21 تصميمًا مبتكرًا لرأس WordPress
نشرت: 2020-07-10في كل مدونة أو موقع ويب ، العنوان هو أول ما يلاحظه زائر الموقع. يجعل الانطباع الأول. يقولون أن الانطباع الأول يصبح هو الأخير. ومن ثم ، لتكوين الانطباع الأول ، وتأثيرك النهائي ، يجب أن يكون لديك تصميمات رأس إبداعية جذابة بصريًا وذات لمسة فنية. وهناك تصميمات رأس WordPress متاحة تجعل الأمور أسهل. هناك العديد من تصميمات الرأس ، وهناك العديد من الفئات التي يجب أن يركز عليها رأسك. يقرر الهدف من تصميم العنوان ما إذا كان يريد إظهار الإبداع أو التحدث عن الأعمال.
إذا لم يكن عنوان WordPress مثيرًا للإعجاب من الناحية المرئية ، فمن المحتمل ألا يمضي زائر موقع الويب في قراءة محتوى موقع الويب. هناك الكثير من تصميمات رأس WordPress التي تتطلب انتباهك. سنأخذ القليل منهم في هذه المدونة ، حيث يمكنك قضاء يوم واحد والتحديق فيهم كما تريد. تصميمات الرأس هذه إبداعية وملهمة من شأنها أن تجبر مصمم الويب على التفكير خارج الصندوق لإخراج الإبداع.
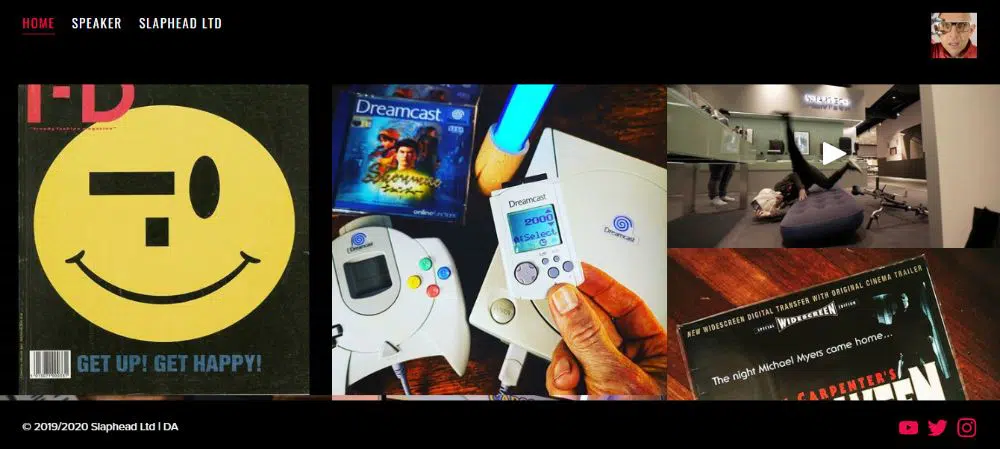
1. جيسون برادبري:
صمم Jason رأسًا تفاعليًا للغاية حيث وضع جميع الصور على رأس موقع الويب الخاص به ، وكل صورة قابلة للنقر. عند النقر فوق الصورة ، فإنها تعرض معلومات في شكل تعليق حول التاريخ وراء الفيلم. تحتوي إحدى الصور ومقاطع الفيديو الموجودة في العنوان أيضًا على منشور Instagram الخاص به. تظهر الصور حبه للسفر وأحدث الأدوات مثل الكاميرات وألعاب الفيديو وسماعات الرأس والمجلات والسيارات. هناك عدد قليل جدًا من المصممين الذين يفكرون في وضع حمولة زائدة من المعلومات في العنوان ، وهو أول شيء يراه المستخدم. بدلاً من ذلك ، وضع هذا المصمم كل ما يحبه في العنوان للسماح للمستخدم بمعرفة شغفه بأشياء معينة.
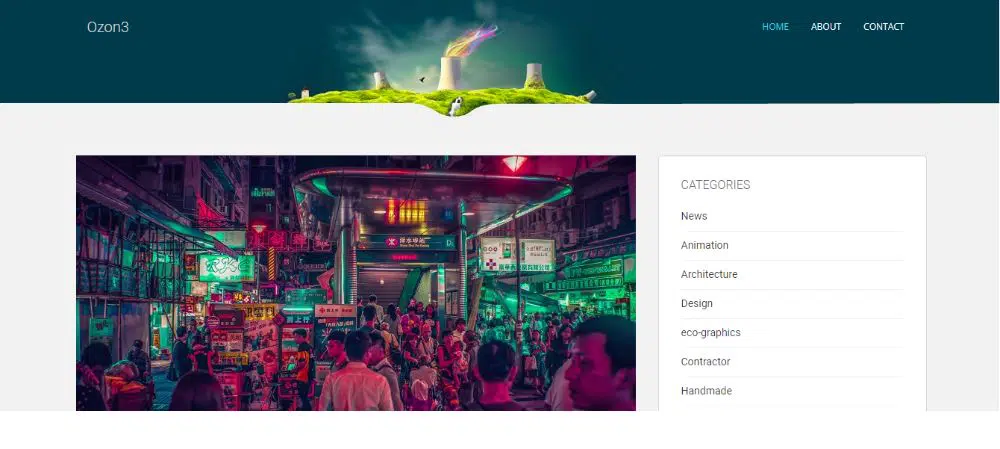
2 - Ozon3:
تعرض صفحة الويب Ozon3 صورة طبيعية خضراء بها أبراج تبريد تنبعث منها دخانًا بلون قوس قزح. كان هذا النوع من الترويسات مبتكرًا جدًا. إن الاستخدام الجميل للألوان وتأثير المساحات الخضراء يلفت الأنظار على الفور. إنها تشمل الطبيعة والتكنولوجيا على حد سواء. استخدم مصمم الموقع تصميمات فنية. مع الاستخدام المتزايد للتكنولوجيا والبنية التحتية ، بدأ الجميع في الاهتمام بالطبيعة والبيئة. وهذا يلفت الانتباه مع زائر الموقع بسبب تركيزه القوي على الحياة.
