20 قائمة ملاحة مجانية CSS ومقتطفات التعليمات البرمجية
نشرت: 2017-12-21إذا كنت تبحث عن مقتطف رمز لإنشاء قائمة تنقل رائعة لموقعك ، فلا مزيد من البحث! إليك 20 مقتطفًا مجانيًا من التعليمات البرمجية للتنقل والتي يمكنك استخدامها لإنشاء قائمة تنقل ثابتة ، وإخفاء تلقائي ، ورأسي ، وأفقي ، وسريع الاستجابة ، وممتدة ، وقائمة ضخمة والمزيد!
ستجد أي نوع من التنقل عبر مواقع الويب تقريبًا في هذه القائمة. تأتي جميعها مع مقتطفات مجانية من التعليمات البرمجية ، ووظائف مثالية ، وسهولة في التنفيذ.
الشيء العظيم هو أن معظم هذه الأجهزة تستجيب أيضًا ، لذا ستبدو بشكل مثالي في أحجام الشاشات المختلفة.
تحقق منها!
التنقل الإخفاء التلقائي
يعد التنقل بالإخفاء التلقائي جزءًا بسيطًا من رمز التنقل يختفي تلقائيًا عندما يبدأ المستخدم في التمرير لأسفل. بمجرد أن يبدأ المستخدم في التمرير احتياطيًا ، يصبح مرئيًا. كانت التنقلات التي يتم إخفاءها تلقائيًا موجودة منذ بعض الوقت ، خاصة على الأجهزة المحمولة. نمط UX هذا بسيط وفعال. يجعل تأثير الاختباء كل شيء أسهل ويوفر مساحة أكبر للمحتوى.
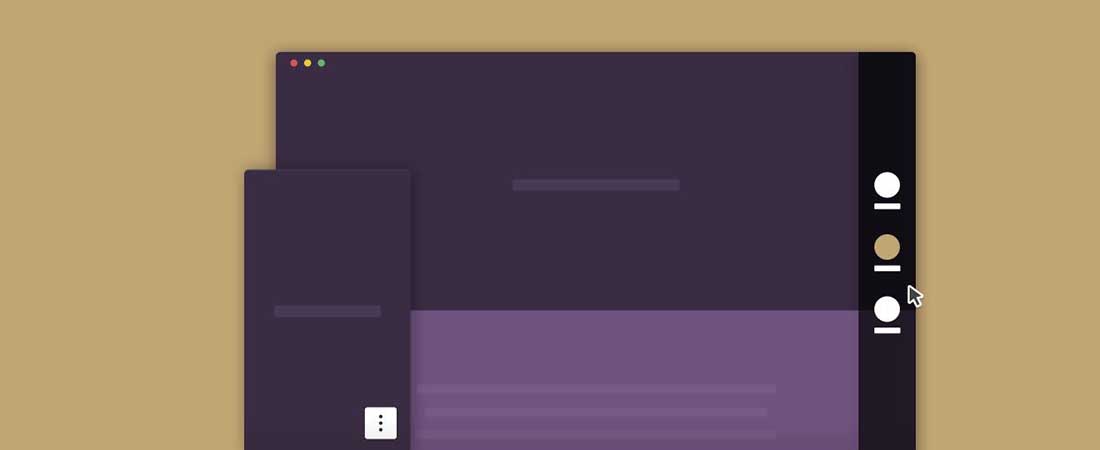
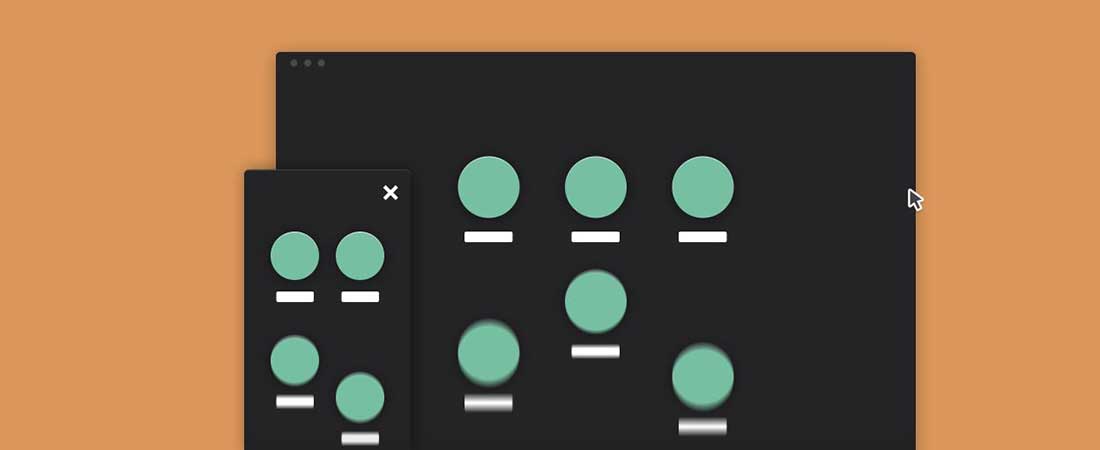
التنقل العمودي الثابت
هذا المثال عبارة عن قائمة تنقل عمودية ذكية ، والتي تحتوي على مؤشرات مستديرة تتحول إلى رموز معنونة عند التفاعل. كانت الفكرة وراء هذا المفهوم الذي يضع المؤشرات المستديرة في العمل ، هي إعطاء المستخدمين تلميحًا حول عدد الأقسام التي هم على وشك التمرير خلالها. كل مؤشر جولة هو في الأساس فصل محتوى وله عنوان خاص أسفله.
