ربط Cadbury باللون الأرجواني حتى تتمكن من ملاحظة أنهم استفادوا جيدًا من اللون الأرجواني الداكن في شريط التنقل الخاص بهم على عكس ظلال اللون الأرجواني الفاتح في الخلفية لإبرازها. يمكن أن يؤدي استخدام مجموعات مختلفة إلى إنشاء أو كسر الجاذبية المرئية لموقع الويب الخاص بك ، لذا كن حذرًا أثناء محاولتك أن تكون مبدعًا في تصميم قائمة موقع الويب.
تعد قائمة مواقع الويب جزءًا لا يتجزأ من تصميم مواقع الويب ، ولذا فمن الضروري إنشاء تصميم سهل الاستخدام وجذاب بصريًا. يجب أن تحاول تزويد المستخدمين بالمعلومات الكافية اللازمة للتنقل عبر موقع الويب الخاص بك في القائمة. سيساعدهم ذلك في العثور على مواضيع مختلفة واكتشاف عناصر جديدة على موقع الويب الخاص بك.