أفضل 20 خطوط Sans Serif للمواقع الإلكترونية
نشرت: 2020-02-04عندما يتعلق الأمر بتصميم موقع الويب ، من الضروري استخدام خطوط رائعة ومباشرة. كل خط له طابعه الخاص - وهي خاصية تحدد استخدامه وكذلك الانطباع. مثلما يمكن أن يؤدي الاستخدام المناسب للطباعة إلى تحسين مظهر موقع الويب ، فإن اختيار الخط الصحيح يصبح الشغل الشاغل لتحقيق طباعة رائعة. في هذه المقالة ، سنستعرض بعضًا من أفضل خطوط sans-serif لمواقع الويب. في حين أن sans-serif هو نوع خط لا يحتوي على ميزات ممتدة تسمى "serifs" على الحواف ، إلا أنها تستخدم في الغالب لنقل صورة بسيطة وحديثة ومحدودة إلى حد ما.
فقط عندما كان العالم يشعر بالضعف أثناء اختيار الخط الصحيح دون مشاكل حقوق النشر ، صعدت Google من لعبتها لملء الفراغ بالعديد من الخطوط المجانية للاستخدام التجاري والشخصي. مع وجود أكثر من 600 مجموعة خطوط متاحة للتصفح والاختيار من بينها ، تعد مكتبة خطوط Google ملاذًا سريعًا إلى عالم الخطوط الوظيفية والجمالية.
