21 قوائم تنقل جميلة ومبتكرة
نشرت: 2017-11-17يأتي تصميم التنقل في موقع الويب ضمن فئة واجهة موقع الويب. من الضروري جعله سهل الاستخدام والعثور على العميل. هذا لا يعني أنه يجب أن يكون بسيطًا. لقد ألقيت نظرة على بعض المواقع المدهشة ، والتي قامت بدمج بعض تصميمات قوائم التنقل الإبداعية في موقعها على الويب. لقد كانت أصلية في تصميماتها وجعلتها سهلة الاستخدام وجميلة في نفس الوقت.
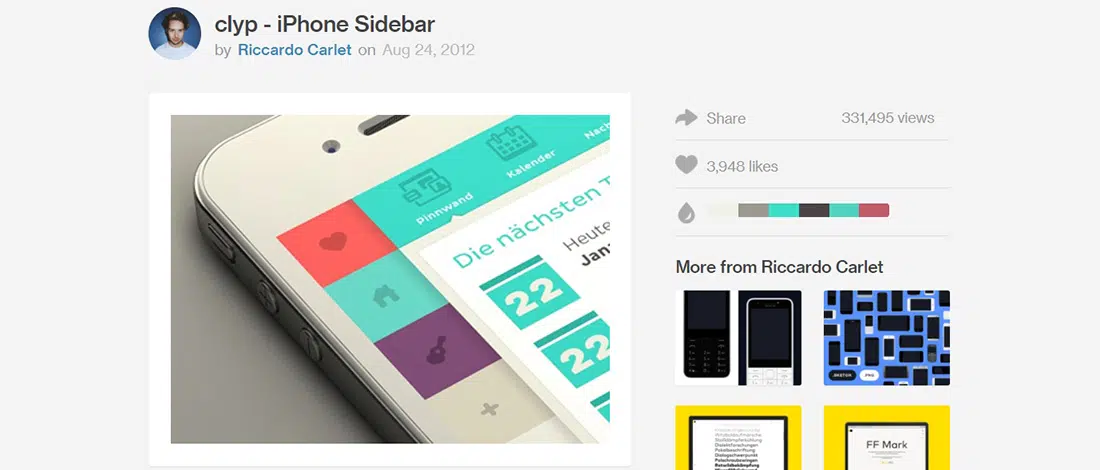
clyp - الشريط الجانبي لـ iPhone
هذا هو مفهوم تصميم التنقل في الشريط الجانبي لـ iPhone. يحتوي هذا المثال على شريط أيسر يظهر فقط عند تحريك إصبعك إلى الجانب الأيمن. يستخدم هذا المثال تصميمًا مسطحًا ملونًا يجعل الواجهة تبدو لطيفة وودية. هذا عمل قيد التقدم لأن المصمم لا يزال يختبر رموزًا مختلفة. بشكل عام ، يحتوي هذا المثال على كل شيء منظم جيدًا مما يجعله مصدر إلهام كبير للمشاريع المستقبلية.
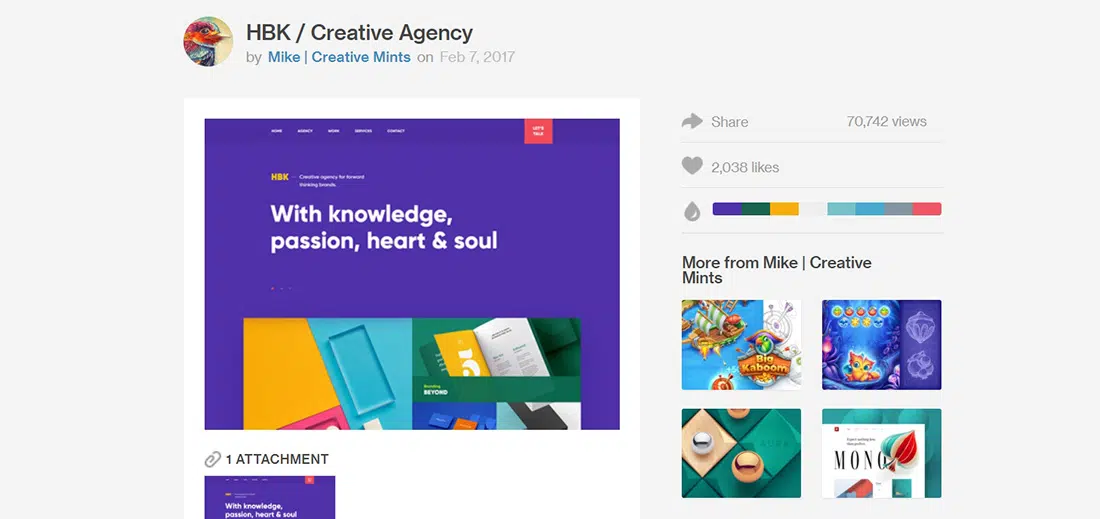
HBK / وكالة إبداعية
يأتي هذا المثال بتصميم رائع لواجهة المستخدم. يمكنك أن ترى أن شريط التنقل مدمج جيدًا فيه. كل شيء ملون ويبدو ودودًا حقًا. جرب هذا المصمم شيئًا جديدًا من خلال هذا المشروع ، خاصة بعد أن أخبره الكثير من الناس أن تصميماته تعتمد على الظلال والبيئات والتأثيرات القديمة.
