18 خطًا قويًا مجانيًا لتصميم رؤوس مواقع الويب
نشرت: 2021-11-30تلعب الخطوط دورًا حيويًا في جعل موقع الويب أكثر جاذبية من الناحية المرئية. للأسف يتم التقليل من شأنها ، وبالتالي نستمر في رؤية نفس النوع من الخطوط عبر مواقع الويب. على الرغم من أنه لا يمكن استخدام جميع أنواع الخطوط على مواقع الويب ، إلا أن هناك الآلاف من الخيارات الجيدة المتاحة التي يمكنها إبراز تصميم موقع الويب الخاص بك. كمصمم ، يجب على المرء أن يجد الخط الصحيح ويستخدمه بشكل خلاق. سيؤتي هذا الجهد ثماره من حيث موقع الويب الجذاب للغاية.
أثناء اختيار الخطوط لأي موقع ويب ، نوصيك دائمًا باستخدام الخطوط الصلبة عند تصميم رؤوس مواقع الويب. هذا يجعل العنوان بارزًا بشكل جيد ، كما سيكون النص قابلاً للقراءة بسهولة. في الوقت نفسه ، يجب أيضًا محاولة تجنب الخطوط القياسية المستخدمة في الرؤوس. بدلاً من ذلك ، انتقل إلى الخيارات الإبداعية التي يمكن أن تساعد في إبراز موقع الويب الخاص بك. تجمع هذه المدونة بعض الخطوط الأكثر إثارة للاهتمام التي يمكنك استخدامها لرؤوس مواقع الويب. الجزء الجيد هو أن كل منهم أحرار.
1. أستيرون
كما يلمح الاسم ، Asterone هو نمط خط مستوحى من الفضاء. في حين أن معظم الحروف في هذا الخط مصممة لتبدو حديثة وقوية وأنيقة ، فإن بعض الخطوط مثل R والبعض الآخر لها ذيل ممتد يمنح نمط الخط هذا طابعه الفريد. تأتي عائلة الخطوط مع العديد من الاختلافات ، وهذا يجعل من السهل على المصممين استخدامها في مجموعة. أيضًا ، الأحرف الكبيرة والصغيرة وعلامات الترقيم والرموز والأرقام كلها مغطاة ، وهذا يجعل حياة المصممين أسهل. يمكن استخدامه بسهولة للعلامات التجارية وحتى التغليف. ولكن بالنسبة إلى رؤوس مواقع الويب ، يمكن لأشكالها القليلة أن تضرب على وتر إبداعي.
2. سينيليتا
Senilita هو خط عرض رجعي مفيد للغاية. يبدو أن هذا الخط مستوحى من الأفلام الإيطالية الكلاسيكية وحتى أنه حصل على اسمه منه. يمكنك أيضًا العثور على ظلال لموضوعات الزخرفة الفنية في منتصف القرن بهذا الخط. هذا مزيج جيد جدًا من الخطوط المستقيمة والمنحنيات. تظل بعض الأحرف في نمط الخط مستقيمة بينما يتم إيلاء اهتمام خاص لبعض الأحرف ، ويتم إجراء منحنياتها بدقة. الجزء الجيد هو أن نمط الخط يبدو مكثفًا وقويًا أيضًا. هذا يجعله سهل الاستخدام لتصميم رؤوس مواقع الويب ، ولأنه غامق ، يمكن قراءة النص بسهولة.
3. روبي
لدينا نمط خط Rubie ، والذي يمكن تنزيله مجانًا ، والانتقال من الخطوط المكثفة القوية إلى الخطوط المخطوطة الأنيقة. يمكننا أن نرى أن الخط تم إنشاؤه بدقة ، ويبدو جميلًا كما هو مفصل بطريقة جيدة جدًا. على الرغم من أنها مخطوطة ، إلا أنها سهلة القراءة وجريئة بما يكفي لجذب انتباه الجميع. جزء جيد عن Rubie هو أنه مشفر PUA. هذا يعني أنه يمكن للمصممين الوصول إلى جميع الحروف الرسومية والضربات وتخصيصها وفقًا لاحتياجات تصميم موقع الويب.
