14 مجموعة ألوان رائعة لموقع الويب ولوحة ألوان
نشرت: 2019-03-18يعد اختيار لوحة الألوان المناسبة لموقع الويب الخاص بك أمرًا صعبًا. يتكون تصميم موقع الويب من مجموعة متنوعة من العناصر - النص والأزرار والروابط والشعار وصور الشعارات على سبيل المثال لا الحصر. يتم إجراء أكثر من 90٪ من تقييمنا الأولي لموقع الويب على الألوان وحدها ، لذلك سيكون من المنطقي اختيار أنظمة الألوان الخاصة بك بعناية. للتوصل إلى لوحات ألوان جذابة وجذابة ، يقضي المصممون الكثير من الوقت في دراسة نظرية الألوان واتباع المخططات التي تميل إلى الاتجاه أكثر من غيرها.
لتبدأ ، قمنا بتجميع بعض أفضل مخططات ألوان مواقع الويب التي يمكنك أن تستلهم منها. لقد قمنا بتضمين رموز الألوان لكل تصميم - وبهذه الطريقة يمكنك توصيل الأكواد وإنشاء موقع يستحضر نفس شكل وأسلوب الموقع الأصلي.
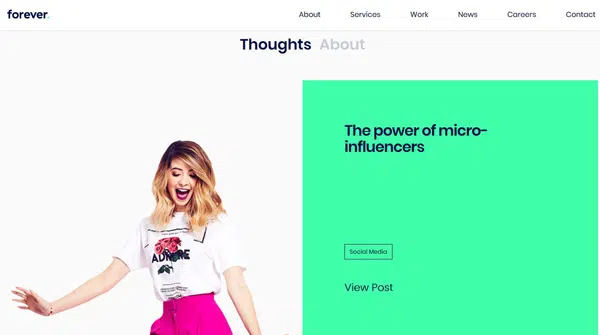
1. وكالة للأبد

استخدام اللون الغامق واضح في هذا الموقع. يظل اللون الأخضر الساطع هو اللون الرئيسي بينما يتم تقديم درجات ألوان أكثر إشراقًا في أجزاء أخرى مختلفة من الشاشة. هذا هو الاتجاه الذي يحظى بشعبية كبيرة بين مصممي مواقع الويب. يختلف اللون الأخضر الموضح هنا قليلاً عن الآخرين لأنه أكثر سطوعًا ويمكن رؤيته في مواقع مثل التذييل والأيقونات والشريط الجانبي وأجزاء أخرى من موقع الويب.
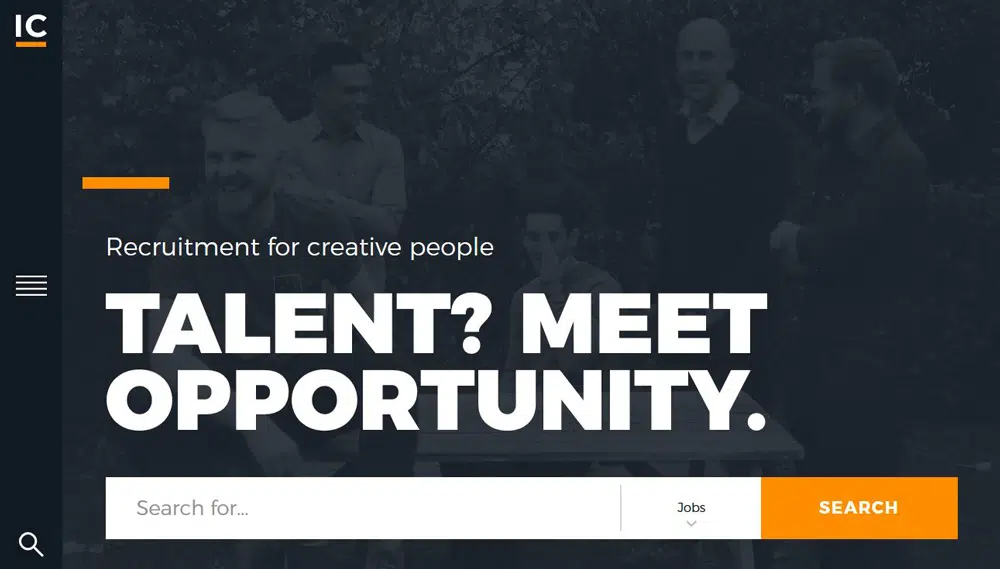
2. IC Creative

يخلق تراكب الخلفية والعنوان الكبير في اللون المتباين تأثيرًا كبيرًا على العارض. تراكبات الألوان هي اتجاه رئيسي آخر رأيناه كثيرًا هذا العام. مع وجود اللون الأصفر الفاتح على التراكب الداكن يخلق التأثير الدرامي الذي يلفت نظر المشاهد إلى الشاشة.
