مراجعة سنة تصميم الويب لعام 2020
نشرت: 2020-12-21عام "لا مثيل له" على وشك الانتهاء. كان عام 2020 فريدًا بالتأكيد للجميع - بما في ذلك مصممي الويب. وتحدانا على عدة مستويات.
لقد كان تعقيدنا اليومي بسبب عمليات الإغلاق ، وغزو الأطفال للمكاتب المنزلية ، والعملاء الذين يحتاجون إلى مساعدتنا في التغيير السريع لنماذج أعمالهم. على الرغم من أن الكثير منا كان عالقًا في المنزل ، إلا أنه نادرًا ما كانت هناك لحظة مملة.
وبغض النظر عن كل ذلك ، شهد العام العديد من التطورات التي لا علاقة لها بالأوبئة أو الفوضى الأخرى. تم طرح أدوات جديدة في السوق ، وشهد برنامجنا المفضل تحديثات مهمة وكان المجتمع مبدعًا ومفيدًا كما كان دائمًا. بعبارة أخرى: كان لعام 2020 الكثير من الإيجابيات التي يجب على المصممين والمطورين الاحتفال بها.
دعنا نلقي نظرة على بعض التطورات المهمة والمثيرة للاهتمام التي أثرت على مصممي الويب في العام الماضي.
تزدهر CSS الحديثة
على الرغم من عدم وجود تغييرات ثورية على CSS في عام 2020 ، فإن هذا لا يعني أنه لم يكن عامًا رائعًا. بل على العكس تماما.
استفادت اللغة من التطور المستمر المستمر لمتصفحات الويب. مع إطلاق إصدارات حديثة من Chrome و Edge و Firefox و Safari ، ينمو الدعم لمعايير ومواصفات CSS الأحدث.
في الممارسة العملية ، هذا يعني أنه يمكن لمصممي الويب اعتماد تقنيات جديدة بثقة. تخطيطات CSS Grid ، على سبيل المثال ، هي رهان أكثر أمانًا مما كانت عليه قبل بضع سنوات. وعلى الرغم من أن الإجراءات الاحتياطية ليست فكرة سيئة أبدًا ، إلا أنها قد لا تحتاج إلى أن تكون صارمة.
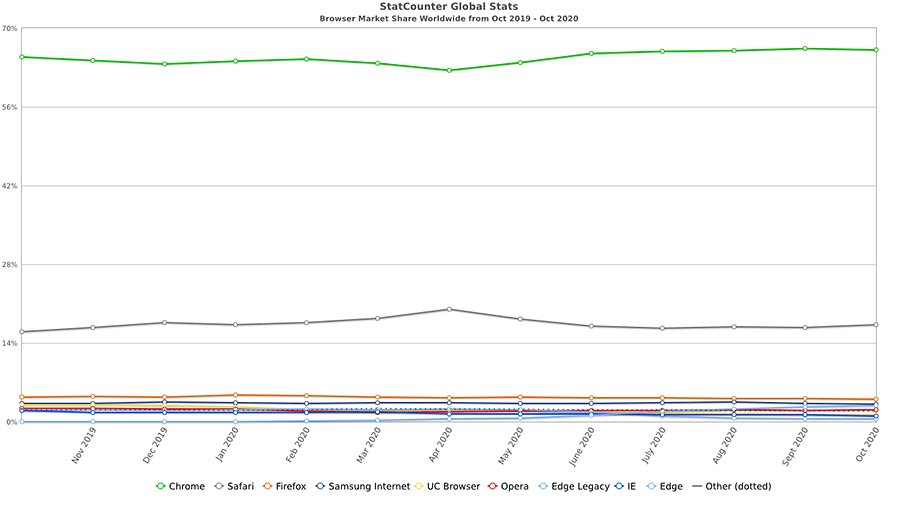
ويرجع ذلك إلى تناقص عدد مستخدمي المتصفحات القديمة مثل Internet Explorer. وفقًا لـ StatCounter Global Stats ، انخفض استخدام IE إلى 1.05 ٪ من السوق اعتبارًا من أكتوبر 2020. قارن ذلك مع ما يقرب من 2 ٪ التي تم التقاطها في العام السابق.

