17 أفضل ملحقات رسم للمصممين
نشرت: 2019-04-01Sketch هي أداة تصميم متعددة الاستخدامات يمكن استخدامها لتصميم واجهة المستخدم للعديد من الأجهزة. نظرًا لبساطته وواجهته سهلة الاستخدام ، فهو في بعض الأحيان هو الخيار المفضل بين مصممي واجهة المستخدم. هناك العديد من المكونات الإضافية التي يمكن أن تساعد في توسيع وظائف Sketch. يمكن أن تساعد هذه الإضافات في جعل الرسم الخاص بك ومفيدًا بشكل خاص إذا كنت ترغب في تحسين سير عملك.
بمجرد تثبيت هذه المكونات الإضافية ، يديرها سكتش بكفاءة تامة. يتم تحديث هذه الإضافات تلقائيًا وعادة ما يتم تعطيل الإضافات القديمة. يمكن للإضافات والإضافات تغيير الطريقة التي نستخدم بها واجهات التخطيط والتصميم بشكل جذري. في هذه المقالة ، سوف نساعدك على اكتشاف بعض من أفضل المكونات الإضافية للرسم التي لا يمكن أن تساعدك فقط في تصميم واجهات جميلة ولكن أيضًا تحسين سير عملك.
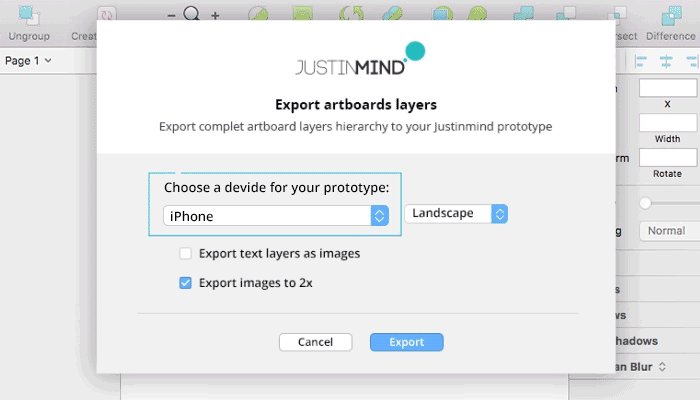
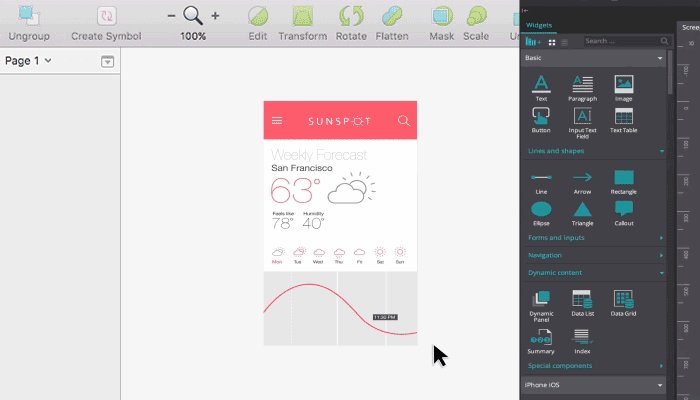
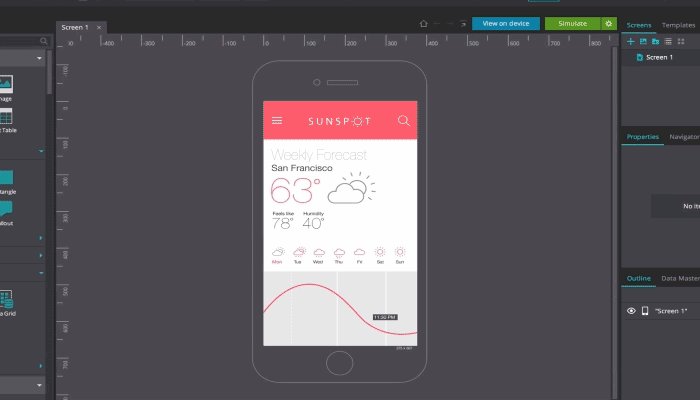
1. رسم Justinmind
هذه أداة رائعة تساعدك على إضافة رسوم متحركة إلى تصميماتك. بمجرد إنشاء ملف ذي طبقات في Sketch ، ما عليك سوى النقر على تصدير لنقلها إلى أداة نماذج أولية تفاعلية. يمكن أن تساعد إضافة الرسوم المتحركة التفاعلية في عرض عملك بطريقة أكثر واقعية ويمكن أن تساعد في تحسين تصميماتك بشكل كبير.