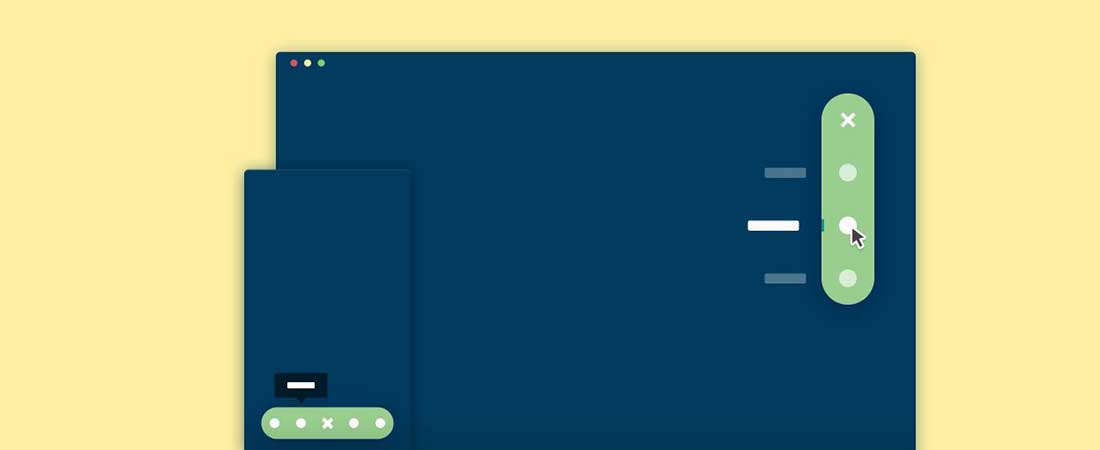
بسط الملاحة
Stretchy Navigation هو مشغل تنقل مستدير يمتد ويكشف عن العناصر. هذا التنقل مستوحى من مفهوم قائمة التسوق بواسطة Hila Peleg. طبق هذا الفريق فكرة مماثلة تمد التنقل وإنشاء 3 حالات مختلفة حيث يصبح المقتطف مفيدًا: 1) التنقل الثابت ، 2) زر إضافة المحتوى و 3) زر تحرير المحتوى.
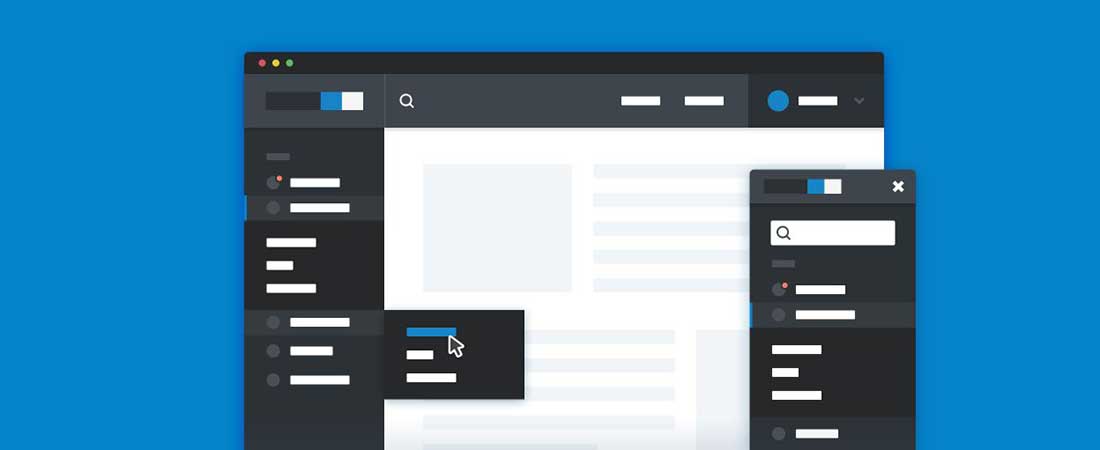
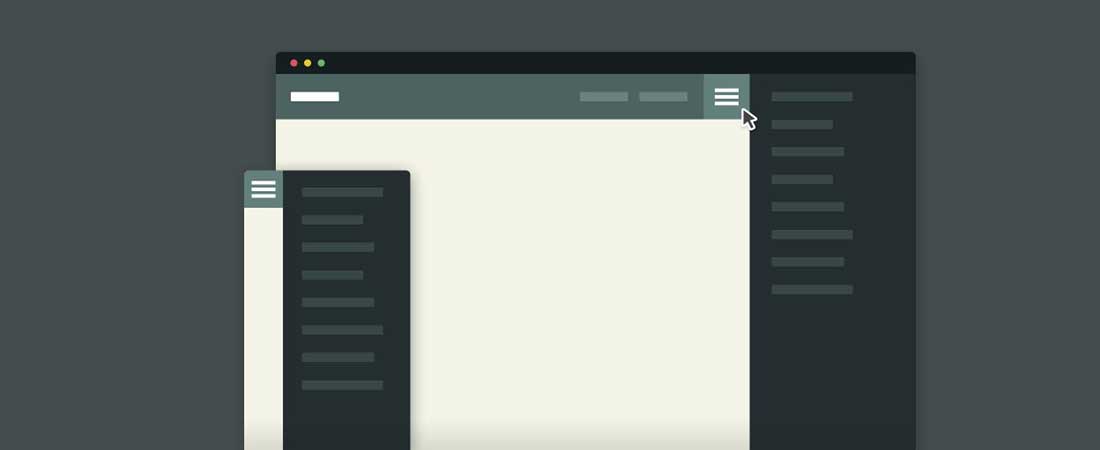
استجابة الشريط الجانبي للتنقل