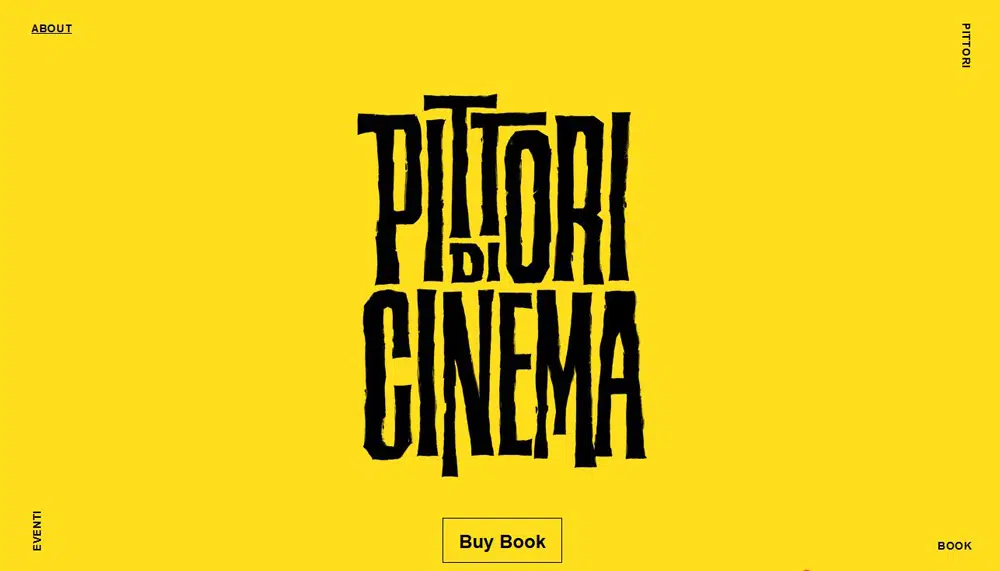
3. سينما بيتوري

هذا الموقع هو مثال رائع لعرض تأثيرات بساطتها العالية للألوان على المشاهد. اللون الأصفر الفاتح مع الأسود هو نظام ألوان شائع الاستخدام يحظى بشعبية كبيرة بين المصممين الذين يعملون على هذا النوع. كلما كانت اللوحة أكثر إشراقًا ، زاد التأثير.
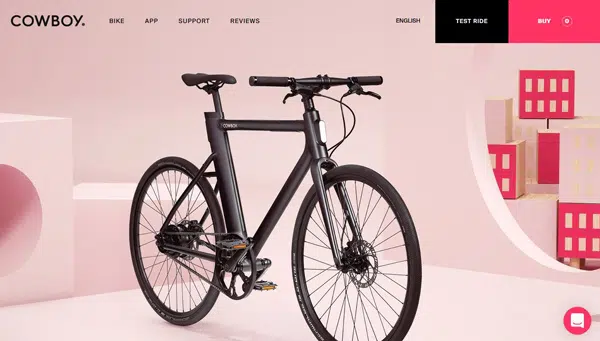
4. دراجة رعاة البقر
مخطط الألوان على هذا الموقع يجذب المشاهد إلى المحتوى. يساعد اللون الأسود الموضوع على لوحة مشرقة ورتيبة في دفع المحتوى الرئيسي إلى السطح.