2. بحث واستبدال
كم مرة كان عليك استبدال كلمة في مستند تخطيطي؟ من المحتمل أنك أخطأت في كتابة اسم علامة تجارية أو كلمة عند إنشاء المستند. يعد هذا المكون الإضافي طريقة رائعة للتغلب على هذه المشكلة. يقوم بمسح المستند بالكامل للعثور على كلمات متشابهة ويساعدك على استبدالها بالكلمة التي تريدها. يمكنك مسح لوح الرسم ضوئيًا أو قصر البحث على طبقة واحدة.
3. رسم تخطيطي
مقياس الرسم يسد الفجوة بين المصمم والمطور. يقوم بتصدير المواصفات الخاصة بك بدقة إلى أكواد HTML / CSS صالحة يمكن استخدامها لتنفيذ التصميم.
4. المرآة السحرية
يتيح لك هذا المكون الإضافي إنشاء نماذج منظور في Sketch دون الحاجة إلى استخدام Photoshop. يمكن القيام بذلك عن طريق إعادة تشكيل اللوحات الفنية الخاصة بك إلى أشكال لإنشاء نماذج بأحجام بكسل مثالية قد تستغرق أحيانًا ساعات لإنشائها في Photoshop.
5. لوريم إيبسوم
تم إنشاء أداة إنشاء lorem ipsum البسيطة هذه وإضافة نص إلى تصميماتك. يمكن أن يكون هذا مفيدًا بشكل لا يصدق عند إنشاء تصميمات نموذجية لعرض عملك.
6. مولد المحتوى
يعمل هذا البرنامج المساعد تمامًا مثل مولد lorem ipsum. إنه يولد مجموعة متنوعة من البيانات - الموقع ، الأسماء الرمزية ، المهن على سبيل المثال لا الحصر.
7. الأنيما
يمكّنك هذا المكون الإضافي من إنشاء تخطيطات سريعة الاستجابة وتحويلها إلى ملفات HTML / CSS. يتم ذلك عندما يتم دمج الإضافات Autolayout و Launchpad واستخدامها مع برنامج Sketch. إنها مليئة بأدوات مفيدة بشكل لا يصدق لتعيين الهوامش والتباعد وتعيين خيارات التخطيط بحيث تبدو اللوحة الفنية وتتفاعل بنفس الطريقة عند تغيير حجمها. بمجرد الانتهاء من التصميم ، يمكنك بسهولة تصديرها إلى ملفات تعليمات برمجية صالحة وتسليم الملفات إلى مطور.

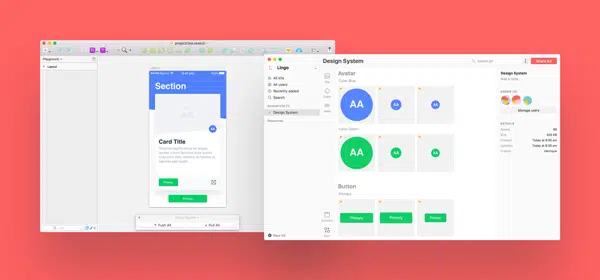
8. لغة
يتيح لك هذا المكون الإضافي متعدد الاستخدامات إعداد نظام تصميم وإنشائه وإدارته. يمكنك ضمان اتساق العلامة التجارية من البداية إلى النهاية عند العمل على التصميمات ومشاركة مكتبة أصول متسقة مع الفريق بأكمله. هذا يلغي الحاجة إلى إدارة مكتبات واجهة المستخدم المنفصلة.
9. سلينكي
يحول هذا المكون الإضافي ملفات التصميم الخاصة بك إلى قالب بريد إلكتروني بتنسيق HTML. هذه أداة مفيدة لمصممي الرسوم الذين يتطلعون إلى تغيير تصميماتهم إلى قوالب HTML دون كتابة سطر واحد من التعليمات البرمجية.
10. تدفقات المستخدم
هل تتطلع إلى إنشاء مخططات تدفق المستخدم على الرسم التخطيطي دون عناء؟ يتيح لك تدفق المستخدم إنشاء روابط أو إضافة منطق شرطي أو إظهار أو إخفاء الاتصالات بسهولة. يعد هذا مكونًا إضافيًا رائعًا لاستخدامه عند إنشاء تطبيق جوال أو تطبيق ويب.
