12 شيئًا لا يجب القيام به لإفساد قابلية استخدام الموقع
نشرت: 2021-02-24عندما يتعلق الأمر بأداء موقع الويب ، فإنك تهتم بعدد من الأشياء حتى يرى المستخدمون علامتك التجارية كما تراها وتتخذ الإجراء اللازم. أنت تصمم موقعًا إلكترونيًا بمحتوى عالي الجودة واستراتيجيات وتقنيات وتقنيات تحسين محركات البحث ، وتتوقع بعض النتائج منه. نظرًا لأن موقع الويب عبارة عن نظام أساسي مهم حيث تلتقي العلامة التجارية والمستخدمون معًا لمشاركة احتياجات أعمالهم ، فمن الأهمية بمكان أن تدير تجربة مستخدم موقع الويب الخاص بك بشكل فعال. كيف يستخدمه المستخدمون وكيف يرون أنه يقرر أشياء كثيرة لعملك. إذا كانت قابلية استخدام موقع الويب الخاص بك لا ترضي المستخدمين ، فقد تضطر إلى النظر في بعض الأشياء وتحسين تصميم قابلية الاستخدام على الفور. وفقًا لجمهورك المستهدف ، تحتاج إلى تصميم موقع الويب الخاص بك بطريقة تساعدهم على فهمه واختياره لغرضهم. لتحسين تجربة المستخدم الخاصة بك ، قمنا هنا بشرح 12 شيئًا لا يجب القيام بها لإفساد قابلية استخدام موقع الويب الخاص بك.
1. لا تجعل موقع الويب الخاص بك فوضويًا:
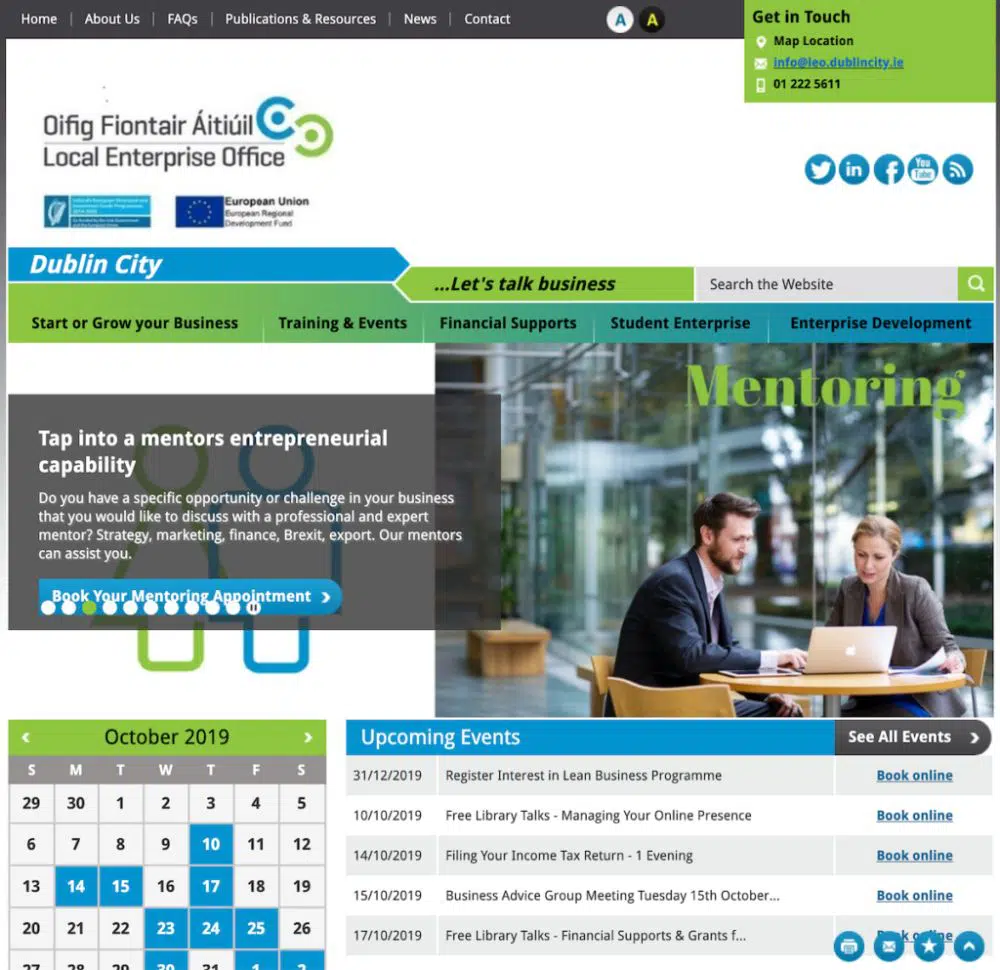
إذا كنت تعتقد أن إعطاء جميع المعلومات على وجوه العملاء يمكن أن يساعدهم في القراءة والهضم بسهولة ، فهذا هو أكبر اعتقاد خاطئ تحمله. عندما يأتي المستخدم إلى موقع الويب الخاص بك ، وكانت الصفحة الأولى التي يراها تحتوي على عدد كبير جدًا من الرسومات والصور والمحتوى والروابط ومقاطع الفيديو والعناصر الأخرى ، فقد يصاب بالارتباك أو الإحباط. ربما يكون كل عنصر ضروريًا وفقًا لك بالنسبة للمستخدم الخاص بك ، لكنه قد لا يقبل كل شيء في نفس الوقت ويفقد الاهتمام على الفور. بدلاً من ذلك ، اجعل الأمر بسيطًا ودقيقًا. يجب أن تحتفظ بمساحة كافية لمستخدمك لأخذ استراحة من رؤيته وعقله من أجل فهم أفضل. من خلال هذا ، يمكنك تحسين تجربة المستخدم الخاصة بك.