4. ضوء النهار البارد
Cold Daylight هو خط نصي قوي له تأثير عتيق جيد عليه. نظرًا لأنه قوي ولا يزال يحتوي على عنصر ممتع ، فإن هذا الخط لديه القدرة على تغيير تصميم موقع الويب تمامًا. إنه مثالي للكتب والمجلات والاقتباسات والتعبئة وحتى منشورات وسائل التواصل الاجتماعي. بالنسبة لمواقع الويب ، يمكن استخدامه في أشرطة التمرير لنقل رسالة العلامة التجارية بطريقة قوية وجريئة. تم ضبط منحنيات الحروف بالطريقة الصحيحة لإضفاء تأثير إبداعي على الخط. يمكن ملاحظة ذلك في طريقة تصميم الحروف مثل g و y.
5. المراقبة الليلية
إذا كنت تبحث عن نمط خط جديد منعش وفي نفس الوقت يمكن أن يأخذك قرونًا إلى الوراء ، فإن Night Watch هي نمط الخط المناسب لك. مصنوعة بشكل رائع في خط نمط serif ، تجعل الأشكال الدائرية الدقيقة على الأحرف هذا الخط فريدًا وأنيقًا. يدعي المنشئ أن نمط الخط هذا مستوحى من اللوحة الشهيرة التي تحمل الاسم نفسه. الجزء الجيد هو أن الخط يحتوي على أحرف كبيرة وأرقام وحتى علامات ترقيم. يمكنك استخدام هذه الخطوط لمواقع الويب المتعلقة بالفنون أو المتاحف أو المنصات الإبداعية الأخرى.
6- جزر البهاما
سيذكر نمط الخط هذا الجميع بالشاطئ وركوب الأمواج. مستوحى من ملصقات ركوب الأمواج على شاطئ البحر ، فإن نمط الخط خام ولكنه لا يزال مبدعًا تمامًا. من خلال المنحنيات ، يضمن المصممون إحساسًا جيدًا متموجًا بنمط الخط. الخطوط جريئة بما يكفي لجذب انتباه الجميع. الجزء الجيد الآخر هو أنه نظرًا لأن المنحنيات والحواف مفصلة للغاية ، يمكن أيضًا استخدام الخط لتصميم المساحة السلبية. في حين أنه يتم تطبيقه بشكل أفضل على الملصقات ومنشورات الوسائط الاجتماعية والوسائط الصاخبة الأخرى ، إلا أنه يمكن استخدامه أيضًا لتصميم رؤوس مواقع ويب جيدة.
7. Camar Vintage Font
يتميز خط Camar Vintage بنمط خط قوي وسمين ، وهو يمثل نمط الخط المثالي للبطاقات البريدية والدعوات. الحروف التي تم إنشاؤها سميكة ، وفي نفس الوقت ، هناك قدر كبير من الإبداع الذي يمكن رؤيته في بعض الحروف. بشكل عام ، يتمتع الخط بطابع حديث جيد وإيقاع هادئ. الجزء الجيد هو أن ملفات OTF لهذا الخط تتضمن أكثر من 180 صورة رمزية يمكن للمصممين تخصيصها بشكل أكبر. بالإضافة إلى ذلك ، يمكن لطبيعته القوية أن تنقل رسالتك المكونة من كلمة واحدة بطريقة إيجابية للغاية.
8. لوفيلو
مرارًا وتكرارًا ، يتعين على المصممين استخدام خط خاص جدًا لإبراز تصميماتهم. أحد هذه الخطوط التي يمكن أن تكون مفيدة للغاية هو Lovelo. إنه ليس بالضبط الخط الروتيني القوي الذي تصادفه ، ولكن في نفس الوقت ، نظرًا لأنه خط قائم على الإنترنت ، لا يزال الخط قويًا. يأتي في مجموعة من الخطوط ، بحيث يوفر لجميع المصممين خيارات جيدة بما يكفي لاستخدامها في التصميم. عند استخدام الخطوط ، يمكنك دائمًا وضع تراكب على الصورة أو الرسم الموجود خلفها واستخدام هذا الخط فوقه.
