لدينا 100 مكتبة وأطر وأدوات CSS مفضلة من 2018
نشرت: 2019-01-24مع كل التغييرات والتطورات السريعة التي مرت بها CSS على مدار السنوات القليلة الماضية ، لا ينبغي أن نتفاجأ بالحجم الهائل من الموارد والأدوات مفتوحة المصدر التي يتم إصدارها باستمرار.
تم تصميم مكتبات وأطر عمل وأدوات CSS الموفرة للوقت لجعل حياتنا أسهل قليلاً ، كما أنها توفر نافذة تعليمية في مناطق CSS التي قد لا نفهمها تمامًا.
ستجد في هذه المجموعة 100 من مكتبات CSS وأطر العمل والموارد والأدوات المفضلة لدينا والتي تم إصدارها جميعًا هذا العام (2018). لا شك أنك ستجد شيئًا مثيرًا للاهتمام!
الانتقال السريع: مكتبات CSS وأدوات CSS المساعدة وتأثيرات صور CSS وأطر عمل تخطيط CSS وأطر عمل Flexbox وأدوات CSS المستندة إلى الويب وموارد تعلم CSS ومقتطفات CSS.
مكتبات CSS جديدة
WickedCSS Animations - مكتبة من الرسوم المتحركة CSS الخالصة. 
Motus - مكتبة رسوم متحركة تحاكي إطارات مفاتيح CSS عند التمرير. 
ScrollOut - يكتشف التغييرات في التمرير للكشف عن المنظر وتأثيرات CSS المتغيرة. 
SimpleBar - إنشاء أشرطة تمرير مخصصة عبر المتصفح باستخدام CSS خالص. 
Repaintless.css - مكتبة رسوم متحركة خفيفة الوزن. 
Three Dots - مجموعة من الرسوم المتحركة للتحميل - كل ذلك بثلاث نقاط صغيرة فقط. 
تقسيم - مكتبة لتحريك النص والشبكات باستخدام متغيرات CSS. 
Epic Spinners - مجموعة من رموز CSS الدوارة فقط مع تكامل VueJS. 
Boilerform - نموذج مرجعي HTML و CSS لإبعاد الألم عن العمل مع النماذج. 
Micron.js - مكتبة تفاعلية صغيرة مبنية على CSS و JS. 
AnimTrap - إطار عمل CSS و JavaScript للرسوم المتحركة. 
محمل HTML5 و CSS3 SVG النقي - مجموعة جذابة من صور التحميل التي يمكنك تنزيلها مجانًا. 
أدوات CSS
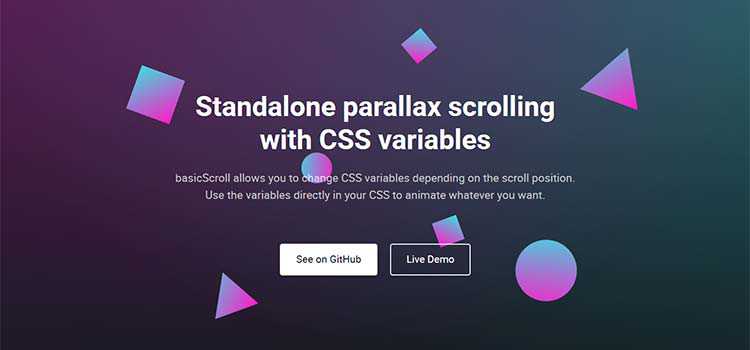
basicScroll - أداة تسمح لك بتغيير متغيرات CSS اعتمادًا على موضع التمرير. 