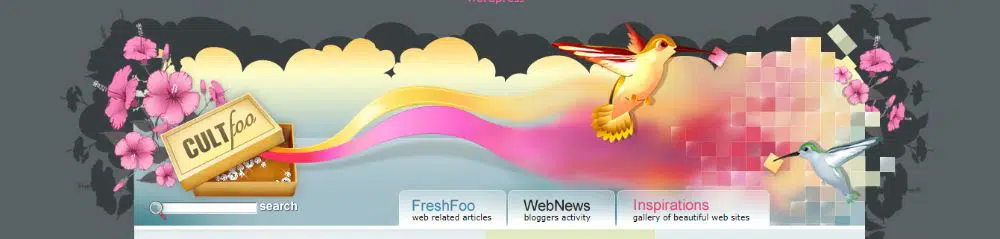
3. عبادة فو:
استخدم رأس هذا الموقع العديد من الألوان النابضة بالحياة مع مزيج من التكنولوجيا والطبيعة. يصور الطيور وهي تضع البكسلات في مكانها بمناقيرها الصغيرة ، ويبدو أن الألوان تخرج من الصندوق الذي كتب عليه اسم "Cult Foo". توجد أزهار على كلا الطرفين تلخص الطبيعة والتكنولوجيا حيث يبدو أن البيكسلات تظهر.
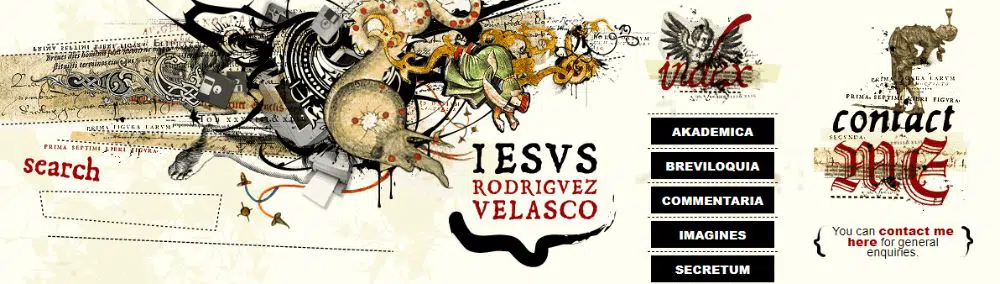
4. JR فيلاسكو:
رأس هذا الموقع هو تحفة فنية. إنه غامض للغاية ولكنه فني للغاية ، ويمكن أن يجادل الكثير من الناس حول الرسالة الكامنة وراء هذا العمل الفني. لقد وضع بشكل خلاق قسم الفهرس ثم قسم الاتصال بي وقسم البحث ، حيث يظهران كجزء من العنوان الفني.
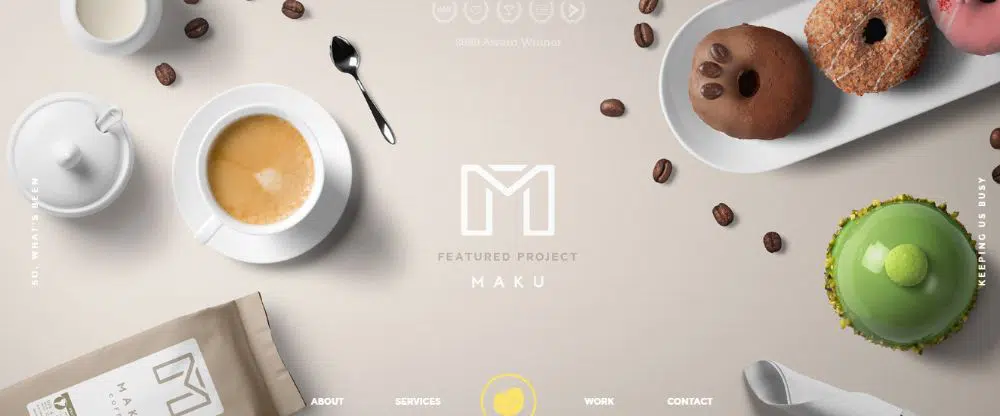
5. Cleverbird Creative:
يحتوي موقع Cleverbird Creative على تصميم رأسي مذهل. تصميم الموقع في شكل معياري يزيد من استجابته. مع تقسيم الموقع في الكتل وفقًا لأقسام فرعية مختلفة ، فقد أولوا اهتمامًا ممتازًا بالرأس أيضًا. يحتوي الرأس على صور كاملة العرض وعالية الدقة لا تفشل أبدًا في جذب انتباهك. تحتوي الصور على نص بسيط يسهل فهمه.