9. مونكستيد

Monkstead ليس خطًا قويًا عاديًا. إنه بالأحرى نمط خط جيد التصميم يمزج قليلاً بين الرجعية والعتيقة ويعطي إحساسًا غربيًا كلاسيكيًا. يأتي نمط الخط مع خمسة أنماط خطوط مختلفة. يتضمن هذا نمط فتحة ، وعتيقة ، ومخطط تفصيلي أيضًا. تساعد هذه الخيارات المصمم على إنشاء مجموعة متنوعة من الخيارات. الشعارات هي أسلوب Serif ويمكن استخدامها لتصميم الشعارات والعناوين الرئيسية والملصقات والمواقع الإلكترونية التي يمكن أن تثير إعجاب المشاهدين. نظرًا لأنه مجاني للتنزيل والاستخدام ، يجب على المصممين إضافة هذا إلى مجموعتهم.
10. سلمى
نمط خط san serif المجاني البسيط الحدودي ، يبدو خط Salma أنيقًا ويمكن استخدامه لأي غرض تقريبًا. يجمع نمط الخط بين استخدام الهندسة الحديثة مع المظهر الجريء والمكتمل الذي يجعل الخط سهل الاستخدام. تأتي عائلة الخطوط بأكملها مع مجموعة متنوعة من الخيارات ، وهذا يجعل نمط الخط أكثر قابلية للاستخدام. الجزء الجيد في هذا المحرف هو أنه يمكن خلط الخطوط القوية مع الخطوط الخفيفة لإنشاء تأثير العقد الضروري. نمط خط سلمى جيد لمواقع الشركات أو الحد الأدنى من مواقع الويب حيث تكون الخطوط المطلوبة بسيطة ولكنها أنيقة.
11. الصاروخ الغيوم
يأخذنا أميال من الخطوط البسيطة هو محرف Rocket Clouds. إنه خط قائم على البرنامج النصي تم إنشاؤه بتفاصيل دقيقة للغاية. يمنحها النمط المخطوطة قيمة استدعاء جيدة. أحد التطبيقات السهلة لهذا الخط هو استخدامه بألوان نيون لمنحه مظهرًا كلاسيكيًا قديمًا. يتم الاحتفاظ بالأحرف بسيطة ، وبالتالي يتم استخدام هذا الخط لمواقع الويب الروتينية أيضًا. مستوحاة من موسيقى الثمانينيات من خلال تأثيرها الحنيني ، يمكن أن توفر مظهرًا رجعيًا معاصرًا للتصميم. يمكن استخدامه للتسويق الرقمي والملصقات والدعوات وحتى التغليف.
12. هواية أفضل
إذا كنت تبحث عن نمط خط هزلي بصوت عالٍ بالفعل ، يجذب انتباه المستخدمين ، ولا يزال يبدو مبدعًا ورائعًا ، فعليك تجربة خط Better Hobby. هذا الخط متاح للتنزيل المجاني. من النظرة الأولى ، يبدو أن علامات التمييز الملونة تُستخدم لإنشاء هذا الخط باستخدام ضربات التراكب. لكن المبدعين حرصوا على التأكد من أن كل حرف من الأحرف مقروء. يمنحه شكله الفريد تصميمًا مرحًا وبالتالي يمكن استخدامه في أي مكان يحتاج إلى خطوط تصميم رائعة أو هيبي أو ملتوي. بالنسبة لمواقع الويب ، يمكن استخدامه لمواقع الموسيقى أو الأحداث لجذب انتباه المشاهدين.