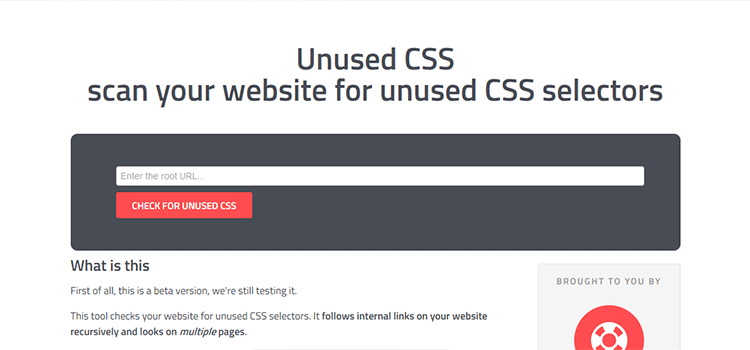
CSS غير مستخدمة - أداة تفحص موقع الويب الخاص بك بحثًا عن أي محددات CSS غير مستخدمة. 
Purgecss - أداة تزيل CSS غير المستخدمة من موقعك. 
sanitize.css - تقوم مكتبة CSS هذه بتصحيح الأنماط المكسورة والمفقودة. 
CSS Gridish - أنشئ ملف Sketch وكود CSS Grid من مواصفات مشروعك. 
OptiCSS - مُحسِّن CSS مدرك للقوالب. 
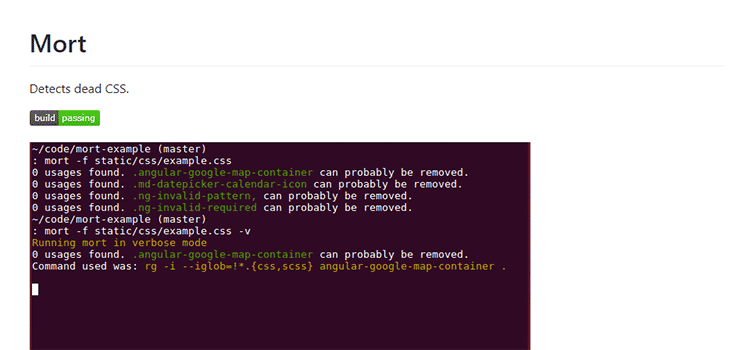
Mort - أداة للكشف عن CSS "الميت". 
تأثيرات صور CSS
Instagram.css - مجموعة كاملة من فلاتر Instagram في CSS خالص. 
Pure CSS Halftone Effect - كيفية إنشاء تأثير ساحر باستخدام CSS. 
تأثير خلل CSS - تشارك Mary Lou تأثير خلل تجريبي مدعوم من الرسوم المتحركة CSS وخاصية مسار المقطع. 
تأثيرات التحويم الواعية للاتجاه - تأثيرات التمرير Nifty CSS / JS بناءً على الاتجاه الذي يأتي منه المستخدم. 
لمزيد من تأثيرات الصور المستندة إلى CSS ، ألق نظرة على مجموعة المكتبة هذه.
أطر عمل تخطيط CSS
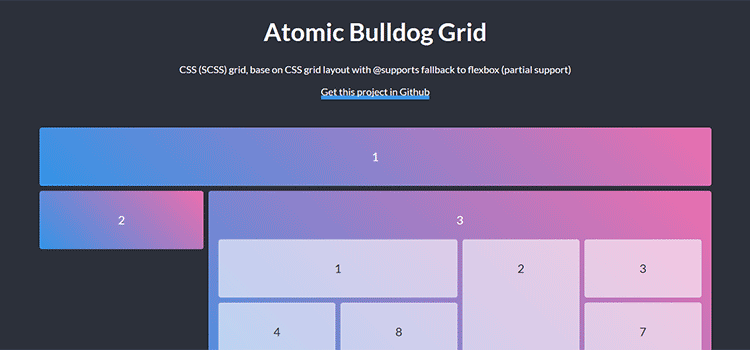
Atomic Bulldog Grid - تخطيط شبكة CSS ، مع رجوع جزئي إلى Flexbox. 
BuddyCSS - إطار عمل CSS بسيط يهدف إلى تسهيل التطوير. 
