15 من أدوات مواقع الويب التي يجب عليك استخدامها قبل إطلاق موقع الويب الخاص بك
نشرت: 2021-07-06إطلاق الموقع لحظة كبيرة للجميع. أولئك الذين عملوا بجد لأسابيع أو شهور لتطوير تصميم موقع مذهل ومحتوى هش وواجهة مستخدم جذابة لا يمكنهم الانتظار لتقديمه إلى العالم. ولكن قبل الإطلاق ، هناك دائمًا عملية قياسية للتحقق والتأكيد.
إذا كنت تريد التأكد من أن كل شيء يسير على ما يرام لموقع الويب الخاص بك ، فيجب عليك استخدام بعض الأدوات المبتكرة ذات النتائج الدقيقة وطرق توفير الوقت. لقد قمنا برعاية هذه القائمة المكونة من 15 أداة ممتازة لجميع مطوري مواقع الويب ، والتي يمكن أن تساعدك في التحقق من العديد من العناصر الحاسمة في موقع الويب الخاص بك قبل الإطلاق. هذه الأدوات مخصصة للعديد من الجوانب الأساسية المتعلقة بقابلية الاستخدام ، وتحسين محركات البحث ، والمحتوى ، ولوحة التطوير والتصميم ، وما إلى ذلك.
لذلك دعونا نتحقق من كل واحد منهم ونفهم كيف يمكنهم مساعدتك في عملية الفحص والاختبار قبل الإطلاق الرئيسي.
1. PageSpeed Insights:
PageSpeed Insights هي أداة معروفة جدًا من قِبل Google لقياس سرعة موقع الويب على سطح المكتب وكذلك على الهاتف المحمول. قبل بدء تشغيل موقع الويب الخاص بك ، يجب عليك إجراء اختبار في هذه الأداة للتحقق من السرعة الحالية لموقعك على الويب. توفر هذه الأداة درجة مميزة لكل موقع ويب يُعرف باسم نقاط PageSpeed Insights. بالإضافة إلى ذلك ، يمكنك التحقق من بيانات المعمل أو البيانات الميدانية في هذه الأداة. ويمكنك أيضًا الحصول على اقتراحات ومراجعات لتحسين سرعة موقع الويب الخاص بك. هذه الأداة موثوقة للغاية ومفيدة لفهم سرعة تحميل موقع الويب الخاص بك على صفحات محرك البحث.
2. اختبار مناسب للجوّال:
يعد التوافق مع الجوّال عاملاً مهمًا آخر لموقع الويب. من الضروري جدًا أن يتمتع موقع الويب الخاص بك بأفضل أداء متوافق مع الجوّال. ويساعدك هذا الاختبار المتوافق مع الجوّال الذي أجرته Google على التحقق من مدى توافق موقعك على الويب مع الأجهزة المختلفة. إنه يخبرك ببساطة بمدى توافق موقع الويب الخاص بك على الجوّال ، وفقًا لجوجل. ويمكنك فهم مدى سهولة وصول المستخدمين إلى موقعك وقراءته والتنقل فيه على أجهزة أخرى باستثناء أجهزة سطح المكتب. من خلال درجة النجاح أو الفشل والاقتراحات ، يمكنك إجراء تغييرات على موقعك قبل الإطلاق لضمان موقع ويب مثالي متوافق مع الأجهزة المحمولة للجمهور.
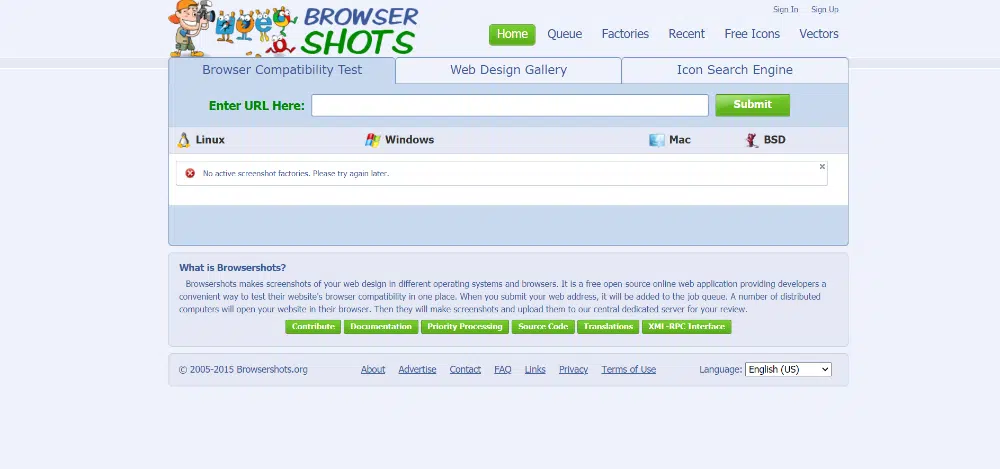
3. لقطات المستعرض:
يعد فحص توافق المتصفح مهمة مهمة. لا يكفي تشغيل موقع ويب مثالي على متصفح واحد. للوصول إلى كل نوع من الجمهور ولإرضاء جميع المستخدمين ، يجب أن يعمل موقع الويب الخاص بك بشكل مثالي على كل متصفح متاح. والتحقق يدويًا من توافق موقع الويب الخاص بك مع جميع المتصفحات ليس بالأمر المجدي على الإطلاق. Browsershots هي أداة مجانية بسيطة تتيح لك التحقق من توافق موقع الويب الخاص بك على جميع المتصفحات. تتحقق هذه الأداة من موقع الويب الخاص بك على أجهزة مختلفة ومتصفحات مختلفة في نفس الوقت وتعرض لك لقطات شاشة للنتائج. بهذه الطريقة ، يمكنك أن ترى كيف يبدو موقع الويب الخاص بك ويعمل على متصفحات مختلفة.
