7 أخطاء شائعة يصنعها المصممون عند التوافق مع الأجهزة المحمولة
نشرت: 2021-04-13غالبًا ما يقضي المصممون ساعات طويلة في إنشاء صفحة ويب أو تطبيق مثالي يعمل بشكل هائل على سطح المكتب. ولكن عندما تحاول فتحه على هاتف محمول ، يصبح استخدامه مهمة محبطة ومملة.
وفي هذا العالم سريع الخطى ، حيث يمكن للهواتف الذكية معالجة المهام المعقدة بسرعة وكفاءة ، من الأهمية بمكان أن تجعل صفحة الويب / التطبيق الخاص بك متوافقًا مع واجهة الهاتف المحمول.
هناك الكثير من الجوانب السلبية للتصميم السيئ غير المتوافق مع الهاتف المحمول. لن يثني الأشخاص عن تنزيل تطبيقك أو الوصول إلى موقع الويب الخاص بك فحسب ، بل سيكلفك أيضًا سمعة شركتك وحسن نيتها. وبالتالي ، لا يمكنك امتلاك صفحة ويب / تطبيق غير متوافق مع واجهة الهاتف المحمول.
لمساعدتك في إعادة تقييم تصميمك وجعله أكثر توافقًا مع واجهة الهاتف المحمول ، قمنا بتجميع بعض الأخطاء الشائعة التي يرتكبها المصممون ، بحيث يمكنك تجنبها.
1. تعيين عناوين URL منفصلة للجوال
بينما قد يبدو أن إنشاء عنوان URL جديد تمامًا لهاتفك المحمول سيجعل مهمتك خالية من المتاعب ، لكن هذا ليس صحيحًا. ستؤدي إضافة عناوين URL منفصلة لتطبيقات الجوال إلى ضرر أكثر من نفعها.
تكمن المشكلة الرئيسية هنا في قدرة المتصفح على إعادة التوجيه. عند تشغيل عنوان URL على أي مستعرض ، يحاول البرنامج النصي المضمن في الخادم اكتشاف ما إذا كنت تتصفح من خلال سطح مكتب أو هاتف محمول. عندما يكتشف أنك تتصفح من خلال هاتف محمول ، فإن البرنامج النصي سيعيد توجيهك إلى عنوان URL منفصل أكثر توافقًا مع الهواتف المحمولة. ومع ذلك ، يمكن أن يؤثر ذلك بشكل خطير على موضع محرك البحث الخاص بك.
إلى جانب ذلك ، سيستغرق البرنامج النصي أيضًا وقتًا أطول لتحديد الموقع الذي يجب أن يوجهك إليه. وسيؤثر ذلك أيضًا على أرباحك النهائية.
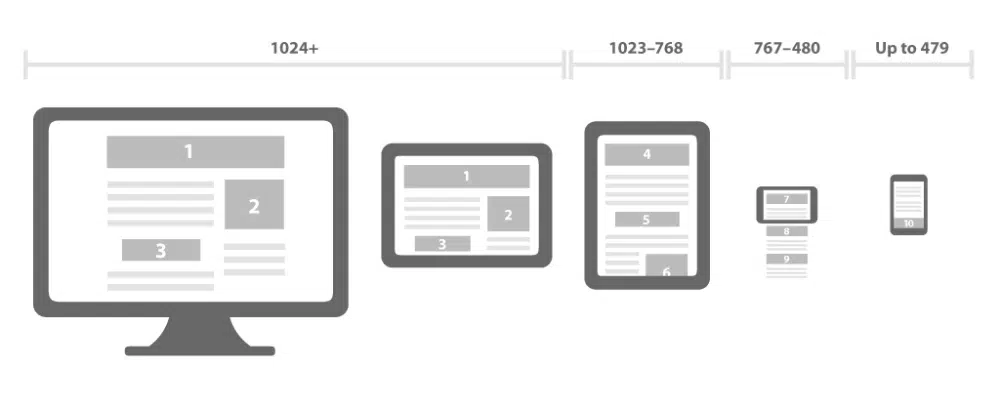
ومن ثم ، فمن المنطقي أكثر استخدام تقنية تصميم ويب سريع الاستجابة. يقوم ببناء صفحة الويب الخاصة بك بطريقة يمكنها تغيير تخطيط صفحة الويب باستخدام استعلامات وسائط CSS3. لوضعها بعبارات أبسط ، هذا يعني أن هناك رمز HTML واحدًا للصفحة بأكملها بغض النظر عن الجهاز الذي يتم الوصول إليه ، وبمساعدة استعلامات وسائط CSS ، يمكن للكود تغيير طريقة عرض صفحة الويب.