الرسم البياني مجاملة من StatCounter Global Stats
كلما كانت IE والمتصفحات القديمة الأخرى موجودة في الرؤية الخلفية ، سيكون من الأسهل جلب أحدث تطورات CSS إلى مواقع الإنتاج. هذا يسمح للغة بتحقيق إمكاناتها الهائلة بشكل أفضل. كان عام 2020 خطوة كبيرة في هذا الاتجاه.
أهم مقالات CSS لـ 2020
- تجنب CSS "المهدر" في مشاريعك
- منهجية BEM في CSS: دليل البدء السريع
- إنشاء الرسوم التوضيحية ثلاثية الأبعاد باستخدام CSS
- كيف يعمل منظور CSS
- كيف يمكن لمتغيرات CSS تحسين الكفاءة والاتساق
- ألوان LCH في CSS: ماذا ولماذا وكيف؟
- تعلم تحديد المواقع في CSS
- وضع النص على طول المسار باستخدام CSS
- أغلفة تخطيط التصميم في CSS
- تصور إعادة تعيين CSS
يطور نظام CMS مقطوع الرأس مكانته
استمر استخدام أنظمة إدارة المحتوى "مقطوعة الرأس" أو "المنفصلة" في اكتساب الزخم. تتضمن هذه الممارسة استخدام CMS (مثل WordPress) لتغذية المحتوى إلى تطبيق خارجي.
هذا يؤدي إلى العديد من الاحتمالات المثيرة للاهتمام. يمكنك إرسال محتوى إلى تطبيق جوال - مما يسمح لكل من التطبيق وموقع الويب الخاص بك بمشاركة نفس منشورات المدونة. وبالمثل ، يمكنك الاستفادة من منشئ مواقع الويب الثابتة مثل GatsbyJS أو 11ty لإنشاء تجربة مستخدم فائقة السرعة - مثالية للمواقع التي يتم تداولها بكثافة. كل ذلك مع الاحتفاظ بواجهة مستخدم خلفية مألوفة لمنشئي المحتوى.

وعلى الرغم من أن هذه التكنولوجيا لا تزال حديثة نسبيًا ، إلا أنه يمكنك رؤيتها وهي تبدأ بالترسخ. لقد قطع GatsbyJS ، على سبيل المثال ، شوطا طويلا خلال العام الماضي. إن GraphQL ، لغة الاستعلام المصاحبة لها ، تنضج بشكل مطرد. تهدف إلى أن تكون فعالة وعالية الأداء.
إلى جانب ذلك ، يتم إنشاء عدد من الأدوات لتبسيط عملية إنشاء تكوين بدون رأس. هذا أمر حيوي ، حيث إنها ليست مهمة سهلة للمبتدئين في الوقت الحالي. كلما أصبح كل هذا أسهل ، كان استخدامه أكثر انتشارًا وإبداعًا.
في الوقت الحالي ، يتم نشر تكوينات CMS مقطوعة الرأس أكثر فأكثر. ومع ذلك ، ما لم تكن خبيرًا ، قد لا يكون من الحكمة الغوص في رأسك واعتماد هذه التكنولوجيا لمشاريع العملاء.
لذلك ، من الأفضل أن تبدأ صغيرًا وتجربة. بمجرد أن تكون على أرض صلبة ، قد يكون الانتقال بلا رأس حلاً رائعًا.
أهم مقالات CMS مقطوعة الرأس لعام 2020
- مراجعة صادقة لغاتسبي
- بناء موقع WordPress مقطوع الرأس باستخدام GatsbyJS
- إنشاء تطبيقات أمامية بدون خادم باستخدام Google Cloud Platform
- لا تقم ببناء موقع فرانكشتاين!
- الانتقال إلى Jamstack مع React و Serverless و Airtable
- مقطوعة الرأس CMS: ماذا ولماذا
- كيف تبدأ رحلتك تطوير مواقع WordPress مقطوعة الرأس
- كيفية إنشاء موقع WordPress مقطوع الرأس على JAMstack
- تشغيل التطبيقات الأصلية مع محرك ButterCMS بدون رأس
- متى يكون استخدام WordPress مقطوع الرأس أمرًا منطقيًا؟
أدوات النماذج الأولية تتحسن وتتطور
الطريقة التي نبني بها النماذج الأولية لمواقع الويب وتطبيقات الهاتف المحمول مستمرة في التغيير. يتجنب العديد من المصممين الأدوات التقليدية مثل Photoshop لصالح التطبيقات المتخصصة مثل Adobe XD و Figma و Sketch.

