درس في تاريخ تصميم الويب: 20 عامًا في تصميم الويب
نشرت: 2015-12-23يبدو شبه مجنون. بدأت رحلتي كمصمم ويب في عام 1996 ، حيث عملت في جريدتي المحلية. إذا كانت الرياضيات صحيحة ، فأنا على وشك الدخول في عامي العشرين. لقد قضيت أكثر من نصف حياتي في العمل على الويب.
على هذا النحو ، اعتقدت أنه قد يكون من المثير للاهتمام إلقاء نظرة على كيفية عمل الويب (أو عدم عمله) في ذلك الوقت ومقارنته ببعض التحديات التي نواجهها اليوم. السؤال الذي أطرحه هو ، هل يعيد التاريخ نفسه على الويب؟
أدوات التجارة
في عام 1996 ، كان تصميم الويب في مهده ، على الأقل بالمعنى التجاري. في ذلك الوقت ، قمت بترميز HTML يدويًا في برنامج Notepad الخاص بـ Windows 95 (وهذا ما أضعه بلطف).
بعض محرري الويب البدائيين ، مثل فنجان القهوة ، موجودة. لكن WYSIWYG لم يكن قريبًا من الواقع. في أغلب الأحيان ، وجدت أن أي محرري HTML كتبوا تعليمات برمجية قذرة (مثلما فعلت أنا كثيرًا). لم يبدأ ذلك في التحسن حتى عام 1997 ، عندما أصدرت Macromedia الإصدار الأول من Dreamweaver (تم شراؤه لاحقًا بواسطة Adobe).

أصدرت Macromedia Dreamweaver في عام 1997
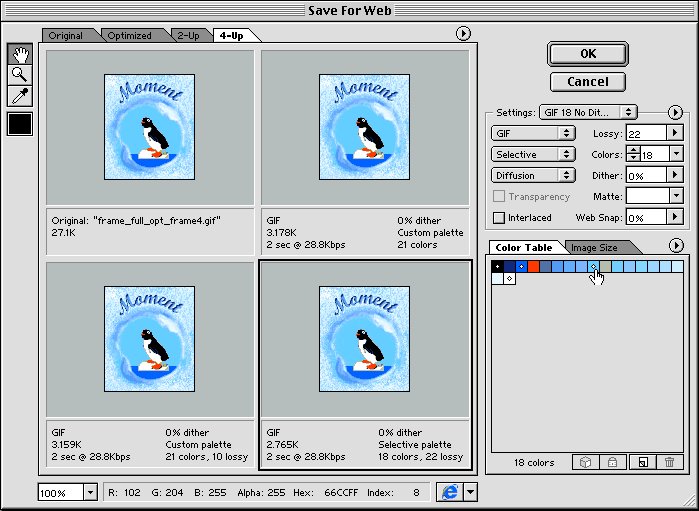
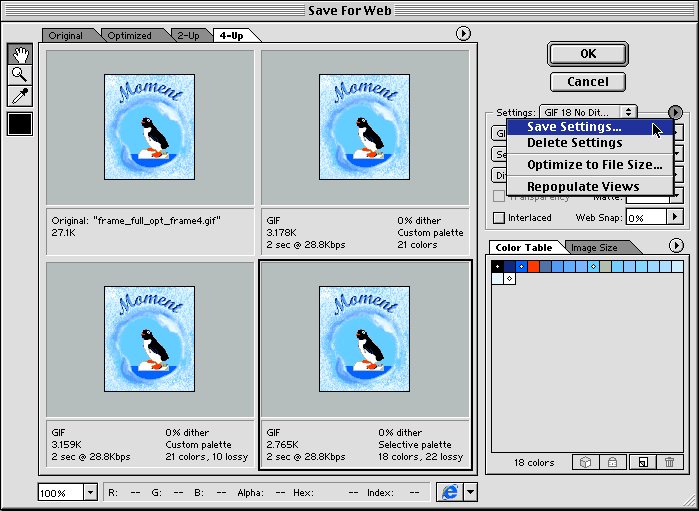
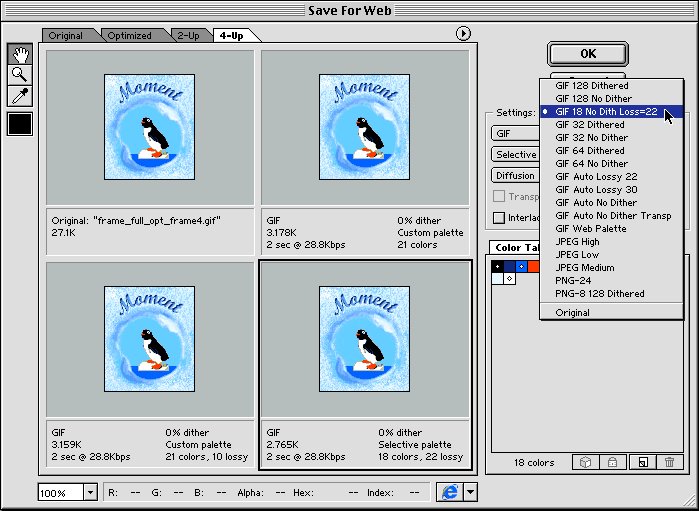
عند الحديث عن Adobe ، لم يكن برنامج Photoshop الموقر الخاص بها هو التطبيق الملائم لتصميم الويب كما هو عليه اليوم. لماذا ، بالنظر إلى تاريخ الإصدار الخاص به ، من المدهش التفكير في أن خيار "Save for Web…" الدائم الوجود لم يأت إلى Photoshop حتى الإصدار 5.5 ، الذي تم إصداره في عام 1999.