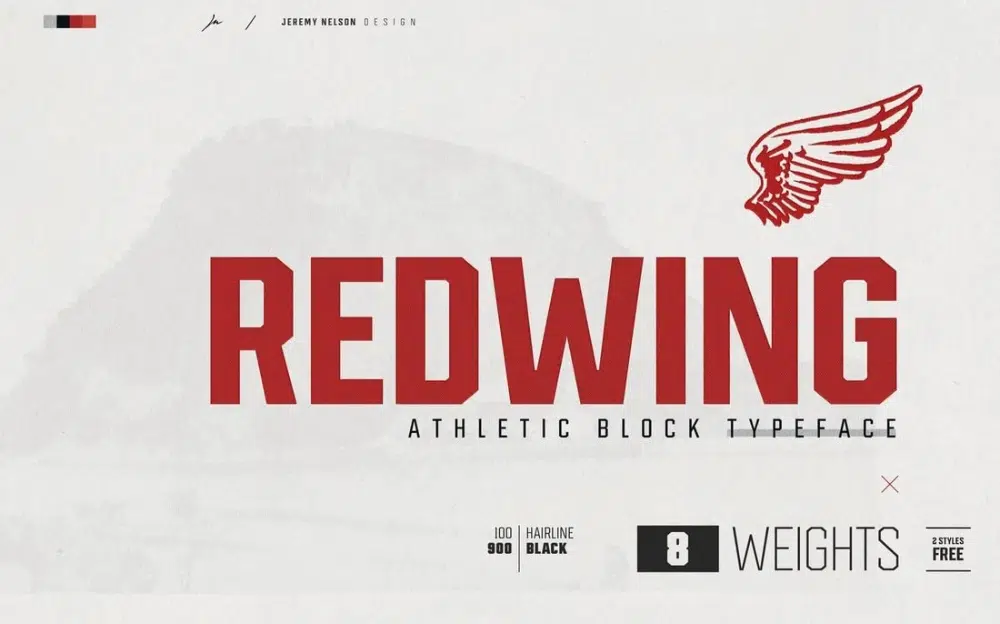
13. ردوينغ
Redwing هو خط عرض كتلة يميل نحو مزيج من الشعور الغربي والرياضي. يمكن استخدامه أيضًا كخط صناعي ، نظرًا لشكله القوي. مستوحى من جذور Redwing من ذوي الياقات الزرقاء في مينيسوتا ، هذا الخط هو تكريم جيد للصناعات هناك. يمكنك استخدامه للشعارات ومنشورات وسائل التواصل الاجتماعي والملصقات وحتى المجلات من حيث التطبيق. يتضمن الإصدار المجاني أنماط خطوط خفيفة ومتوسطة. ومن ثم يمكنك استخدام مزيج من هذين لإنشاء رؤوس مواقع ويب مذهلة وقوية بصريًا.
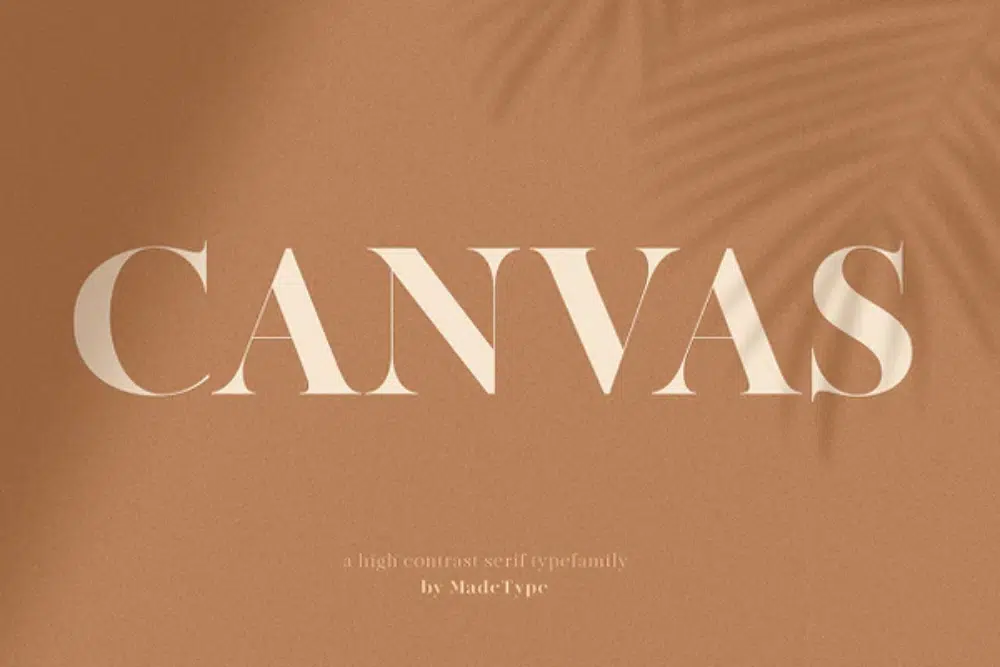
14. صنع قماش
أسلوب محرف ديدوني الحديث ، يتكون Made Canvas من عائلة من الخطوط المتناقضة. حواف جميع الحروف مصنوعة بشكل رفيع ودقيق ، مما يمنح الخط إحساسًا أنيقًا. نظرًا لأنه خط Serif ، يمكن استخدامه بشكل جيد للشعارات والدعوات والملصقات ويمكن أن يحقق نجاحًا جيدًا في صناعة الأزياء. يُنصح باستخدام Made Canvas فقط في التطبيقات الأكبر حجمًا لأن الإصدار الخفيف قد يبدو نحيفًا جدًا إذا تم استخدامه بوزن خط صغير جدًا. ومع ذلك ، يمكن أن يمنح الجاذبية الإبداعية الصحيحة عند استخدامه مع الخطوط الأخرى لرؤوس مواقع الويب.
15. Vikeys Font
