4 أمثلة على أزرار الحث على اتخاذ إجراء ملفتة للنظر
نشرت: 2020-04-03سيتعين على أي شركة تحاول تحقيق النجاح في عالم اليوم أن تولي اهتمامًا وثيقًا لوجودها على الإنترنت. موقع الويب هو المكافئ في القرن الحادي والعشرين لبطاقة العمل ، لذلك سترغب في إبراز بطاقة العمل الخاصة بك.
عندما تعتمد شركتك على المبيعات عبر الإنترنت - سواء كانت منتجات أو خدمات - فأنت بحاجة إلى إيلاء اهتمام وثيق لأزرار الحث على الشراء. نظرًا لأن متوسط معدل التحويل في 2018 و 2019 يبلغ 3٪ تقريبًا ، يمكن أن تُحدث عبارة تحث المستخدم على اتخاذ إجراء لافتة للنظر فرقًا بين اكتساب عميل جديد أو الخسارة أمام منافسيك. يمكنك استثمار ثروة في استراتيجيات التسويق ، وما زلت لا ترى أي زيادة في صافي أرباحك لأن تصميم موقع الويب الخاص بك لا يساعدك في إجراء تحويلات.
لحسن الحظ ، هناك الكثير من النصائح على الويب بخصوص كيفية إنشاء CTAs فعالة. ولكن ، إذا كان ما تبحث عنه هو أمثلة لشركات قامت بعمل رائع ، فإليك قائمة بأربعة أمثلة لأزرار CTA لافتة للنظر.
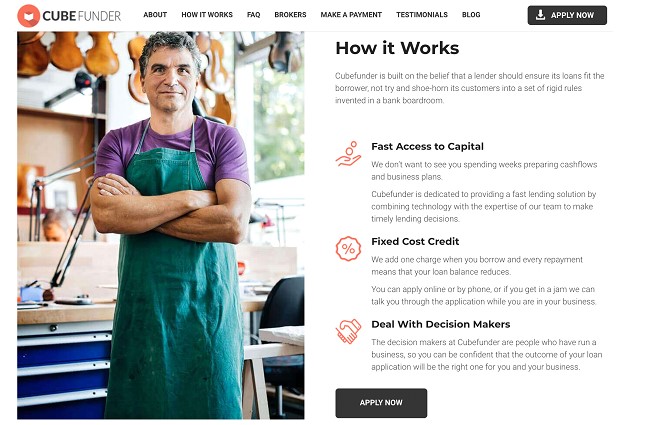
التصميم الفوري: Cubefunder
هناك بعض القواعد التي يجب اتباعها عندما يتعلق الأمر بتصميم زر CTA لموقع الويب الخاص بك:
- يجب أن تبرز. هذا يعني أن باقي الصفحة يجب ألا تكون مشغولة جدًا بالمحتوى. يجب أيضًا أن تكون محاطة بكمية مناسبة من المساحات البيضاء.
- يجب أن يكون بحجم مناسب - بحيث يكون من الواضح أن هناك إجراء يجب اتخاذه من خلال النقر عليه.
- يجب أن يتناقض مع الخلفية. المزج ليس ما تريده هنا.
- يجب وضعها في المنطقة الصحيحة. يعمل الوضع المركزي بشكل أفضل ، ولكن ضع في اعتبارك أن الزاوية اليمنى العلوية يمكن أن تكون أيضًا مكانًا جيدًا.
ما يفعله موقع Cubefunder بشكل جيد هو أن لديهم تصميم موقع ويب نظيفًا يتكون من أهم الرسائل التي يريدون إرسالها إلى عملائهم. علاوة على ذلك ، يتميز كل قسم من أقسام صفحتهم الرئيسية بنفس زر CTA ، حيث يتم وصف الميزات الرئيسية ويتم استدعاء العملاء المحتملين للتقدم. هذا يضمن أن العملاء يمكنهم التمرير لأسفل وإبلاغ أنفسهم بخدمات الشركة ، دون الحاجة إلى بذل أي جهد إضافي (غير ضروري) لتجنيد هذه الخدمات.