فيما يلي أفضل 20 خطًا من خطوط sans-serif لمواقع الويب:
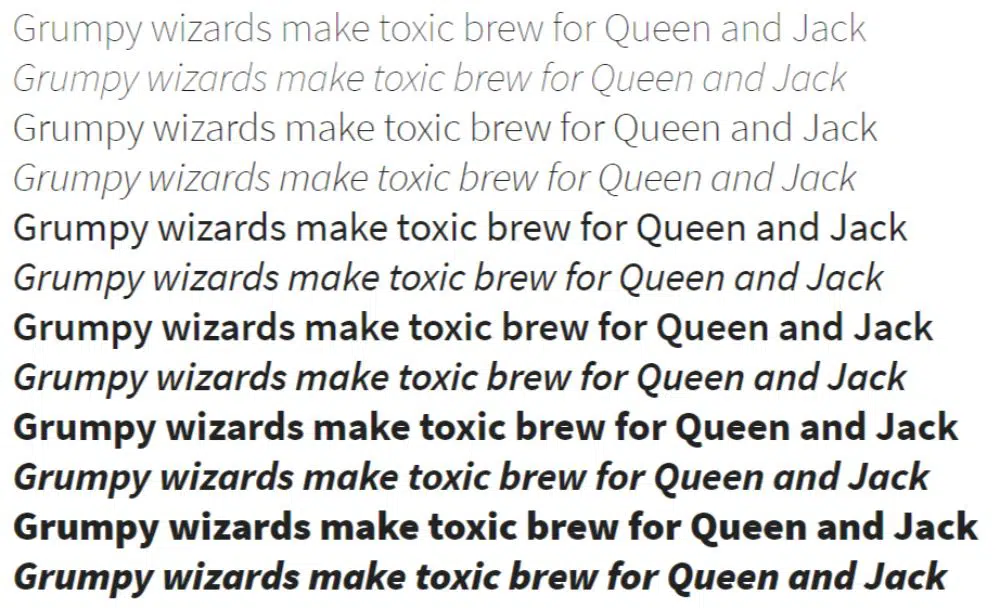
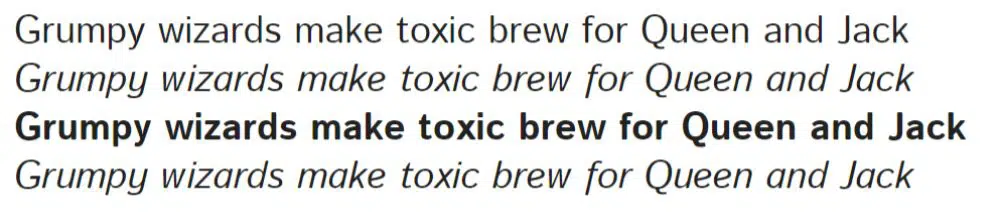
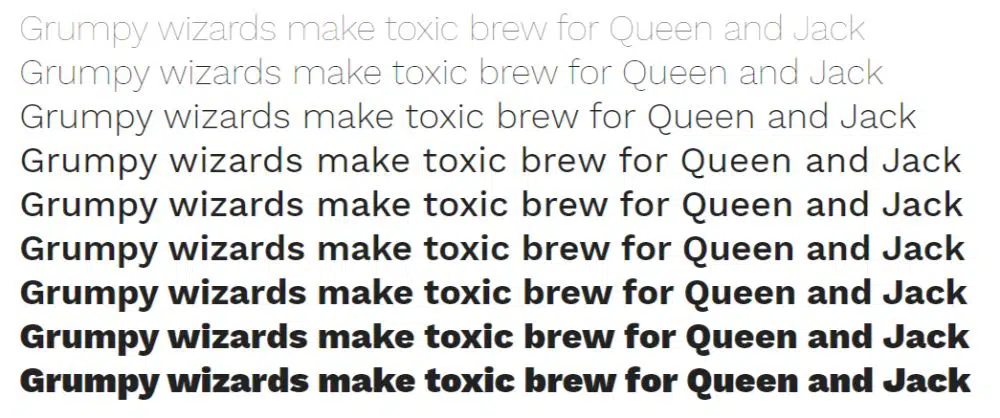
1. Open Sans:
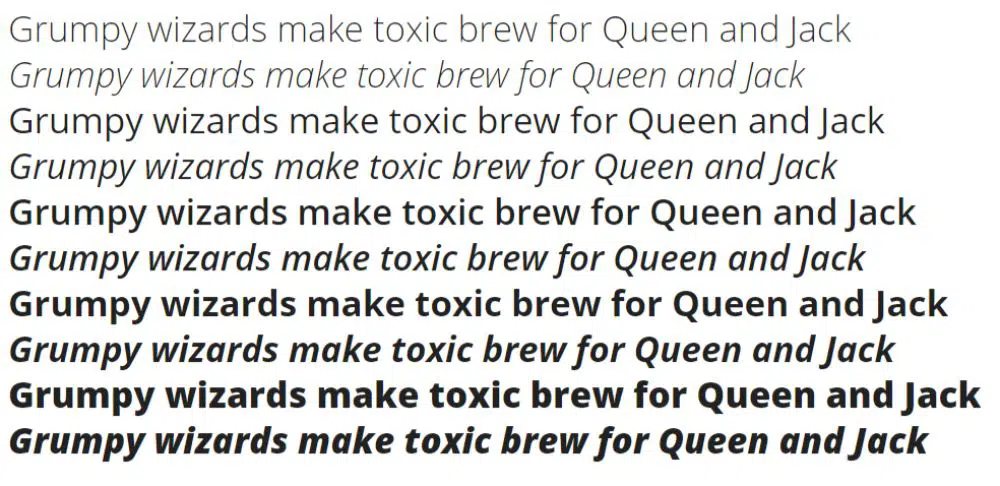
تم تصميم هذا الخط في البداية بواسطة Steve Matteson ، وهو مصمم محرف مقره في Louisville ، كولورادو. يأتي Open Sans بامتداد كامل لـ 10 أنماط مختلفة من الضوء إلى الغامق جدًا. إنه خط رائع واحترافي ولكنه مباشر ، مع قدر كبير من المراوغة. في حين أن J ينزل أسفل خط الأساس هو خاصية خفية ، فإن الخط المائل الغامق مرحة وتجريبية للغاية من حيث الطباعة.
يأتي Open Sans أيضًا بنسخة مختصرة بثلاثة أنماط ، ولكن قد لا يكون من المستحسن استخدام نفس الشيء للنص ذي الحجم الأصغر أو النص الأساسي. على الرغم من أنه في بعض الحالات ، قد يكون من الجيد استخدام خط sans-serif المكثف لمواقع الويب.