يعتبر خط Vikeys مزيجًا جيدًا جدًا من القوة والأناقة. يضع أساسه على خطوط san serif ويمزجها جيدًا مع الخطوط الأخرى بناءً على نظام العرض المتساوي. نظرًا لأنه يوفر مجموعة من الخطوط ، يمكنك الحصول على الكثير من الخيارات لتحسين تصميمك. يقدم خط Vikeys أحرفًا صغيرة وكبيرة. نظرًا لتعدد استخداماته ، يمكن استخدامه بسهولة لرؤوس مواقع الويب والقوائم والطباعة عبر موقع الويب. يجعل المزيج الرائع من الأسلوب والمرح والغرابة العصرية هذا الخط ضروريًا لجميع المصممين.
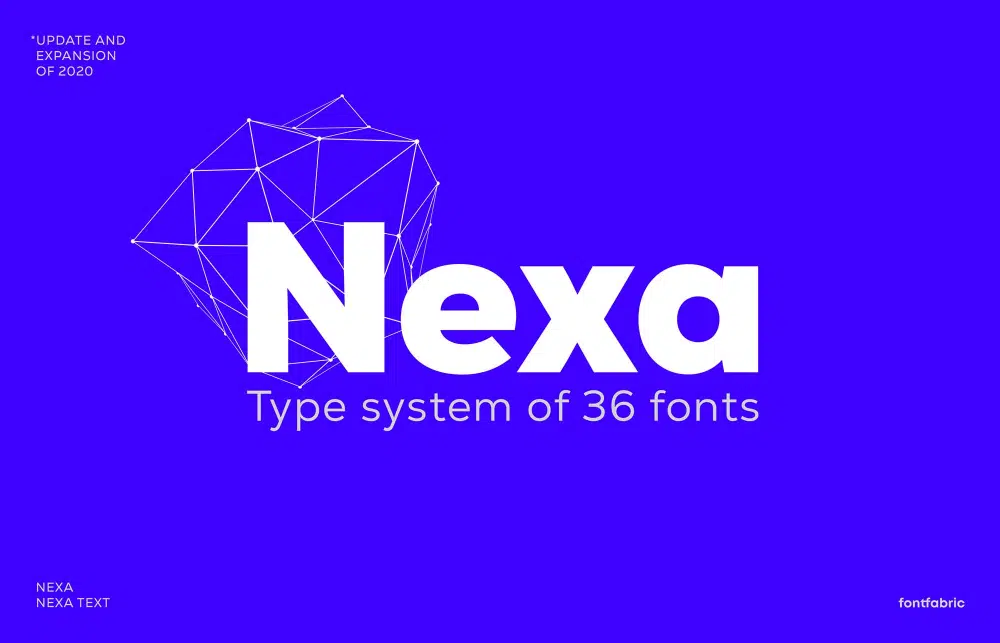
16. نيكسا
نادرًا ما تصادف مجموعة خطوط مثالية للغاية بحيث تستمر في استخدامها طوال الوقت. يقع خط Nexa في هذه الفئة. يحب المصممون وجود هذا الخط المجاني في مجموعتهم لأن العائلة بأكملها تأتي مع العديد من الاختلافات ، سواء كانت وزن الخط أو الخط المائل. انظر بحكمة ، الخط يبدو بسيطًا جدًا ، وهذه هي القوة الرئيسية للخط لأنها تمنحه الكثير من التنوع. يمكنك استخدامه للعديد من خيارات العلامات التجارية مثل شعارات الشعار أو التغليف أو التنسيقات الرقمية الأخرى. بالنسبة إلى موقع الويب ، يمكنك استخدام النمط الثقيل للرؤوس ، والنمط العادي لنص الفقرة ، والنمط الرفيع لفصل النص الخاص.
17. مونت
نمط خط Mont هو عائلة خطوط مكونة من 10 أوزان تبدأ من خط الشعر إلى الإصدار الأسود القوي الحقيقي. كما يقدم نسخة مائلة. هذا النمط مشابه من حيث الاستخدام والشعبية لـ Nexa. ولكن من وجهة نظر التصميم ، فهي أنيقة بعض الشيء حيث أن بعض الشخصيات لديها قصات لطيفة. وهو