هذه قائمة تنقل عمودية جانبية يسهل دمجها في تصميمك. كما أنه مثالي للوحات المعلومات ومناطق الإدارة وله تصميم سريع الاستجابة. ليس من السهل إنشاء التنقلات المستجيبة للمواقع الكبيرة. إذا كنت تعمل على لوحة تحكم ، على سبيل المثال ، فربما تحتاج إلى تطوير قائمة عمودية بها العديد من الفئات الفرعية. سيوفر لك هذا المقتطف كل تلك المشاكل.
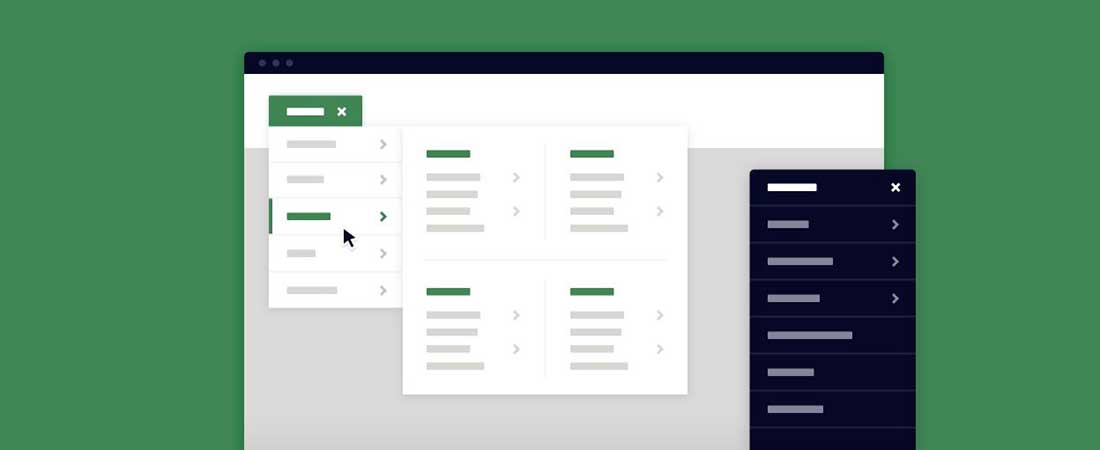
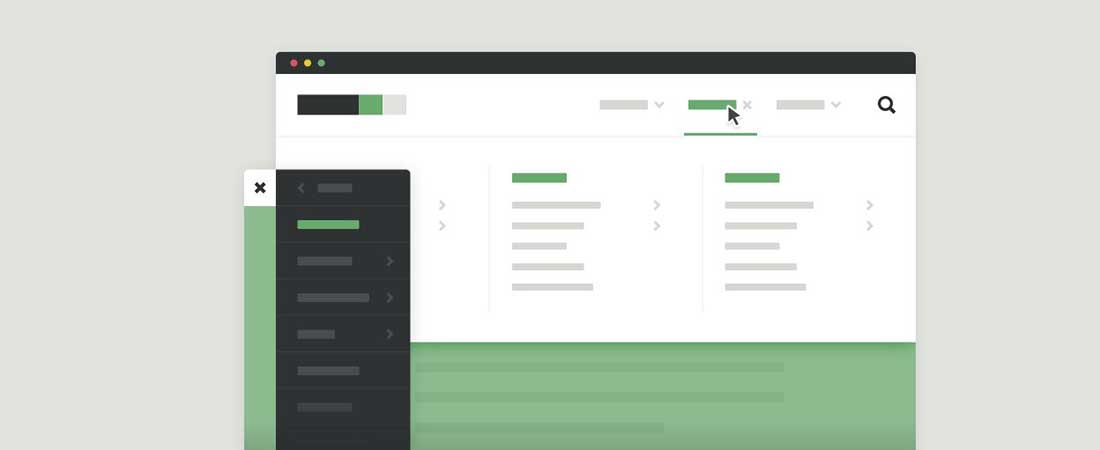
ميجا المنسدلة