تم تصميم كل من هذه الأدوات مع وضع تطبيقات الويب والجوال في الاعتبار. لذلك ، لا يتعين على المصممين قبول تمرير الصور الثابتة إلى العملاء. بدلاً من ذلك ، يمكنهم إنشاء شيء تفاعلي بالكامل يمثل بشكل أفضل ما سيفعله المنتج النهائي.
بالطبع ، الأدوات نفسها ليست جديدة - فهي موجودة في السوق منذ عدة سنوات. ولكن في عام 2020 ، أصبحت الحجة لاستخدام أي من هذه التطبيقات أكثر إقناعًا.

على سبيل المثال ، لكل منها مجتمعات مطورين قوية تطلق أشياء مفيدة مثل المكونات الإضافية ومجموعات واجهة المستخدم. أنها تساعد المصممين على توسيع الوظائف وزيادة الكفاءة. وأصدرت التطبيقات نفسها بعض الميزات المثيرة ، إلى جانب تنعيم الحواف الخشنة.
ومع ذلك ، أصبحت ميزة أخرى لتطبيقات النماذج الأولية مهمة جدًا أيضًا: أدوات التعاون المدمجة الخاصة بهم. أنها تسهل ردود الفعل عن بعد من كل من العملاء وأعضاء الفريق. نظرًا لأن الكثير منا يعمل من المنزل هذا العام ، فإن أي شيء يجعل عملية المراجعة أسهل هو مكافأة ضخمة.
أهم مقالات أدوات النماذج الأولية لعام 2020
- 10 دروس لمساعدتك على إتقان Adobe XD
- 20 مجموعة Adobe XD UI مجانية لمصممي تطبيقات الويب والجوال
- 20 مجموعة مجانية لواجهة المستخدم والإطار السلكي لتطبيق Sketch
- 35 قالبًا مجانيًا لواجهة مستخدم الويب والجوال لـ Figma
- Adobe XD له مظهر جديد
- التصميم للتسليم الهندسي
- زوايا التدرج في CSS و Figma و Sketch
- كيفية شحن مكوناتك باستخدام متغيرات Figma
- جزء من عالمك: لماذا نحن فخورون ببناء تطبيق Mac أصلي حقًا (رسم تخطيطي)
- Sketch مقابل Figma مقابل Adobe XD: ما هي أداة التصميم الأفضل للمبتدئين؟
يصبح محرر قوالب جوتنبرج في WordPress أكثر تلميعًا
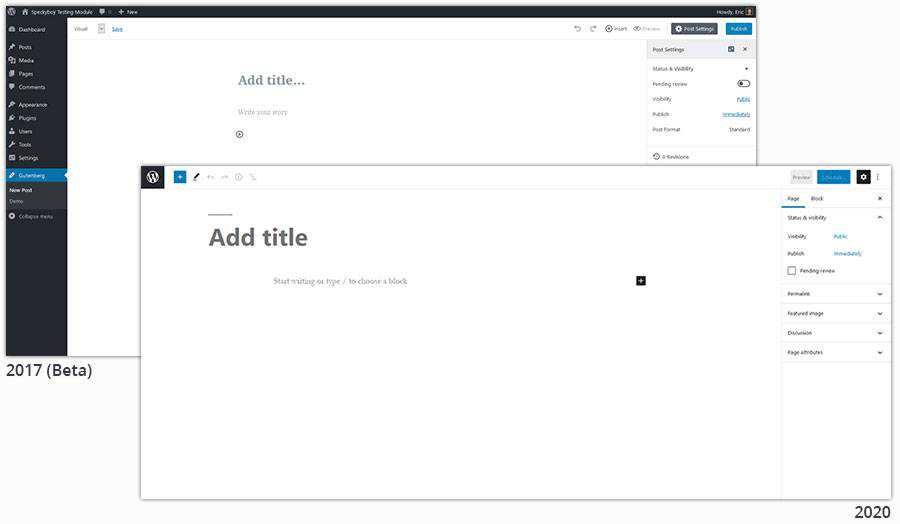
احتفل ديسمبر 2020 بعيد ميلاد محرر جوتنبرج الثاني. ولكن ، على عكس معظم الأطفال في سن الثانية ، يبدو أن النوبات ونوبات الغضب (في الغالب) أصبحت شيئًا من الماضي. أصبح جوتنبرج ناضجًا جدًا بالنسبة لعصره.