4. مدقق توافق PHP:
هذا فقط للتأكد من موقع الويب الخاص بك وجميع المكونات الإضافية المدمجة. في بعض الأحيان ، يحدث أنه بعد الإطلاق ، تخلق بعض المكونات الإضافية مواطن الخلل أو الأخطاء التي يمكن أن تسبب مشاكل للمستخدمين وفي النهاية عملك. لذا فإن مدقق توافق PHP هو أداة من WordPress للتحقق من توافق المكونات الإضافية مع إصدار PHP.
تصنف هذه الأداة مشكلات التوافق إلى أخطاء وتحذيرات وتقدم تقريرك عن الشفرة المخالفة وسبب عدم توافق رقم سطر معين مع إصدار PHP. لذا ، تحقق من المكونات الإضافية وتوافقها في مدقق PHP لمنع التعارضات إن وجدت قبل الإطلاق.
5. 404 صفحة:
من غير المحتمل أن تحدث صفحة الخطأ 404 على مواقع الويب الجديدة. ومع ذلك ، إذا أخطأ المستخدم في كتابة شيء ما أو ، بسبب أي خطأ ، وصل إلى صفحة خطأ 404 ، فيجب أن تكون مستعدًا. باستخدام المكون الإضافي 404 صفحة ، يمكنك إنشاء صفحات 404 المخصصة الخاصة بك. من خلال وضع صفحات 404 المخصصة الخاصة بك ، يمكنك حضور هذا الزائر ومحاولة الاحتفاظ به لموقع الويب الخاص بك. المعنى البسيط للخطأ 404 هو أن الزائر لم يعثر على ما كان يبحث عنه. لتوجيهه أو دعمه ، يمكنك استخدام هذه الأداة وجعل الزائر يتذكر موقع الويب الخاص بك. هذا المكون الإضافي من WordPress ، وهو مجاني تمامًا للاستخدام.
6. Yoast SEO:
Yoast SEO هي أداة رائعة لجميع مطوري مواقع الويب لممارسة تحسين محركات البحث. إنه مكون إضافي مشهور للاستخدام مع مواقع WordPress عندما يتعلق الأمر بأسئلة تحسين محركات البحث التقنية. يمكن أن يساعدك هذا المكون الإضافي بسهولة على فهم موقع الويب الخاص بك بشكل أفضل من منظور تحسين محركات البحث. هذه الأداة هي الأفضل ببساطة للتحقق من المحتوى المكرر ، والقراءة ، والكلمات الرئيسية ، وعناوين URL الأساسية ، والروابط الداخلية.
هناك العديد من الميزات والفوائد الفريدة لاستخدام هذا البرنامج المساعد للحصول على نتائج جيدة لتحسين محركات البحث. وخصوصًا عندما لا تكون على دراية كبيرة بالجزء التقني لتحسين محركات البحث ، فإن هذا المكون الإضافي ضروري. لذلك قبل الإطلاق ، يمكنك استخدام هذا لتحليل وتحسين أداء تحسين محركات البحث لموقعك على الويب.
7. أداة تقييم الموجة:
عندما يتعلق الأمر بإمكانية الوصول ، يجب أن يكون موقع الويب الخاص بك في متناول الجميع. ويغطي الأشخاص ذوي الإعاقة أيضًا. تعد أداة تقييم إمكانية الوصول من Wave أداة مجانية ومفيدة إذا كنت تريد التحقق من إمكانية الوصول إلى موقع الويب الخاص بك. يمنحك ملاحظات مرئية ويعلمك حول مشكلات إمكانية الوصول. يمكنك الحصول على التقرير بسرعة والاطلاع على أداء إمكانية الوصول لموقع الويب الخاص بك والامتثال لإرشادات الوصول إلى محتوى الويب والقسم 508. من الضروري التحقق من هذه الأشياء والتأكد تمامًا قبل بدء تشغيل موقع الويب.