هذا هو مكون القائمة المنسدلة الضخم سريع الاستجابة وسهل التخصيص. إذا كنت تعمل في مشروع ويب ولديك الكثير من المحتوى لاستخدامه ، فستأتي هذه القائمة المنسدلة الضخمة لإنقاذك. يسهل على المستخدمين التنقل عبر المحتوى.
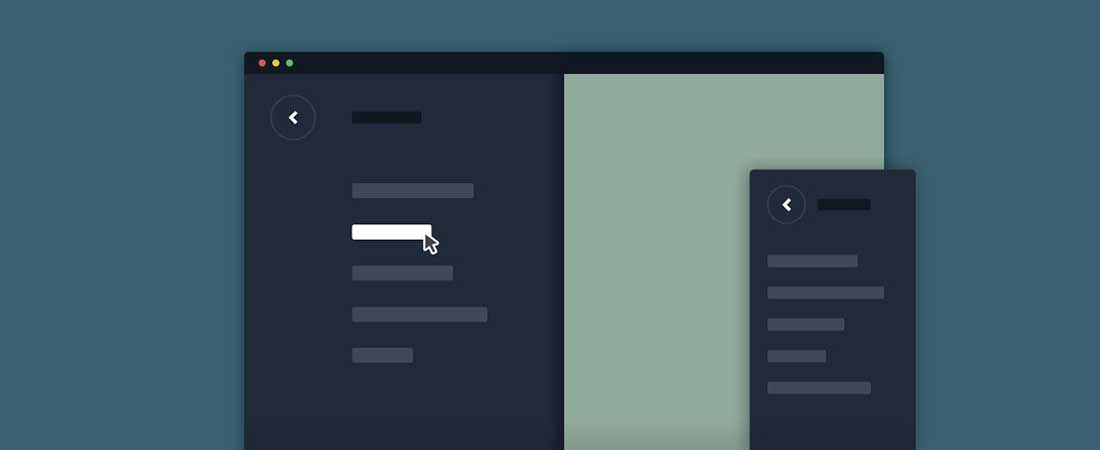
التنقل الجريء ثلاثي الأبعاد
هذا التنقل غامق وينزلق عندما يكون نشطًا ويحل محل المحتوى الحالي في مساحة ثلاثية الأبعاد. هذا مورد رائع حقًا ونهج رائع للتنقل في موقع الويب.