2. لا تعبث بالتسلسل الهرمي البصري:
يخلق التسلسل الهرمي المرئي مسارًا للمستخدمين لتجربة رؤية سلسة لتصميم موقع الويب. ويعرف مصمم مواقع الويب الجيد أهمية التسلسل الهرمي المرئي لأنه مفهوم يتبعه كل تيار تصميم تقريبًا. يمنح موقع الويب الرائع الذي يحتوي على مجموعة ألوان مناسبة وخطوط ومحاذاة أنماط وقسم وبنية محتوى للمستخدم تجربة ممتعة وفهمًا أفضل للغة العلامة التجارية. يخلق التسلسل الهرمي المرئي نغمة محددة ولهجة للعلامة التجارية ويساعد المستخدمين على متابعة رسالتك ونواياك وتوقعاتك. لذلك إذا كنت تعبث بالتسلسل الهرمي المرئي بأي موضع عشوائي وتخطيط وألوان وسياق ، فقد يؤدي ذلك إلى تشتيت انتباه العميل والتسبب في عدم الراحة في أذهانهم. يجب أن يكون لتصميم موقع الويب تسلسل هرمي مرئي ممتاز لتصوير المحتوى بشكل فعال لمستخدميه.
3. تجنب الأشكال المعقدة:
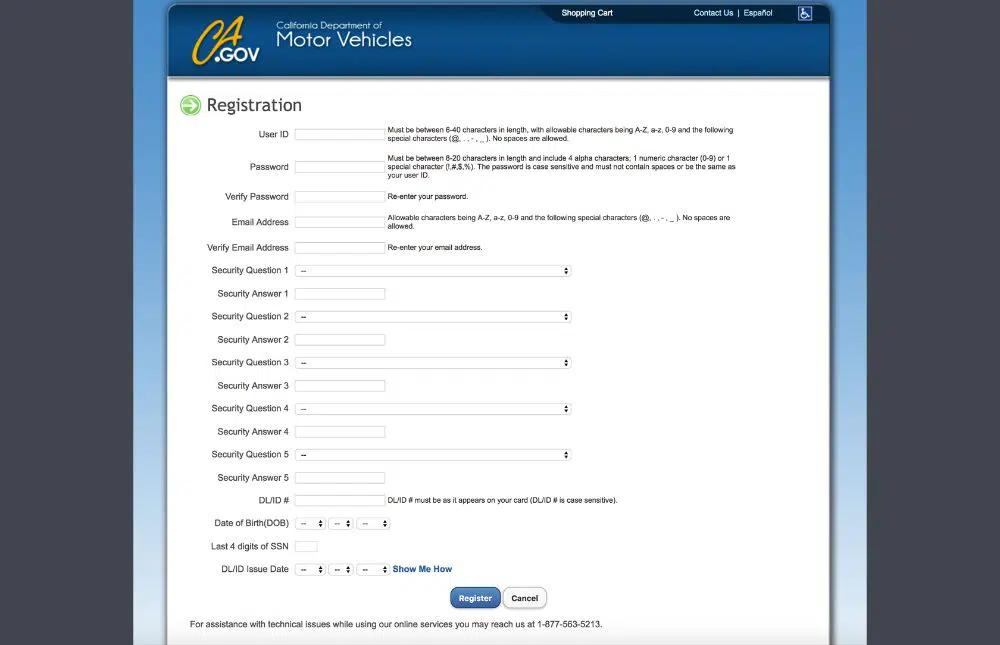
في الوقت الحاضر ، حيث تعتبر البيانات جزءًا مهمًا من أي عمل تجاري ، تطلب العديد من مواقع الويب من مستخدميها ملء نموذج للرسائل الإخبارية أو الاشتراكات أو الاستفسار أو المساعدة. أثناء تصميم نموذج ، يجب أن تضع في اعتبارك بعض الأشياء. إذا كنت تحتفظ بالنموذج كنافذة منبثقة ، فعليك توخي الحذر مع رقم التردد. إذا كنت تجعل هذا أمرًا إلزاميًا ، فبالتأكيد يمكن أن يمنحك جمهورًا مرشحًا بدرجة عالية ، ولكن في نفس الوقت ، يمكن أن يسلب جمهورك المحتمل على الفور. بالحديث عن عناصر النموذج ، من فضلك لا تجعل النماذج الخاصة بك طويلة ومعقدة مع مواضيع غير ضرورية أو أقل أهمية. يمكنهم الخروج بسرعة من موقع الويب في مواجهة بأشكال مطولة أو معقدة. يجب أن يكون حول المعلومات المطلوبة فقط لعملك. من خلال ذلك ، يمكنك توفير وقت المستخدمين واهتمامهم.