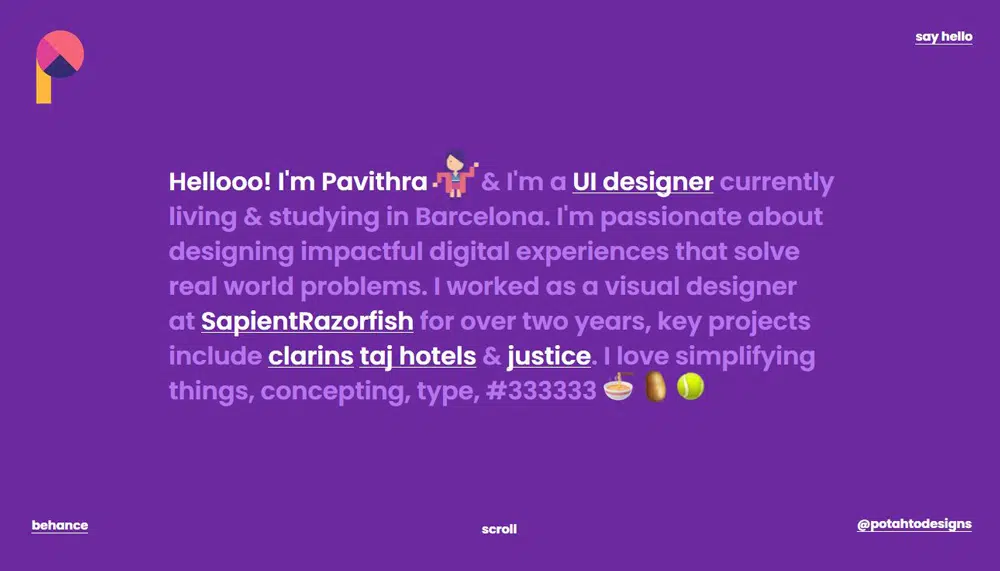
5. محفظة بافيثرا

هذا الموقع ذو الألوان الزاهية يجذب المشاهد من البداية. يذكرنا المصممون باستخدام الخلفيات الملونة الصلبة على كل شاشة تمرير بلوحة ألوان تصميم المواد. على الرغم من أنه قد يبدو للوهلة الأولى كأنه يحتوي على الكثير من الألوان ، إلا أن درجات الألوان المخففة تخلق تأثيرًا مهدئًا بشكل غريب.