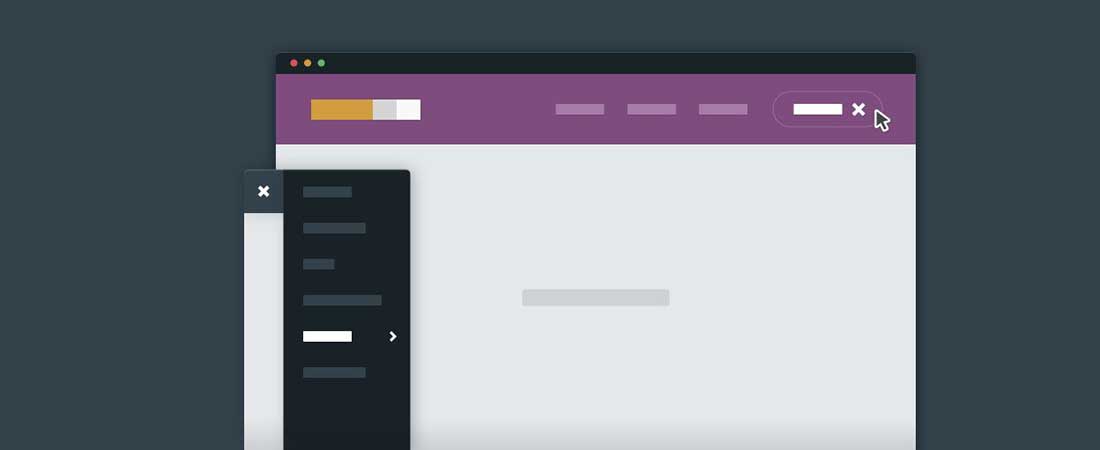
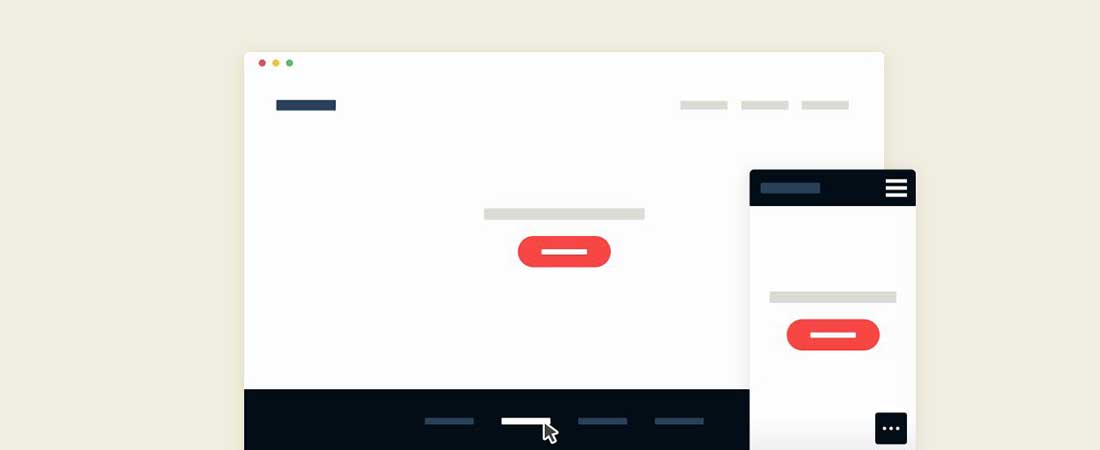
التنقل الثانوي الانزلاقي
هذه قائمة جريئة وثانوية تنزلق فوق شريط التنقل الرئيسي ويمكن أن تكون بديلاً رائعًا للقائمة المنسدلة العادية. إذا كنت تبحث عن طريقة للتأكيد على التنقل الفرعي ، فسيكون هذا المقتطف مفيدًا حقًا.
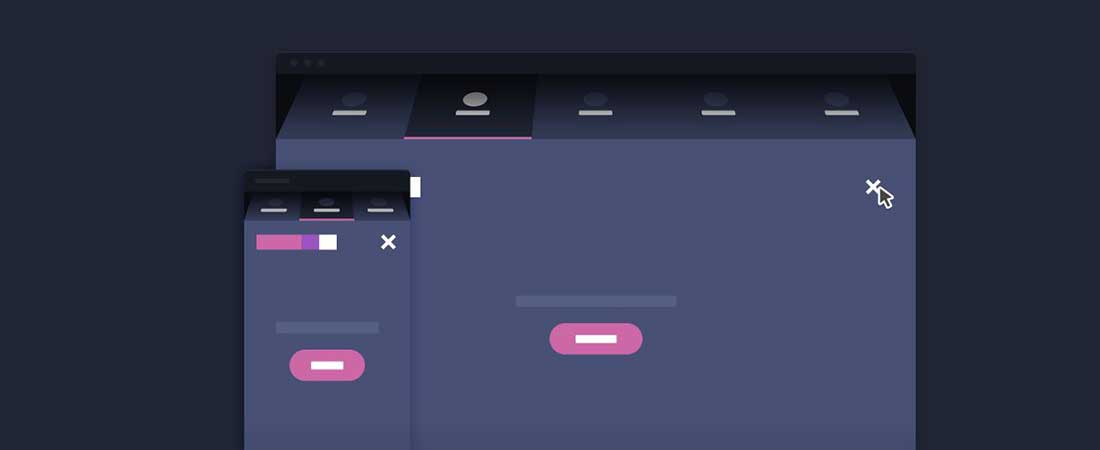
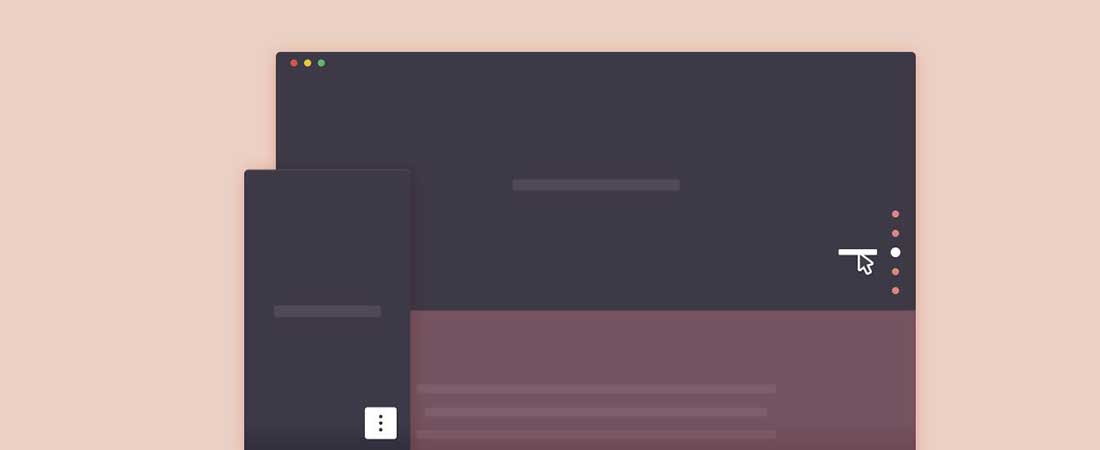
ملاحة مدفوعة بملء الشاشة