الحفظ لمربع حوار الويب الخاص بـ Photoshop 5.5. (مصدر الصورة)
قبل أيام كل مزايا CSS3 التي نتمتع بها الآن ، كان Photoshop إلى حد كبير هو خيارك الوحيد للظلال والزوايا الدائرية والتدرجات اللونية. لم يكن ضغط الصور لاستخدام الويب مجرد فكرة في ذهن Adobe في ذلك الوقت.
بالإضافة إلى تحرير الرسومات والكود ، كانت الأداة الرئيسية التي اختارها المصمم هي عميل FTP القديم الجيد. لم تكن عمليات تحميل الملفات المستندة إلى الويب لأكثر من 56 ألف مودم خيارًا.
هل التاريخ يعيد نفسه؟
بالتاكيد لا. لا يزال Dreamweaver و Photoshop يتمتعان بشعبية كبيرة ويعملان بشكل جيد. ناهيك عن المئات ، إن لم يكن الآلاف ، من الأدوات الأخرى لتسهيل التصميم والتطوير كثيرًا. مهما كانت أذواقك ومتطلباتك ، فهناك على الأرجح أداة متوفرة تناسبك تمامًا.
المتصفحات
هل يتذكر أحد فسيفساء NCSA؟ شارك في تطويره مارك أندريسن ، الذي ذهب لاحقًا لتطوير Netscape ، تم تجميع Mosaic مع الكثير من مجموعات بدء تشغيل مزود خدمة الإنترنت (ISP). تم إصدار كل من Netscape 2.0 و Internet Explorer 3.0 في عام 1996.

متصفح الويب Mosaic 1.0
المتصفحات كانت عربات التي تجرها الدواب وغير مستقرة. لم يكن من غير المألوف أن يقوم موقع ويب معين (لا سيما موقع يستخدم Shockwave / Flash) بتعطيل جلسة متصفحك بشكل متكرر - مما يعني أنك لن تتمكن من فحص الموقع فعليًا.
واحدة من أسوأ الاتجاهات في هذه الفترة الزمنية كانت المواقع التي تحتوي على كود خاص ، والذي سيعمل فقط في Internet Explorer (شكرًا ، Microsoft). أدى هذا أيضًا إلى ظهور مواقع غير قابلة للاستخدام في الغالب أثناء استخدام متصفحات بخلاف IE.
هل التاريخ يعيد نفسه؟
الحمد لله ، لا. بينما لا يزال يتعين علينا التعامل مع بعض الكوارث القديمة ، أعني إصدارات IE ، فمن الواضح أن الأمور الآن أفضل مما كانت عليه في التسعينيات. بينما تحولت علامتا Mosaic و Netscape إلى غبار منذ فترة طويلة ، فقد اختفت IE أيضًا واستبدلت بـ Edge. Chrome و Firefox و Safari و Opera كلها خيارات صلبة. المراوغات القائمة على المتصفح لا تزال موجودة ، ولكنها ليست منتشرة كما كانت من قبل.
طرق التصميم والقيود
كانت منتصف التسعينيات بلا شك "الغرب المتوحش" للتصميم. كان الشعار في ذلك الوقت هو "فقط اجعلها تعمل". كما ذكرنا أعلاه ، كانت متصفحات الويب فظيعة إلى حد كبير. يبدو أحيانًا أنه كان عليك خداعهم للتعاون مع أي مظهر أو ميزة تريد إنشاءها.

يمكنك القيام بذلك باستخدام الجداول ، بالطبع :
استخدم كل موقع رئيسي تقريبًا تخطيطًا قائمًا على الجدول ، حيث كان CSS1 قيد التحضير للإصدار. إذا لم تقم مطلقًا بإنشاء تخطيط قائم على الجدول ، فقد فاتك بعض المرح.

