10 طرق لتحسين حيوية الويب الأساسية لموقع الويب الخاص بك
نشرت: 2021-09-17يعد تحسين درجة SEO الخاصة بك عملية مستمرة. مع الديناميكيات المتغيرة باستمرار لمواقع الويب ، تواصل Google ومحركات البحث الأخرى تغيير خوارزميات تصنيف الصفحات الخاصة بهم. حتى الآن ، لم يتمكن أحد من فك شفرة كيفية تصنيف Google للصفحات تمامًا. على الرغم من وجود العديد من المعلمات المؤكدة التي تستخدمها Google لحساب درجة تحسين محركات البحث ، إلا أن العملية برمتها معقدة للغاية. في كل مرة يقترب مجتمع مُحسّنات محرّكات البحث من اختراق الشفرة ، تخرج Google بتحديث يلغي أي اختراقات أو اختصارات لتحسين ترتيب الصفحة.
كانت عملية تحسين محركات البحث التقليدية تدور حول استخدام أكبر عدد ممكن من الكلمات الرئيسية في المحتوى. تم تحسين الصور من حيث الحجم ، وتمت إضافة نص بديل إليها. تم تحديث H1 و Meta Tags و Meta الأوصاف. مع مرور الوقت ، نمت أهمية الروابط الخلفية أيضًا. بدأ الناس في اللجوء إلى Black Hat SEO ، حيث يقومون بتفريغ العديد من الروابط الخلفية على مصادر غير موثوقة. للتخفيف من ذلك ، بدأت Google في إعطاء الأفضلية لجودة الروابط الخلفية بدلاً من الكمية. حدث شيء مشابه مع المحتوى أيضًا. كان هناك وقت اعتاد فيه الناس على كتابة ما بين 2000 و 3000 كلمة مقالة مع فكرة أنه كلما زاد المحتوى ، كان تحسين محركات البحث أفضل. للتخفيف من ذلك ، بدأت Google في إعطاء الأفضلية لجودة المحتوى وسلطته.