يستبدل هذا التنقل بالدفع بملء الشاشة المحتوى الحالي بدفعه بعيدًا عن شاشتك. هذا مستوحى من إعادة تصميم Hello Monday الجميلة التي استحوذت على اهتمامات هذا الفريق من خلال التنقل بالحجم الكامل.
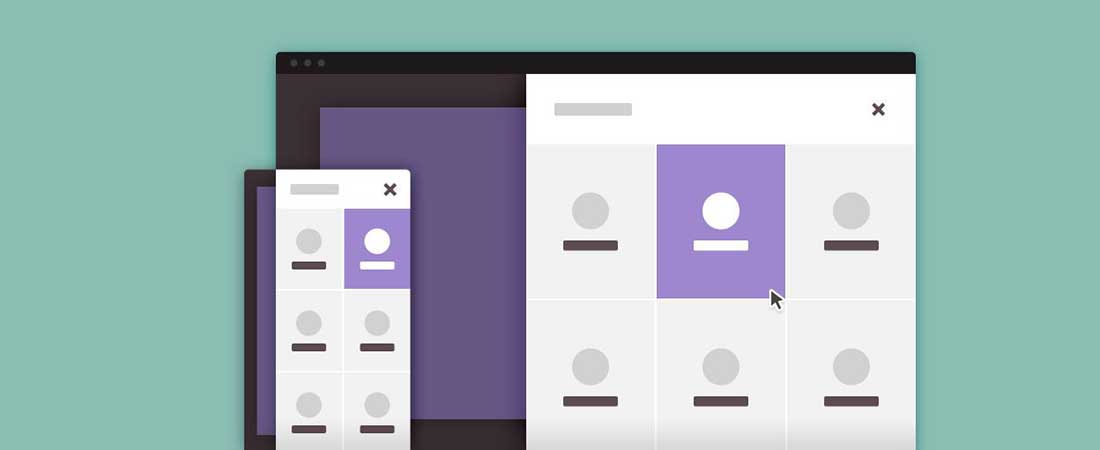
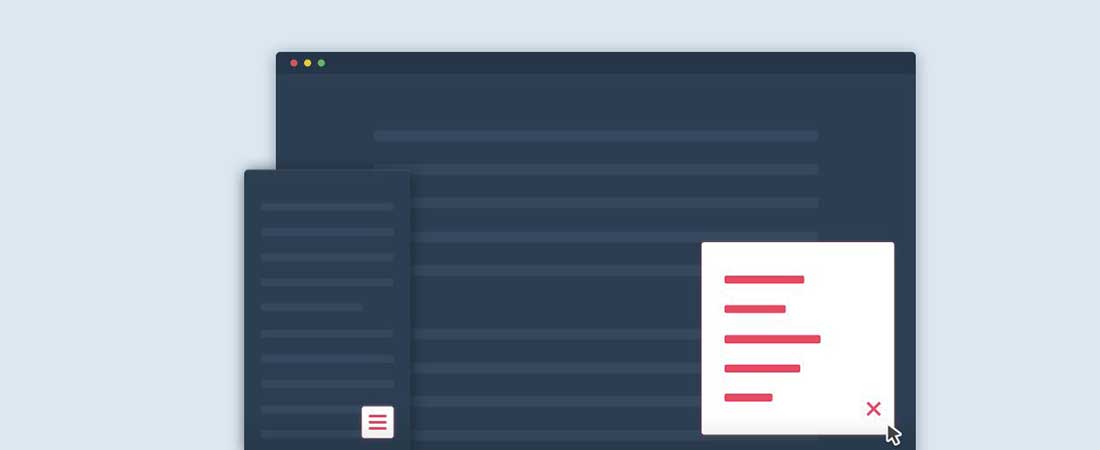
ملاحة نطاطة
هذا أيضًا تنقل بملء الشاشة ، هذه المرة مع عناصر القائمة العائمة. هذا المثال مثالي لتطبيق الويب. في بعض الحالات ، قد ترغب في تقديم خيار للمستخدمين ، خاصة إذا كانت لديك قائمة كبيرة من الفئات ، دون أن يفقدوا التركيز على صفحة الويب.