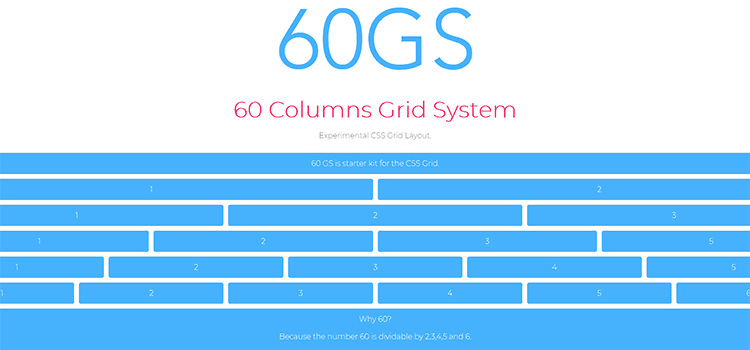
60GS - مجموعة بدء تشغيل شبكة CSS مكونة من 60 عمودًا. 
Teutonic CSS - إطار CSS حديث يزن 12 كيلو بايت فقط. 
ModestaCSS - إطار عمل CSS نظيف مظلم وسريع الاستجابة. 
مكتبة Flat Remix CSS - مجموعة من العناصر المصممة مسبقًا والتي تعمل على تطوير أسرع. 
FICTOAN - إطار عمل SCSS بديهي يعمل أيضًا على إضاءة القمر كمجموعة أدوات واجهة المستخدم. 
Mustard UI - وصفت بأنها إطار عمل CSS "يبدو جيدًا بالفعل". 
المواد - يجمع هذا الإطار بين Bootstrap 4 وتصميم المواد من Google. 

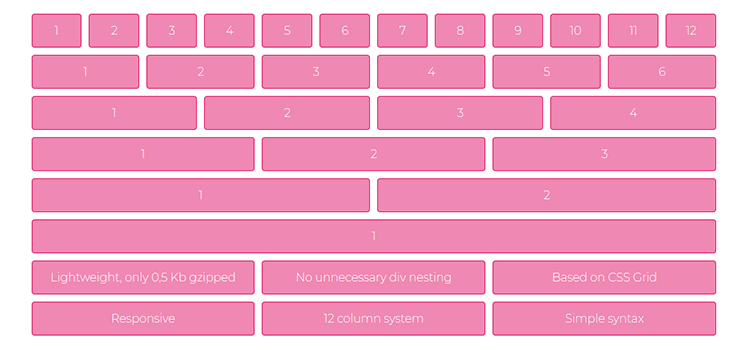
شبكة CSS الذكية - نظام شبكة CSS بسيط وسريع الاستجابة. 
واجهة المستخدم الحيوية - إطار CSS مرن يركز على الذرة. 
Tailwind CSS - إطار عمل CSS الأول من نوعه من أجل تطوير سريع لواجهة المستخدم. 
PaperCSS - إطار عمل CSS الأقل رسمية. 
لمزيد من أطر تخطيط CSS ، ألق نظرة على هذه المجموعة.
أطر عمل CSS Flexbox
Frow CSS - إطار عمل HTML & CSS مفتوح المصدر باستخدام Flexbox. 
Cirrus - إطار عمل CSS سريع الاستجابة يستخدم Flexbox. 
Butter Cake - إطار عمل CSS مفتوح المصدر يعتمد على Flexbox. 
Flexit - شبكة CSS Flexbox بسيطة ونظيفة. 
الفراولة - إطار CSS Flexbox خفيف الوزن. 
Katana.scss - نظام تخطيط قائم على CSS Flexbox. 
شبكة مرنة - إطار عمل يساعدك في تنفيذ CSS Flexbox. 
لمزيد من موارد Flexbox ، ألق نظرة على هذه المقالة.
أدوات ومولدات CSS المستندة إلى الويب
FlexBox Parent Attribute Visualizer - طريقة تفاعلية لمعرفة تأثير إعدادات Flexbox المختلفة لـ CSS. 
Fancy Border Radius Generator - أداة تتجاوز الزوايا الأساسية المستديرة. 