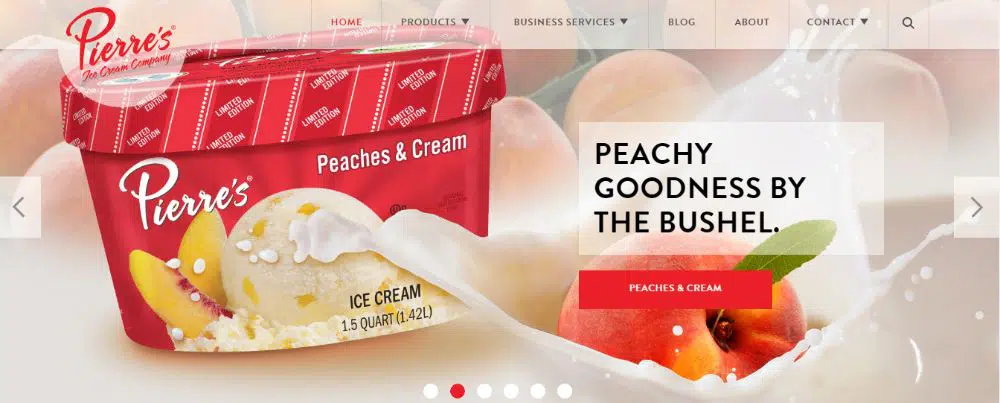
6. بيير:
Pierre's هي شركة آيس كريم صممت بعض عناوين مواقع الويب الجذابة التي تعرض لك صورًا بالحجم الطبيعي لمتغيراتها في الآيس كريم والزبادي. تنزلق الصور وتلتقط أفضل إصدارات منتجاتها. إلى جانب الصور التي تدفعهم ، وضعوا أيضًا تاريخهم وخط منتجاتهم وصورة لوعاء من الآيس كريم تحتها. تغري صور الآيس كريم الموجودة في العنوان المستخدم لشراء الآيس كريم الخاص به.
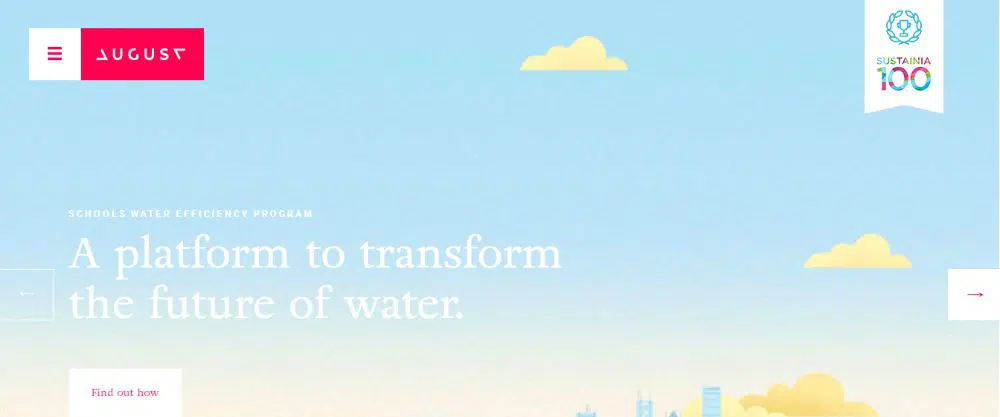
7. أغسطس:
أغسطس هو موقع ويب يستخدم بذكاء التمرير المنظر ، ويوفر الرأس وهمًا بصريًا لتصميم الويب. لقد استخدموا شريط التمرير للحصول على صور مختلفة عالية الدقة تتحرك. Parallax Scrolling هو تصميم حيث يكون لتخطيط موقع الويب خلفية تتحرك ببطء في المقدمة ، مما يخلق تأثيرًا ثلاثي الأبعاد أثناء الضغط على أزرار التمرير. إنه يزود موقع الويب بعنصر دقيق للرسوم المتحركة ، مما يمنح تجربة مستخدم محسّنة. يتأكد التصميم من أنها تغطي الشاشة بأكملها عند فتح الصفحة الرئيسية لموقع الويب.
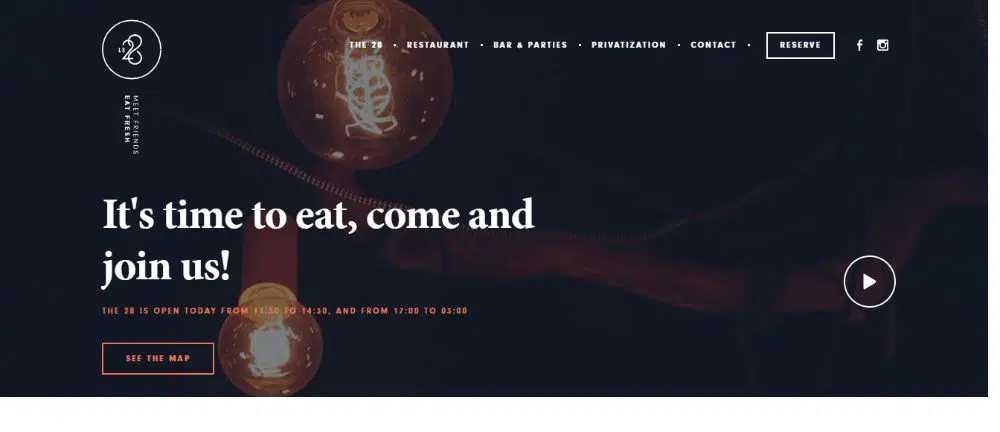
8. Le 28:
Le 28 هو موقع ويب يستخدم خلفية الفيديو لرأسه ويضبط الحالة المزاجية لتناول الطعام في مطعم لأن الموقع مخصص لمطعم. تُظهر مقاطع الفيديو الموجودة في العنوان ترتيب منطقة تناول الطعام الخاصة بهم ، وهو ما يكفي لإثارة الجوع وإغراء الزائر. إنه مفهوم تصميم رأس فريد حيث لن يفكر أحد في وضع مقطع فيديو في خلفية الرأس. يعد مقطع الفيديو الذي يظهر في الخلفية والذي يُظهر بعناية العمليات المختلفة لطهي وجبة خطوة تسويقية عبقرية. يطلق هدفين بسهم واحد. على الرغم من كونه عنوانًا جذابًا ، فهو أيضًا إعلان خالص للعلامة التجارية.