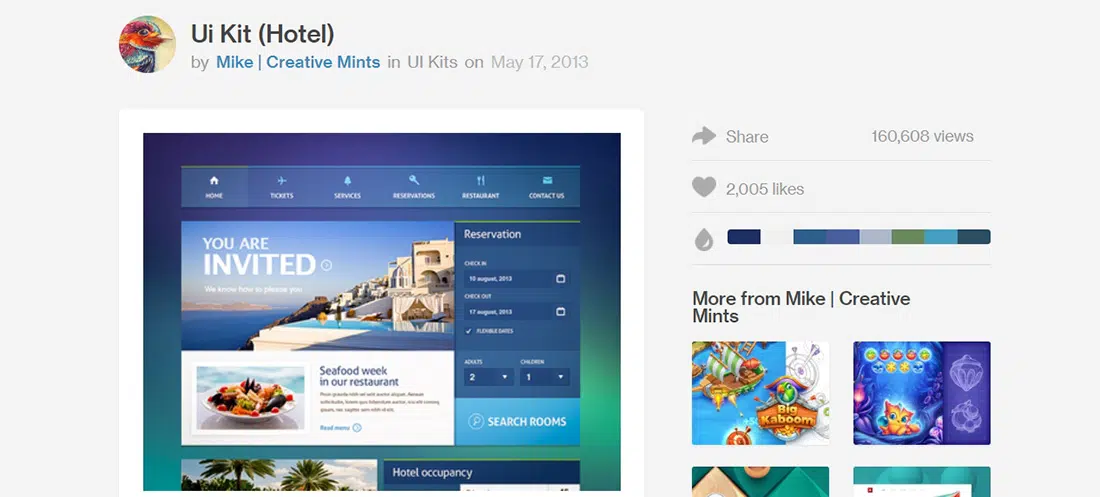
UI Kit (فندق)
لا يصنع هذا المصمم عادةً تصميمات بألوان باردة ولكن هذا التصميم كان رائعًا حقًا. يستخدم موقع الويب خلفية متدرجة مجردة ويبدأ بشريط قوائم رائع حقًا.
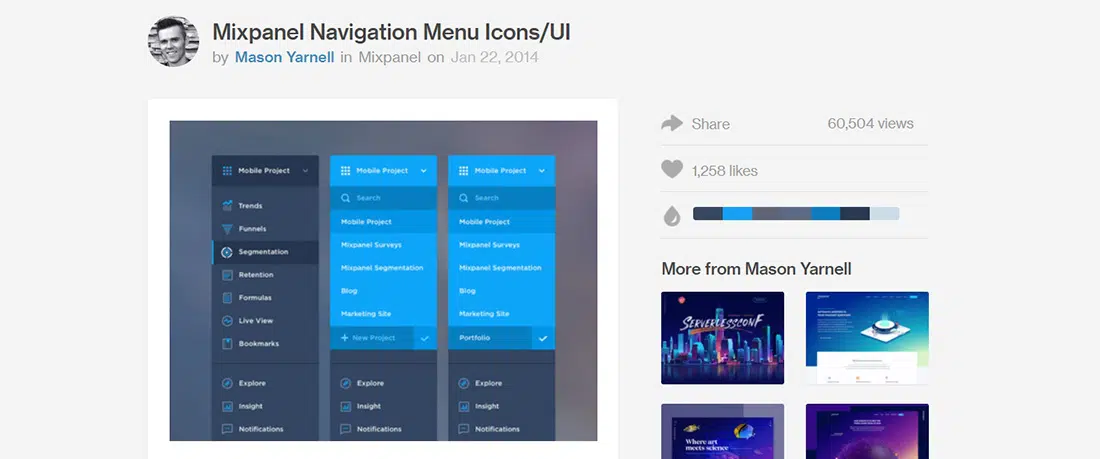
رموز قائمة التنقل Mixpanel / واجهة المستخدم
هذا هو مفهوم تصميم قائمة التنقل Mixpanel. إنها مجرد نظرة خاطفة على مشروع كان فريق التصميم يعمل عليه. لقد قاموا بتحديث الألوان واختاروا أيقونات مختلفة لتوفير التباين مع المحتوى الرئيسي. الأيقونات لها حالة ثنائية اللون تجعل تصميم الواجهة يبدو حديثًا.