هناك ميزتان أساسيتان لذلك ، وهما أنه يجمع محتوى سطح المكتب والجوال على عنوان URL واحد فقط ، مما يسهل على خوارزميات Google التفاعل مع صفحة الويب ويمكنها تعيين خصائص فهرسة للمحتوى الخاص بك. إلى جانب ذلك ، يساعد هذا Google في اكتشاف المحتوى الخاص بك بسهولة وكفاءة أكبر.
2. تحديد كثافة عالية كافتراضي
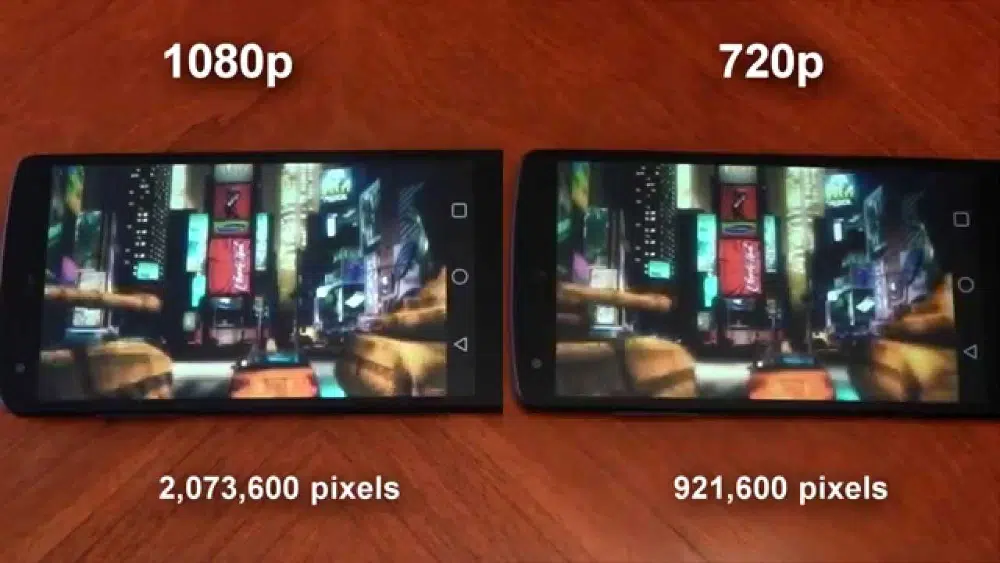
بينما ترغب في التباهي بشاشتك الحادة المتألقة وتزويد عملائك بأفضل أداء عالي الجودة. ومع ذلك ، فإن اختيار الجودة العالية له عيوبه الخاصة
- تستهلك وقت تحميل أكبر: الصور والرسومات عالية الكثافة لها حجم ملف أكبر ، مما يستغرق وقتًا أطول للتحميل. حتى مع وجود بطاقات رسومات عالية ، غالبًا ما تتعطل أجهزة الكمبيوتر المحمولة أثناء معالجة مثل هذه المرئيات. إذن ، ماذا سيحدث للهاتف؟ يمكن لمثل هذه الدقة العالية أن تعرقل عمل الهاتف وتؤدي إلى تدهور تجربة عميلك.
- استخدام أثقل للبيانات: على الرغم من أن خطة الشبكة الخاصة بك تنص على أن لديك بيانات غير محدودة ، إلا أنها ليست غير محدودة حقًا. هناك حد معين سيتم بعده تقييد بياناتك أو تقليلها إلى سرعة أبطأ. إذا جعلت مشاهديك يستهلكون هذا القدر من البيانات ، فسوف يتخلون عن موقع الويب الخاص بك.
- استهلاك البيانات أثناء التجوال : الآن ، مع كل السيناريوهات ، تخيل ماذا لو كان المشاهد خارج الدولة ويتصفح موقعك على بيانات التجوال؟ ومع رسوم التجوال الباهظة بشكل مذهل ، فإنك ستخسر عملاءك بسبب ذلك.