ولكن مع تزايد عدد مواقع الويب والعدد المتزايد من وكالات تحسين محركات البحث (SEO) ، أدركت Google أنها بحاجة إلى أن تظل خطوتين إلى الأمام لتحقيق أفضل النتائج. في آخر تحديث ، أضافت Google تجربة الصفحة كأحد أعلى معايير التصنيف. يتم ذلك لتزويد المستخدمين بأفضل صفحات الويب المتاحة على الإنترنت كنتائج بحث. كلما كانت جودة نتائج الصفحة أفضل ، زاد عدد الأشخاص الذين يحبون Google ويستمرون في الاعتماد عليها.
وفقًا لآخر تحديث لـ Google ، فإنه يعتمد بشكل كبير على عناصر الويب الحيوية التالية لخوارزمية تصنيف الصفحة الخاصة به:
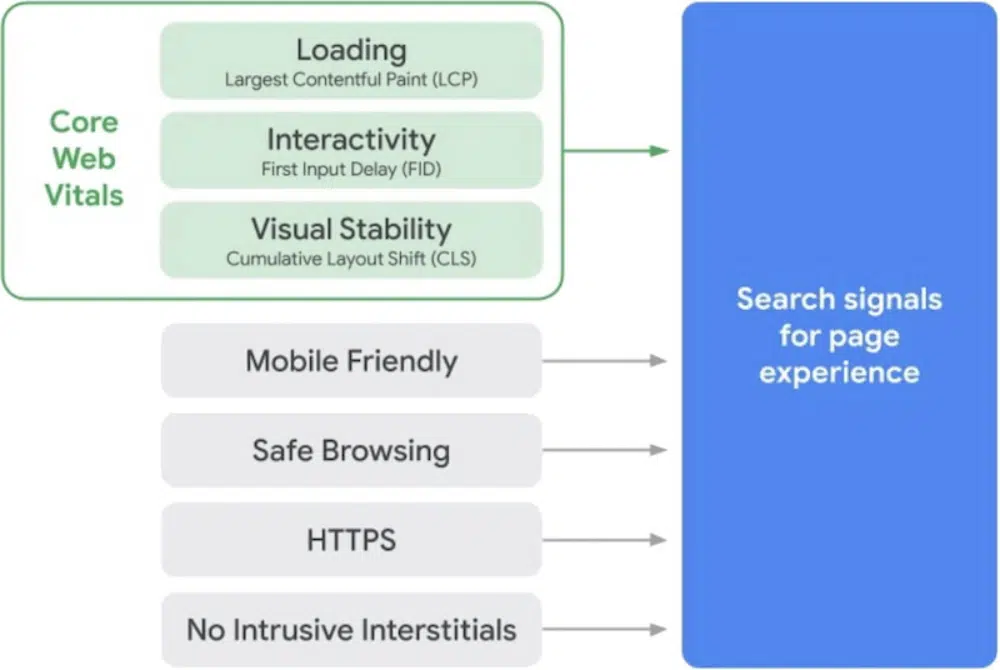
أساسيات الويب الأساسية:
- أكبر طلاء محتوى (LCP)
- أول تأخير في الإدخال (FID)
- التحول في التخطيط التراكمي (CLS)
العناصر الحيوية غير الأساسية للويب:
- إجمالي وقت الحظر (TBT)
- أول رسم مضمون (FCP)
- مؤشر السرعة (SI)
- وقت التفاعل (TTI)
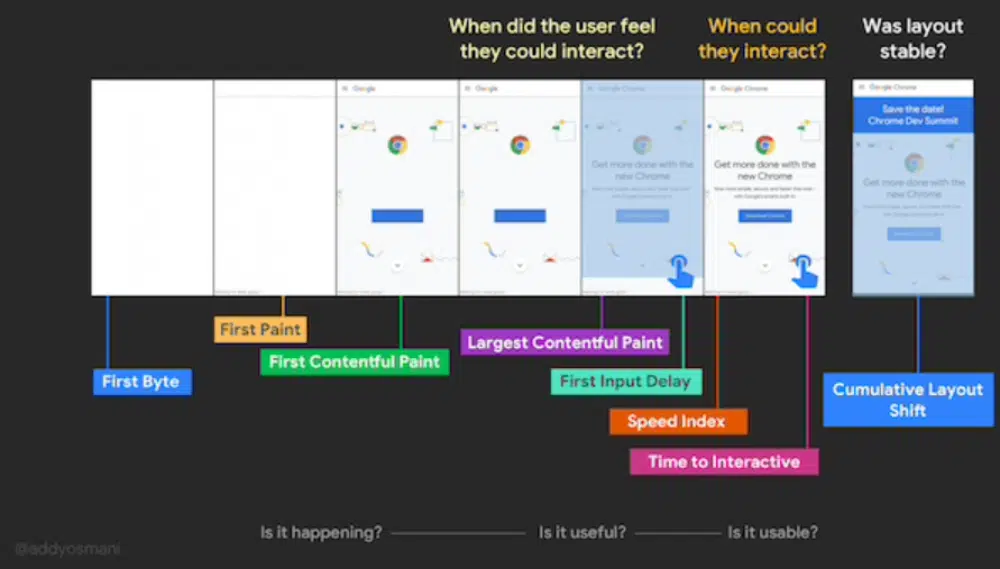
فك تشفير أساسيات الويب:
للتوضيح بعبارات عامة ، يمكن اعتبار "حيوية الويب الأساسية" تلك المقاييس الخاصة بالمستخدم التي تتعلق بسرعة موقع الويب واستجابته واستقراره البصري. تقيس هذه العناصر الحيوية مدى جودة التجربة التي سيوفرها موقع الويب للمستخدمين.