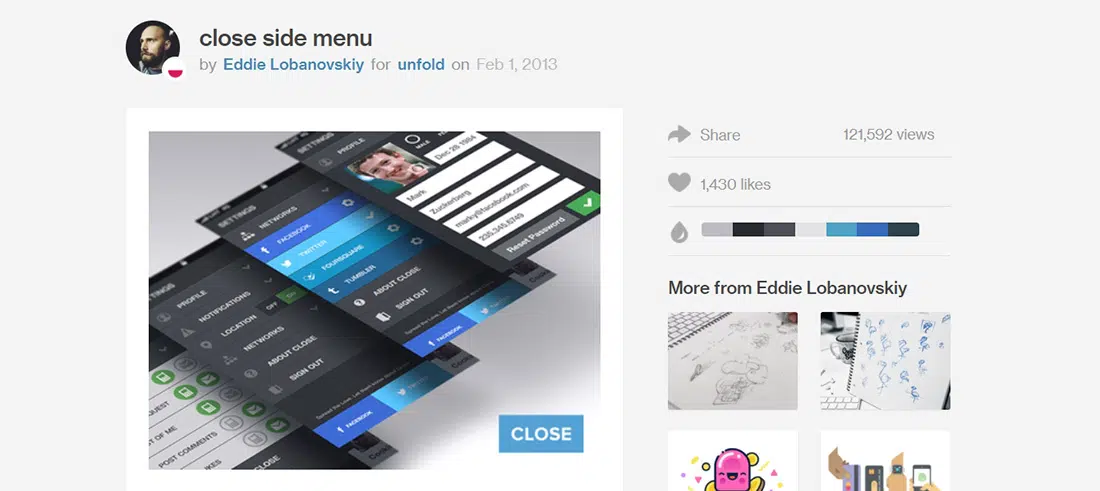
إغلاق القائمة الجانبية
ابتكر هذا المصمم بعض شاشات التنقل لـ CLOSE. هذه نظرة خاطفة على القائمة الجانبية والبكسل وبعض التفاصيل. ابق على مقربة حيث سيأتي المزيد من التفاصيل قريبًا!
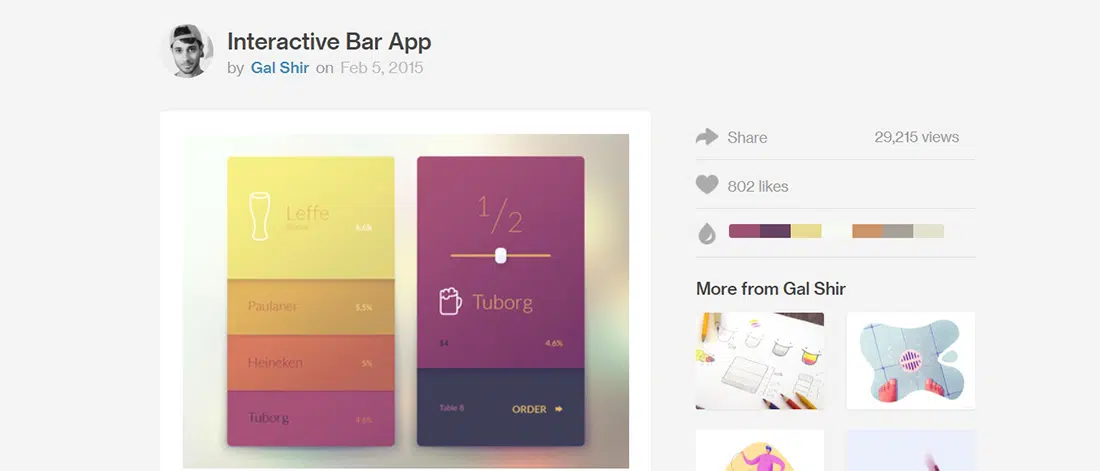
تطبيق شريط تفاعلي
هل سبق لك العمل على واجهة تفاعلية وواجهت مشكلة في تصميمها؟ يمكن أن يكون هذا المثال مصدر إلهام كبير لمشاريع مماثلة. هذا التصميم هو تطبيق يمكنك من خلاله طلب بيرة من خلال واجهة تفاعلية وتصميم مفهوم UX لطيف حقًا لقائمة البار.
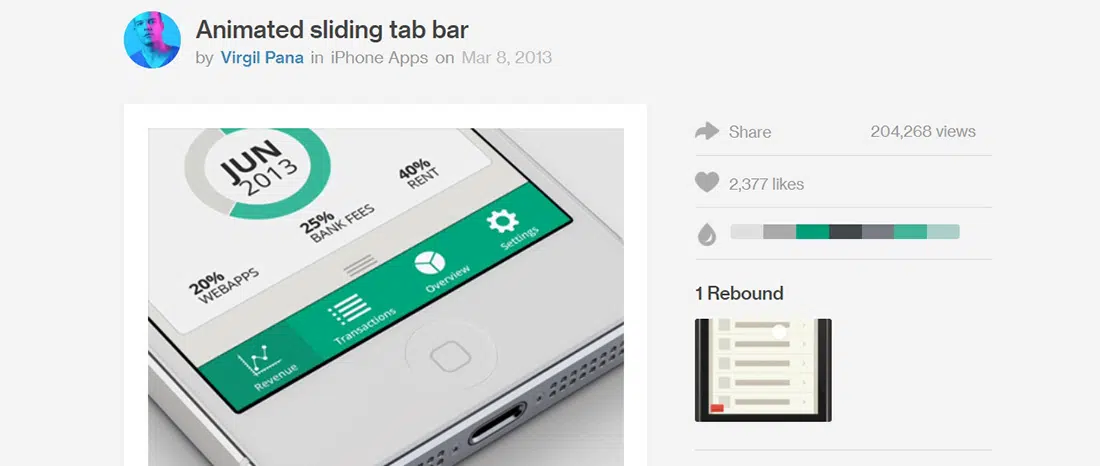
شريط علامة تبويب متحرك
هذا المثال هو شريط علامات تبويب منزلق. هذا المثال له تصميم واجهة مستخدم رائع حقًا. يستخدم التصميم المسطح إلى أفضل حالاته لإنشاء مصدر إلهام رائع حقًا.