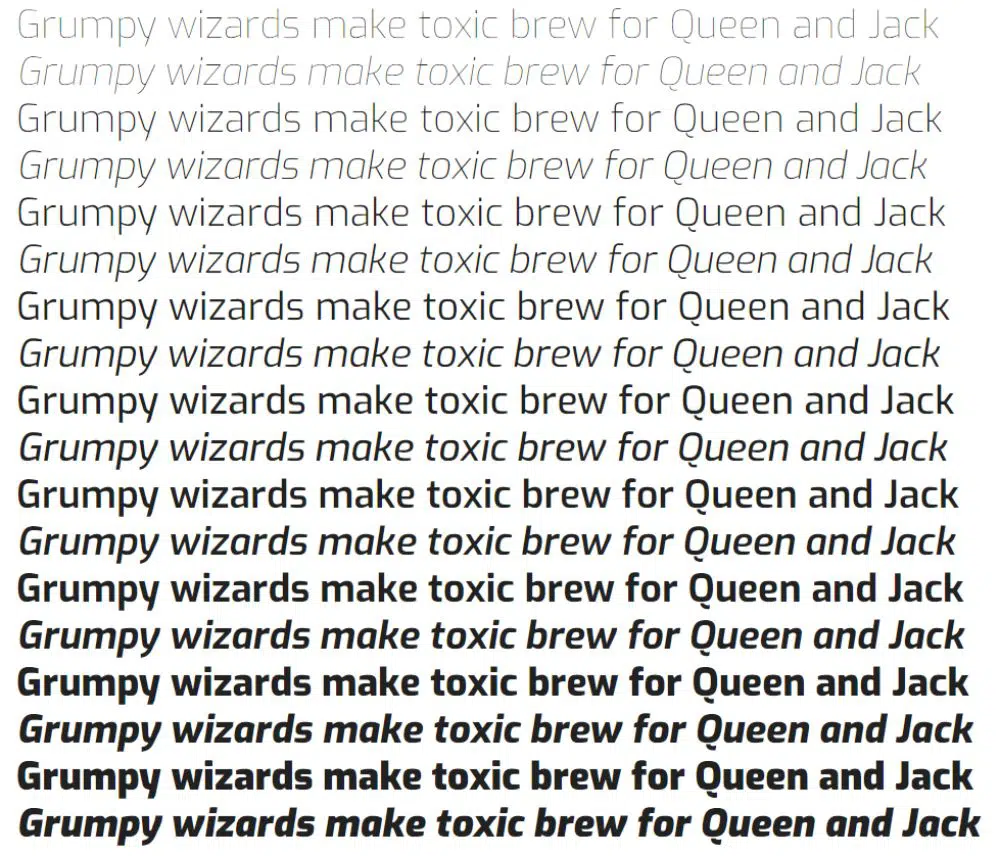
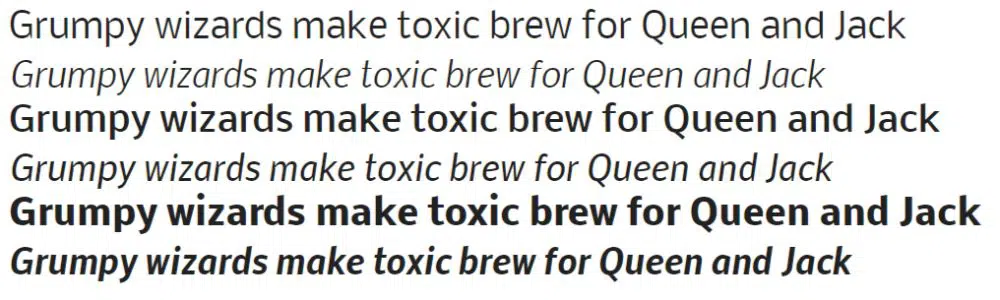
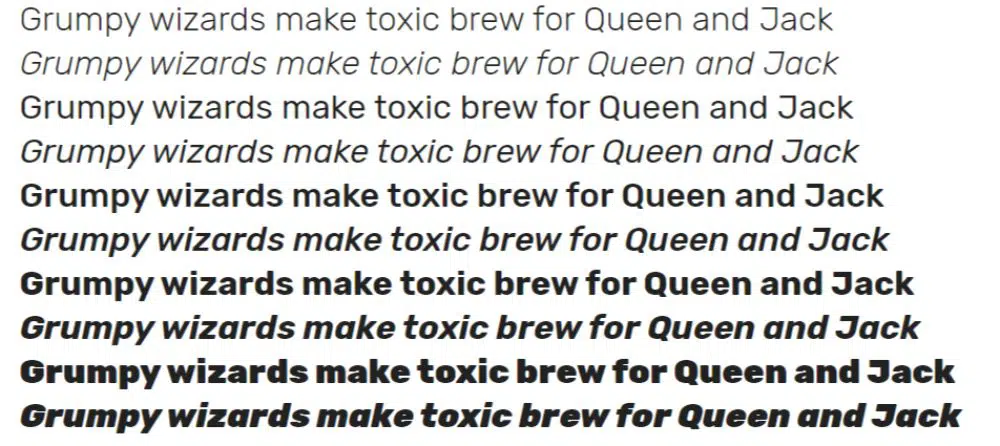
2. روبوتو:
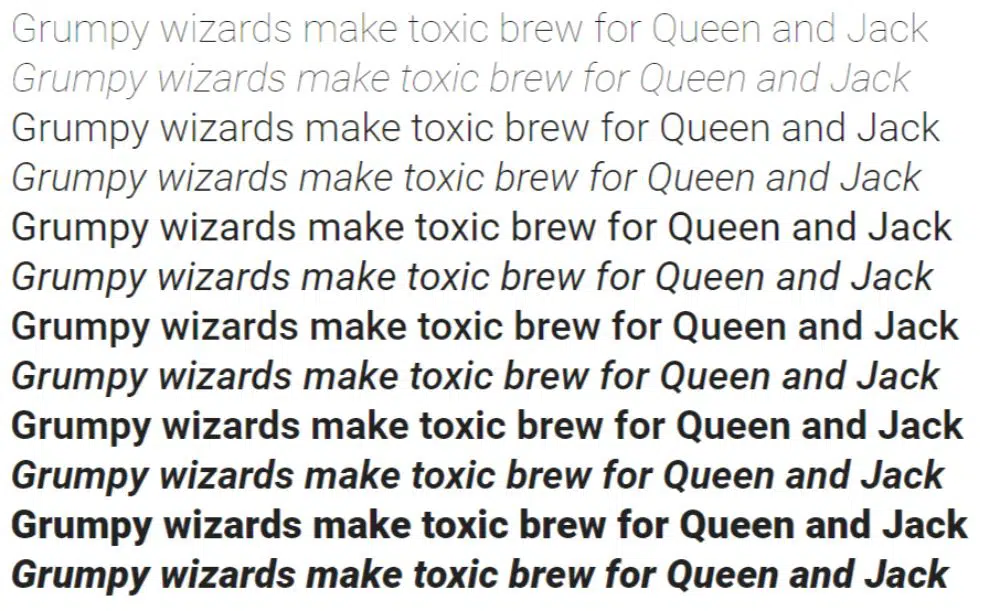
Roboto هي عائلة الخطوط الرسمية لنظام التشغيل Android. تم تصميمه من قبل كريستيان روبرتسون ، ويأتي مع حوالي 12 نمطًا - مجموعة متنوعة من الأوزان ، بدءًا من النحافة إلى الجريئة للغاية. إنه خط حديث للغاية يجمع بين العديد من الميزات من الخطوط الكلاسيكية مثل Helvetica و Univers و Arial. نظرًا لأن الخط مكثف قليلاً ، فإنه يسمح بمزيد من الأحرف لكل سطر ، مما يجعله محرفًا مثاليًا للنص الأساسي.
بصرف النظر عن Roboto الأساسي ، يحتوي هذا الخط sans-serif لمواقع الويب على شكلين آخرين أيضًا - Roboto المكثف (يأتي بستة أنماط) و Roboto Slab (يأتي بأربع طرق).