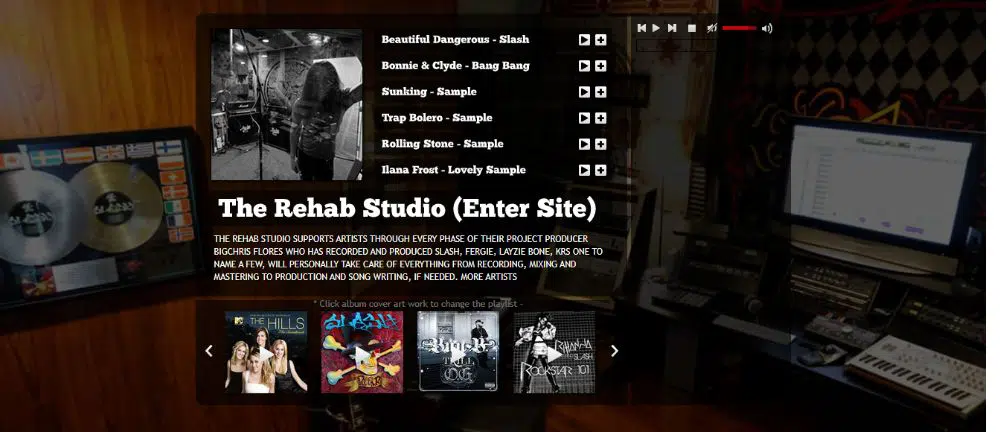
9. استوديو الرحاب:
Rehab Studio هو استوديو موسيقى ينتج الموسيقى والأصوات باستخدام مختلف الآلات الموسيقية. عندما تصل إلى صفحتهم الرئيسية ، ستجد قائمة تشغيل ، والصور الموجودة في شريط التمرير لأغلفة الألبومات المختلفة ، ومشغل موسيقى. لقد صمموا عنوانهم بذكاء لعرض أفضل أعمالهم ، حيث يرغب كل زائر على الموقع في تشغيل الموسيقى مجانًا. عندما تضغط على زر التشغيل ، تقوم على الفور بتشغيل بعض موسيقى الروك والمسارات من محفظتها. يا له من استخدام خلاق للرأس! إنها تحافظ على مشاركة المستخدم لفترة طويلة بسبب تنفيذ قائمة التشغيل والأغاني الشهيرة التي عرضها.
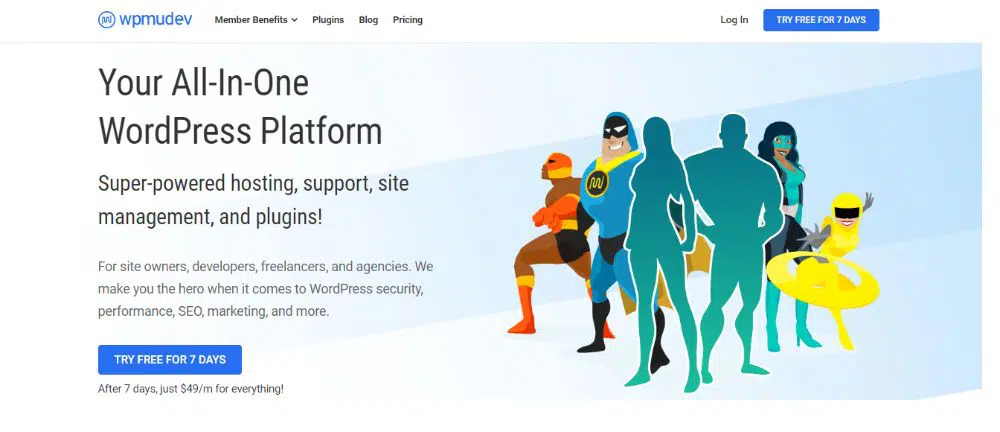
10. WPMUDEV:

يجب أن يكون عاشق الأبطال الخارقين قد صمم رأس هذا الموقع لأنه ، عندما تفتح الصفحة الرئيسية ، ترى مجموعة من الأبطال الخارقين. لقد استخدموا الأبطال الخارقين لتوصيل رسالة مفادها أنهم أبطال خارقون في WordPress. وأنهم يقدمون الخدمات بسرعة مع مراعاة الجودة. الجميع يحب الأبطال الخارقين ، ولن يفكر أحد في تقديمهم في رأس موقع الويب.
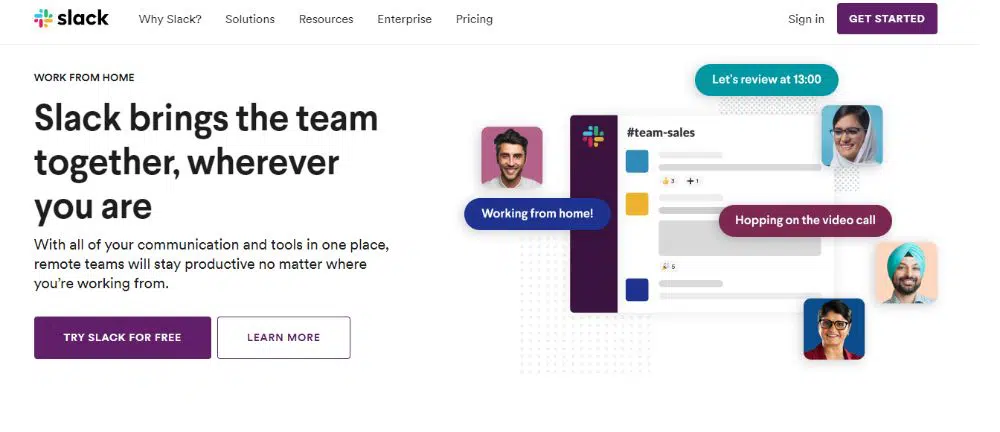
11. سلاك:
Slack هي أداة لتنفيذ اتصالات الأعمال التي تستخدمها الفرق في الشركة للتواصل ومشاركة الملفات وإجراء المحادثات. يعرض رأس الصفحة وجوه الأشخاص المختلفين عبر سلاسل الاتصال. يغري المستخدم للاستعلام أكثر عنه. في الوقت نفسه ، هو رأس إبداعي ومباشر - رأس جديد ومبتكر للدلالة على وظائف تطبيق Slack.