وبالتالي ، يجب أن تستثمر بعض الوقت في تقييم ما إذا كان موقع الويب الخاص بك يحتاج إلى رسومات عالية الكثافة أو مجرد بديل منخفض الدقة سيكون كافيًا. نصيحة أخرى مفيدة لهذا الموقف هي حفظ الصورة بتنسيق متجه أينما يمكنك أو استخدام بعض تقنيات الضغط الفائقة التي يمكن أن توفر ضغطًا بدون فقدان.
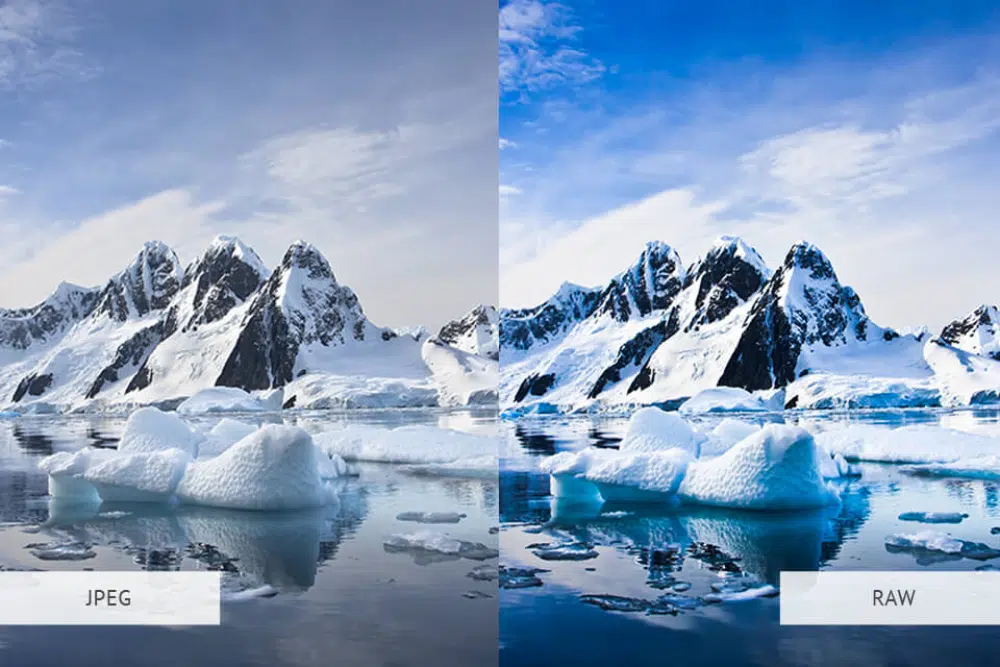
3. تحميل ملفات PNG غير مضغوطة
إضافة إلى مشكلة إنشاء رسومات عالية الكثافة ، غالبًا ما ينسى الكثير من المصممين ضغط ملفات PNG أثناء تحميل صورة أو رسم. إنهم يشعرون بالراحة عند تحميل ملف مباشرةً من Photoshop دون تحسينهم ، والتي تكون عادةً بتنسيق PNG-24.
الصورة التي يتم تقديمها من Photoshop كثيفة للغاية وتستهلك الكثير من المساحة الرقمية. تتميز الصور بتنسيق PNG-24 بتفاصيل حادة للغاية وتعريف فائق الدقة قد لا يكون ضروريًا لصفحة الويب / التطبيق الخاص بك.
لجعل صورك التي تم تحريرها في Photoshop قابلة للاستخدام ، تحتاج إلى تشغيل هذه الصور من خلال تدفق تحسين PNG. أولاً ، عليك أن تلتقط الصورة من خلال تطبيق يسمى ImageAlpha والذي سيقص حجم الصورة إلى النصف دون ترك الجودة تنخفض.
بعد ذلك ، تقوم بتمريره عبر ImageOptim الذي يستخدم الكثير من التقنيات والتطبيقات الأخرى على الصورة. سيساعدك هذا على تقليل حجم الصورة بشكل كبير.