4. تعديل مجموعات كبيرة من النصوص:
يحتاج المستخدمون إلى مساعدة في المحتوى لدعم فهمهم ومعرفتهم بموقعك على الويب. يحتوي موقع الويب المتوازن على محتوى وصور وروابط بالقدر المناسب لمساعدة المستخدمين في الحصول على المعلومات المطلوبة من موقع الويب. ولكن إذا كان موقع الويب الخاص بك غير متوازن بسبب كثرة النصوص والعناوين والمواضيع الفرعية ، فلا يمكنه إضافة أي شيء إلى تجربة المستخدم. أكثر من الموضوعات والنصوص المطلوبة لا يمكنها جذب المستخدمين ، ولا يمكنها تحقيق الغرض منها. لا أحد يريد استثمار وقته وقراءة كل كلمة فقط لفهم شيء ما. شاشة الهاتف المحمول أصغر من شاشة سطح المكتب ، لذلك لن يقوم أي مستخدم بالتمرير حتى النهاية وقراءة الصفحة بأكملها. قد يشعرون بالخوف أو الملل بمجرد النظر إلى هذه الكلمات العديدة والعودة إلى موقع ويب آخر. لذلك سيكون من المفيد إذا أسقطت فكرة وضع أكثر من المحتوى المطلوب على صفحات موقع الويب.
5. لا تستخدم التنقل الرديء في الموقع:
الصفحة الرئيسية هي صفحتك المقصودة ، ومن هنا يمكن للمستخدم الانتقال إلى المعلومات المطلوبة. يجب أن يحتوي على شريط قوائم في الرأس وروابط خريطة الموقع في التذييل حتى يتمكن عميلك من السير بسهولة في الاتجاه الصحيح. يجب أن تكون خريطة الملاحة واضحة ومباشرة. يجب أن يكون الموضع مناسبًا أيضًا ووجودًا في كل صفحة. إذا كان موضع التنقل في الموقع غير مناسب ولا يسهل النظر إليه ، فقد يتسبب في إرباك المستخدمين وإزعاجهم. يمكن لشريط التنقل الذي يحتوي على أكثر من روابط الصفحات المطلوبة أو أقل من روابط الصفحة المطلوبة أن يأخذ المستخدم بعيدًا عن المعلومات المطلوبة. بدلاً من ذلك ، يرجى الاحتفاظ بجميع روابط الصفحات الأساسية في شريط التنقل ووضع شريط التنقل من خلال مراعاة جميع الأجهزة وجميع المستخدمين وجميع الوسائط التي قد يستخدمونها للوصول إلى موقع الويب الخاص بك.