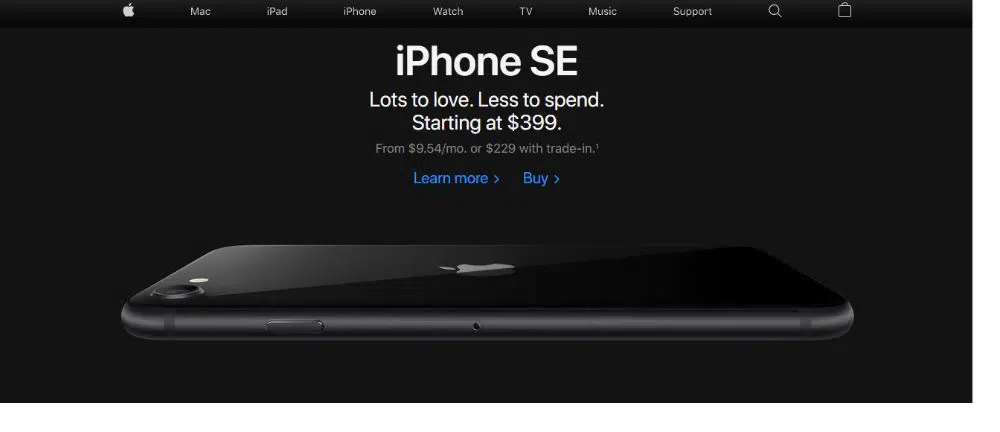
12. التفاح:
أثناء مناقشة تصميمات موقع الويب والرؤوس ، من المستحيل أن تنسى شركة Apple Inc. العملاقة للتكنولوجيا ، يُظهر العنوان أحدث طراز Apple iPhone إلى جانب صورة عالية الجودة لأحدث طراز iPhone. الصورة قابلة للنقر ، مما ينقلك إلى صفحة مواصفات الهاتف. حتى لو نقرت على الصورة عن طريق الخطأ ، فستأخذك إلى صفحة مواصفات الهاتف ، وهي ذكية. ويمكن أن يكون وضع أفضل منتج لديك في قسم العنوان خطوة منسقة جيدًا. تستمر في تغيير رؤوسها لأنها تميل إلى عرض أحدث منتجاتها في الرؤوس. تميل هذه الشركة إلى اللعب بعمليات التفكير وأنماط التفكير الخاصة بك وقد صممت رأس موقع الويب وفقًا لذلك. أنت ملزم بالاستفسار عن المنتج الموجود في وجهك في المرة الأولى التي تفتح فيها صفحته الرئيسية.
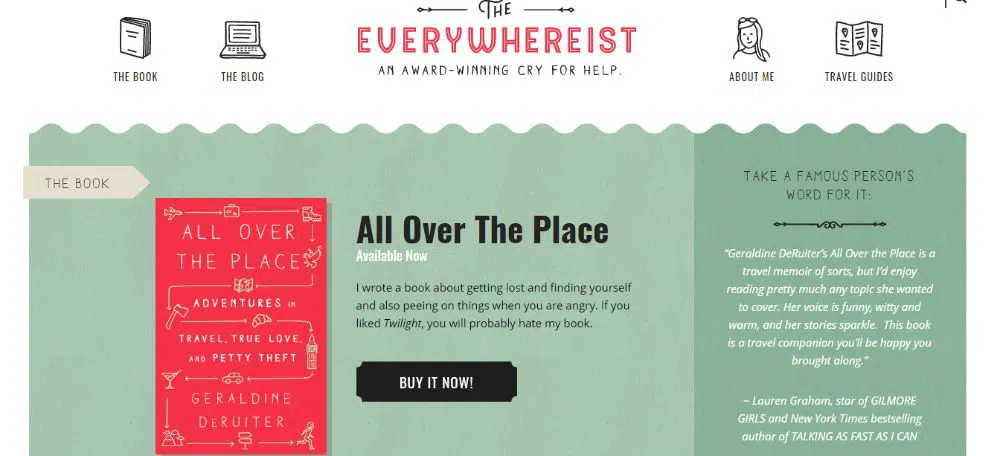
13. في كل مكان:
يعد العنوان المصمم بذكاء على موقع Everywhereist ملفتًا للنظر ويحتوي على زر للحث على اتخاذ إجراء في وضع مثالي. يحتوي الرأس على تصميم بألوان متناقضة من اللون الرمادي والوردي الفاتح. تحتوي أقسام موقع الويب مثل "نبذة عني" و "المدونة" و "الكتاب" على صور شبيهة بالرسوم المتحركة لكل قسم. يجب على مصمم الموقع أن يصمم الموقع بطريقة جذابة بصريًا ، حتى لو لم يكن لدى المستخدم ما يشتريه منه.