تعد "حيوية الويب الأساسية" مهمة للأسباب التالية:
- يحب الزوار مواقع الويب التي يتم تحميلها بسرعة وسلسة.
- يرغب الزوار في الوصول بسرعة إلى الجزء الذي يتطابق مع نتيجة استعلام البحث الخاص بهم.
- يأتي جزء كبير من حركة مرور موقع الويب من الأجهزة المحمولة ، مما يزيد من أهمية المواقع سريعة الاستجابة.
- أصبح المستخدمون أذكياء بما يكفي لفهم أنه يتم خداعهم في دوائر وأنهم لا يحبون ذلك.
- لقد أنفقت Google الكثير من الموارد في إعداد خوارزمية Core Web Vitals ، وبالتالي فهي موجودة لتبقى وتلعب دورًا رئيسيًا في تحسين محركات البحث
- لا يفهم الكثير من الناس هذا التحول الجديد ، وبالتالي يجب أن تستفيد من ميزة المحرك الأول وتحسن ترتيبك من خلال تحسين "أساسيات الويب الأساسية".
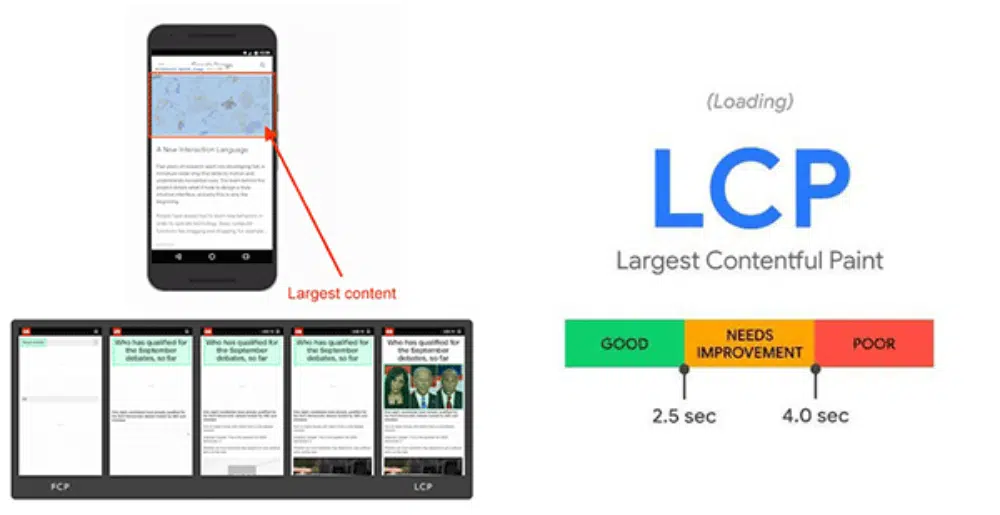
أكبر طلاء محتوى (LCP):
المقياس الأول لـ Core Web Vitals هو مؤشر على مدى سرعة تحميل الموقع. لهذا ، تحدد Google أكبر جزء من محتوى الموقع. يمكن أن تكون صورة بطلك أو نص العنوان أو مقطع فيديو. ثم يقيس مقدار الوقت الذي تستغرقه صفحة الويب لعرض أكبر جزء من المحتوى على الشاشة. يجب أن يكون LCP المثالي لموقع الويب أقل من 2.5 ثانية.