TinyEditor - تحرير HTML / CSS / JS باستخدام هذا التطبيق الخفيف للغاية. 
css-doodle - أداة قائمة على الويب لرسم الأنماط باستخدام CSS. 
Fonty - أداة لاختبار خطوط الويب مباشرة على موقع ويب مباشر. 
CSS Duotone Generator - أنشئ صورة ثنائية رائعة ومخصصة باستخدام HTML و CSS. 
StyleURL - أداة تسمح بإجراء تغييرات على CSS بشكل تعاوني. 
الفرح المتدرج - استخدم التدرجات كصور عناصر نائبة. 
Font Playground - مكان للعب باستخدام خطوط متغيرة. 
Keyframes.app - تطبيق ويب وملحق Chrome لإنشاء الرسوم المتحركة لـ CSS. 
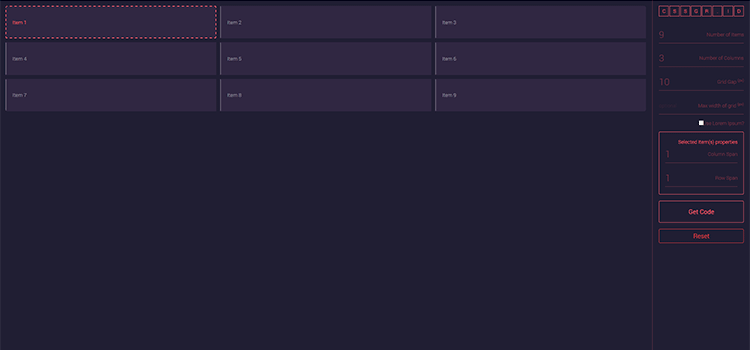
إنشاء تخطيطات مستجيبة بشكل مرئي باستخدام CSS Grid - أداة لمساعدتك في إنشاء شبكة CSS سريعة الاستجابة. 
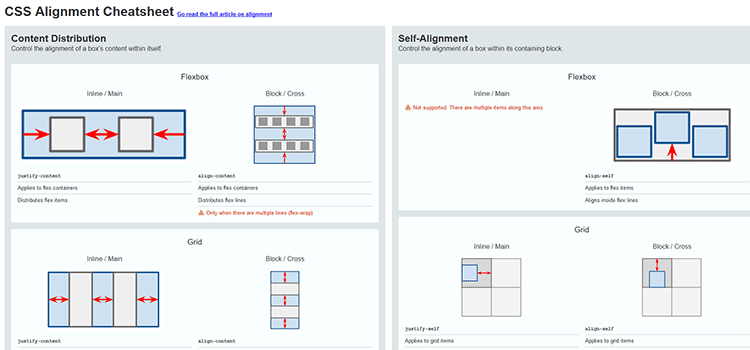
CSS Alignment Cheatsheet - دليل مصور بشكل جيد لمحاذاة كل الأشياء. 
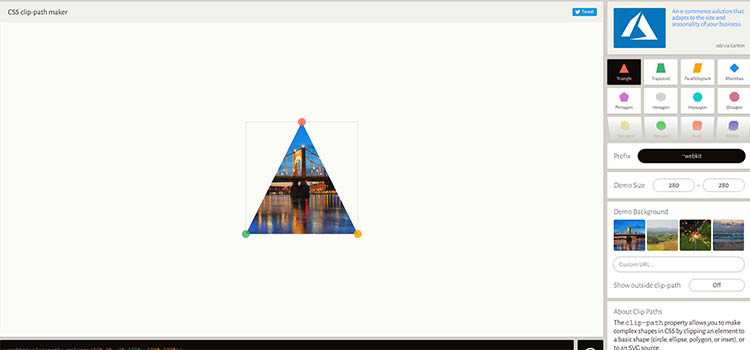
Clippy - أداة عبر الإنترنت يمكنك استخدامها لإنشاء clip-path CSS. 
GradPad - على الإنترنت لإنشاء تدرجات لونية CSS. 