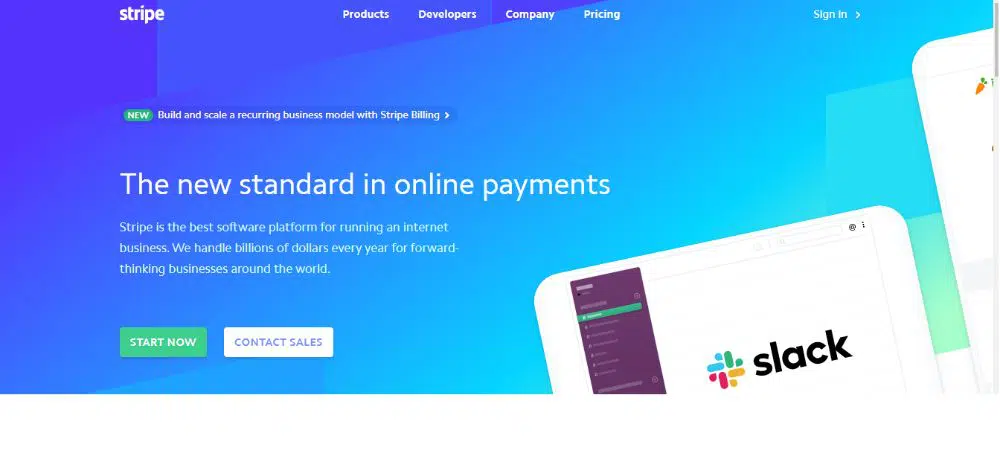
14. شريط:
Stripe هي بوابة دفع عبر الإنترنت تحتوي على رأس مصمم بشكل مشرق للغاية. فهو يجمع بين لون واحد بدرجات مختلفة ومستويات سطوع تجعله يبدو جذابًا. ليس لديهم استخدام ذكي لزر الحث على اتخاذ إجراء أو أي رسوم متحركة ، لكنهم يستخدمون فقط الظلال الساطعة من اللون الأزرق مع الكثير من الملمس.
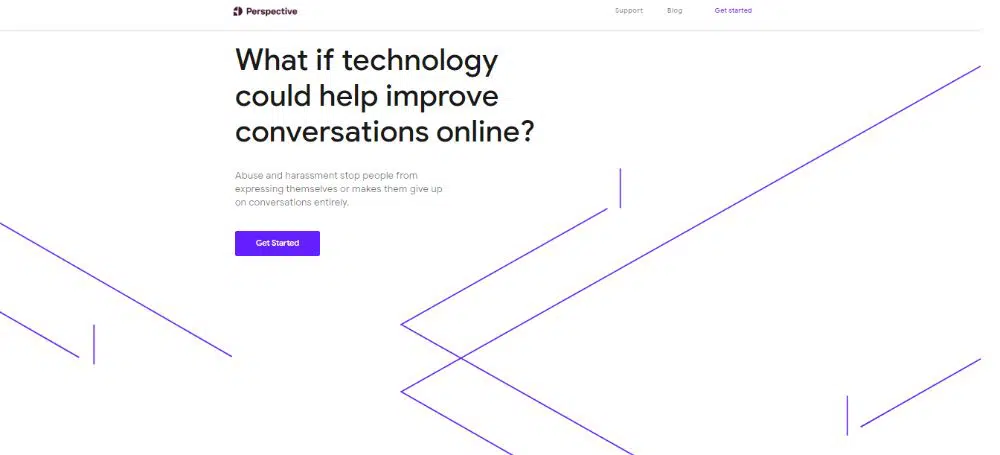
15. المنظور:
لم يقل أحد أنه لا يمكنك استخدام التكوينات الهندسية في رأسك. إمكانيات استخدام التصميمات المختلفة لا حصر لها تقريبًا. لا يحتوي المنظور على عبارة مقنعة للحث على اتخاذ إجراء أو ألوان زاهية أو أي رسوم متحركة أخرى. إنه مثال على استخدام التصميمات الهندسية في الرأس. يحتوي على تصميمات هندسية فقط في قسم الرأس الخاص به. تعطي هذه الخطوط الهندسية نوعًا مختلفًا جدًا من المظهر للصفحة.
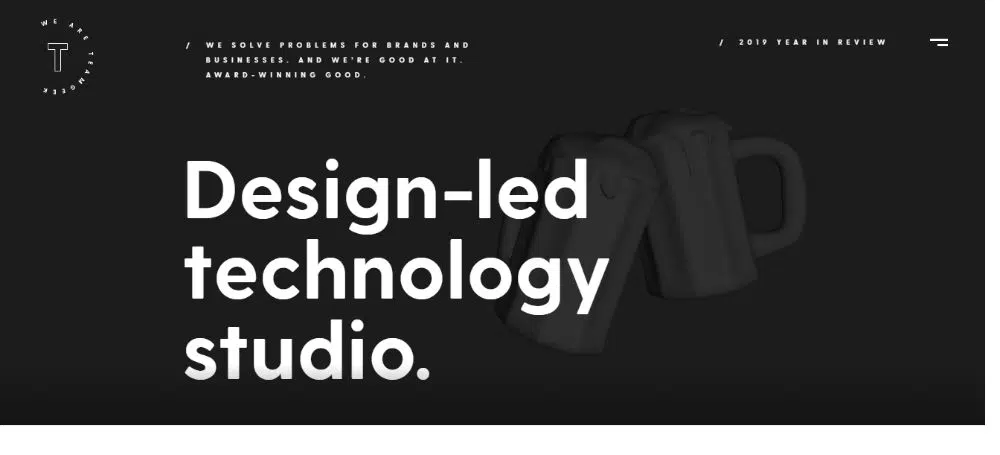
16. فريق المهوس:
تختلف أفكار وتصميمات العنوان من مصمم إلى مصمم. يمتلك مصمم Team Geek رأسًا يعرض الصورة المرئية كما لو كانت تظهر من تلفزيون معطل. يعرض صورة لشبكة بث تلفزيوني معطلة ، ويستمر تشويه الفيديو طالما أبقيت الصفحة مفتوحة. مع استمرار وميض الصورة مثل مرئيات شبكة تلفزيون مشوهة ، تجذبك عينيك نحو المرئي. وهذه الصورة المرئية تجعلك تحدق بها لفترة أطول من المعتاد.