بالنظر إلى واجهة المستخدم الخاصة بالمحرر ، هناك سنوات ضوئية تسبق المكان الذي عادت إليه في البداية. تم تخصيص الكثير من وقت التطوير لجعل الواجهة أكثر سهولة. التنقل أسهل بكثير ، كما هو الحال مع العثور على الكتل الفردية واختيارها.
كانت إمكانية الوصول أيضًا موضع تركيز كبير. هذا الموضوع الخاص مهم في جميع مجالات تطوير الويب ولكنه كان أيضًا انتقادًا كبيرًا للإصدارات السابقة من Gutenberg. لذا ، فإن تحسين كل من واجهة المستخدم وجعلها أكثر سهولة يعد مكاسب كبيرة لعام 2020.

شهد العام أيضًا إدخال أنماط كتلة مخصصة ، مما يسهل استخدام تخطيط معين وإعادة استخدامه. القدرة على تنفيذ تخطيط مخصص في أي مكان يحتاج إليه ليس بالأمر الهين. كانت هذه إحدى الميزات المفقودة التي جعلت محرر الكتلة عملية بيع صعبة لبعض حالات الاستخدام.
وعلى الرغم من عدم استعداده لوقت الذروة حتى الآن ، إلا أن تحرير الموقع الكامل (FSE) المدعوم من Gutenberg قيد الإعداد. سيمكن هذا المستخدمين الذين لديهم سمة متوافقة من تحرير جميع جوانب موقع الويب الخاص بهم من خلال محرر الكتلة. أول موضوع من هذا القبيل ، Q ، تم توفيره للتنزيل في وقت سابق من هذا العام.
أخيرًا ، يتمتع WordPress الآن بتجربة تحرير افتراضية يمكن التفكير فيها بجدية لأي مشروع تقريبًا. لا تزال هناك بعض المزايا لمنشئي الصفحات - ناهيك عن المحرر الكلاسيكي القديم. لكن الكتل تتزايد.
أهم مقالات WordPress Gutenberg Block Editor لعام 2020
- يوفر المكون الإضافي Block Navigation مخططًا تفصيليًا مستندًا إلى السياق لمحرر WordPress
- قم بإنشاء لوحة ألوان مخصصة لمحرر WordPress Gutenberg
- جعل محرر قوالب WordPress يبدو مثل تصميم الواجهة الأمامية
- كيفية تحويل الكتل الكلاسيكية إلى Gutenberg في WordPress
- كيفية إنشاء نموذج كتلة جوتنبرج بسيط في ووردبريس
- كيفية استخدام قالب غلاف WordPress Gutenberg
- مات مولينويج وماتياس فينتورا ديمو أدوات تحرير الصور الجديدة القادمة إلى جوتنبرج
- تصميم كتل Gutenberg واسعة وكاملة العرض في WordPress
- نصائح لتحويل موقع WordPress موجود لاستخدام محرر Gutenberg Block
- ما هو تحرير الموقع الكامل وكيف يتم تشكيل WordPress جديد؟
في عام 2020 ، كان التركيز على الصورة الأكبر
شيء واحد قد تلاحظه حول العناصر المذكورة أعلاه هو أنها تنطوي جميعها على تغيير تطوري. لا شيء هنا يبدو وكأنه لحظة فاصلة لمصممي الويب. في الواقع ، لم ينتج عن طرح هذا الموضوع على Twitter أي توصيات محطمة أيضًا.
ربما يؤدي ذلك إلى عناوين غير مقنعة. ومع ذلك ، فهذا يعني أيضًا أنه في عام فوضوي ، كان هناك اتساق مريح لصناعة تصميم الويب. الأدوات والتقنيات التي نستخدمها بالفعل أصبحت أفضل. لا يوجد شيء للشكوى منه هناك.
عندما ننظر إلى الوراء بعد سنوات من الآن ، ستبرز الكثير من الأحداث التاريخية اعتبارًا من عام 2020. ولكن قد يرى مصممو الويب أنه الوقت الذي يعد الجدول لأشياء أكبر قادمة.