من خلال القيام بذلك ، ستظل تتمتع بجودة صورة عالية الدقة على صفحة الويب / التطبيق الخاص بك ، دون جعل الملف ثقيلًا جدًا. يجعل معالجة صفحة الويب أسهل ويحسن تجربة المستخدم الخاصة بك. ضع في اعتبارك أن المشاهد موجود هنا لإنجاز مهمته وليس الإعجاب بالرسومات. حتى الصورة منخفضة الجودة ستفعل في معظم الأحيان.
4. واجهات معقدة ومربكة

في فورة من تصميم أفضل واجهة وأكثرها جاذبية ، غالبًا ما ينتهي الأمر بالمصممين إلى جعل صفحة الويب الخاصة بهم معقدة للغاية ومربكة للمستخدم.
أثناء تصميم صفحة ويب للجوال ، يجب أن تفهم أنه سيتم استخدامها من قبل جميع الفئات والفئات العمرية وتحتاج إلى التأكد من أن صفحة الويب متوافقة معها جميعًا. في حين أن بعض المستخدمين الأصغر سنًا والأكثر تقدمًا قد يفهمون واجهتك ، فهناك احتمال كبير بأن يجد كبار السن صعوبة في التكيف مع واجهة معقدة.
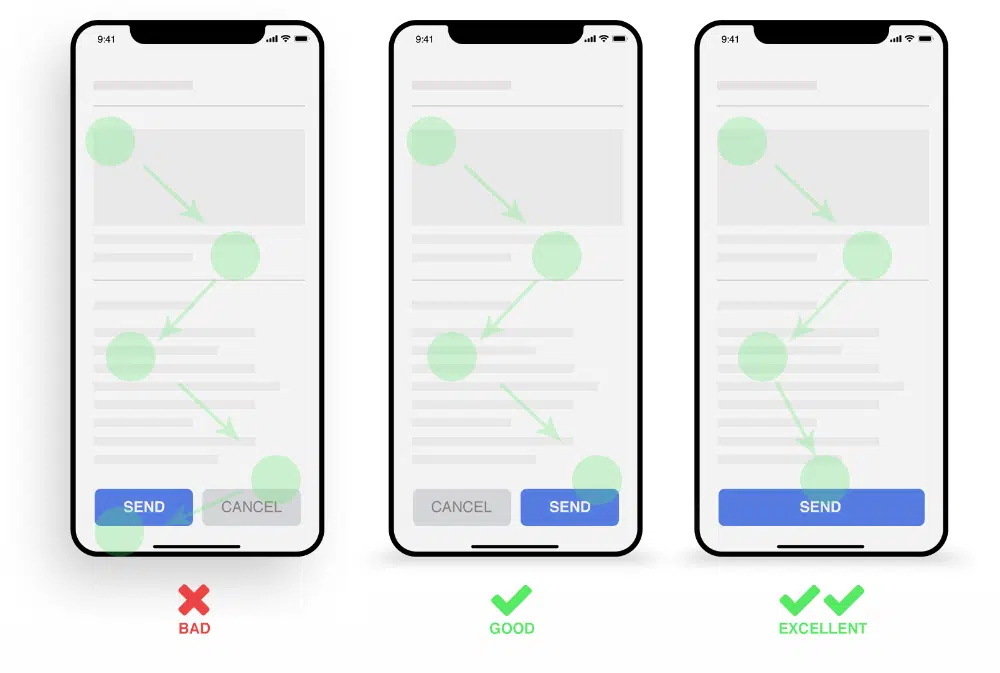
لتجنب ذلك ، يُنصح بتضمين واجهة مألوفة ، مع رموز ورموز سهلة الفهم. على سبيل المثال ، قد يشير الزر الأخضر إلى "نعم" أو "إعادة توجيه" أو "مقبول" ، بينما يشير اللون الأحمر إلى "لا" أو "إيقاف" أو "رفض".
حاول تجنب دمج الرموز الغامضة والتي لا يمكن فهمها للوهلة الأولى.
تأكد أيضًا من عدم ازدحام صفحتك بالكثير من الألوان والخطوط. يجب أن يكون هناك تناسق في تصميمك مما سيساعد المستخدمين على التعود على الواجهة.