التنقل بالتناوب ثلاثي الأبعاد
هذا هو تنقل دوار ثلاثي الأبعاد مثالي لتصميمات skeuomorphic. يمكنك استخدام هذا المقتطف لجعل التنقل في موقع الويب الخاص بك جريئًا وجذب انتباه الناس. يعمل هذا المثال بشكل جيد جدًا على الوكالات ومواقع المحفظة لإظهار المهارات.
ملاحة الموقع الضخم
هذه قائمة ضخمة للتنقل سريعة الاستجابة يسهل تخصيصها وتتضمن رسوم CSS متحركة دقيقة.
ملاحة مدورة متحركة
هذا هو تنقل تجريبي متحرك دائري بملء الشاشة يستخدم CSS و jQuery ويتوسع داخل دائرة. يأتي هذا التأثير في متناول اليد وهو رائع أيضًا.
ملاحة ثانوية ثابتة
هذا هو تنقل ثانوي ثابت تم إنشاؤه خصيصًا للمستخدمين الذين يريدون نظرة عامة سريعة على محتوى الصفحة. يسهل هذا المقتطف عليهم الانتقال من قسم إلى آخر. يستخدم التمرير jQuery بالطاقة.
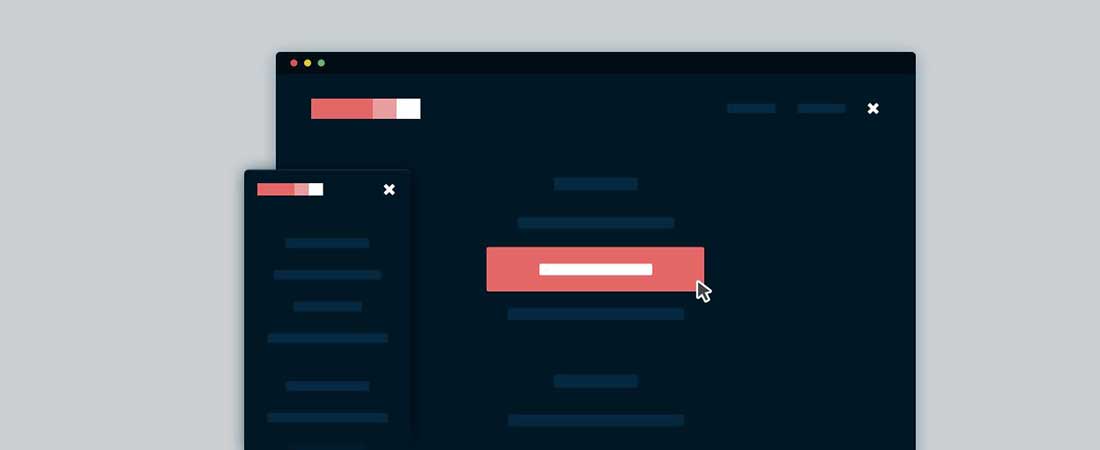
ملاحة منبثقة بملء الشاشة
يمكنك الآن جذب انتباه المستخدمين بسهولة من خلال زوجين من أزرار الحث على اتخاذ إجراء قبل السماح لهم باستكشاف التنقل بملء الشاشة في الموقع. أصبح هذا مؤخرًا أسلوبًا شائعًا للعديد من مواقع الويب. تجعل فكرة إخفاء التنقلات الأمور أسهل وتوفر مساحة أكبر للمحتوى.