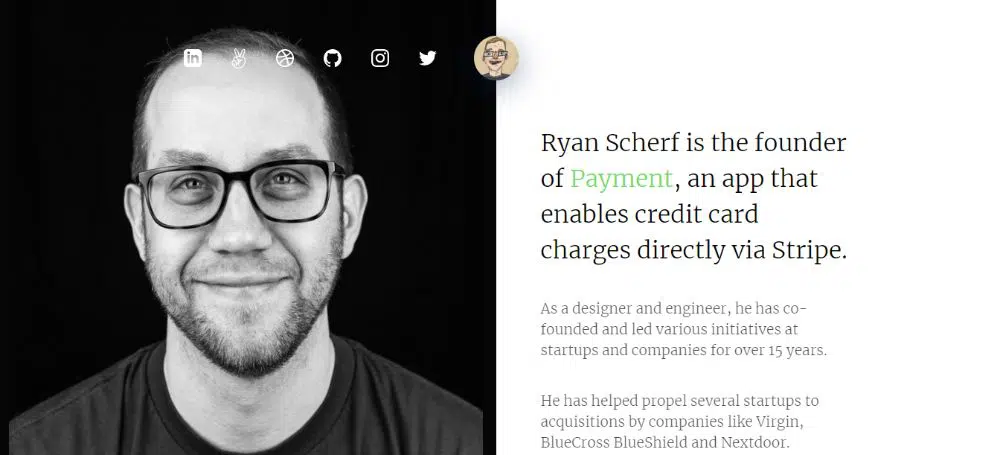
17. رايان شيرف:
رايان شيرف هو منشئ هذا الموقع ، ويتحدث رأس الصفحة الرئيسية عن محفظته. تحتوي الصفحة الرئيسية على قسمين ، أحدهما صورته المقربة والثاني عبارة عن معلومات عن المالك. يحتوي العنوان على أزرار وسائط اجتماعية لها روابط إلى محفظته وحساباته على وسائل التواصل الاجتماعي. التصميم البسيط والبسيط هو أمر مذهل.
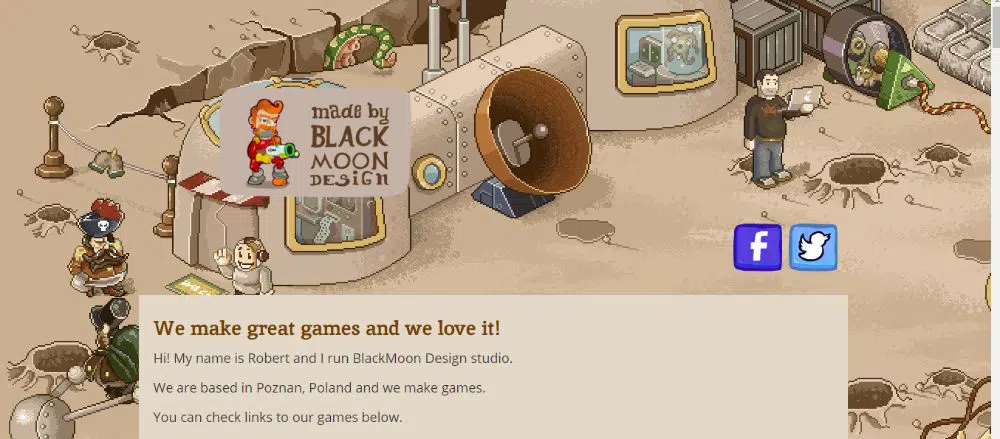
18. تصميم القمر الأسود:
Blackmoon Design هو موقع ويب لاستوديو تصميم يدور حول مصممي الألعاب. يحتوي عنوان الصفحة الرئيسية لموقع الويب هذا على شاشة لعبة مليئة بالأدوات الذكية تغطي عرض الشاشة بالكامل. هذا النوع من تصميم الرأس كافٍ لإخبارك أن الموقع يدور حول تصميم الألعاب ومصممي الألعاب. في هذه الرأس ، يظهر لاعب وهو يحمل مسدسًا أثناء مطاردة شخص ما. يحيط به هيكل يشبه الحديقة وأدوات مستقبلية واسعة المظهر.
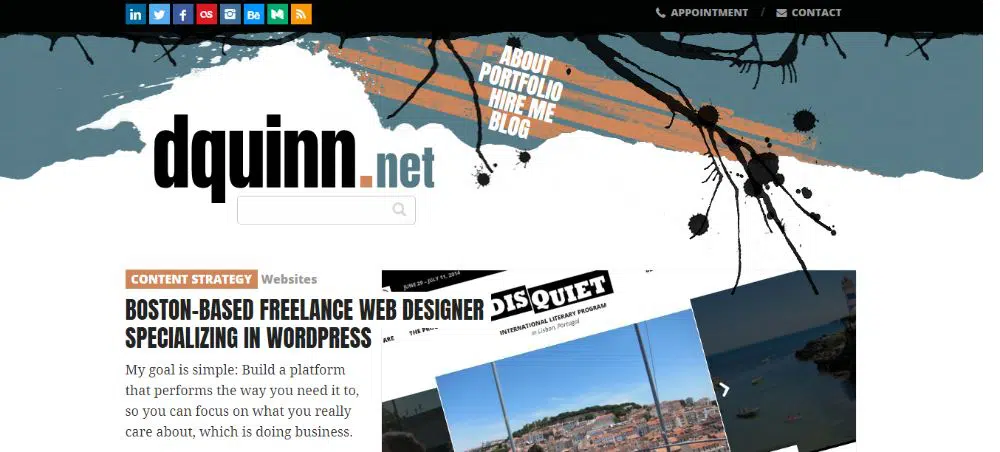
19. دكوين:
يحتوي هذا الموقع على رأس ذو مظهر إبداعي وفني للغاية. لقد اشتملت على عناصر متجهة ، ويبدو أن أقسام موقع الويب تمتزج في تصميم الرأس بشكل جيد. موقع الويب متخصص في استراتيجية المحتوى ولديه عنوان ملفت للنظر للغاية للتخلص منه. أثناء ترتيب أقسام موقع الويب في العنوان ، تقع جميعها في مجموعة من الخطوط المائلة التي تلفت انتباهك.
