التوقعات والاتجاهات المستقبلية لعام 2017 لتجربة المستخدم على الويب وتجربة المستخدم على الهاتف المحمول
نشرت: 2017-11-17أشرق عام 2017 بتوقعات واتجاهات أكبر ، خاصة بالنسبة إلى خبراء التكنولوجيا ومصممي الويب وخبراء تجربة المستخدم. قام عدد منهم بضبط التوقعات والاتجاهات المستقبلية التي من شأنها أن تدفعهم إلى الأمام ، بينما كان البعض الآخر غير نشط وكسول مثل حيوان الكسلان.
كل عام ، تُرى أدوات وأطر عمل وتقنيات جديدة واتجاهات جديدة في صناعة الويب. لقد رأينا معًا سقوط العديد من اتجاهات التصميم بما في ذلك أشرطة التمرير ورسوم الويب المتحركة المستندة إلى الفلاش وصور المخزون. يعد التحدث عن تجربة المستخدم لموقع الويب ، وتحسين المقاييس ، ومعدل الارتداد والتحويل هي العوامل الرئيسية التي تدفع الشركة إلى البقاء في المقدمة.
الاتجاهات العامة للتصميم سواء كان الهاتف المحمول أو الويب ، تكشف الإحصائيات عن اتجاهات التصميم التي أصبحت شائعة ، وما هي توقعات المستهلكين وكيف استجابوا للابتكار. قبل المضي قدمًا ، دعونا نلقي نظرة خاطفة على المؤشرات التي تكشف عن حقائق مذهلة ومدهشة حول اتجاهات التصميم.
فيما يلي عدد قليل من الإحصائيات التي تثبت أهمية إنشاء موقع ويب أكثر ذكاءً وتصميمًا أفضل لتجربة المستخدم.
- مع منح 15 دقيقة لاستهلاك المحتوى ، فإن ثلثي الأشخاص يفضلون قراءة شيء مصمم بشكل جميل بدلاً من قراءة شيء عادي (Adobe)
- سيتوقف 38٪ من الأشخاص عن التعامل مع موقع الويب إذا كان المحتوى / التخطيط غير جذاب (Adobe)
- 88٪ من المستهلكين عبر الإنترنت هم أقل عرضة للعودة إلى الموقع بعد تجربة سيئة (eConsultancy)
- 84٪ من الشركات تتوقع زيادة تركيزها على قياسات ومقاييس تجربة العملاء
- بحلول عام 2020 ، ستتفوق تجربة العملاء على السعر والمنتج باعتبارهما العامل الرئيسي الذي يميز العلامة التجارية (تقرير العملاء 2020)
- سيكون 44٪ من المستهلكين مستعدين لدفع سعر أعلى 5٪ أو أكثر للحصول على تجربة عملاء فائقة (Gartner)
من الإحصاءات ، من السهل البحث عن الاحتمالات في مستقبل التصميم. دعونا نلقي نظرة عميقة على الارتفاع الدراماتيكي للثورة التي حدثت في عام 2017 والسنوات المقبلة.
اتجاهات UX القائمة على الويب لعام 2017
تحسين وقت القراء

ماذا يحدث عندما تصادف محتوى طويل جدًا ويفقد صورًا جذابة ، ويفشل في جذب انتباهك؟ يمكنك إما التمرير خلالها حتى النهاية دون قراءة أو إلغاء الاشتراك فقط. من الأفضل توفير وقت القراء بإعلامهم بالوقت المقدر المطلوب لقراءة المقالة أو منشور المدونة. من المحتمل أن يريح القراء ، ويساعدهم على تحديد ما إذا كانوا سيقضون الوقت في ذلك أم لا.
وفقًا لسكان نيويورك ، "كلما عرفنا شيئًا أكثر ، بما في ذلك مقدار الوقت الذي سيستهلكه بالضبط ، زادت فرصة التزامنا به".
يستخدم Medium هذه الميزة لأكثر من عام مما يسمح للقراء بمعرفة الوقت الذي يقضونه. قد تبدو بعض المقالات أطول مما هي عليه بالفعل ، ويرجع ذلك أساسًا إلى التنسيق. الشيء نفسه ينطبق على القراء في الوقت الحاضر الذين لديهم ضيق في الوقت ولا يريدون إضاعة طاقتهم ووقتهم على أشياء عديمة الفائدة أو تستغرق وقتًا طويلاً.
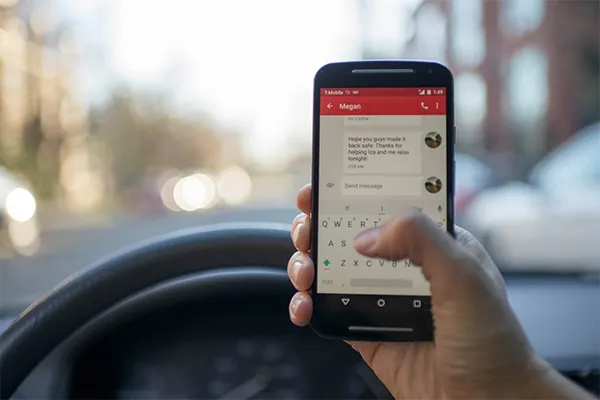
تجربة محادثة أفضل مع Chatbots