التنقل العمودي الثابت
يتيح هذا التنقل الجانبي الثابت الرأسي للمستخدمين تصفح الصفحة بسهولة. يمكنهم بسهولة تحديد أقسام الموقع التي يريدون رؤيتها أولاً. هذا المثال مفيد للغاية خاصة إذا كان على المستخدمين التمرير عبر الكثير من المحتوى. سيسهل عليهم العثور على ما يبحثون عنه. يوفر هذا التنقل العمودي نظرة عامة كاملة على الصفحة ويقلل من وقت التصفح.
الملاحة الثابتة الذكية
هذا تنقل ذكي ثابت يسمح للمستخدمين بالوصول إلى شريط القوائم في أي وقت. مثل المثال السابق ، تم تصميم هذا أيضًا لمواقع الويب التي تحتوي على الكثير من المحتوى لعرضه على قرائها. يوفر التنقل الثابت الذكي طريقة سريعة للعودة إلى الأعلى. هذا هو السبب في أن هذا المقتطف يحتوي على زر الرجوع إلى الأعلى. لماذا يقوم المستخدمون بالتمرير إلى الأعلى عندما يمكنهم ببساطة النقر فوق الزر.
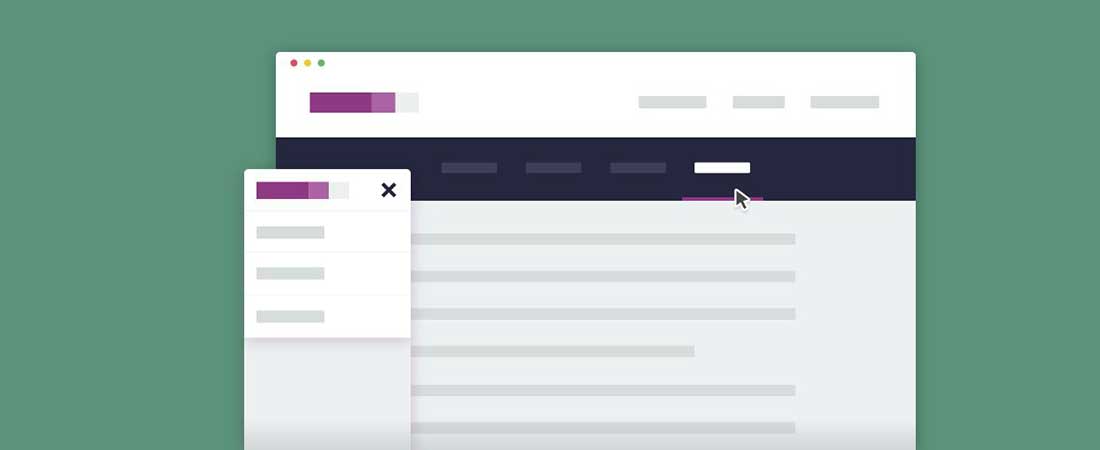
التنقل الثانوي القابل للتوسيع
هذا هو تنقل ثانوي قابل للتوسيع بسيط وسريع الاستجابة يجعل القائمة قابلة للوصول. يجب أن تكون التنقلات في متناول أي مستخدم وفي بعض الحالات ، قد لا يكون لديك مساحة كافية في رأس الصفحة لإظهار جميع عناصر القائمة. هذا هو المكان الذي يكون فيه هذا المقتطف مفيدًا. يمكنك استخدام التنقل الثانوي القابل للتوسيع لإظهار جميع عناصر القائمة التي لا تتناسب مع العنصر الرئيسي.
مقدمة صفحة كاملة والتنقل
في هذا الرابط ، ستجد صفحة مقدمة رائعة تركز على صورة خلفية كاملة العرض وقائمة متحركة بذهول. هذا المثال له تأثير ضبابي لطيف خلف التنقل مشابه لتأثير iOS. سوف تبهر المستخدمين بسهولة بهذا المقتطف. على سبيل المثال ، يمكنك مزج صور الخلفية عالية الدقة بطباعة رائعة حقًا.
تنقل بسيط وسريع الاستجابة بتنسيق HTML
هذه قائمة أفقية مبسطة وخفيفة الوزن تتميز بتصميم متجاوب سيبدو رائعًا عبر جميع المتصفحات والأجهزة. تم بناؤه باستخدام CSS خالص.
قائمة مسطحة مبوبة
هذا مقتطف رمز قائمة مبوبة مسطح سيكون بالتأكيد مفيدًا ويوفر لك قدرًا كبيرًا من الوقت. هذه القائمة سريعة الاستجابة أيضًا وتبدو رائعة على جميع أحجام الشاشات.