Trianglify.io - إنشاء أنماط بولي منخفضة مخصصة بتنسيق PNG أو SVG. 
cssgr.id - مولد شبكة CSS تفاعلي. 
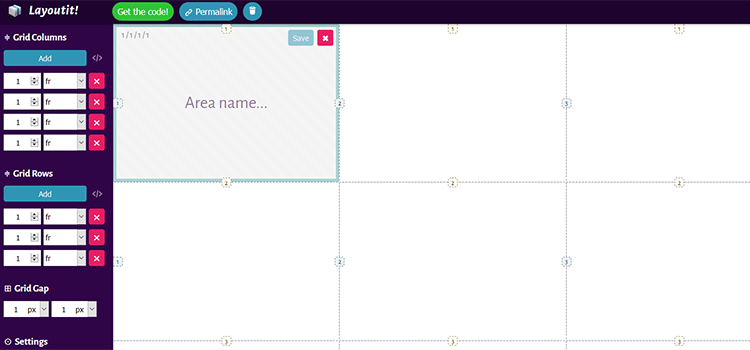
تخطيط! - أداة بناء شبكة CSS تفاعلية. 
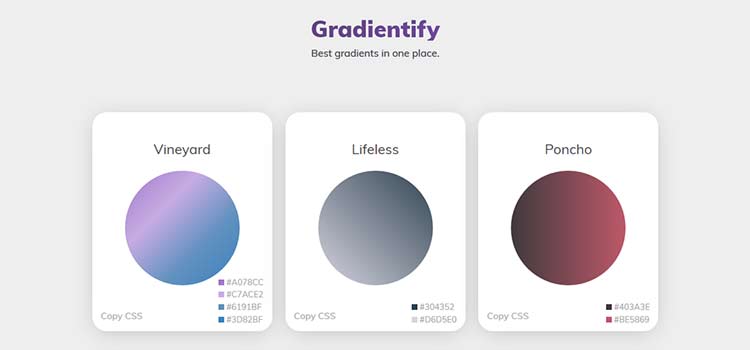
Gradientify - مجموعة من أعلى التدرجات مع نسخ ولصق كود CSS. 
تحقق من هذه المقالة للحصول على مجموعة ضخمة من أدوات ومولدات CSS المجانية المستندة إلى الويب.
مصادر التعلم CSS
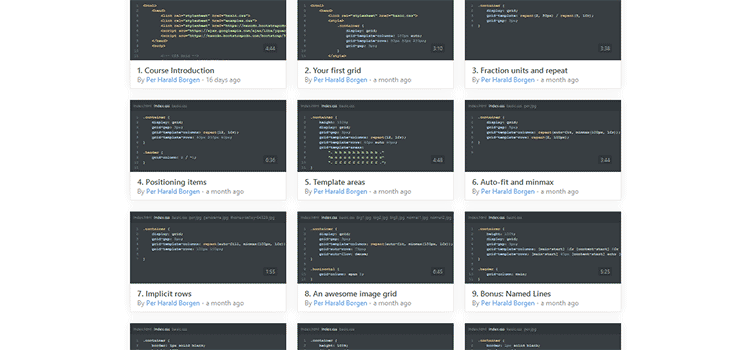
تعلم CSS Grid مجانًا - مجموعة من 14 لقطة شاشة تفاعلية لتنقلك من المبتدئين إلى المتقدمين. 
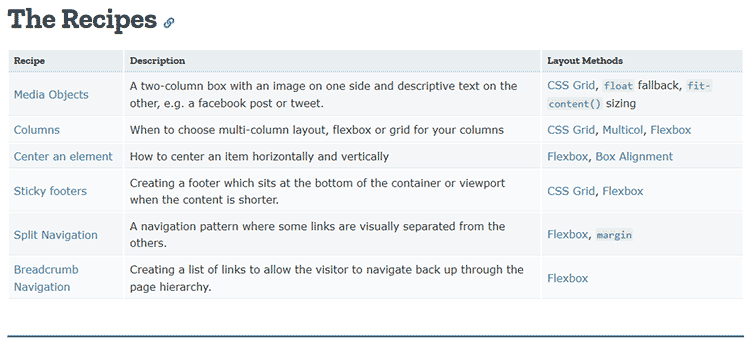
كتاب طبخ تخطيط CSS - الوصول إلى "الوصفات" لبناء تخطيطات مشتركة. 