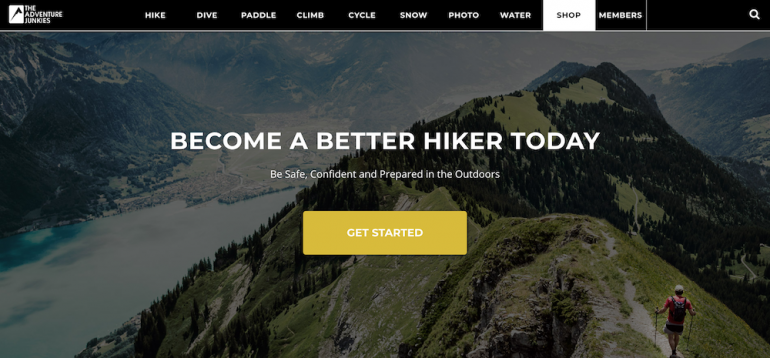
استخدام الألوان المدعوم علميًا: هواة المغامرة
أحد الأخطاء الأكثر شيوعًا التي يرتكبها الأشخاص عند تصميم موقع الويب الخاص بهم هو الجنون بالألوان. حتى عندما يكونون أذكياء بما يكفي لإبقاء الأشياء بسيطة ، فإنهم لا يتخذون دائمًا أفضل الخيارات بناءً على البحث ومعنى اللون.
عند إضافة زر CTA إلى صفحتك الرئيسية ، فأنت تريد اختيار لونه بناءً على الرمزية وقدرته على إلهام العمل. قام موقع The Adventure Junkies المتخصص في تجارب السفر المثيرة بذلك بالضبط. لقد اختاروا استخدام اللون البرتقالي في CTAs وضربوا المسمار على الرأس.

حقيقة اللون البرتقالي هي أنه يرتبط عادة بالمشاعر والأفعال الإيجابية. إنها ترمز إلى البهجة والود والمغامرة والحماس. من المحتمل أيضًا أن تلهم العفوية والإيجابية. من وجهة نظر المصمم ، فإنه يتناسب أيضًا مع معظم الألوان الأخرى الشائعة الاستخدام لتصميم الويب ، ولن يتسبب في إجهاد العين ، كما هو الحال مع اللون الأحمر.
تشمل خيارات الألوان الرائعة الأخرى لأزرار الحث على الشراء ما يلي:
- الأزرق - رائج لدى المؤسسات المالية والتأمينية
- أخضر - رائع لإجراءات الإضافة إلى عربة التسوق
- أحمر - يشير إلى الاستعجال
- أرجواني - محبوب بشكل خاص من قبل النساء
- أسود - يعطي إحساسًا بالفخامة
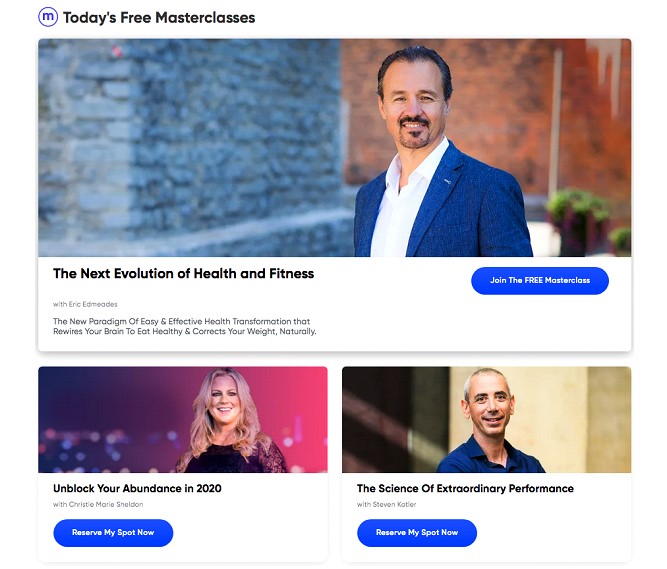
خلق شعور بالإلحاح: Mindvalley
ليس هناك سر في حقيقة أنه لبيع خدمة أو منتج ما ، فأنت بحاجة إلى إقناع عملائك بأنهم يحتاجون إليه حقًا. وليس مجرد حاجة ، ولكن عليهم أن يضعوا أيديهم عليها في هذه اللحظة بالذات. تعتمد بعض أكثر الشركات نجاحًا على هذه الأساليب ، مما يخلق إحساسًا بالإلحاح لدى المتسوقين.

السبب في أن هذه الإستراتيجية تعمل بشكل جيد مع أزرار الحث على الشراء هو أنها تلعب دور الخوف المتأصل لدى الجميع من تفويت الفرصة (FOMO للاختصار). يخلق FOMO فينا ضرورة للتعرف على أحدث التطورات ، أو تجربة منتج معين ، أو حضور حدث ، أو قراءة آخر الأخبار.
تتضمن الطرق السهلة لإنشاء الاستعجال باستخدام عبارات الحث على اتخاذ إجراء ما يلي:
- إضافة كلمات مثل NOW ، FREE ، أو قبل أن تنتهي
- بما في ذلك العد التنازلي لاتخاذ إجراءات معينة
- إضافة إحصائيات حول عدد المستخدمين الذين قاموا بالفعل بشراء منتجاتك
- باستخدام المنحدرات التي تتطلب من الناس اتخاذ إجراءات للحصول على المعلومات التي يبحثون عنها
ومع ذلك ، عندما يتعلق الأمر بضرورة الاستعجال ، ضع في اعتبارك أن هناك خطًا رفيعًا بين التصميم الفعال والذهاب بعيدًا جدًا. إذا كانت رسالتك ساحقة للغاية ، فإنك تخاطر بجعل المستخدمين المحتملين يرونك على أنك غير موثوق به أو غير مرغوب فيه. لذلك من الأفضل التعامل مع هذه الاستراتيجية بعين ناقدة.
للحصول على مثال لشركة تمكنت من استخدام المقدار المناسب من الإلحاح ، انظر إلى Mindvalley ، وهي منصة تعليمية عبر الإنترنت. لا تحتوي صفحتهم الرئيسية على أكثر من ثلاث دورات تدريبية مميزة ، ولكل منها وصف مكون من كلمات قليلة وزر حث على اتخاذ إجراء يقول "احجز مكاني الآن". هنا ، الرسالة واضحة. يتم تشجيع المستخدم على اتخاذ إجراء في أسرع وقت ممكن ، ولكن دون استخدام لغة عدوانية للغاية.