8. مدقق ترميز W3C:
يعد التحقق من صحة مستندات الويب خطوة أساسية قبل الإطلاق. تحتاج إلى التأكد من أن موقع الويب الخاص بك يحتوي على الكود الأمثل والصحيح لأداء سلس وخالٍ من التعارض. W3C Markup Validator هو أداة مستخدمة على نطاق واسع للتحقق من صلاحية HTML. و W3C CSS Validator هي نفس الأداة المستخدمة في CSS.
تساعدك هذه الأدوات على فهم ما إذا كانت مستندات موقع الويب الخاص بك تصل إلى المستوى القياسي أم لا. وإذا كانت هناك أية مشكلات ، فيمكنك رؤية ذلك أيضًا في التقرير. يمكن أن تساعدك هذه الأدوات المجانية في توفير الكثير من المال والوقت عن طريق التحقق من صلاحية موقع الويب الخاص بك. لذا استخدم أداة التحقق من العلامات W3C قبل بدء التشغيل ووفر وقتك في الفحص اليدوي.
9. UpdraftPlus:
قبل بدء تشغيل موقع ويب ، يجب أن تأخذ حلاً متينًا للنسخ الاحتياطي. قد يكون كل مطور على دراية بهذا ولكن القيام بذلك يدويًا يعد طريقة قديمة جدًا الآن لأنها مملة وغير مجدية للغاية. لذلك لتثبيت حل نسخ احتياطي قوي ، حاول استخدام UpdraftPlus. إنه البرنامج المساعد للنسخ الاحتياطي المجدول الأكثر موثوقية لأي حجم من مواقع الويب. من خلال واجهته سهلة المتابعة ، يمكنك جدولة النسخ الاحتياطي التلقائي والمكونات الإضافية والسمات وملفات النسخ الاحتياطي واستعادة بيانات النسخ الاحتياطي من لوحة WordPress. إنه قابل للتخصيص أيضًا للحصول على إعدادات النسخ الاحتياطي المطلوبة. بشكل عام ، يعد مكونًا إضافيًا مفيدًا وسهل الاستخدام لحلول النسخ الاحتياطي قبل الإطلاق الفعلي.
10. الجهوزية الروبوت:
هناك شيء آخر يجب عليك تضمينه في موقع الويب الخاص بك قبل الإطلاق وهو أداة جيدة للمراقبة. في بعض الأحيان ، قد يكون موقع الويب الخاص بك معطلاً أو يخلق بعض المشكلات ، ولهذا السبب تحتاج إلى مراقبة مستمرة من كل جانب. Uptime Robot هو أداة جميلة لمراقبة الجهوزية. إنه مجاني للاستخدام ، وسيقوم بمراقبة موقع الويب الخاص بك كل خمس دقائق وإرسال تنبيهاتك عبر الرسائل القصيرة أو البريد الإلكتروني أو أي قناة أخرى تفضلها. يتم تضمين مراقبة مواقع الويب ، ومراقبة شهادة SSL ، ومراقبة الاستجابة ، وفحوصات المواقع المتعددة ، والعديد من الميزات الأخرى في هذه الأداة.
11. SSL Shopper:
نحن نعلم أن تثبيت شهادة SSL مهمة صعبة مختلفة تمامًا. ولكن بعد التثبيت والتكوين الناجح ، تحتاج إلى التحقق منه جيدًا قبل الإطلاق الفعلي. يُعد SSL Shopper أداة بسيطة تساعدك على تشخيص المشكلات المتعلقة بتثبيت شهادة SSL ، إن وجدت.
تحتاج فقط إلى إدخال عنوان URL لموقع الويب الخاص بك للحصول على كل التفاصيل. يعرض نوع الخادم والمُصدر والصلاحية وتفاصيل الشهادة والعديد من المعلومات الأخرى. حتى تتمكن من الحصول على تحليل كامل لشهاداتك وتعديل الأشياء قبل يوم الإطلاق. SSL Shopper هو أداة سهلة الاستخدام وموثوق بها لحلول شهادة SSL.
12. Optimiezly:
هذه أداة اختيارية لمواقع الويب. إذا كنت ترغب في إجراء اختبار A / B على تصميم واجهة المستخدم أو صفحة ويب معينة ، فإن Optimizely هي أداة مناسبة لك. إنها أداة رائعة ذات ميزات متقدمة لمساعدتك في إجراء تجارب متنوعة على موقع الويب الخاص بك. إنها أداة مصممة بذكاء للسماح بأقصى قدر من التجارب وأقل تأثير على الأداء. قبل الإطلاق ، إذا كنت ترغب في تجربة خياراتك وفهم المستخدمين لديك جيدًا للترقية المستقبلية أو أي هدف تجاري آخر ، فأنت بحاجة إلى الحصول على مساعدة من بعض الأدوات القوية وهذا هو الغرض من Optimizely. لذا انتقل إلى هذه الأداة الشائعة في الصناعة لمتطلبات التجارب.