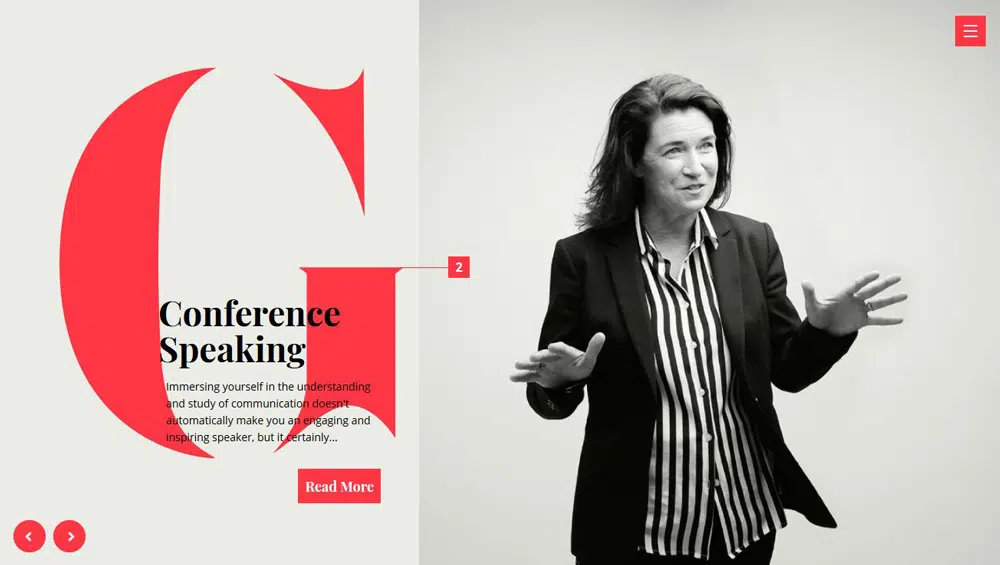
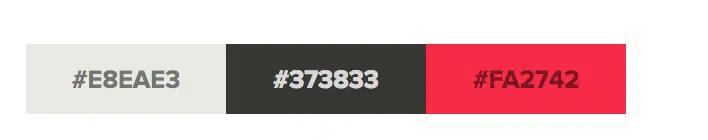
6. غابرييل دولان

يستخدم موقع Gabrielle Dolan مزيجًا من الرمادي والأبيض والأحمر. النقص الخطير في اللون على هذا الموقع يجعل اللون الأحمر يقفز من الشاشة. ينشئ الحرف G نقطة محورية مثالية ومقدار التباين المناسب.
7. مخزن بكسل

استخدمت Pixel Pantry لونين مميزين لعرض علامتها التجارية - الأرجواني والأزرق المخضر. مع مزيج من الأشكال والنغمات والظلال المختلفة ، يخلق البكسل المثالي صورًا متوازنة تمامًا تجذب المستخدم إلى المحتوى الرئيسي. يمكن رؤية الاختلافات في نظام الألوان هذا في جميع أنحاء الموقع.