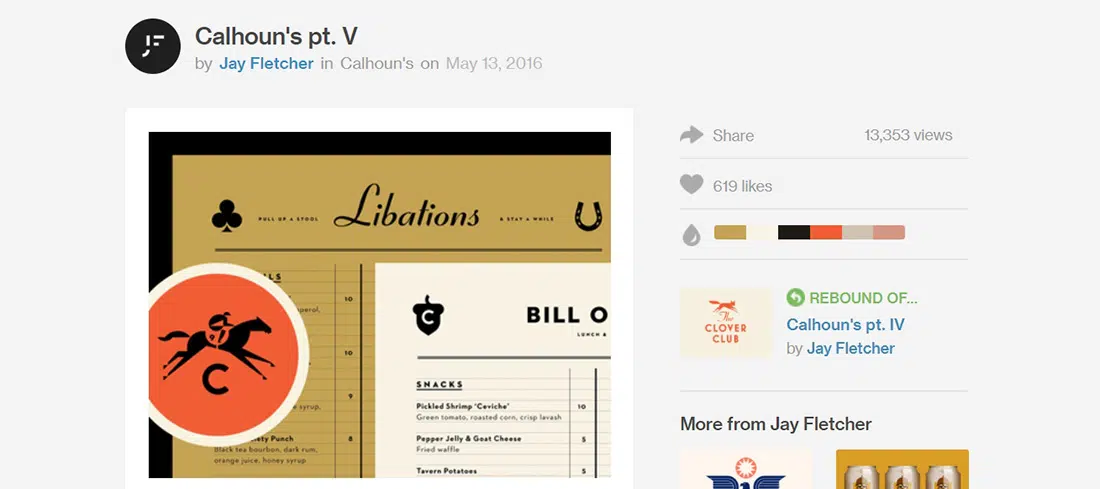
كالهون pt. الخامس
هذا أيضًا مصدر إلهام رائع حقًا. يحتوي هذا المشروع على مفهوم تصميم إبداعي ويوفر تنقلًا سلسًا.
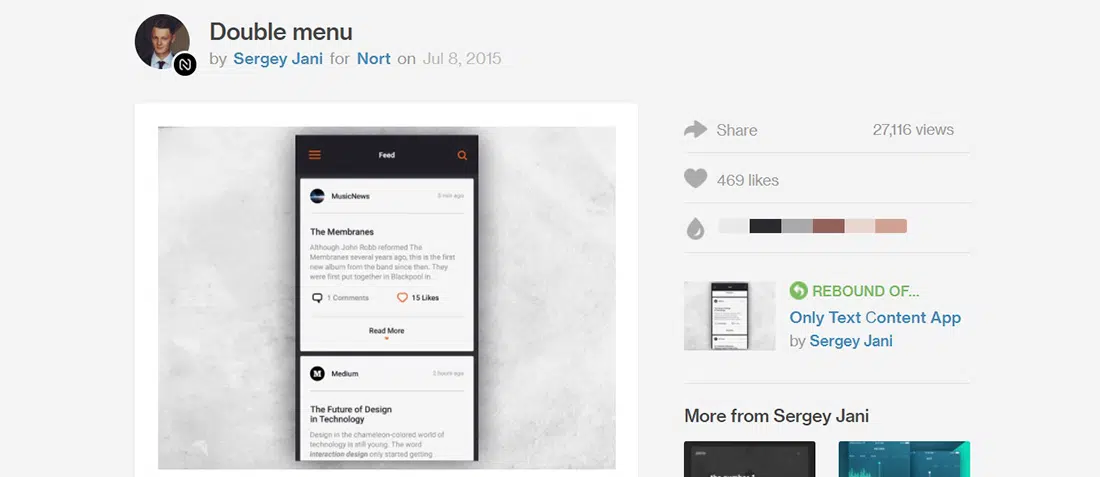
قائمة مزدوجة
هذه لقطة أخرى من مشروع واجهة التطبيق الخاص بهذا المصمم. يقترح هذا المثال شريطًا جانبيًا مزدوج الطبقات يمكن للمستخدمين من خلاله اختيار المصدر الذي يحتاجون إليه بسهولة. تتيح الطبقة الأولى من واجهة هذا التطبيق للمستخدمين اختيار مقالة بناءً على وقت نشرها وشعبيتها ، بينما تحتوي الطبقة الثانية على قائمة بالمصادر المفضلة للمستخدم.

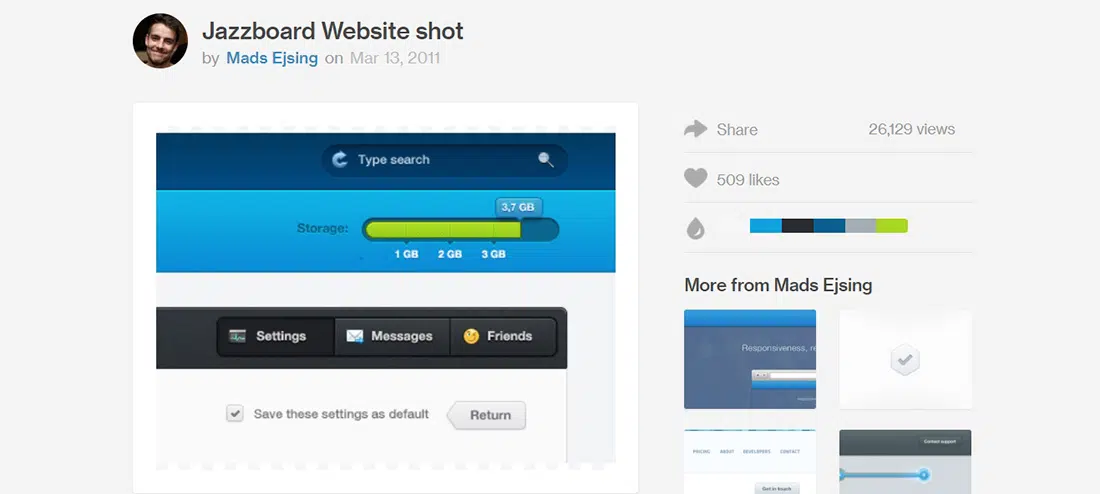
لقطة موقع Jazzboard
هذه لقطة من أحدث تصميم للمصمم ، والتي تبدو رائعة. يمكنك أيضًا التحقق من الإصدار النهائي في الوصف.