عند السير في ممرات سوبر ماركت ، ماذا تفعل عندما تواجه مشكلة أثناء البحث عن المنتج المطلوب؟ غالبًا ما تطلب من كاتب المتجر مساعدتك. ومع ذلك ، عندما يتعلق الأمر بالتسوق عبر الإنترنت ، يمكنك إما البحث عن المنتج في فئة ذات صلة أو إدخال كلمات رئيسية للبحث للعثور على المنتج. عادةً ما تدمج الشركات روبوتات المحادثة على مواقعها على الويب لمعالجة مشاكل العملاء من خلال الاستجابة السريعة ، بدلاً من جعلهم ينتظرون.
سيؤدي تكامل التجار لتقنيات مثل الروبوتات وواجهات اللغة الطبيعية إلى شراء سلع عن بُعد عن طريق الهاتف المحمول بقيمة إجمالية تبلغ 2.1 تريليون دولار بحلول عام 2021 (جونيبر للأبحاث)
مع التطورات الأخيرة في التعلم الآلي ، يتم استخدام روبوتات المحادثة على نطاق واسع بواسطة Google و ShopBot بواسطة eBay. ShopBot يعزز تجربة التسوق للعملاء الذين يبحثون عن إجابات ، وهو أفضل من محرك البحث.
تجربة قائمة على الإيماءات والصوت

لقد تغيرت الأشياء تمامًا بعد واجهة المستخدم الرسومية لأن التركيز الآن على الصوت والواجهات القائمة على الإيماءات أيضًا. ربما تكون قد جربت مع iPhone Siri Microsoft Cortana الخاص بك ومساعد Google على هاتف Android الذي يمكنه فهم المدخلات الصوتية. ابحث في استعلامك على Google من خلال ميزة التعرف على الصوت ، دون تحريك يديك.
على سبيل المثال ، يمكنك أن تسأل SIRI عن أقرب متجر برغر على جهاز iOS الخاص بك. ساعدت كل هذه الميزات في تحسين تجربة المستخدم على الويب أو التطبيق.
تفاعل دقيق ذو مغزى

تضم العديد من مواقع الويب رسومًا متحركة فريدة ، حيث تقوم بالتمرير لأسفل الصفحة ، ويبدأ العنصر المرئي في التكون. يُعرف باسم الرسوم المتحركة التي تم تشغيلها بواسطة التمرير. يعتبر التفاعل الجزئي الهادف أمرًا رائعًا لتقديم عرض توضيحي للعملاء أو سرد قصة فريدة. لا تحتاج العناصر المرئية المدمجة في الموقع إلى أي نص ، مما يشرك المشاهد من خلال العناصر المرئية.
الرسوم المتحركة المشغلة التي تم تمريرها تعمل أيضًا على موقع ويب من صفحة واحدة مع أقسام متعددة. عندما يقوم المستخدم بالتمرير لأسفل الصفحة ، تصور الرسوم المتحركة أي قسم من موقع الويب يشاهدونه. أحد أفضل الأمثلة على هذا الموقع هو Apple Mac Pro. تعرض الرسوم المتحركة القائمة على التمرير منتجها من الداخل إلى الخارج. بدون أي نص طويل وممل ، سيفهم المشاهدون المنتج بطريقة أكثر فاعلية.
الاقل هو الاكثر