6. لا يوجد خيار بحث:

إنها ملاحظات عامة من المستخدمين أنه إذا كان موقع الويب لا يحتوي على شريط بحث ، فإنهم يجدون صعوبة بالغة في استخدامه. يساعدك خيار شريط البحث في العثور على ما تبحث عنه في بضع ثوانٍ فقط ، ولا يتعين عليك المرور عبر موقع الويب أو خريطة الموقع الكاملة. إذا كان موقع الويب الخاص بك عبارة عن موقع ويب للتجارة الإلكترونية أو موقع ويب كبير به صفحات متعددة ، فيجب أن يحتوي على شريط بحث. تخيل ، بدون شريط بحث ، مدى صعوبة مرور المستخدم عبره والذهاب مع الصفحات ذهابًا وإيابًا. لذلك يُنصح دائمًا بالاحتفاظ بشريط بحث لكل المعلومات المتاحة ويمكنك الاحتفاظ بخيارات البحث ذات الصلة أيضًا لتوفير تجربة مستخدم أسهل.
7. لا تنس الألوان والرسومات والنوافذ المنبثقة:
تعتمد قابلية استخدام موقع الويب الخاص بك على العديد من العوامل ، والألوان والرسومات والنوافذ المنبثقة هي عدد قليل منها. عندما تختار ألوانًا لموقع الويب الخاص بك ، يجب أن تختار بناءً على علم نفس اللون. يجب أن تخلق ألوان موقع الويب الخاص بك التأثير الصحيح على ذهن جمهورك. الأمر نفسه ينطبق على الرسومات ؛ يجب أن يتناسب التكوين والموضع والرسالة مع اهتماماتهم. في بعض الأحيان ، تتسبب الألوان الصاخبة والرسومات البراقة والتركيبات غير الملائمة في حدوث اضطراب بصري وإخراج المستخدمين من موقع الويب. النوافذ المنبثقة هي شيء أساسي آخر ؛ إذا كان موقع الويب الخاص بك يحتوي على العديد من النوافذ المنبثقة والإعلانات ، فقد يؤدي ذلك إلى جذب انتباه المستخدمين بعيدًا. وإذا تم عرضها بتردد عالٍ ، فيمكن للمستخدمين أيضًا إنهاء موقع الويب الخاص بك على الفور.
8. تجنب صفحات الاتصال الصعبة:
عندما يزور شخص ما موقع الويب الخاص بك ، فقد يرغب في الاتصال بك لسبب ما. الغرض الأساسي من تسجيل تواجدك عبر الإنترنت على محركات البحث هو الحصول على أكبر عدد ممكن من المستخدمين من هذا النظام الأساسي. لذلك إذا لم ينجح تصميم موقع الويب الخاص بك في توفير ميزات يسهل الوصول إليها ، فمن المرجح أن تفقد عملاء مهمين. بغض النظر عن الصناعة والتصميم الذي تتابعه ، يجب أن تكون تفاصيل الاتصال الخاصة بعلامتك التجارية مرئية بسهولة لمستخدميك. قد لا يبحثون لفترة طويلة ، لذلك تحتاج إلى إظهارهم في كل صفحة يزورونها للتأثير عليهم للاتصال بك. إنه أمر حيوي لمستخدمك وعلامتك التجارية أيضًا.