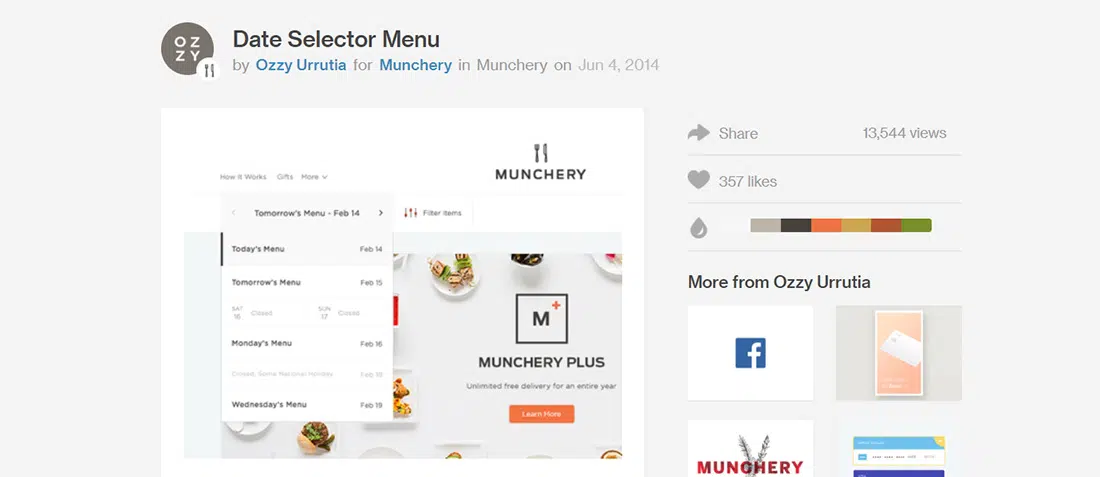
قائمة محدد التاريخ
كان هذا المصمم يستمتع بتنظيف وإعادة تصميم جهاز التحويل اليومي. النتيجة رائعة حقًا ويمكن أن تكون مصدرًا رائعًا للإلهام ، خاصة بفضل تصميم واجهة المستخدم حسن المظهر.
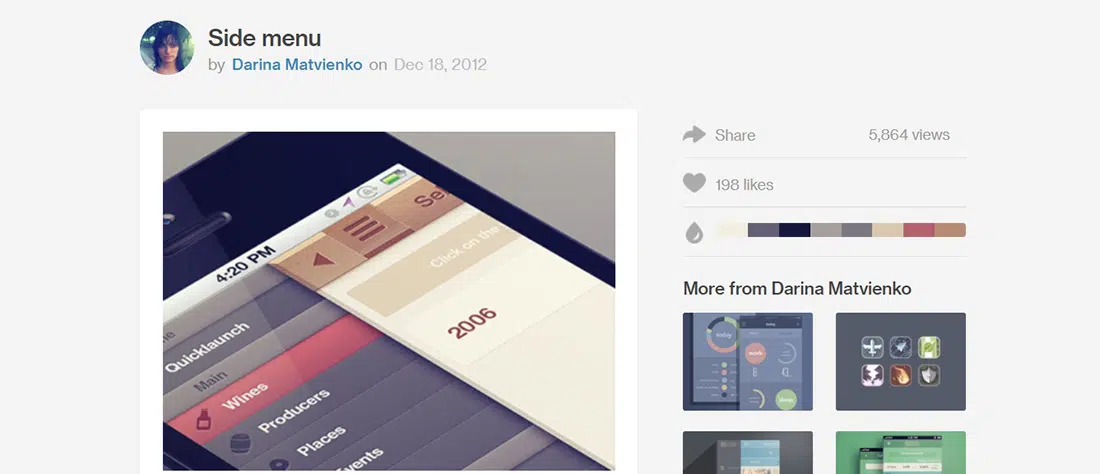
قائمة جانبية
هذه القائمة الجانبية تبدو رائعة. يستخدم ألوانًا ترابية لإنشاء تصميم رائع للواجهة.