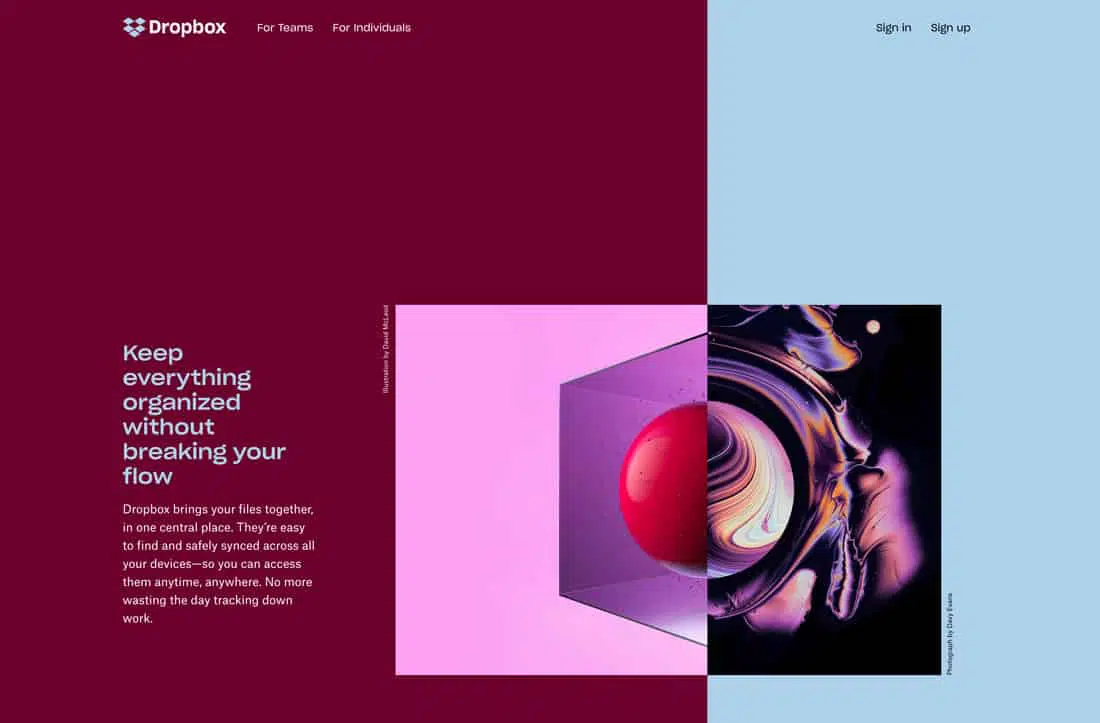
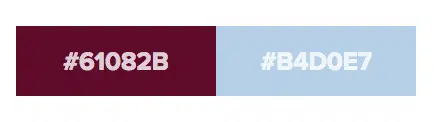
8. دروب بوكس

يستخدم Dropbox لونين لا يتم إقرانهما في العادة. يخلق التباين بين الكستنائي الداكن والأزرق الفاتح حركة مثيرة للاهتمام. يؤدي استخدام مخططات الألوان المعاكسة للنص إلى موازنة نظام الألوان العام والتصميم. في بعض الأحيان ، يتعين عليك تجربة أزواج مثيرة للاهتمام لمعرفة ما إذا كانت تعمل.
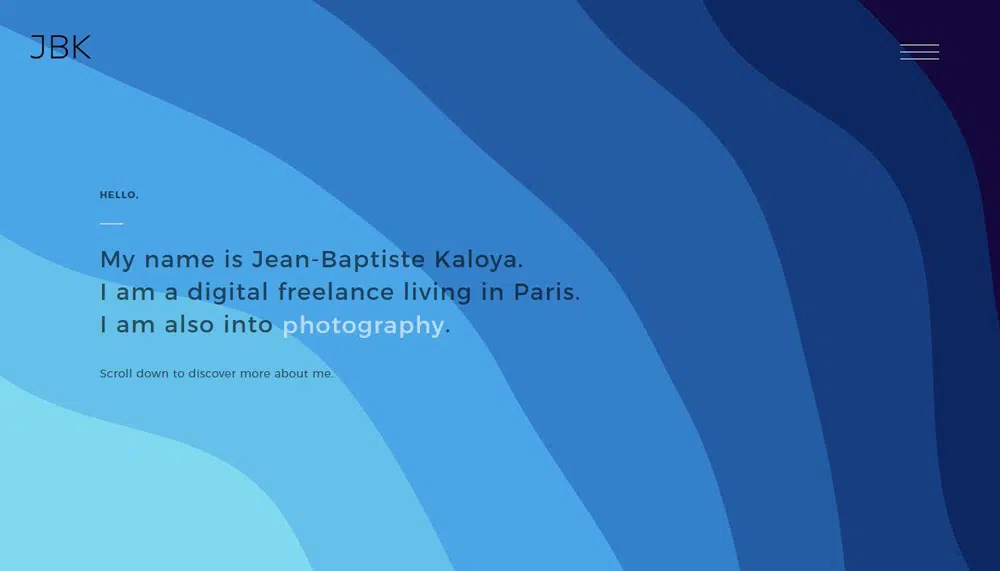
9. محفظة جان بابتيست كالويا
يلعب جان بابتيست كالويا بدرجات مختلفة من اللون الأزرق في موقع المحفظة هذا. سترى لوحة الألوان هذه معروضة بأشكال مختلفة وأنت تتنقل في طريقك عبر الموقع.