9. موقع ويب بطيء التحميل:
ينفد صبر المستخدمين لأنهم لا يستطيعون انتظار موقع الويب الخاص بك إذا لم يتم تحميله بالكامل في غضون 10 ثوانٍ. هناك مواقع ويب رائعة على محركات البحث ، وقد يتحولون إلى موقع آخر سريع التحميل. هناك العديد من الأسباب المحتملة لبطء تحميل مواقع الويب ، ويمكنك اكتشافها بمساعدة العديد من الأدوات المجانية لاختبار مواقع الويب. يمكن أن تفقد علامتك التجارية العملاء والعملاء المحتملين المهمين إذا لم يتم فتح موقع الويب الخاص بك بالسرعة المطلوبة. إذا واجه المستخدمون تأخيرات في التنزيل أو التمرير ، فسيصابون أيضًا بخيبة أمل ونفاد صبر للبقاء على موقع الويب الخاص بك. يمكن أن يؤثر على أداء تحسين محركات البحث أيضًا. يمكنك أن تفقد العملاء وتجربة الاستخدام وترتيب محرك البحث في غضون وقت قصير.
10. لا تجعل الوصول إلى الأشياء صعبًا:
يهدف تصميم الموقع إلى تقديم المعلومات والمعرفة المطلوبة للمستخدمين حول عملك. إذا لم يجدوا ما يبحثون عنه بسرعة وسهولة ، فيمكن أن تنخفض تقييمات تجربة المستخدم الخاصة بك. يجب أن تكون خريطة الموقع وروابط التنقل والروابط بين الصفحات سهلة المتابعة وواضحة الفهم. هناك قاعدة من 3 نقرات. وفقًا لهذه القاعدة ، يجب الوصول إلى المحتوى والروابط والصفحات الخاصة بك في غضون ثلاث نقرات. تكفي ثلاث نقرات للمستخدمين للوصول إلى المعلومات المطلوبة ولتقديم تجربة مستخدم صحية. إذا كان عليهم النقر عدة مرات على موقع الويب الخاص بك أو صفحاتك ، فعليهم استثمار المزيد من الوقت في القراءة والوصول إلى النقطة المطلوبة. هذه المشكلة يمكن أن تخيب آمالهم وتقلل من اهتمامهم بسرعة كبيرة.
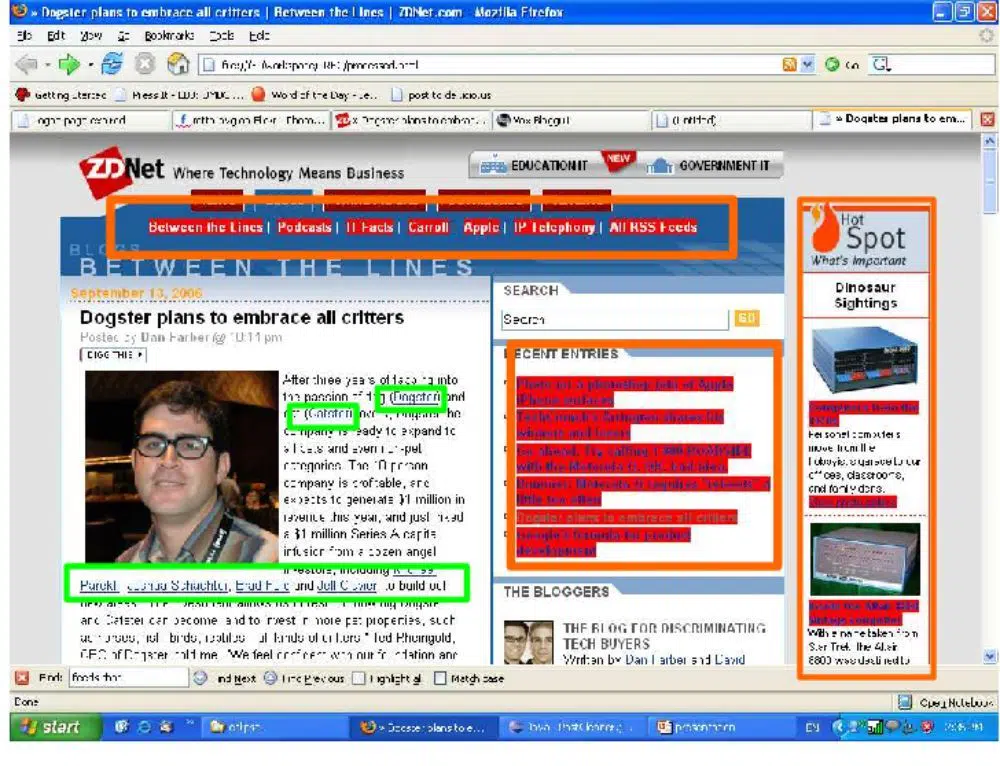
11. لا تقم بتضمين ارتباطات تشعبية غير ضرورية:
تدعم الارتباطات التشعبية في موقع الويب فهمًا أفضل وأداء تحسين محركات البحث أيضًا. ولكن إذا كان هناك حشو لعدد كبير جدًا من الارتباطات التشعبية في موقع الويب الخاص بك ، فلن يتمكن المستخدمون من العثور على المحتوى الخاص بك قابلاً للقراءة ، ويمكن أن يزعج تجربتهم أيضًا. لا يزال من الممكن إدارته على شاشة سطح المكتب ، ولكن إذا فتحوا موقع الويب الخاص بك على شاشة الهاتف المحمول ، فقد يواجهون المزيد من الاضطراب. الروابط غير الضرورية والروابط الضرورية ولكن في الأماكن التي يصعب النقر عليها يمكن أن يفسد كلاهما قابلية استخدام موقع الويب الخاص بك. تأكد من تضمين الروابط المناسبة في المحتوى ، وأنها مريحة للمستخدمين. يجب أن تكون إضافة لتجربة المستخدم من جميع التقنيات والأجهزة والمواقع.