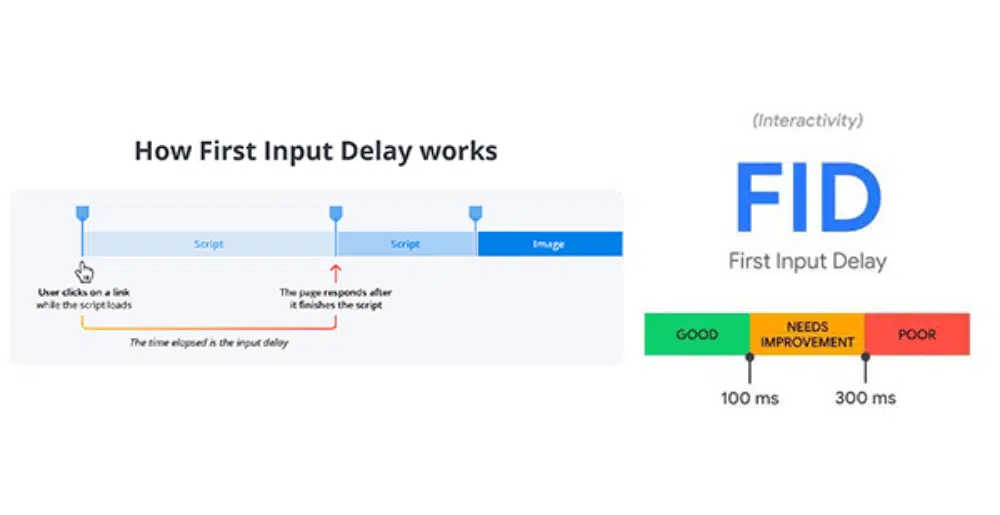
أول تأخير في الإدخال (FID):
يقيس المقياس الثاني لـ Core Web Vitals استجابة موقع الويب وسهولة الاستخدام. يشير إلى الوقت الذي يستغرقه موقع الويب للرد على تفاعل المستخدم. على سبيل المثال ، إذا نقر المستخدم على زر "تسوق الآن" ، فسيقوم FID بقياس الوقت الذي يستغرقه موقع الويب للرد على إجراء المستخدم هذا. تريد Google أن تكون درجة FID لموقع الويب الخاص بك أقل من 100 مللي ثانية.
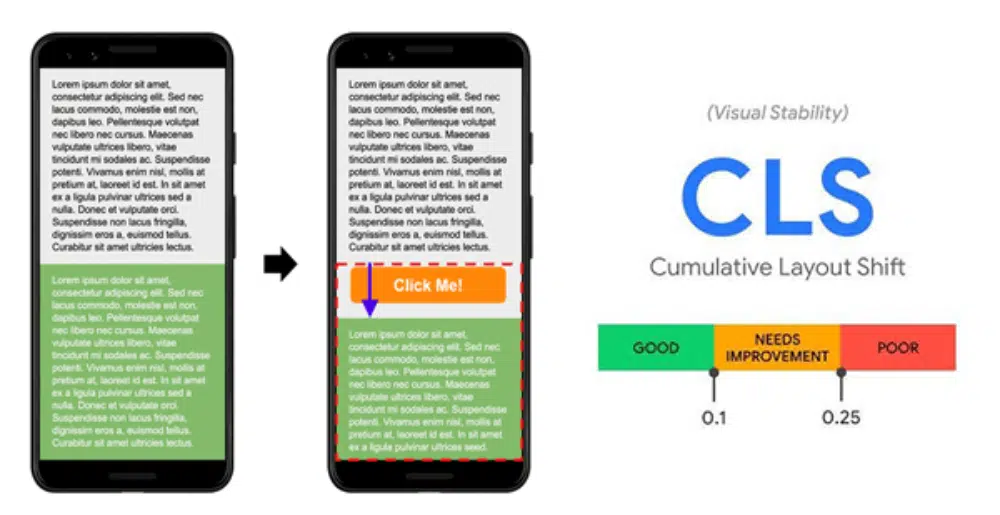
التحول في التخطيط التراكمي (CLS):
يحكم المقياس الثالث لـ Core Web Vitals على الاستقرار المرئي العام لصفحة الويب. نظرًا لأن موقع الويب يتم تحميله على أجزاء ، فهناك أوقات يستغرق فيها جزء كبير من المحتوى مثل صورة أو مقطع فيديو وقتًا أطول للتحميل ، وعندما يتم تحميله ، فإنه يدفع المحتوى الآخر لأسفل ، مما يؤدي إلى تجربة مستخدم سيئة. CLS ليس مقياسًا زمنيًا ؛ بدلاً من ذلك ، يتم حسابه بناءً على عدد العناصر التي تتحرك بين إطارين. تصر Google على تقليل هذه العناصر غير المستقرة على موقع الويب والحفاظ على درجة CLS أقل من 0.1.