صفحة ويب مكونة من جداول. (مصدر الصورة)
بينما كان من السهل إنشاء تخطيط يحتوي على أعمدة متعددة ، تتطلب التخطيطات الأخرى مستوى رائعًا من الإبداع. في كثير من الأحيان ، كان الحل ببساطة هو وضع طاولة داخل طاولة أخرى ، مرارًا وتكرارًا. كان الرمز متضخمًا للغاية وفرض ضرائب على الاتصالات البطيئة.
سباقات الحلزون :
كانت سرعات الاتصال واحدة من أكبر العوائق في إنشاء موقع. كانت أجهزة المودم 56 ألفًا بطيئة ، لكن من الجيد أنها بدت مثل النطاق العريض بالمقارنة مع طرازي 14.4 و 28.8. بشكل عام ، كنت تريد أن يكون إجمالي مساحة صفحتك الرئيسية (الرموز والصور) أقل من 50 كيلوبايت.
بالطبع ، نرى الآن مواقع بها منزلقات بعرض كامل يزيد حجمها عن 1 ميغابايت. شكلت اتصالات الإنترنت البطيئة تحديًا صعبًا يجب أن تكون على دراية به باستمرار.
القرارات / الأجهزة :
هل تعرف هذا الهاتف الذكي في يدك؟ حسنًا ، من المرجح أن تكون أعلى دقة من معظم أجهزة كمبيوتر سطح المكتب منذ عام 1996. شغلت باكارد بيل المعرضة للانهيار شاشة محيرة بحجم 640 × 480. انظر ، كنا متنقلين أولاً!
لكن بجدية ، كانت تلك شاشة صغيرة. كان بعض المستخدمين يعملون بدقة 800 × 600 أو حتى 1024 × 768 عرضيًا (إذا كنت تستخدم نظامًا متطورًا حقًا) ، ولكن كان من الصعب الوصول إلى دقة أكبر إذا لم تكن تعمل بالفعل على واحد. أدى ذلك إلى تصميم الكثير من المواقع للشاشات الصغيرة - فقط لتتعطل على شاشات أكبر.
كانت الأجهزة المحمولة التي يمكنها تصفح الويب بمثابة حلم بعيد المنال في تلك الأيام. وعلى الرغم من أنني لم أشعر بذلك أبدًا في ذلك الوقت ، إلا أن الأمور كانت في الواقع أكثر بساطة من حيث أنواع الشاشات التي كنت تصمم من أجلها. الآن ، لدينا تنسيقات سريعة الاستجابة تعمل على كل شاشة تقريبًا.
إدارة الموقع :
حسنًا ، لم يكن هناك أي شيء مثل WordPress في الماضي. إذا كنت ترغب في تعديل محتوى موقعك ، أو ما هو أسوأ من ذلك ، إضافة قسم تنقل جديد ، فأنت تقطع إلى حد كبير مئات الملفات في موقع HTML ثابت.
بينما تم استخدام التضمينات من جانب الخادم من قبل بعض الأشخاص الأذكياء (وليس أنا) ، تم إهمال الآخرين (أنا) لتغيير كل ملف في الموقع. البحث العالمي والاستبدال كان مساعدة كبيرة.
عادة ما تكون أي أنظمة إدارة محتوى من منتصف التسعينيات إلى أواخرها مصممة خصيصًا لشركة وتكلف مبلغًا كبيرًا من المال. ومع ذلك ، لم يعملوا بشكل جيد. قد تجعل قيود المستعرض والبرمجة النصية هذه الأنظمة إهدارًا كبيرًا للمال في كثير من الحالات. إنه أيضًا أحد الأسباب وراء بقاء IE 6 بعيدًا عن عمره الإنتاجي.
هل التاريخ يعيد نفسه؟
أود أن أقول إن الشيء الوحيد الذي كرر (وضاعف) نفسه هو دقة الشاشة والعدد الهائل من الأجهزة التي يجب أن نصمم من أجلها. لقد جعل ظهور التصميم سريع الاستجابة هذا التحدي أسهل بكثير ، على الرغم من ذلك.
كما ذكرت سابقًا ، غالبًا ما تأخذ هذه المتصفحات "الكلاسيكية" نفس الكود وتقوم بعرضه بطرق مختلفة جدًا. بينما ستستمر هذه المشكلة في الظهور من وقت لآخر ، إلا أنها ليست كارثة التصميم تقريبًا كما كانت في السابق. هذه خطوة كبيرة أخرى في السماح لنا بإنشاء تصميمات تعمل على جميع الشاشات.
هنا و الآن
مثل الإلكترونيات والسيارات ، قطع تصميم الويب شوطًا طويلاً في فترة زمنية قصيرة نسبيًا. إنه لأمر مدهش أن ترى ما يصممه المصممون والمطورون الموهوبون ، ولم أحلم أبدًا بمثل هذه الأشياء عندما بدأت.
لحسن الحظ ، جعلت التطورات في الأجهزة والبرامج وظائفنا أسهل وأضفت طابع الديمقراطية على النشر عبر الإنترنت. لم نعد مضطرًا إلى توظيف شركات كبيرة لبناء نظام إدارة محتوى لنا. هناك العديد من العظماء المتاحة مجانا. تسمح عمليات التثبيت بنقرة واحدة من موفري الاستضافة لأولئك الذين ليسوا محترفين حتى بالبدء في تشغيل الويب. وقد خلق ذلك المزيد من الفرص لنا جميعًا.
متى بدأت رحلتك كمصمم ويب؟ ما هي بعض الاختلافات الملحوظة منذ ذلك الحين والآن؟