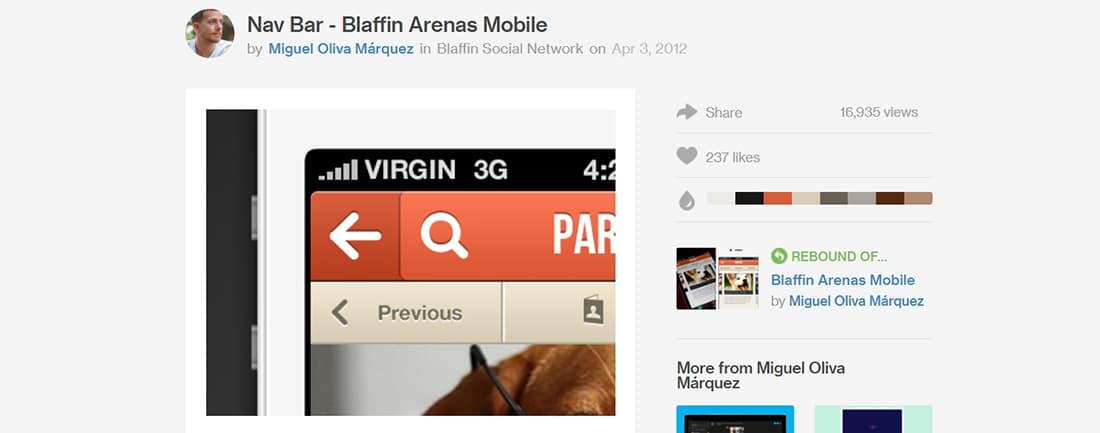
ناف بار - Blaffin Arenas Mobile
مفهوم تصميم شريط التنقل هذا هو أحد التفاصيل الخاصة بـ Blaffin Arenas Mobile. هذا مثال رائع حقًا يوضح لنا كيفية تضمين بعض أزرار التنقل في رأس يحتوي بالفعل على بعض أزرار الإجراءات.
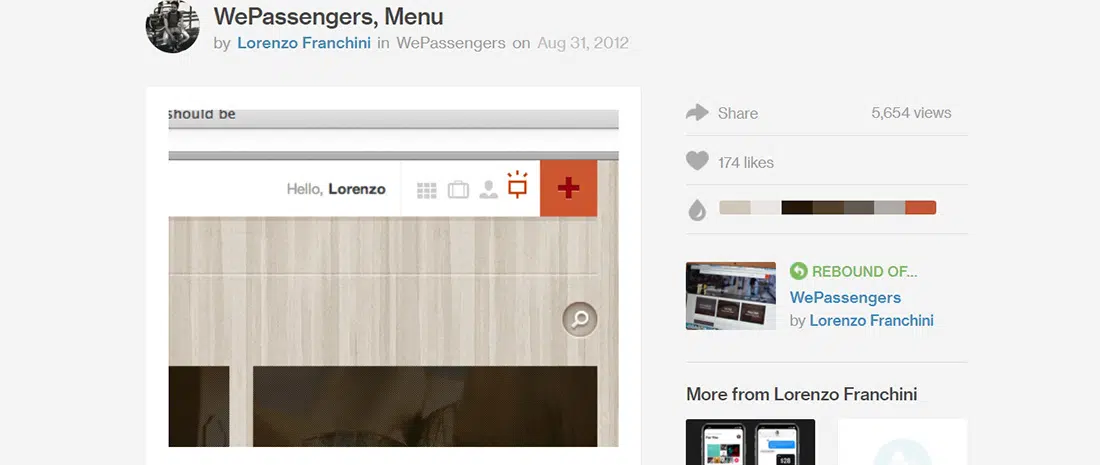
WePassengers ، القائمة
عادةً ما يستخدم هذا المصمم الأضواء والظلال لتحقيق نتائج واقعية ولكن هذه المرة جرب شيئًا مختلفًا. يستخدم هذا المثال أسلوبًا بسيطًا وأنيقًا وبسيطًا لشريط القائمة وأيقوناته.
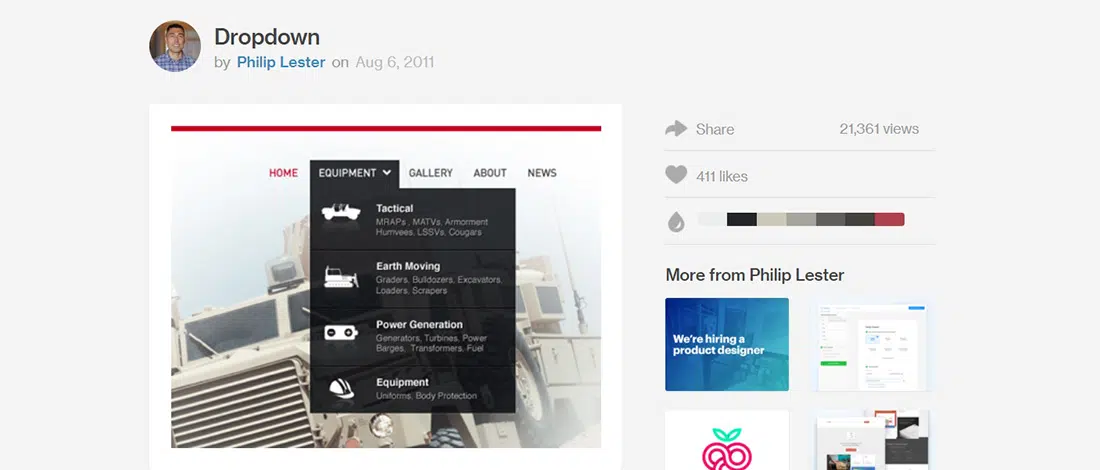
اسقاط
هذا المثال عبارة عن قائمة منسدلة إبداعية يمكن أن تكون مصدرًا رائعًا للإلهام. تبدو الواجهة رائعة وتندمج القائمة المنسدلة للتنسيق المظلم تمامًا. كما أنه يستخدم أيقونات أكبر لكل فئة فرعية.