يدعم اللاتينية واليونانية وأكثر من 130 لغة ، مما يجعل هذا الخط ضروريًا لجميع المصممين. أيضًا ، مع تنزيل ملف OpenType ، يمكن للمصممين الوصول إلى هيكله والتلاعب به لتلبية احتياجاتهم. نمط الخط متعدد الاستخدامات وبالتالي يمكن استخدامه عبر مجموعة واسعة من الوسائط الرقمية.
18. الغابات
بالابتعاد عن الخطوط الرقمية الحديثة ، يعد Forestion خطًا فريدًا مصنوع يدويًا مستوحى من الطبيعة ويثير شعورًا بالحنين إلى الماضي بتصميمه ذي الطراز القديم. يأتي في شكلين: تقريبي وقديم ، وتتضمن حزمة التنزيل الأحرف الكبيرة والرموز والأرقام. يحقق الخط التوازن الصحيح بين كونه خطًا مكتوبًا بخط اليد وخط مرسوم بالاستنسل. يساعد نمط sans serif الخط على أن يبدو أنيقًا ونظيفًا على الرغم من الخدوش على الحروف. يمكن استخدام هذا الخط في مواقع الويب القائمة على السفر كخطوط رأسية لجعلها جذابة بصريًا.
إن العثور على الخط المناسب لاستخدامه لموقع ويب ليس بالمهمة السهلة أبدًا. ستجعل المجموعة المذكورة أعلاه من الخطوط القوية المجانية لرؤوس مواقع الويب عملك سهلاً عندما تبحث عن خط جيد. بينما يأتي معظمهم من عائلة ، يمكنك دائمًا اختبارهم باستخدام مجموعات مختلفة من الخطوط لمعرفة كيف تبدو. عندما يتعلق الأمر بتصميم رأس موقع الويب ، فدائمًا ما يكون للتصميمات القوية التي يسهل قراءتها وفي نفس الوقت تبدو مبتكرة وفريدة من نوعها.