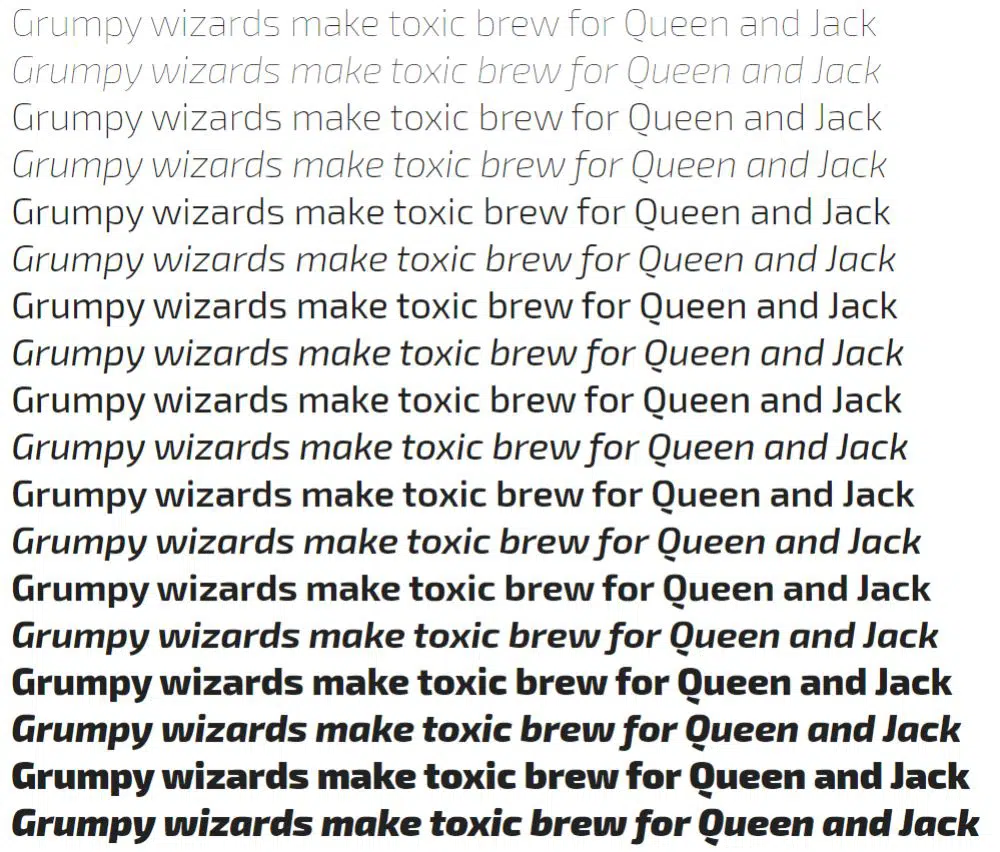
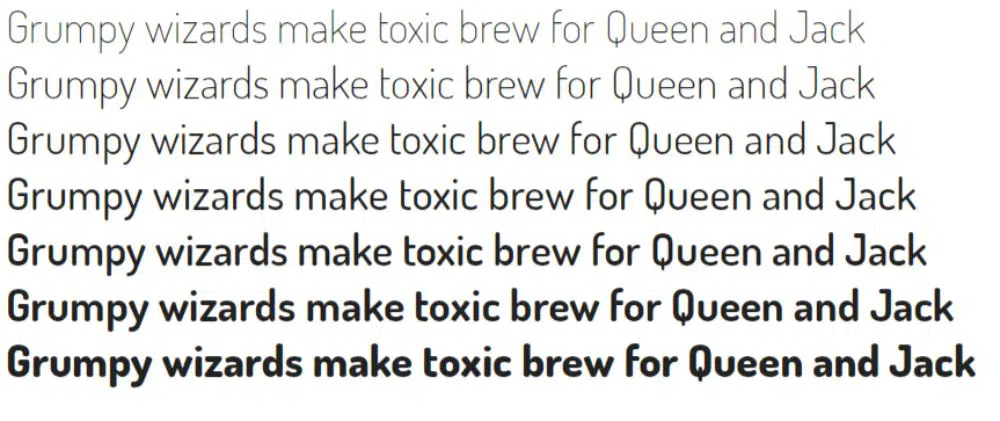
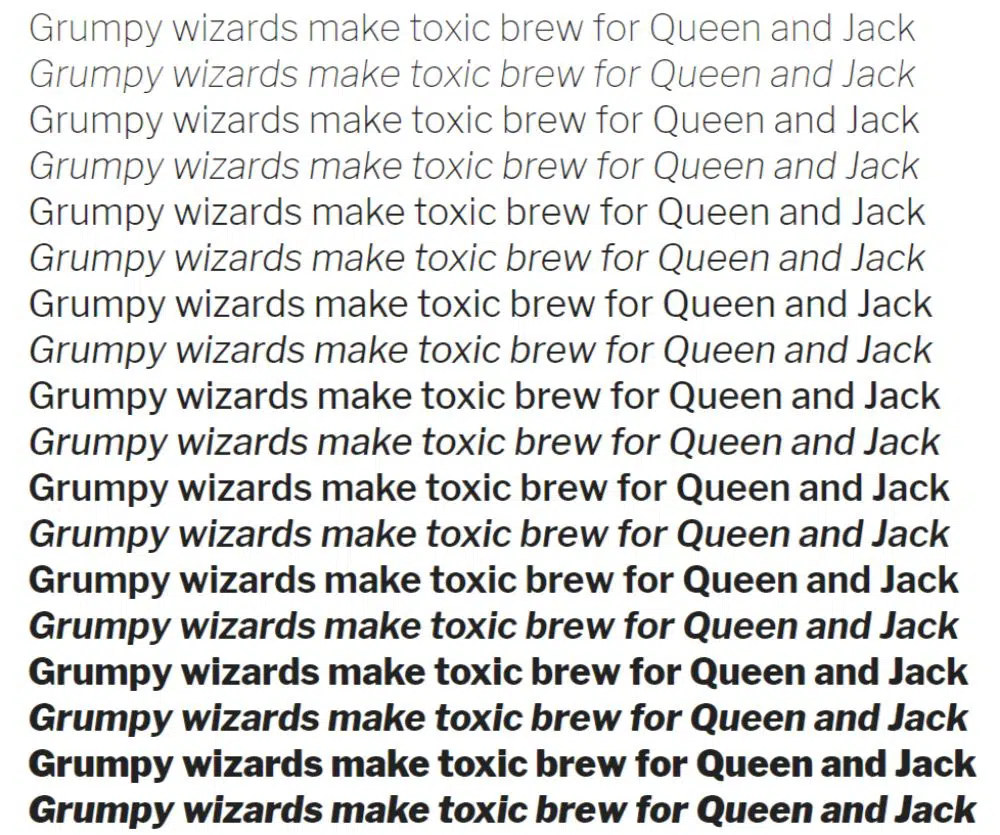
3. لاتو:
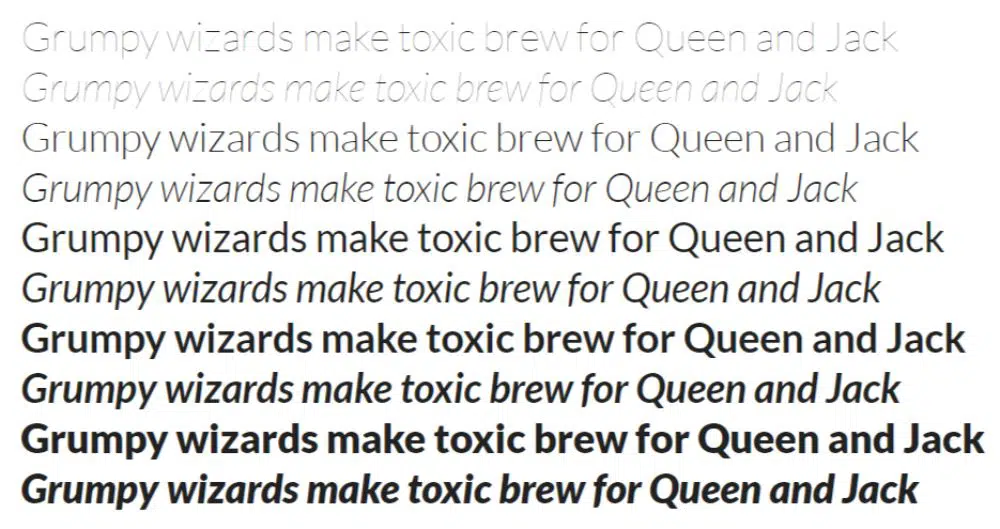
يعد Lato أحد أكثر الخطوط غرابة في القائمة. تم تصميمه من قبل ukasz Dziedzic وشمل حوالي عشرة أنماط مختلفة - على طول الطريق من نحيف إلى جريء للغاية. في حين أن Lato مليء بالتفاصيل والمنحنيات الصغيرة ، يصبح من المنطقي أكثر استخدامها للحروف ذات الحجم المتوسط إلى العنوان بدلاً من النص الأساسي حيث يتم فقد معظم الميزات إذا تم تغيير حجم الخط إلى إصدار صغير.