11. رتب عني
يمكن أن يكون الاضطرار إلى استعراض كل طبقة وصفحة في مستند رسم كابوسًا للمصممين. تساعدك المكونات الإضافية لفرز لي على تنظيم الملفات وتسميتها بسهولة. يمكن أن يوفر هذا الكثير من الوقت ويحسن سير عملك بشكل عام.
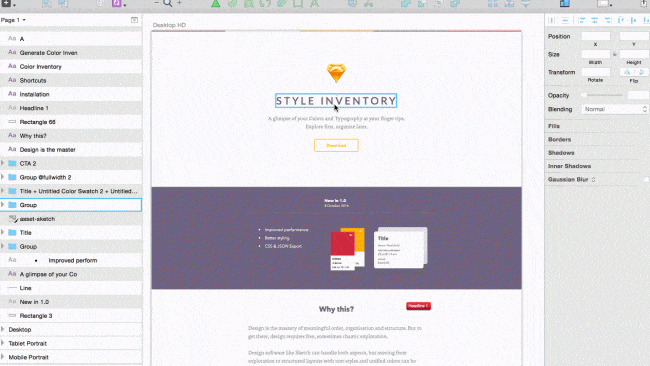
12. جرد أسلوب الرسم
يمر المصممون بعدد من التكرارات لتضييق نطاق الأسلوب الذي يريدون استخدامه. يجمع مخزون Sketch بين استكشافاتك وتجاربك ودمج أنماط المجموعات المتشابهة في مجموعة واحدة. هذه أداة مفيدة للغاية إذا كنت تعمل على تصميم من البداية.
13. المنشور
يمكّنك المكون الإضافي Prism من جمع الألوان في المستند الخاص بك في لوحة ألوان محددة. كل ما عليك فعله هو إضافة حامل لون جديد إلى مستند موجود ، والضغط على control + command + C لإنشاء لوحة ألوان من لوح الرسم الخاص بك.
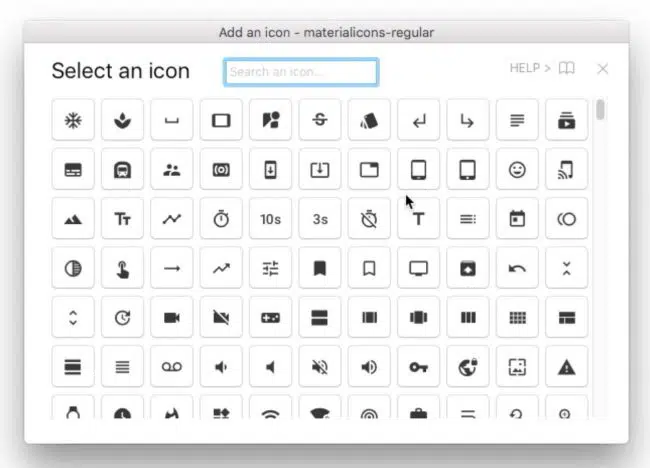
14. IconFont
من السهل العثور على الرموز وتوصيلها باستخدام هذا البرنامج المساعد. بدلاً من الاضطرار إلى استيراد أصول الصور ، ابحث عن الرموز واستخدمها بكفاءة في تصميمات الويب الخاصة بك. بعد التثبيت ، قم بتنزيل حزمة الخطوط هذه واستورد جميع ملفات SVG إلى مستند الرسم الخاص بك.
15. وبير
يكرر Looper الطبقات والمجموعات لإنشاء أنماط عضوية جميلة. أنت قادر على التحكم في دورانه وحجمه وشفافيته حسب الحاجة.
16. Pixel Perfector
هذا البرنامج المساعد يجعل من السهل عليك إنشاء أنماط وأشكال مثالية للبكسل. كل ما عليك فعله هو النقر فوق الكائن الذي تريد تغييره والضغط على Shift + Control + Option + Commd + P لتحويل العنصر.
17. النسب
يساعدك هذا المكون الإضافي في التحقق من تصميمك مقابل نظام قائم على الشبكة يعتمد على النسبة الذهبية. لاستخدام هذا بشكل صحيح ، انقر فوق الطبقة ثم خيار النسبة. سيتم رسم مخطط قائم على الشبكة ضمن التحديد لك للتحقق من العناصر الخاصة بك مقابل النسبة القياسية.
استنتاج
تبحث لتوسيع مجموعة أدوات التصميم الخاصة بك؟ أعط هذه المكونات الإضافية وحاول وأخبرنا أيها أفضل بالنسبة لك ولماذا!