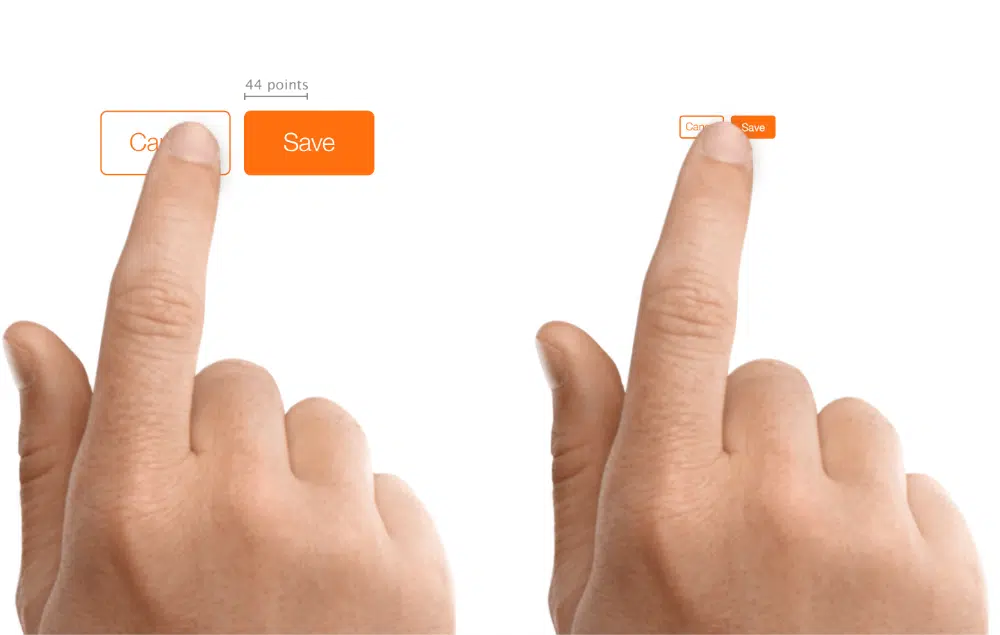
5. أهداف لمس صغيرة وغير مفهومة
ما يجده مستخدمو الهواتف المحمولة غالبًا مزعجًا هو أهداف اللمس الصغيرة وغير المفهومة على مواقع الويب. بينما يمكن تحريك مؤشر الماوس بسهولة وتساعد نهايته الحادة في الدقة ، إلا أن الأصابع أكبر وأوسع من مؤشرات الأجهزة المحمولة.
تنشأ هذه المشكلة لأن معظم المصممين ينشئون الأهداف على أساس عدد البكسل ولا يأخذون في الاعتبار كثافة الشاشة. بينما في النهاية المنخفضة ، يمكن أن تتمتع معظم الهواتف الذكية بدقة 150 نقطة في البوصة ، في حين أن بعض الهواتف الذكية عالية الأداء يمكنها تجاوز علامة 400 نقطة في البوصة.
الآن ، إذا قمت بإنشاء هدف بمساحة 44 بكسل مربع ، فسيظهر ذلك كمربع مقاس 7.4 مم على شاشة منخفضة DPI. ومع ذلك ، فإن نفس عدد البكسل سينتج عنه مربع بحجم 2.5 مم على الشاشة ذات الكثافة العالية.
ومن ثم ، يجب عليك استخدام الأبعاد المادية لقياس وبناء أهدافك. يتراوح عرض إصبع الشخص البالغ من 12 مم إلى 20 مم ، ويبلغ عرض المفاتيح الموجودة على لوحة مفاتيح هاتفك حوالي 5 مم. في حين أن هذا هو الحد الأدنى للحجم الذي يجب أن تستهدفه ، يمكن تحقيق أدنى معدلات الخطأ عندما يكون مقياس مفاتيحك 9 مم. يجب أن تكون المسافة المثالية بين مفتاحين 2 مم ، وإلا فإنك تعرض المستخدمين لخطر إطلاق الهدف الخطأ عن طريق الخطأ.
لذلك ، احسب بناءً على هذه القواعد وجِه الأبعاد الصحيحة للمفاتيح المستهدفة.