ستؤدي مواقع الويب الفوضوية التي تحتوي على الكثير من النصوص والصور إلى قيام المستخدمين بإغلاقها على الفور. سيؤدي هذا إلى ارتفاع معدل الارتداد ومعدل التحويل الصفري. الحل الأفضل هو توفير مساحة سلبية للمستخدمين ، مما يساعد في التركيز بشكل أكبر على المحتوى وتقليل تشتيت الانتباه باستخدام الصور المخزنة وشرائح التمرير.
على سبيل المثال ، إذا نظرنا إلى medium.com ، نجد أنها تحتوي على مساحة سلبية على اليسار وعلى اليمين ، مما يجعل المحتوى هو التركيز. ومع ذلك ، هذا لا يعني حقًا أنه يجب عليك تفويت جميع العناصر الموجودة على موقع الويب الخاص بك تمامًا مثل التنقل في التذييل.

اتجاهات UX Mobile 2017
انترنت الأشياء

أضاف إنترنت الأشياء قيمة هائلة للأعمال التجارية على مستوى العالم. مع التوافر الأرخص لتكنولوجيا المستشعرات ، ستستمر إنترنت الأشياء في التطور. تلعب تجربة المستخدم الخاصة بتطبيق إنترنت الأشياء دورًا مهمًا في نجاحه. في الوقت الحالي ، يواجه مصممو UX تحديات في تقديم المعلومات الدقيقة للمستخدمين ، دون تشتيت انتباههم أو إزعاجهم بأشياء إضافية.
يجب أن يؤكد تدفق المعلومات في تطبيق إنترنت الأشياء بين مقدمي الخدمات والأشياء والأشخاص والتطبيقات أن المعلومات موجزة وجذابة وواضحة للمستخدم.
الشاغل الرئيسي لمصممي UX وأصحاب الأعمال هو تأكيد أمان المعلومات. تختلف تجربة تطبيقات إنترنت الأشياء اختلافًا كبيرًا عن تجربة المستخدمين الشخصيين ومستخدمي الأعمال. يجب فهم وظائف التطبيق في كل حالة بوضوح أثناء القيام بتطبيق UX.
ردود الفعل اللمسية

اكتسبت تقنية Haptic شهرة على مر السنين وأحد الأشياء الشائعة في الهواتف الذكية. الأحاسيس الإضافية تجعل استخدام ميزات التطبيق ساحرًا. تُستخدم القرائن اللمسية للتفاعل مع المستخدمين أثناء استخدامهم لوظيفة اللمس في الجهاز لاتخاذ إجراء مثل الكتابة على لوحة مفاتيح افتراضية أو الضغط على زر.
باستخدام هذه التقنية ، يمكن لمصممي UX استخدام أحاسيس بسيطة لدفع المستخدم لاتخاذ الإجراء المطلوب على التطبيق. يقوم المطورون ، من أجل تحسين التكنولوجيا وتقديم واجهة مستخدم أكثر سلاسة ، بالكثير من العمل. يتم استخدام الاتجاه الآن بشكل متكرر في التطبيقات الجديدة وسيتقدم في المستقبل.
تجربة مستخدم تعتمد على الواقع الافتراضي

يجلب الواقع الافتراضي تجربة الحياة الواقعية في العالم الافتراضي. مع الواقع الافتراضي ، يمكنك تجربة ما لا يمكن تصوره ، على سبيل المثال ، السفر في الفضاء. في المستقبل ، يتجه الاتجاه نحو تصميم تجربة مستخدم محمولة لخيال افتراضي ، كما يُعرف بالتجربة التي توفرها تطبيقات الواقع الافتراضي. تعتمد تجربة الواقع الافتراضي أيضًا على نوع تجارب الواقع الافتراضي التي يمكن للمستخدم الاستمتاع بها.
يجب أن يركز مصمم UX على المهندس المعماري ثلاثي الأبعاد لتطبيق VR لدمج التجربة المخصصة للمستخدم المحدد. أثناء تصميم التجربة ، يؤخذ في الاعتبار موقع المستخدم والقيود المفروضة على التنقل.
يحتاج مصمم UX أيضًا إلى فهم مستوى المشاركة الذي يتطلبه التطبيق ، للتأكد من أن التصميم مفصل وجيد. تحظى تقنية الواقع الافتراضي بالضجيج وسيتأثر اتجاه تجربة المستخدم بالتأكيد في عام 2017 والسنوات القادمة.
تجربة الملاحة