تم تصميم خط sans-serif لمواقع الويب بطريقة تدل على الحواف شبه المستديرة الناعمة شعورًا بالدفء ، في حين أن الهيكل المتين أعطاها مظهرًا أكثر شدة واستقرارًا. لتحقيق أقصى استفادة من الخط ، من الأفضل استخدامه للإبرازات والنصوص البارزة.
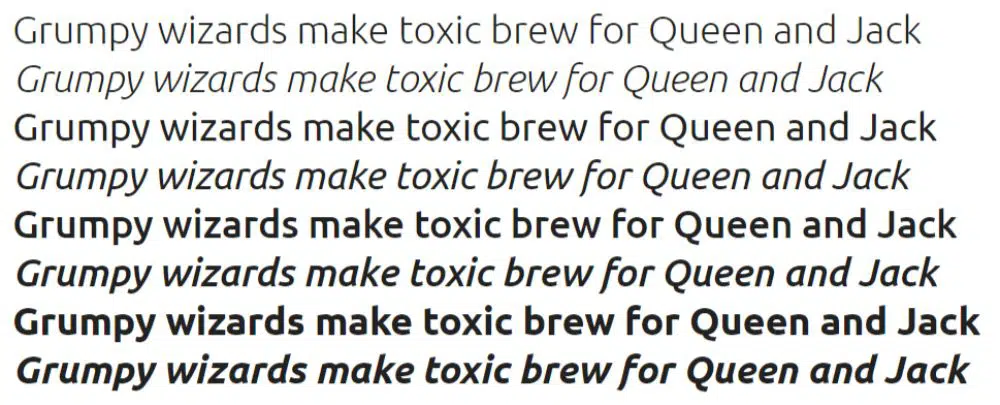
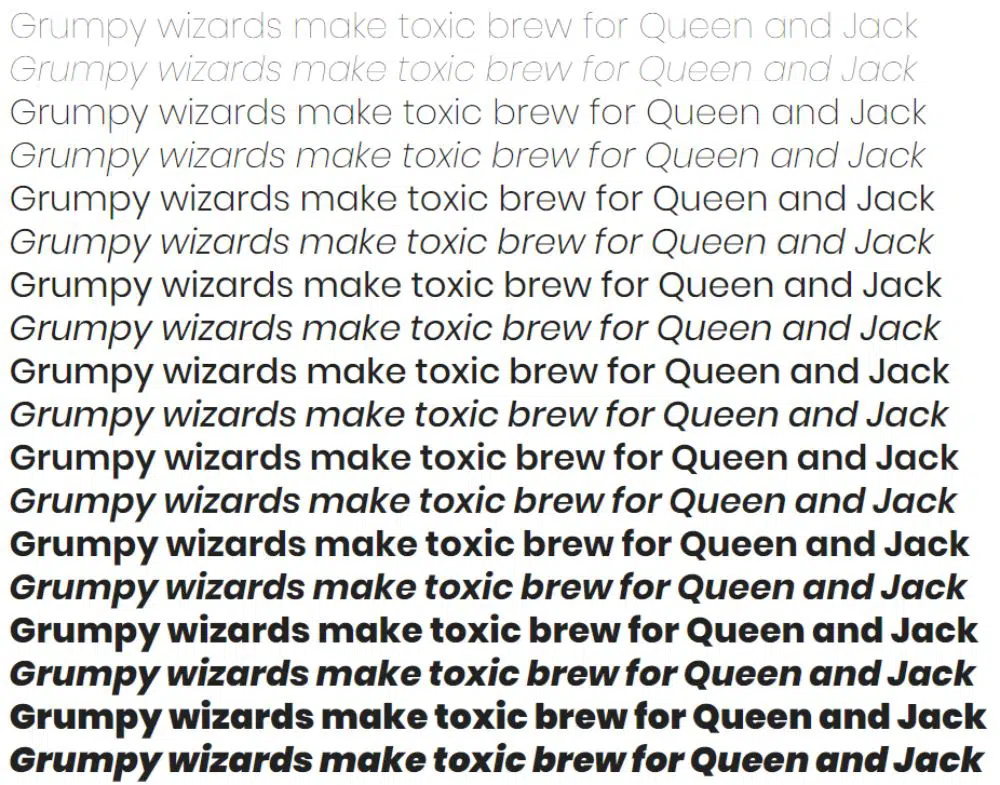
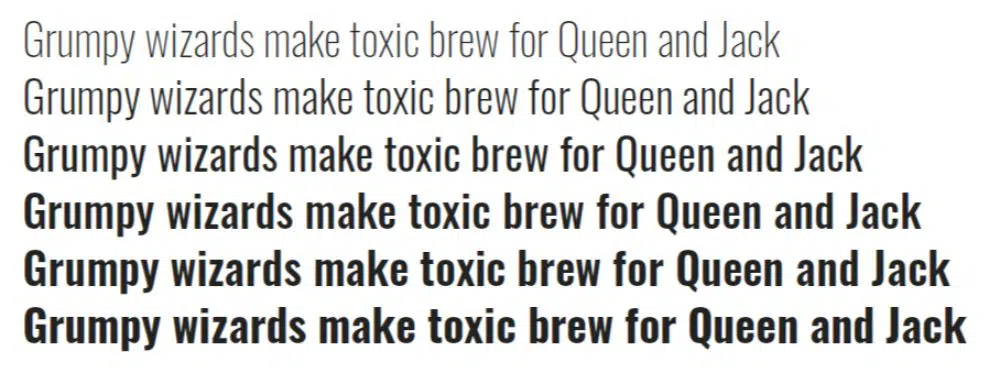
4. PT Sans:
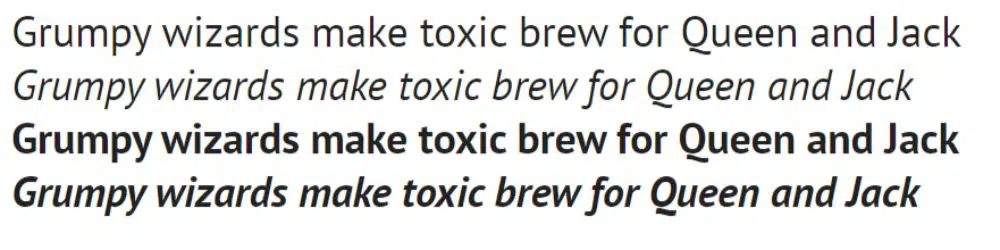
تم تطوير PT Sans بواسطة ParaType وجاء بأربعة أنواع فقط - عادي وجريء ومائل لكل منها. على الرغم من أنها فكرة جديرة بالملل من أربعة أنواع وأوزان فقط ، فمن الممكن تصميم موقع ويب من بين هذه الخطوط العديدة فقط - في هذا الصدد ، كانت Helvetica Neue بمثابة رحلة توقع عالية بالنسبة لنا جميعًا.
على الرغم من ذلك ، للتعويض عن الكمية ، فإن هذا الخط يأتي بأحرف ملتوية مثل ذيل Q الذي يبرز لمنحه مظهرًا رسوميًا وديناميكيًا أكثر. يمكن أن يكون خط sans-serif لمواقع الويب حافزًا مناسبًا للعبة الطباعة.
5. المصدر Sans Pro:
Source Sans Pro هو خط sans-serif لمواقع الويب التي صممها Paul D. Hunt ، والذي تبين أيضًا أنه أول خط عائلة محرف مفتوح المصدر من Adobe. إنه خط احترافي للغاية يناسب جميع أنواع تطبيقات UI / UX ، إلى جانب الوثائق الرسمية أيضًا. قد لا يكون أحد الخطوط الأكثر إثارة ، ولكنه يأتي مع 12 وجهًا مختلفًا بدءًا من النحافة جدًا إلى فائقة الجرأة ، مما يجعله أكثر تنوعًا واحترافية.