إرشادات لتصميم الويب الوحشي - تنفيذ التصميم الوحشي بالطريقة الصحيحة. 
ورقة الغش الخاصة بإمكانية الوصول - قائمة مرجعية سهلة الاستخدام لضمان أن التصميمات الخاصة بك في متناول الجميع. 
MODALZ MODALZ MODALZ - دليل لوقت استخدام النماذج (ومتى لا تستخدم). 
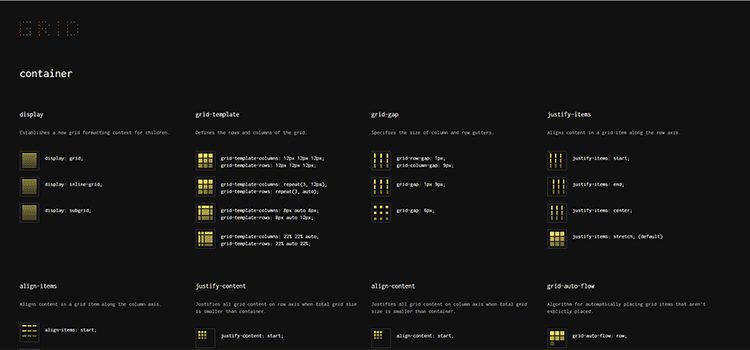
GRID - ورقة غش مرئية لشبكة CSS. 
دليل نمط A11Y - مكتبة أنماط المعيشة مع التركيز على إمكانية الوصول. 
قائمة التحقق من تحميل الخط - قائمة لمساعدتك على زيادة الأداء وتجربة المستخدم. 
ما هو Modular CSS؟ - دليل مفصل لكتابة CSS على نطاق واسع. 
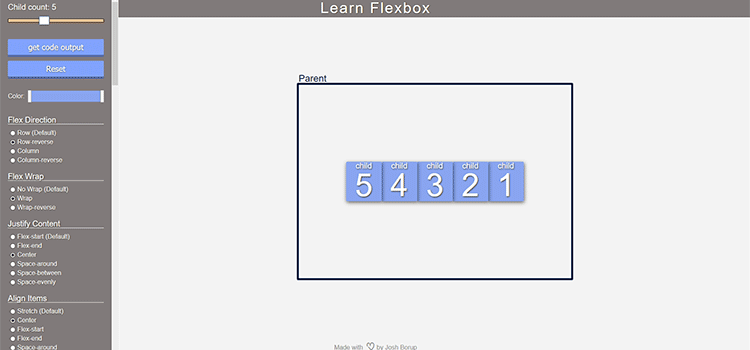
Learn Flexbox - أداة عبر الإنترنت توضح الخصائص المختلفة لـ CSS Flexbox. 
Hot Tips CSS - مجموعة منتقاة من مقتطفات CSS لتحسين مشاريعك. 
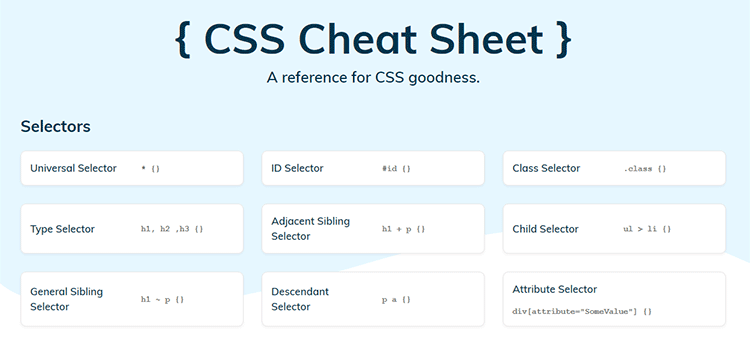
ورقة الغش في CSS - مرجع مُجمَّع جيدًا لخصائص CSS. 