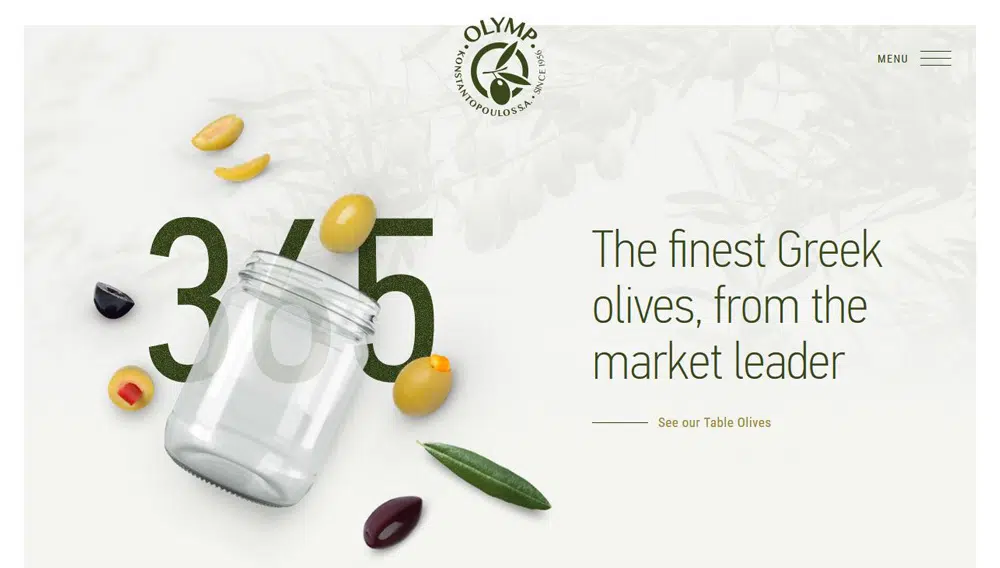
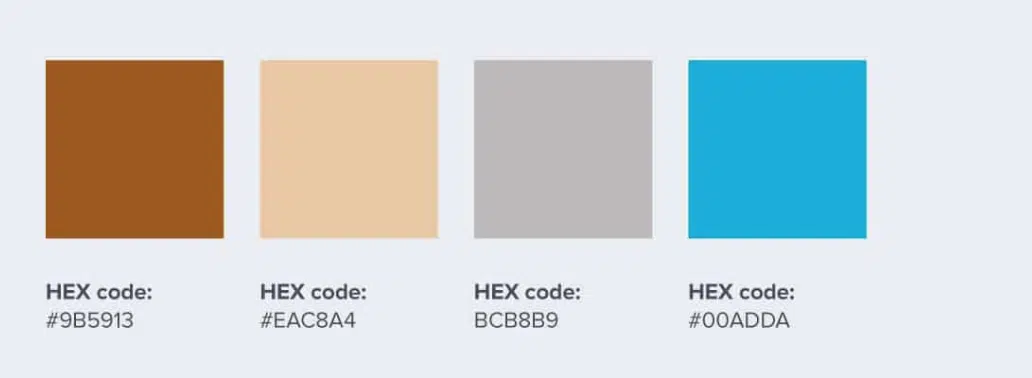
10. كونستانتوبولوس / أوليمب

يتميز هذا الموقع بخلفية خضراء فاتحة مع شعار أخضر غامق يجمع كل شيء معًا. يخلق استخدام اللون الأصفر الفاتح بدرجات متفاوتة من اللون الأخضر مزيجًا مثيرًا للاهتمام يؤكد على العناصر الرئيسية للتصميم.