6. exo:
Exo هو خط sans-serif معاصر لمواقع الويب ذات الحساسيات الهندسية تم تطويره بواسطة المصمم Natanael Gama. الخط هو كنز من الأوزان والأنواع - يحتوي على حوالي تسعة أوزان مختلفة بخط مائل لكل منها - مما يعني أنك لن تنفد أفكار هذا الخط أبدًا! إنه متعدد الاستخدامات ويعمل بشكل مثالي مع واجهة العرض دون أي مشاكل في الحجم أيضًا. تضيف الأشكال والمنحنيات في أشكال الحروف إلى خصائص الخط التي تضيف حافة على خطوط sans-serif الأخرى.
7. Exo-2:
كما يوحي الاسم ، Exo-2 هو الإصدار التالي من Exo. تم تصميمه مع الأخذ في الاعتبار نهجًا مستقبليًا / تكنولوجيًا إلى حد ما. هذا الإصدار أكثر تقدمًا وعضوية بمعنى أنه يعمل بشكل أفضل مع أحجام نص أصغر من Exo الأصلي. إنه يزيل الكثير من المنحنيات والأشكال الصغيرة من Exo الأصلي ، مما يجعله أكثر وضوحًا وملاءمة لاستخدام الويب.
8. أوبونتو:
صممه Dalton Maag - ومسبك الخطوط الدولي - كان Ubuntu مخصصًا بشكل أساسي للاستخدام في أنظمة تشغيل Ubuntu. إذاً للقول ، إنه خط ذو أسلوب إنساني بلا خط لمواقع الويب ذات الزوايا الدائرية التي تمنحه عنصرًا غريبًا. تلتقي الحواف الدائرية بالجذع مباشرة ، مما يلغي الحاجة إلى الرقيق أو الأذن.
يأتي هذا الخط بثمانية أنماط وأوزان خفيفة إلى جريئة. يأتي Ubuntu أيضًا بخط أحادي المسافة - Ubuntu Mono وإصدار مكثف - Ubuntu Condensed.
9. Istok:

تم تصميم موقع Istok Web بواسطة Andrey V. في حين أن هذا الخط قد يحتوي على عدد قليل من الأنماط ، إلا أنه يعمل بشكل رائع للتوثيق الاحترافي بنبرة شديدة. يمكن قراءته بأي حجم ويحتفظ بالوضوح حتى مع ذلك. إذن ، إنه خط sans-serif متعدد الاستخدامات لمواقع الويب إذا تم استخدامه بحكمة.
10. نوبيل:
تم تصميم Nobile بواسطة Vernon Adams وهو أحد خطوط sans-serif لمواقع الويب التي تحتوي على ثلاثة أوزان فقط - عادية ومتوسطة وجريئة. لها قيمة x طويلة تجعلها أكثر راحة في الاستخدام للنصوص الصغيرة. تم تصميم هذا الخط مع الأخذ في الاعتبار الشاشة الرقمية ، دون فقدان المظهر المميز الموجود في خطوط الطباعة. كانت الفكرة الأساسية هي الحفاظ على الخط مقروءًا ومباشرًا بالطريقة التي يمكن الوصول إليها بالعين إذا كان بحجم الخط الأصغر.
11. جرعة:
تم تصميم Dosis بواسطة Impallari Type ، وهو عبارة عن خط sans-serif دقيق للغاية لمواقع الويب. إنه يأتي مع مجموعة من الأوزان غريبة بشكل لا يصدق وفي نفس الوقت رقيقة للغاية على العين. لا يمكن استخدام نمط Extra-Thin إلا بحجم خط 36 بكسل أو أعلى نظرًا لخفة وزنه. وبخلاف ذلك ، يتم تكثيف الخط قليلاً وإحدى أكثر خطوط مجموعة خطوط sans-serif المستديرة شهرة. هو الأنسب لاستخدامه في التصميم الفني والإعلان والأفلام والمواقع الإبداعية التي تترك مجالًا لللمسة الفنية ، بدلاً من مجرد موضوعات الشركات.
12. بوبينز:
Poppins هو خط هندسي sans-serif لمواقع الويب التي صممها Indian Type Foundry الذي قام بعمل رائع مع هذا الخط المعين. في حين أنها تأتي في مجموعة مذهلة من 9 أوزان ومائلة لكل منها ، فهي ليست متعددة الاستخدامات فحسب ، بل إنها أيضًا متعة بصرية. يأتي مع خط Devnagari أيضًا. كل شكل حرف أحادي الخط مع تصحيحات بصرية على وصلات الحد لجعله أكثر قابلية للقراءة ولونًا متساويًا في جميع أنحاء شكل الحرف. هذا هو الخط المثالي للطباعة بالإضافة إلى الوسائط الرقمية.
13. العمل بلا:
لكونه أحد خطوط sans-serif الأكثر تنظيمًا لمواقع الويب ، فقد تم تصميم Work Sans بواسطة Wei Huang. مع الأخذ في الاعتبار كل من الوسائط الرقمية والمطبوعة ، فهي قابلة للاستخدام على نطاق واسع للنصوص متوسطة الحجم (14 بكسل - 42 بكسل). تم تحسينه بشكل أكبر لاستخدامه على الشاشة بدلاً من الطباعة ، مما يجعله أكثر وضوحًا للعين. يمكن استخدامه لكل من المستندات الرسمية وكذلك لإنشاء لافتات وما شابه ذلك. لا يمكن استخدام الإصدارات الرفيعة والخفيفة للغاية لأحجام النصوص الصغيرة (أقل من 10 بكسل). حيث يمكن أن يتشوه النص ويفقد قابليته للقراءة.