12. لا تقم بتعطيل زر الرجوع وزر الصفحة الرئيسية:
إنه خطأ بسيط يمكن أن يؤثر على سهولة استخدام موقع الويب الخاص بك. لا تحتفظ بعض العلامات التجارية عن قصد بزر الرجوع وزر الصفحة الرئيسية ، مما قد يؤدي إلى إتلاف إمكانية استخدام موقع الويب الخاص بهم. إذا كنت تقوم بتضمين وظيفة علامات تبويب منفصلة لكل نقرة ، فهذا هو الخيار الصحيح. ولكن إذا كان المستخدمون يتصفحون الصفحات داخل نفس علامة التبويب ولا يمكنهم العثور على زر الرجوع بسهولة للصفحة السابقة ، فقد يشعرون بالضيق. إذا كان عليهم النقر فوق الصفحة الرئيسية للعودة في كل مرة ، فلن يتمكنوا من التمرير عبر موقع الويب الخاص بك بشكل مريح. لا تحتوي بعض مواقع الويب على رابط الصفحة الرئيسية على رأسها وزر الشعار الخاص بها. يمكن لهذا الاختيار أيضًا أن يخيب آمال المستخدمين ويجعلهم يغلقون موقع الويب الخاص بك. لذلك ، لا تقم أبدًا بتعطيل زر الرجوع وزر الصفحة الرئيسية لأي سبب من الأسباب من أجل إنشاء موقع ويب يسهل الوصول إليه لمستخدميك.
في الوقت الحاضر ، يمكنك الوصول إلى العديد من المنصات والأدوات عبر الإنترنت التي تساعدك على اختبار قابلية استخدام موقع الويب الخاص بك. لذلك من الأفضل أن تختبر قابليتك للاستخدام في فترات زمنية مناسبة لتجنب فقدان العملاء المثاليين وفقدان قيمة علامتك التجارية. نظرًا لأنه يؤثر بشكل مباشر على هوية العلامة التجارية وتدفق العملاء ، يجب ألا تظل مهملاً تجاه عوامل قابلية استخدام موقع الويب الخاص بك والأخطاء. يُنصح بشدة أن تكون مبدعًا بينما تكون لطيفًا ومدروسًا لجمهورك لإنقاذك من العديد من مشاكل الاستخدام. من بين الأمور المحظورة المذكورة أعلاه ، حاولنا مساعدتك في الأشياء الخاطئة التي قد تفعلها أو ربما تكون قد فعلتها على موقع الويب الخاص بك للإضرار بتجربة استخدام المستخدم. لذا تأكد من تجنب هذه الأشياء وتحسين قابلية استخدام موقع الويب الخاص بك بشكل متكرر.