كيفية قياس أساسيات الويب لموقع الويب:
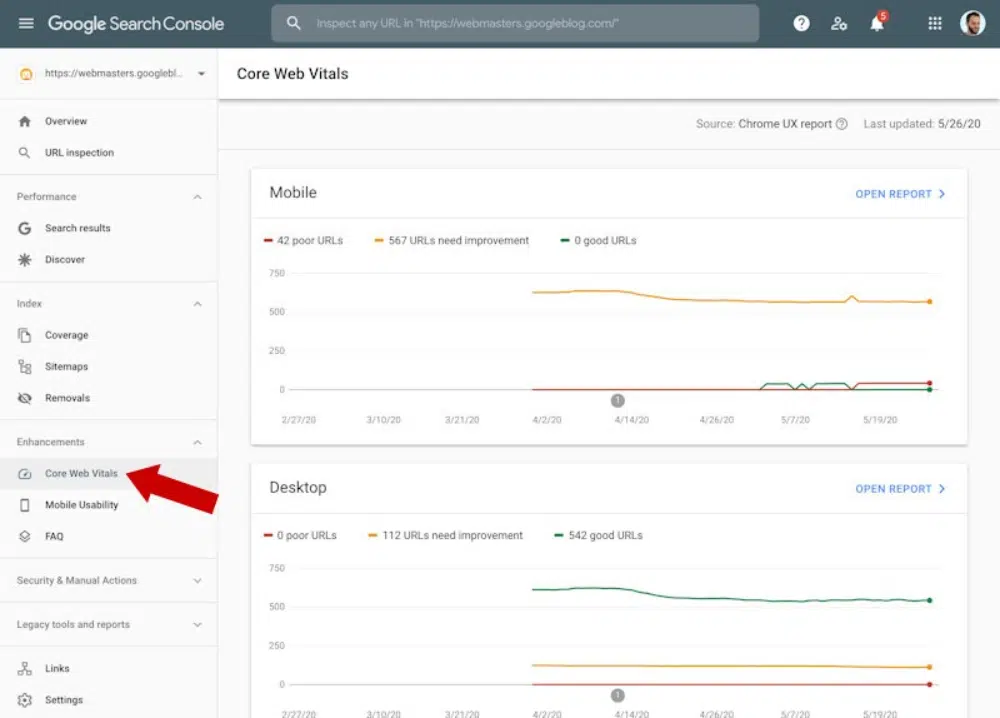
أفضل طريقة للتحقق من أساسيات الويب الأساسية لموقعك الإلكتروني هي من خلال Google Search Console. أولاً ، تحتاج إلى الانتقال إلى وحدة تحكم البحث في موقع الويب الخاص بك ، وفي شريط القائمة الأيسر أسفل قسم التحسينات ، سترى علامة تبويب لـ Core Web Vitals.