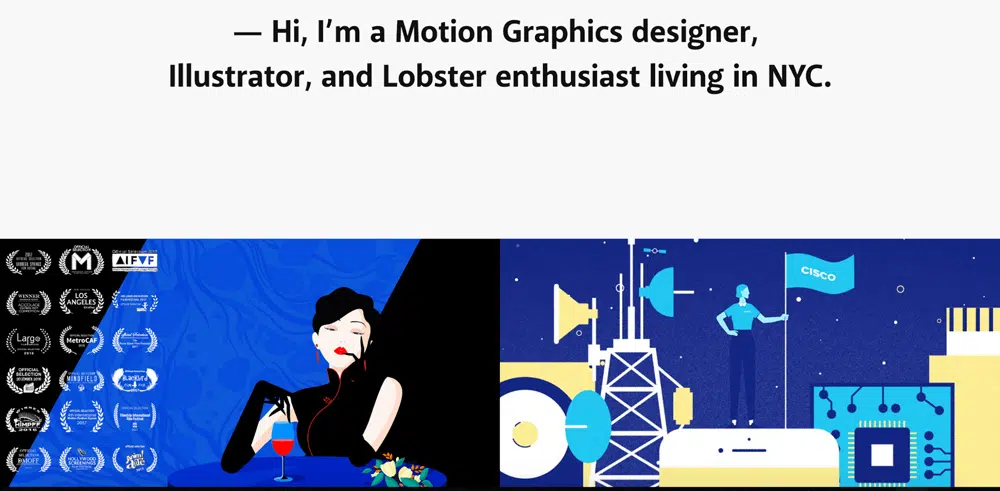
11. Amber Xu
Amber Xu هو مصمم رسومات متحركة ورسام في مدينة نيويورك. تستخدم مزيجًا من الخلفيات السوداء والصلبة في عملها. ستلاحظ أن اللونين الأساسيين هما الأحمر والأزرق هما اللونان الأساسيان في لوحتها.
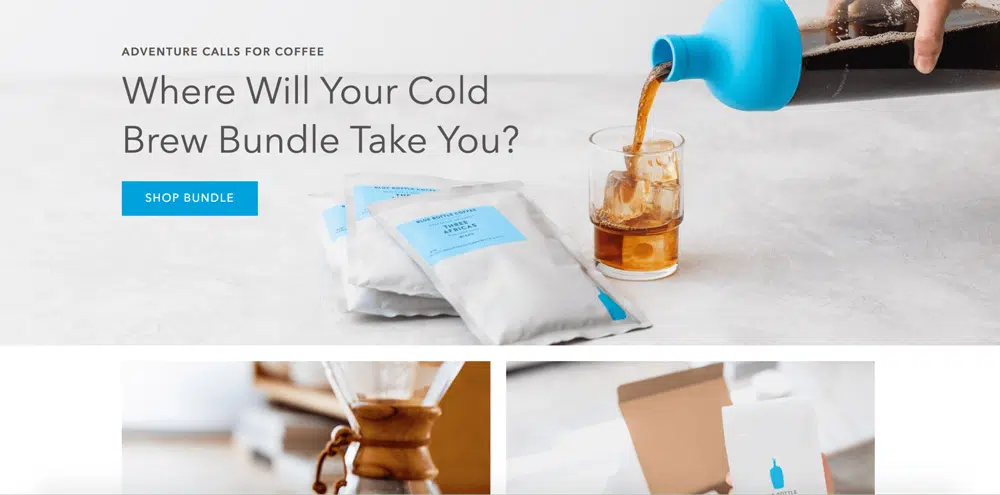
12. بلوبوتل
Bluebottle هي سلسلة قهوة مشهورة. يتميز مخطط ألوان موقع الويب بأهم جانب من جوانب العلامة التجارية - حقيقة أنهم يقدمون القهوة واللون الرئيسي هو الأزرق. يتم استخدام الأشكال الأخرى كلون مميز في جميع أنحاء الموقع.