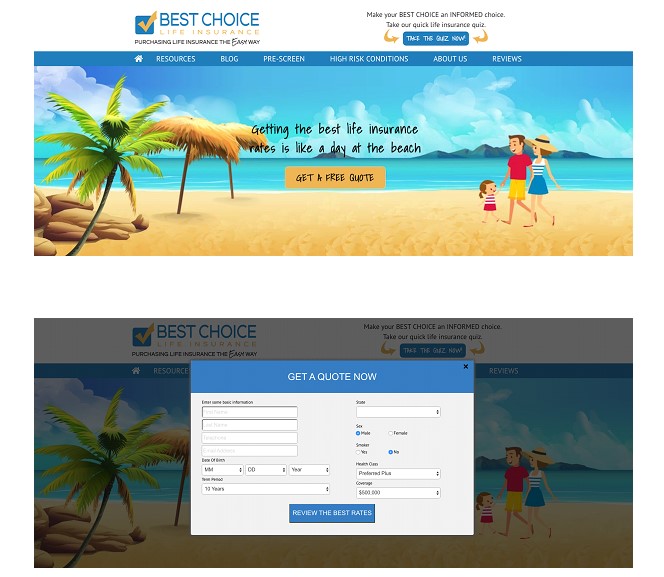
أزرار CTA التفاعلية: الخيار الأفضل للتأمين على الحياة
بالنسبة للأشخاص الذين يمكنهم فعل المزيد ، أو يريدون ببساطة التميز عن منافسيهم ، فإن المحتوى التفاعلي هو بالتأكيد الطريق الأفضل. مثال غير متوقع على فعل ذلك يأتي من Best Choice Life Insurance ، وهي شركة تساعد المستخدمين في العثور على أفضل أسعار التأمين على الحياة.
تحتوي الصفحة الرئيسية لهذه الشركة على زر CTA الذي يسمح للعملاء بالحصول على إجابات فورية عن طريق إدخال البيانات ذات الصلة. بمجرد كتابة المستخدمين لأسمائهم وتاريخ ميلادهم وفترة الفصل الدراسي والحالة والجنس والفئة الصحية والتغطية ، يتم نقلهم إلى نظرة عامة على السياسات المتاحة حيث يمكنهم اتخاذ قرار مستنير. علاوة على ذلك ، تدعو صفحة الويب أي شخص لديه أسئلة لإعداد مكالمة هاتفية يتم خلالها الرد على كل هذه الأسئلة.

إن الشيء العظيم في أزرار CTA التفاعلية هو أنه مع القليل من الجهد ، يمكنك تحويلها إلى أي شيء تحتاجه تمامًا. لقد تم استخدامها بنجاح من قبل المنظمات غير الربحية ومواقع المواعدة وشركات الطاقة النظيفة. ومع ذلك ، فإن السقوط المحتمل الوحيد لديهم هو أنها يمكن أن تكون باهظة الثمن وستتطلب منك توظيف مطور ويب متمرس.
الحصول على أزرار CTA للعمل
بمجرد إلقاء نظرة على هذه الأمثلة لأزرار الحث على الشراء الجذابة والعثور على الاستراتيجيات التي ستعمل بشكل أفضل لصفحتك الرئيسية ، ستحتاج إلى اتخاذ خطوات إضافية حتى يكون لجهودك التأثير المطلوب.
أفضل طريقة للقيام بذلك هي الاختبار وكذلك مراقبة التحليلات عن كثب. تذكر أن الصياغة والتصميم والموضع سيكون لها تأثير كبير على معدلات التحويل. لذلك لا تخف من التجربة أو تغيير الأشياء التي لا تظهر نتائج. في النهاية ، سيحتاج موقع الويب الخاص بك إلى خدمة جمهورك المستهدف ، والطريقة الوحيدة للقيام بذلك هي أن يكون لديك فكرة واضحة عما ينجح وما لا ينجح.