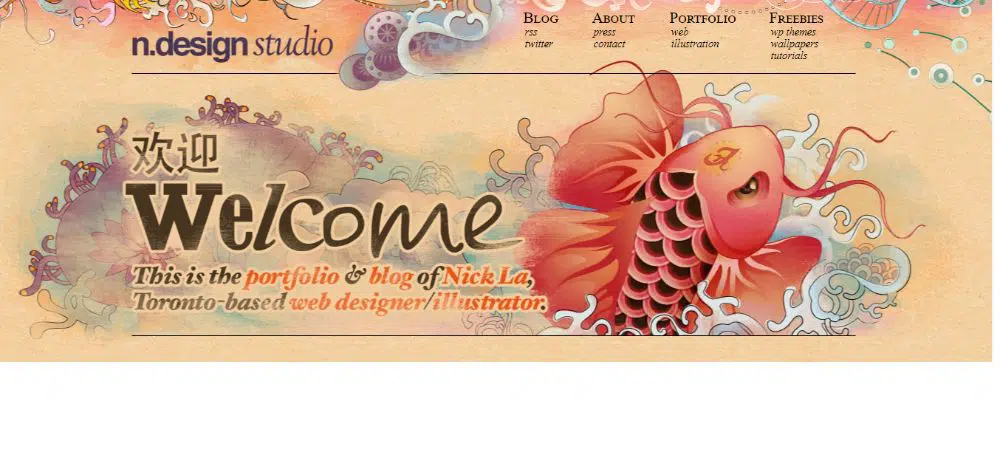
20. استوديو التصميم N.
صمم استوديو N.design عنوان موقع الويب الخاص به بطريقة فنية للغاية مع مجموعة واسعة من الألوان المدمجة. يحتوي موقع الويب هذا على تصميم كمحفظة لمصمم مواقع ويب مقره في تورنتو يدعى Nick La. لقد صمم رأس موقع ويب ذو مظهر أثيري للغاية يظهر تنين البحر يخرج من بحر ملون للغاية. مع مجموعة مثالية من الألوان ، يقدم موقع الويب عرضًا جديدًا وتصميمًا بسيطًا للرأس.
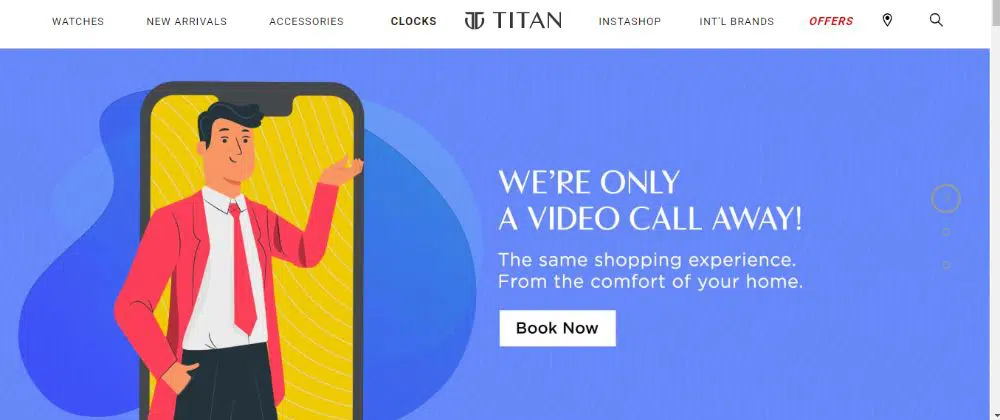
21. تيتان:
موقع تيتان للساعات لم يكن يحتوي على شريط تمرير في تصميم رأسه حتى وقت قريب جدًا. يوجد شريط صغير لوضع أقسام المواقع مثل الساعات ، الوافدين الجدد ، إلخ. وأسفل ذلك يوجد شريط تمرير يعرض صورًا مختلفة وفقًا للسيناريو الحالي. مع استمرار الوباء العالمي ، قاموا بإدخال الصور في شريط التمرير وفقًا لرسائل مختلفة. يحتوي على صور مباشرة إلى جانب زر الحث على الشراء للتسوق وأنت مرتاح في منزلك.
استنتاج:
تساهم تصميمات الرأس بشكل أساسي في نجاح الموقع. الجزء العلوي من الموقع هو أول ما يلاحظه الناس ، ويجب أن يلاحظهم. يجب أن تكون حذرًا أثناء اختيار العنوان لأن الرأس يقرر ما إذا كان المستخدم سيمضي قدمًا في استكشاف موقع الويب بشكل أكبر. في بعض الأحيان ، يجذب رأس التصميم البسيط والبسيط انتباه المستخدم ، وفي بعض الأحيان ، يفشل التصميم المتحرك والفني للغاية في إبداء ملاحظة مع المستخدم. ومن ثم ، يجب أن تضع في اعتبارك العناصر التي لا بد أن تعمل.