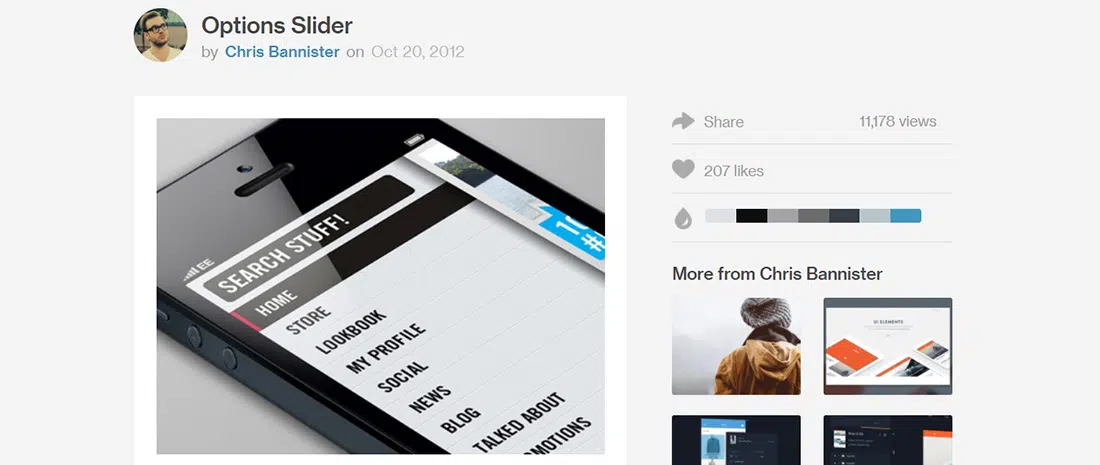
شريط تمرير الخيارات
ماذا عن تصميم منزلق الخيارات الجميل الذي ستعشقه بالتأكيد. هذه هي النظرة الخاطفة الثانية لهذا التطبيق.
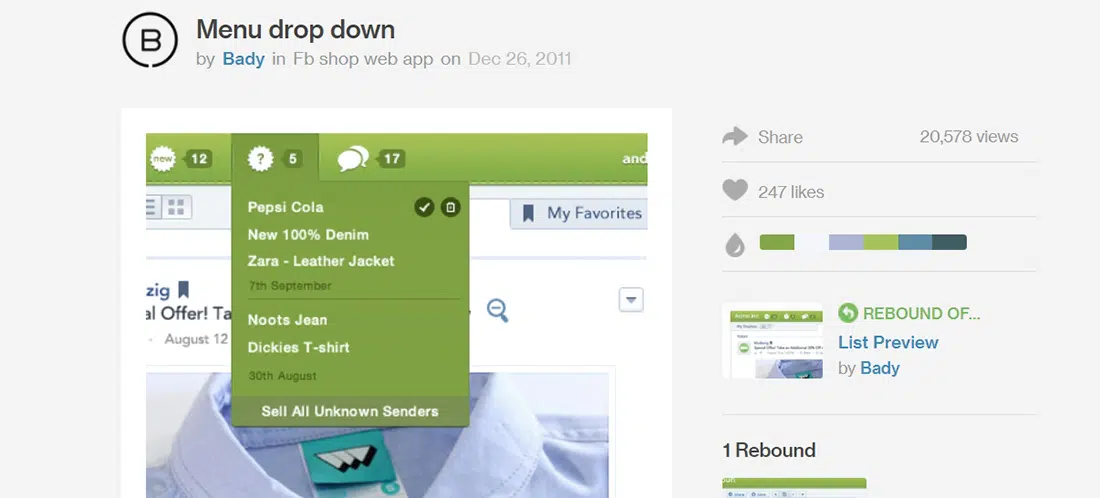
القائمة المنسدلة
هذا هو مفهوم تصميم شريط التنقل الذي يستخدم اللون الأخضر كلونه الرئيسي. تستخدم الحالة المنسدلة ظلًا أغمق قليلاً من اللون الأخضر.