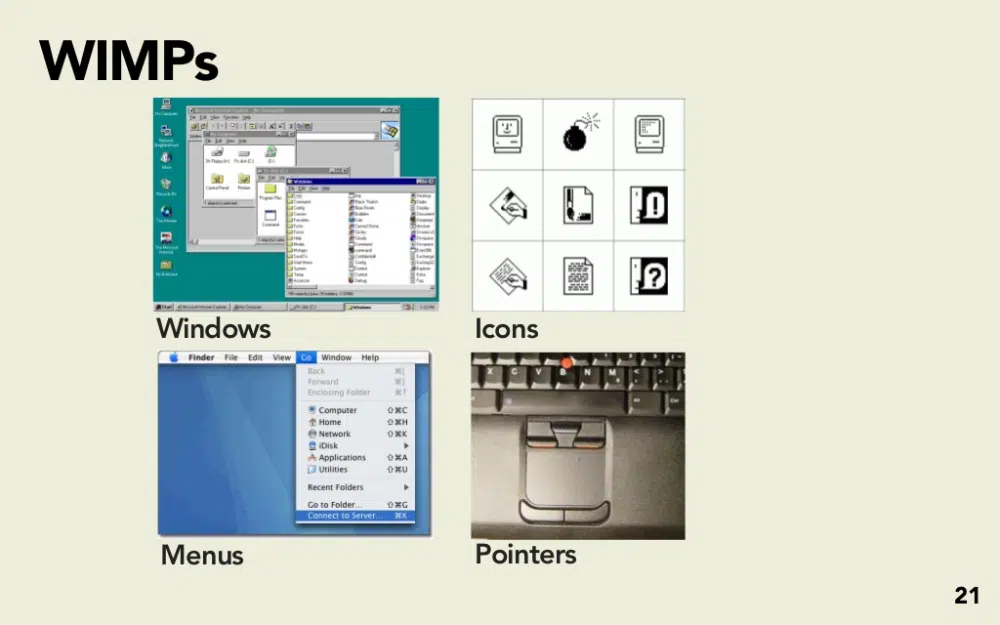
6. الالتزام باتفاقيات WIMP
يتطلب عصر التكنولوجيا الجديدة واجهة متطورة ومعاد تطويرها. اعتاد WIMP (Windows ، الرموز ، القوائم ، المؤشرات) أن يكون القاعدة الأساسية لواجهة المستخدم في الأيام السابقة. ولكن مع ظهور الهواتف الذكية والشاشات التي تعمل باللمس ، أصبح هذا النموذج قديمًا.
من أجل التكيف مع التكنولوجيا الجديدة والمحسّنة ، عليك أن تتسامح مع هذه الأساليب التقليدية وإنشاء واجهات جديدة يمكنها الاستفادة من مزايا التكنولوجيا المتقدمة.
في حين أن تنسيق توفير نوافذ متعددة مفيد للغاية لأجهزة الكمبيوتر المكتبية ، فإن الطريقة مملة للغاية عندما يتعلق الأمر بالهواتف المحمولة. بدلاً من ذلك ، يقوم المطورون بدمج وظيفة علامات التبويب على الهواتف المحمولة مما يساعد في الحفاظ على تنظيم الصفحات وفرزها.
عند استخدام جهاز بشاشة تعمل باللمس ، تأخذ أصابعك دور المؤشرات. بينما كانت المؤشرات ضرورية لتوجيه المستخدم عبر موقع الويب ، فإن شاشات اللمس قد أزالت تلك الحاجة. يمكنك فقط النقر مباشرة على ما تريد. حتى مع وظائف الماوس ، تم استبدال النقر العادي بالماوس بنقرة مزدوجة على الشاشة.
أحدثت شاشات اللمس أيضًا ثورة في الطريقة التي نتصفح بها صفحة الويب. يعد نمط القائمة المحدد طريقة شائعة تعمل على تقليص الخيارات المتعددة في القائمة وتناسبها في مساحة مضغوطة.