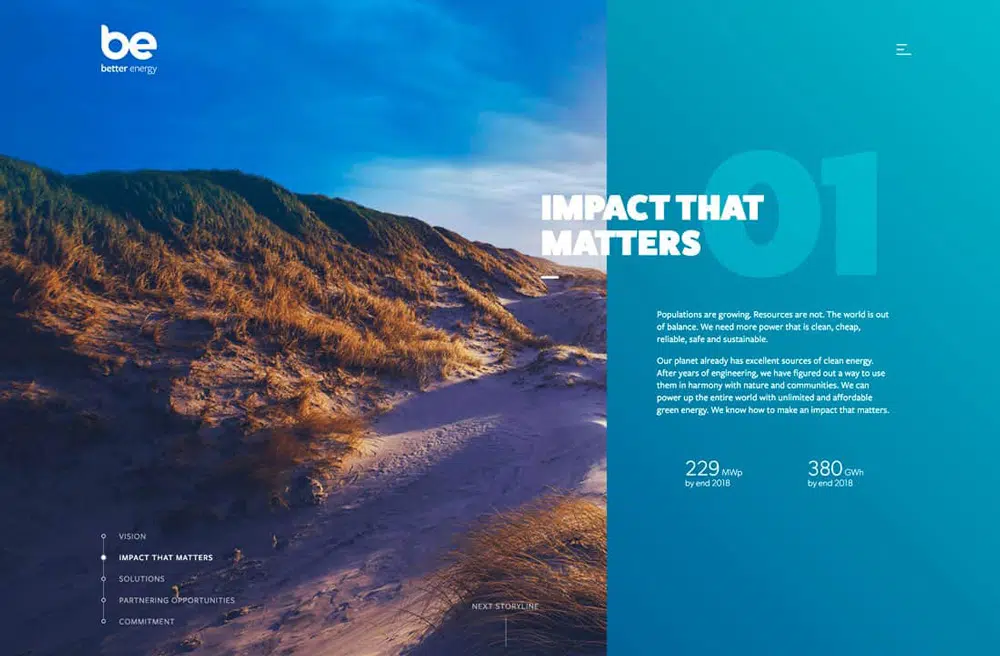
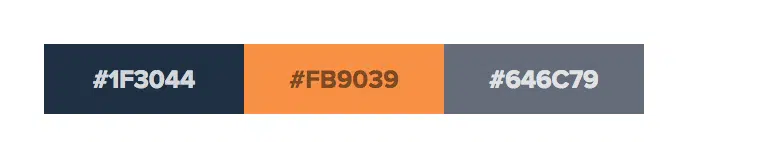
13. طاقة أفضل

تستخدم الطاقة الأفضل ألوانًا وصورًا أكثر إشراقًا مرتبطة بالطبيعة. إنهم قادرون على استخدام مجموعات الألوان والصور الممتعة جنبًا إلى جنب مع أزواج النص لإخبار قصة تجعل المستخدم مستمتعًا.
14. فخور وممزق

يعرض هذا الموقع مزيجًا من ألوان الجوهرة الباهتة. تساعد هذه اللوحة المحدودة في إبراز الصور عديمة اللون وإحضار الرسومات والعناصر الأخرى إلى السطح.
استنتاج:
من المهم اختيار اللون بحكمة عند إنشاء موقع الويب الخاص بك لأنه يتمتع بالقدرة على إنشاء تصميماتك أو كسرها. إن امتلاك فكرة عن المشاعر التي تتطلع إلى نقلها ستساعدك في عملية اختيار اللون. يمكن أن تساعدك دراسة الاتجاهات أيضًا في إنشاء موقع ويب يمكنه جذب اهتمام المستخدم. هل تعلم أن اللون مرتبط بعلم النفس؟ الألوان المختلفة لها معاني مختلفة ويمكن أن تساعد في استحضار شعور مختلف تمامًا عن الآخر. على سبيل المثال ، يشير اللون الأحمر إلى الثقة والأصفر للمتعة والأخضر للسلام. استخدم هذه الألوان بشكل فعال لضبط نغمة موقع الويب الخاص بك. إذا كنت تستخدم هذه الأدلة وأكواد الألوان بالطريقة الصحيحة ، فستتمكن من إنشاء موقع لا يبدو جيدًا فحسب ، بل يتحول جيدًا أيضًا.