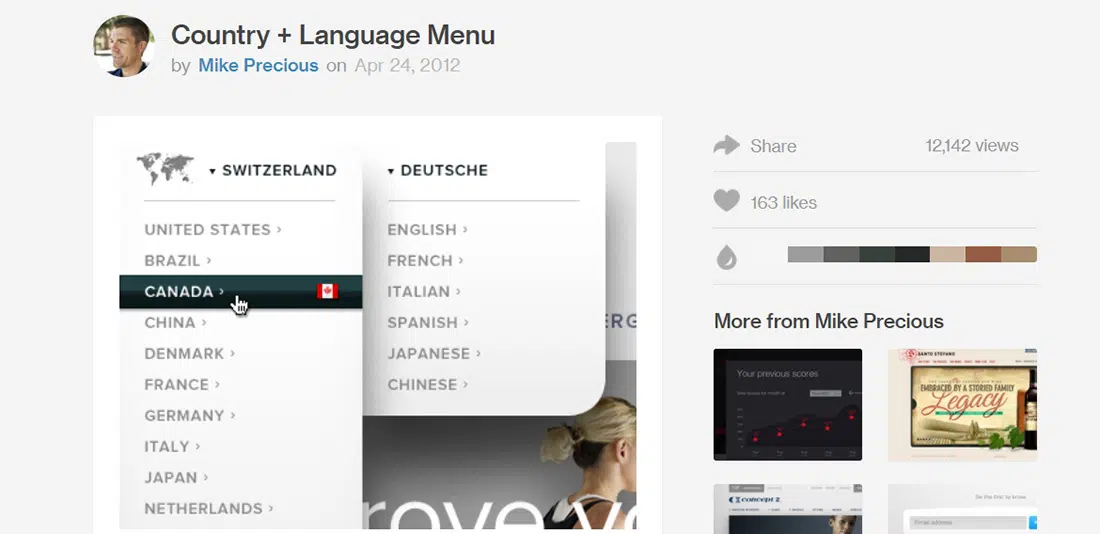
قائمة البلد + اللغة
هذا المثال هو نظرة خاطفة على تصميم القائمة المنسدلة لمشروع عميل متعلق باللياقة البدنية. إنه ذو تصميم أنيق ، يستخدم درجات اللون الرمادي والظلال.
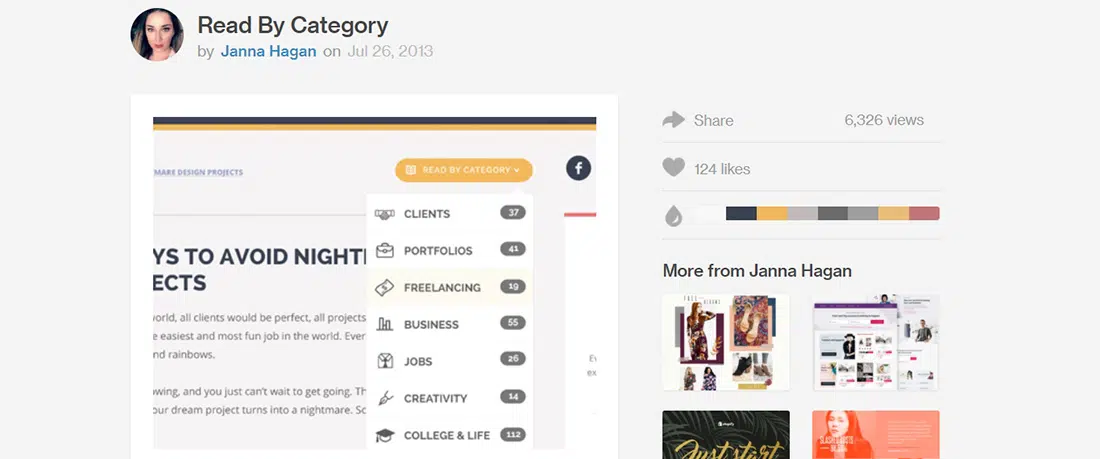
قراءة حسب الفئة
هذا مفهوم آخر رائع لتصميم النظرة الخاطفة التي لا يزال المصمم يعمل على المحاذاة.
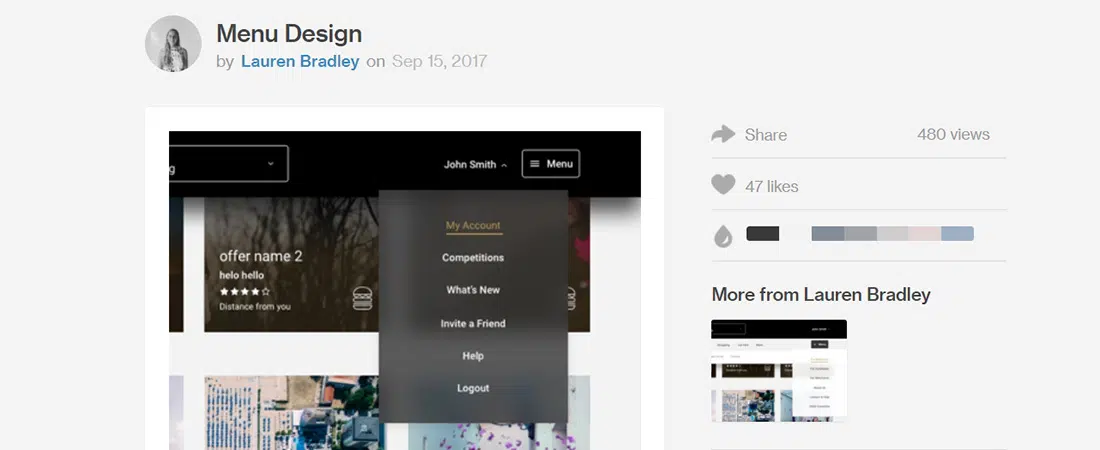
تصميم القائمة
في هذا المشروع ، كانت Lauren Bradley تلعب بمفاهيم قائمة معقدة مع طرق عرض Anon مقابل طرق العرض المسجلة و 3 مستويات. والنتيجة حقا أنيقة.
القائمة المنسدلة
هذه هي المحاولة الأولى لقائمة منسدلة لهذا المصمم ويبدو أن تصميمها كان ممتعًا للغاية.