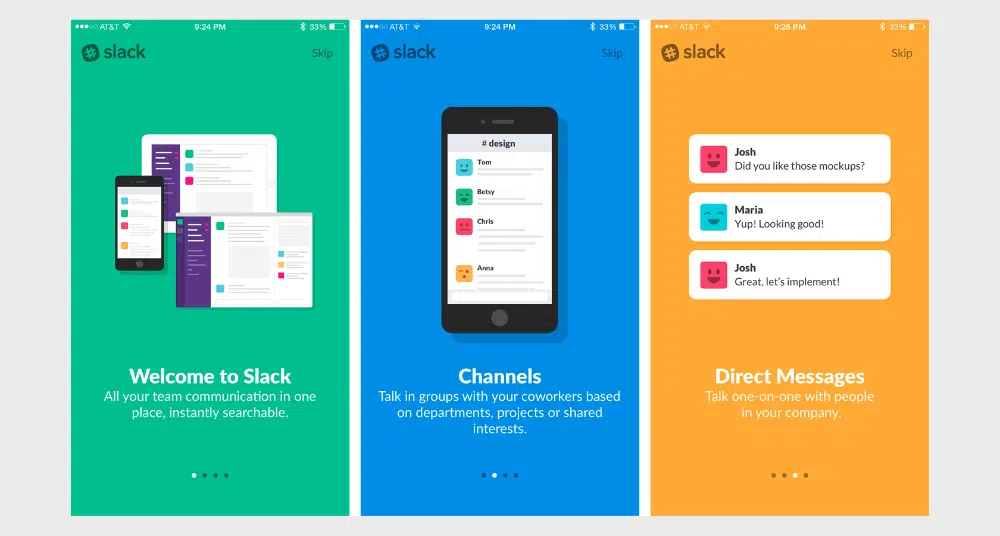
7. تجربة سيئة على متن الطائرة
يشير Onboarding إلى التفاعل الأولي للتطبيق أو صفحة الويب مع المستخدم. هذه هي المرحلة التي يتم فيها تقديم المستخدم إلى التطبيق / موقع الويب ويفهم التلميحات ذات الصلة حول كيفية عمل واجهته. وكما يقول المثل فإن الانطباع الأول هو الانطباع الأخير.
في هذا السيناريو ، إذا كان لدى المستخدم تجربة إعداد سيئة ، فيمكن أن يصبح ذلك بمثابة رفض لموقع الويب الخاص بك. خلال مرحلة الإعداد ، يقوم المستخدم بإنشاء انطباع معين عن موقع الويب ويستمد رأيه حول ما إذا كان سيستخدمه في المستقبل أم لا.
فيما يلي بعض العوامل التي قد تؤدي إلى تجربة إعداد سيئة:
- تلميحات أدوات سيئة التصميم وجائرة يمكن أن تربك المشاهد
- عملية تسجيل صعبة وطويلة
- عدم توفير خيار للربط المباشر بحسابك في Google
- أنشأ البوت رسائل بريد إلكتروني ترحيبية يمكن أن تجعل المشاهد قلقًا بعض الشيء
- عدم إنشاء مسار واضح للمضي قدمًا بعد المقدمة الأولية
يتجاهل العديد من مطوري تطبيقات الأجهزة المحمولة هذه الجوانب وينتهي بهم الأمر إلى إنشاء واجهة إعداد سيئة. لا يتركون أي إشارات أو تعليمات حول كيفية تصفح صفحة الويب مما يجعلهم يكرهونها.
ومن ثم ، يتعين عليك بناء تجربة تأهيل جيدة إذا كنت تريد أن يتابع المستخدم موقع الويب / التطبيق الخاص بك. يجب أن تكون تجربتك على متن الطائرة بمثابة مرشد يرشدك بشكل مريح حتى النهاية ويجهزك لتجربة رائعة في المستقبل.
من الطبيعة البشرية أن نرتكب الأخطاء ولا يعفى منها أحد. ولكن لكي ننجح ، نحتاج إلى تصحيح تلك الأخطاء ، علاوة على ذلك ، التعلم من الأخطاء التي يرتكبها الآخرون.
إذا كنت ترغب في إنشاء واجهة جيدة ومتوافقة ، فقم بتشغيل التصميم الخاص بك من خلال العديد من عمليات الفرز. اختبرها من خلال مجموعات عينات مختلفة وقم بتقييم كيفية أدائها مع جميع التركيبة السكانية.
إذا لم تستثمر ما يكفي من الوقت والجهد في تكوين تجربة مستخدم جيدة ، فلن يهتم عملاؤك أيضًا بصفحة الويب / التطبيق الخاص بك. الطريقة الوحيدة لجعل تصميمك متوافقًا مع الجميع هو العمل الدقيق والاهتمام بكل تفاصيل التطبيق. من تجربتها على متن الطائرة إلى كثافة حجم ملفها ، تحتاج إلى تحسين تصميمك على جميع الجبهات لجعله جذابًا.