قائمة مراجعة تصميم الواجهة الأمامية - قائمة شاملة من العناصر لمساعدتك على ضمان الجودة في التصميم. 
الشبكة إلى Flex - احتياطيات CSS Flexbox للمشاريع التي تستخدم CSS Grid. 
نظام تصميم قائم على المكونات مع Tachyons - مقدمة لإطار عمل / نظام تصميم CSS وظيفي. 
30 ثانية من CSS - مجموعة منظمة من مقتطفات CSS المفيدة التي يمكنك فهمها في 30 ثانية أو أقل. 
100 يوم CSS Challenge - ابتكر شيئًا فريدًا وشحذ مهاراتك. 
كيف يعمل CSS: فهم التتالي - تعرف على أحد الأساسيات الحقيقية لـ CSS للحصول على تعليمات برمجية أكثر كفاءة. 
أنظمة الأدوات المساعدة التي يمكن إدارتها باستخدام متغيرات CSS - نظرة على الفرق بين متغيرات Sass ومتغيرات CSS الجديدة. 
إبداعات CSS الرائعة
لوحة مفاتيح البيانو - بفضل موقع CSS / JS ، يمكنك العزف على البيانو على لوحة المفاتيح أو الماوس. 
CSS Snake & Ladders - لعبة متعددة اللاعبين تم تطويرها باستخدام HTML و CSS. 
مستكشف النظام الشمسي في CSS - اعرض هذه المحاكاة ، التي تم إنشاؤها بدون جزء واحد من JavaScript. 
Pure CSS Francine - عرض HTML / CSS للوحة زيتية من القرن الثامن عشر. 
Air Bomb - لعبة ممتعة مكتوبة باستخدام CSS خالص (لا يلزم وجود JS). 
مجموعات مقتطفات CSS الخاصة بنا (2018)
- 10 مقتطفات من تأثيرات النص المسطر المتحركة لـ CSS
- 10 مقتطفات من تأثيرات التحويم المتقدمة للصور
- 8 مقتطفات CSS للتبديل بأعلى رأس
- 10 تصميمات شخصية تم إنشاؤها بالكامل باستخدام HTML و CSS
- 10 أمثلة لا تصدق لتصميم شعار CSS و JS و SVG
- 10 أمثلة على الأشكال غير التقليدية التي تم إنشاؤها باستخدام CSS
- 9 ملحقات جافا سكريبت لشريط التقدم المجاني لمصممي الويب
- 8 قصاصات تعليمات برمجية توضح قوة شبكة CSS
- 10 مقتطفات مجانية من CSS و JavaScript Select Box Snippets
- 8 طرق لجعل مجال البحث مثيرًا باستخدام CSS
- 9 مقتطفات حقل تحميل ملف مفتوح المصدر مخصص
- 10 تأثيرات انتقالية لصفحة CSS وجافا سكريبت مثيرة
- 8 قصاصات كود CSS و JavaScript مذهلة لتحسين التوضيح
- 10 قصاصات لإنشاء تخطيطات الشاشة المنقسمة
- 10 مقتطفات مذهلة من الرسوم المتحركة للنصوص CSS و JavaScript
- 10 مكتبات ومجموعات أزرار CSS مذهلة
- https://speckyboy.com/free-modal-window-libraries-plugins/
المزيد من موارد CSS
قد ترغب أيضًا في إلقاء نظرة على مجموعات CSS السابقة: 2017 أو 2016 أو 2015 أو 2014 أو 2013.
وإذا كنت تبحث عن المزيد من أطر عمل أو أدوات أو مقتطفات أو قوالب CSS ، فيجب عليك تصفح أرشيفات CSS الشاملة والمحدثة باستمرار.