14. روبيك:
Rubik هو خط sans-serif لمواقع الويب ذات الزوايا المستديرة قليلاً. تم تصميمه من قبل فيليب هوبير وسيباستيان فيشر من Hubert and Fischer ، ثم أعيد تصميمه لاحقًا بواسطة Meir Sadan. إنها عائلة مكونة من خمسة أوزان مع خط مائل لكل وزن. هذا الخط مثالي لأصغر الأحجام ، على الرغم من أن الخط الغامق للغاية يمكن أن يكون طريقة رائعة لتجربة الطباعة وعناوين مواقع الويب الإبداعية.
15. ليبر فرانكلين:
تم تطوير مسبك الخط Impallari Type libre Franklin. وهو عبارة عن مزيج من 8 مجموعات من الأوزان بخط مائل لكل منها. في حين أن Libre Franklin هو خط sans-serif أكثر تنظيماً لمواقع الويب ، فإن الشكل الجريء للغاية يجعل التركيز والإبراز مثاليين في النقاط حيثما دعت الحاجة ، لتسهيل الأمر على الجمالية المرئية. يمكن إنشاء موقع كامل باستخدام عائلة الخطوط هذه فقط ، نظرًا لتنوع الأوزان والأنماط!
16 - أوزوالد:
تم تصميم خطوط Oswald، sans-serif لمواقع الويب بواسطة Vernon Adams. هذا الخط عبارة عن مشروع إعادة صياغة لعائلة خطوط sans-serif ذات النمط القوطي الكلاسيكي. نظرًا لكونه خطًا متعدد الاستخدامات للغاية ، فإن Oswald نحيف ومكثف ومظهر رسومي بالكامل. يمكن استخدامه لمجموعة متنوعة من المستندات مثل PPTs و word docs والمطبوعات بالإضافة إلى المساحات الرقمية لرفع كتلة مملة من النص وجعلها تبدو مثيرة ورسومية.
17 - مونتسيرات:
Montserrat هو خط sans-serif لمواقع الويب التي صممها Julieta Ulanovsky مستوحاة من أول وأقدم حي في بوينس آيرس يحمل نفس الاسم. مع مجموعة متنوعة من 9 مجموعات من الأوزان والأحرف المائلة لكل نمط ، تمتلك مونتسيرات عائلتين أخريين - Alternates و Subrayada. يحتوي البديلون على بعض أشكال الحروف المميزة المستوحاة من حي مونتسيرات ، في حين أن Subrayada (التي تعني "تحتها خط" باللغة الإسبانية) عبارة عن خط بأشكال حروف تحتها خط.
هذا الخط أنيق للغاية وممتع قليلاً وفي نفس الوقت يمكن استخدامه لأغراض احترافية. النسخة الجريئة موثوقة وتدلي ببيان.
18. راليواي:
خطوط sans-serif لمواقع الويب ، تم تصميم Raleway من قبل العديد من المصممين. ومع ذلك ، بصرف النظر عن ذلك ، فإنه يحتوي على مجموعة متنوعة من الأوزان والأنماط. تم تصميم عائلة محرف sans serif هذه للعناوين ومقالات نصية كبيرة الحجم. في البداية ، تم تصميم هذا الخط بوزن خفيف ، بواسطة Matt McInerney. ومع ذلك ، تم توسيعها وتحويلها إلى عائلة من تسعة أوزان بواسطة Rodrigo Fuenzalida و Pablo Impallari في عام 2012. في عالم اليوم ، تم عرض Raleway في حوالي 5 ملايين موقع.
19. فجالة:

Fjalla One هو خط sans-serif لمواقع الويب التي صممها مسبك خط Sorkin Type. إنه عرض بلا خط مع تباين متوسط. يتم معالجة الخط بعناية ليناسب قيود الشاشة. على الرغم من وجود ميزات عرض ، يمكن استخدام Fjalla لمجموعة واسعة من الأحجام لإحداث تأثير. لديها نمط عرض واحد فقط. علاوة على ذلك ، يمكن تشغيله بسهولة لاستكشاف الطباعة الديناميكية الجديدة بالإضافة إلى رؤوس مواقع الويب.
20. كامباي:
Cambay هو خط sans-serif لمواقع الويب التي صممها Pooja Saxena وهو خط عائلة محرف Devnagari. كان المقصود في البداية أن تتطابق مع كانتاريل اللاتينية. الخط له وزنان ، عادي وغامق ، بخط مائل لكل منهما. من السمات البارزة للخط أن الخط المائل مائل بالعناصر البصرية الضرورية فقط. إنه مصمم ليناسب جميع أحجام الخطوط - بدءًا من الرؤوس وحتى النصوص الأساسية ، لكل من الوسائط الرقمية والمطبوعة.
هذه هي أفضل خطوط sans-serif لمواقع الويب. يمكن استخدامها لعمل أفضل التخطيطات والرسومات لصفحات الويب. أثناء تصميم صفحة ويب ، من الضروري تحديد النوع المناسب من عائلة الخطوط. هذا يضمن أن الصفحة متناغمة مع بقية الموقع. علاوة على ذلك ، لتعزيز الجمالية البصرية للصفحة وترك بصمة في ذهن المشاهد.
باستخدام قوائم الخطوط هذه ، من الواضح أنه يمكن استخدام خطوط sans-serif لإضفاء مظهر احترافي بسيط وبنيوي ومبسط في نفس الوقت. إذا كنت ترغب في الإدلاء ببيان باستخدام صفحتك ، فمن الضروري اختيار خط Serif حيث تميل "serifs" الإضافية إلى الظهور بمظهر أكثر قوة وتجميعها معًا. ومع ذلك ، فإن الأمر متروك لك تمامًا إذا كنت ترغب في الجمع بين أكثر من رقيق واحد ، أو مزجها مع بلا - ما يهم هو أن التصميم يجب أن يترك بصمة!