جانب آخر في توفير تجربة أفضل للعملاء أثناء استخدام التطبيق هو تقليل الوقت الذي يضيعه المستخدمون وزيادة الكفاءة أثناء المشاركة في الأنشطة. ليس من الضروري أن يكون قضاء المستخدم وقتًا أطول في تطبيقك علامة على مشاركة أفضل.
هذه المرحلة في الواقع مرتبطة بواجهة مستخدم جيدة التصميم. في الخطوة الأولى عند تصميم تخطيط التطبيق الخاص بك ، يجب أن يكون مصممًا جيدًا للطريقة التي سيختبرها المستخدمون أثناء تصفح صفحات مختلفة.
سواء كنت تبحث عن التنقل المستند إلى المحتوى أو شريط التمرير أو الأدراج أو النوافذ المنبثقة ، يجب أن يكون التركيز الرئيسي على تقديم توجيهات تلقائية من أجل جعل المستخدمين يركزون على المهام الفعلية.
الإيماءات داخل التطبيق

يحب الناس التفاعل مع أجهزتهم. سيكون تحسين تطبيقك بالسلوك الشخصي عاملاً حاسمًا في جذب المستخدمين. واحدة من الاتجاهات التي حظيت بالاهتمام على نطاق واسع هي الإيماءات داخل التطبيق التي ستعمل على تبسيط طريقة وصول العملاء إلى تطبيقك.
نظرًا لأن معظم التطبيقات ، تدير نفس الإيماءات بطريقة متنوعة ، فهي طريقة جيدة لتزويد المستخدمين ببعض الأدلة لجعل التدفق أكثر سهولة. في الوقت الحاضر ، تحظى Tamagotchi Gesture بشعبية كبيرة ؛ تحسين اللمسة البشرية للتجربة داخل التطبيق. Twitter هو التطبيق الأكثر شعبية ، والذي يستخدم هذه التقنية.
تطبيقات المؤسسة مع المستهلك

تتوقع MarketsandMarkets أن ينمو سوق تكامل تطبيقات المؤسسات من 7.85 مليار دولار في 2014 إلى 13.35 مليار دولار في 2019.
يتعين على موظفي المؤسسة التفاعل مع تطبيقات الإنترانت التي عادة ما تكون معقدة وتدعم العديد من مهام سير العمل. لوحظت فجوة واسعة على مر السنين لتوقعات الموظفين وما جلبته تطبيقات المؤسسة على مر السنين. عادةً ما يُنظر إلى تطبيقات المؤسسات التي يستخدمها الموظفون على أنها تطبيقات للمستهلكين مثل تطبيقات الهواتف الذكية. لهذا السبب ، هناك طلب كبير على تطبيقات المؤسسات التي تعمل بالطريقة التي تعمل بها تطبيقات المستهلك.
إن عددًا من الشركات الناشئة التي تسعى جاهدة مع مزودي التكنولوجيا لتطبيقات المؤسسات يتم تمييزها بناءً على تجربة المستخدم لأنها لا تستطيع التنافس على الميزات والحجم والوظائف فقط. من هذا ، يمكن أن نستنتج أن مزودي تطبيقات المؤسسات سوف يستثمرون أكثر في تحسين تجارب المستخدم وتصميم أفضل بعد عام 2017.
استنتاج
غيّرت هيمنة تصميمات الجوّال والويب نظرة الناس. في عام 2017 ، نأمل أن نرى ابتكارات وجماليات للتصميم من شأنها كسر معايير التصميمات المسطحة ونقص تجربة المستخدم. يتعين على الشركات اعتماد تصميمات وفقًا لمكانتها المحددة والجمهور المستهدف لتحديد ما يحتاجه جمهورها وكيف يمكنهم تحسين التفاعل.
لا شك أن تطبيقات الأجهزة المحمولة تتمتع بإمكانيات كبيرة وقد كانت شائعة لبضع سنوات لجعلها تدرك كيفية عملها وما هي فوائدها على المدى الطويل. التطبيقات ليست مصممة فقط للأشخاص المتمرسين في مجال التكنولوجيا (المراهقين والشباب) ، حيث يستخدمها أي شخص في أي عمر.
علاوة على ذلك ، فقد مر الجميع بخبرة كافية لمعرفة شكل التطبيقات الجيدة ، مما يجعلها أكثر تطلبًا. يعد التوسع التكنولوجي المتغير باستمرار والخبرة للمستخدمين جوهر تجربة التصميم ، بينما أصبح المستخدمون أكثر تطلبًا وأصعب في الاحتفاظ بهم.