13. ProWritingAid:
ProWritingAid هي أداة داعمة لجزء المحتوى من موقع الويب الخاص بك. إنه مكون إضافي من Chrome لتحليل المحتوى الخاص بك وتقديم تصحيحاتك. باستخدام هذه الأداة ، يمكنك فهم درجة سهولة قراءة نسختك. يعد تثبيت هذه الأداة وتشغيل اختبار مهمة بسيطة للغاية. وبالتالي ، قبل جعل كل شيء رسميًا ، من الجيد فقط التحقق من محتوى صفحات الويب من خلال هذه الأداة وفهم المشكلات. بعد ذلك ، وفقًا لدرجة القراءة الخاصة بك ، يمكنك تحديد التغييرات التي يجب عليك إجراؤها لتقديم أفضل تجربة للمستخدم. لذا حاول استخدام ProWritingAid قبل الإطلاق للحصول على التحقق النهائي من نسخ موقع الويب.
14. موقع Grader:
هذه الأداة هي مساعدة شاملة لمواقع الويب. إنه يحلل جوانب متعددة في نفس الوقت ويوفر لك تقريرًا موسعًا حول إمكانية الوصول إلى موقع الويب الخاص بك وقابلية التنقل والسرعة وتجربة المستخدم. يعمل موقع الويب Grader كأداة فحص لموقع الويب بالكامل. هذه الأداة بواسطة HubSpot ، وهي مجانية الاستخدام.
قبل الإطلاق ، يمكنك إجراء اختبار لموقع الويب الخاص بك وفهم موقع موقع الويب الخاص بك من منظور تسويقي. يُظهر لك درجة مميزة بين 1-100 وفقًا لتحليل موقع الويب الخاص بك. كما يوفر لك بعض الاقتراحات المفيدة حول كيفية تحسين موقع الويب الخاص بك. يمكن استخدام هذه الأداة قبل الإطلاق وبعده فقط لإلقاء نظرة عامة على الموقع الإلكتروني وتقديم أفضل تجربة للمستخدم.
15. مدقق ارتباط W3C:
أخيرًا ، إنه مطلب أساسي لأي موقع ويب قبل أن يتم نشره لإجراء فحص صارم للرابط. W3C Link Checker هي أداة مستخدمة بكثرة للتحقق من صحة عنوان URL. ليس من الضروري أن يحتوي موقع الويب الخاص بك على جميع الروابط العاملة في كل صفحة. يمكن أن يكون هناك بعض الأخطاء والأخطاء والمواضع الخاطئة من قبلك أو من قبل أي شخص من فريقك.
لذلك للتحقق مما إذا كان موقع الويب الخاص بك يحتوي على عناوين URL صحية وعاملة فقط ، فأنت بحاجة إلى استخدام أداة موثوقة للتحقق من الارتباط. W3C هي أداة ذكية تقوم باستخراج قائمة بجميع الروابط والروابط. يمكنك الحصول على تحليل كامل للروابط العاملة والمعطلة والمكررة والتالفة. لذلك لضمان إعداد موقع ويب بالكامل ، قم بتشغيل فحص رابط W3C واعمل وفقًا لذلك.
التحقق من كل عنصر قبل الإطلاق لا يمنحك بالضرورة المساعدة في إطلاق ناجح. حتى بعد الإطلاق ، لا يزال يتعين عليك تنفيذ عدد من المهام. ولكن بدون الفحص والاختبار المناسبين ، لا يحب أي مطور موقع إطلاق موقعه على الويب. علاوة على ذلك ، لا ينصح بذلك أيضًا. لذلك من أجل الالتزام بقائمة المراجعة الخاصة بك ، فأنت بحاجة إلى بعض الأدوات المفيدة والموثوقة التي يمكنها تحمل المسؤوليات وتعطيك مخرجات مثالية.
باستخدام الأدوات المذكورة أعلاه ، يمكنك أن تطمئن مع تحليلك الخاص. إنها مبنية باحتراف ، وتستخدم على نطاق واسع ، وسهلة الفهم. يمكنك الحصول على التقرير المطلوب ومواءمة موقع الويب الخاص بك مع الهيكل المحدد مسبقًا. لذا قم بتضمينها بالشكل الذي تريده في جدول الإطلاق المسبق واجعل موقع الويب الخاص بك خاليًا من الأخطاء ومجهزًا لإطلاق قوي على كل منصة عبر الإنترنت.