ينتج التقرير نتائج الموقع ككل وليس صفحات الويب. لكنه يوفر لك تفاصيل مختلفة حول جميع عناصر Core Web الحيوية. يمكنك التلاعب بعلامات التبويب المختلفة ، وستزودك لوحة القيادة بالنتائج المتعلقة بالأجهزة ، حيث ينقص موقع الويب ، وما يجب القيام به لتحسين النتيجة. يمكنك أيضًا التحقق من نتيجة Core Web Vitals في الموارد التالية:
- منارة
- تقرير PageSpeed Insights
- أدوات تطوير Chrome
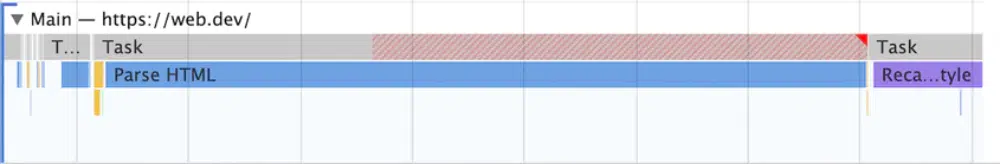
- قياس web.dev
- امتداد Web Vitals لمتصفح Chrome
- واجهة برمجة تطبيقات تقرير Chrome UX
كيفية تحسين أساسيات الويب لموقع الويب الخاص بك:
1. القضاء على وقت استجابة الخادم البطيء:
إذا لم يكن الخادم الخاص بك جيدًا بما يكفي لتحمل عبء موقع الويب الخاص بك ، فستفشل فشلاً ذريعًا في مقياس LCP. كلما استغرق الخادم وقتًا أطول في توفير معلومات الشفرة ، زاد الوقت الذي تستغرقه صفحة الويب في العرض على الشاشة. تحتاج إلى المراقبة عن كثب على Time To First Byte في الخادم الخاص بك لتحسينه بالطرق التالية:
- قم بتحسين الخادم الخاص بك عن طريق ضمان إطار عمل الويب الصحيح
- توجيه المستخدمين إلى شبكة توصيل محتوى قريبة (CDN)
- تخزين الأصول مؤقتًا على جانب الخادم حتى لا يتم إعادة إنشاء الصفحات
- قم بخدمة ذاكرة التخزين المؤقت لصفحات HTML أولاً لأنها أسهل وأسرع في التحميل
- قلل اتصالات الجهات الخارجية وقم بتأسيسها مبكرًا
- استخدم التبادلات الموقعة للحصول على درجة أفضل في Google
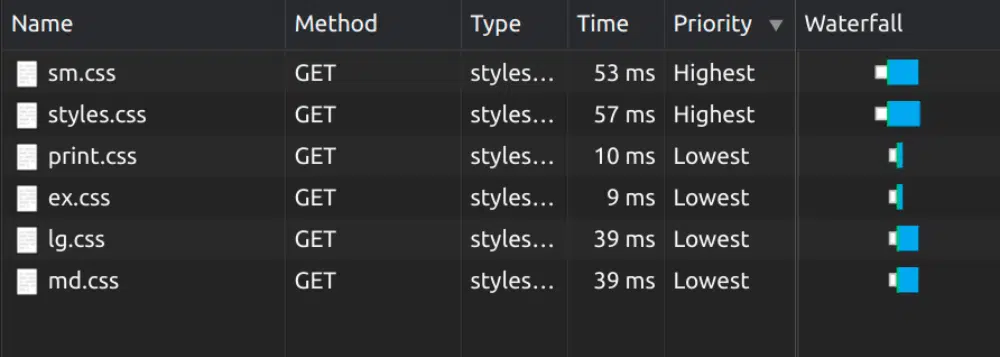
2. تقليل وقت حظر CSS:

يحب الكثير من المطورين التحكم في مظهر مواقعهم من خلال CSS ، ولكن هذا قد يكون ضارًا ، خاصةً إذا كان CSS يحظر عرض صفحة الويب ويزيد من وقت التحميل. يجب عليك فحص ملفات CSS الخاصة بك وتحسينها من خلال الخطوات التالية:
- قلل CSS باستخدام المكونات الإضافية لإزالة الأحرف غير الضرورية في الكود
- ابحث عن أي عناصر CSS غير مستخدمة وأزلها من ورقة الأنماط
- انقل نص CSS الهام مباشرةً إلى الكود بحيث يستغرق وقتًا أقل للتحميل
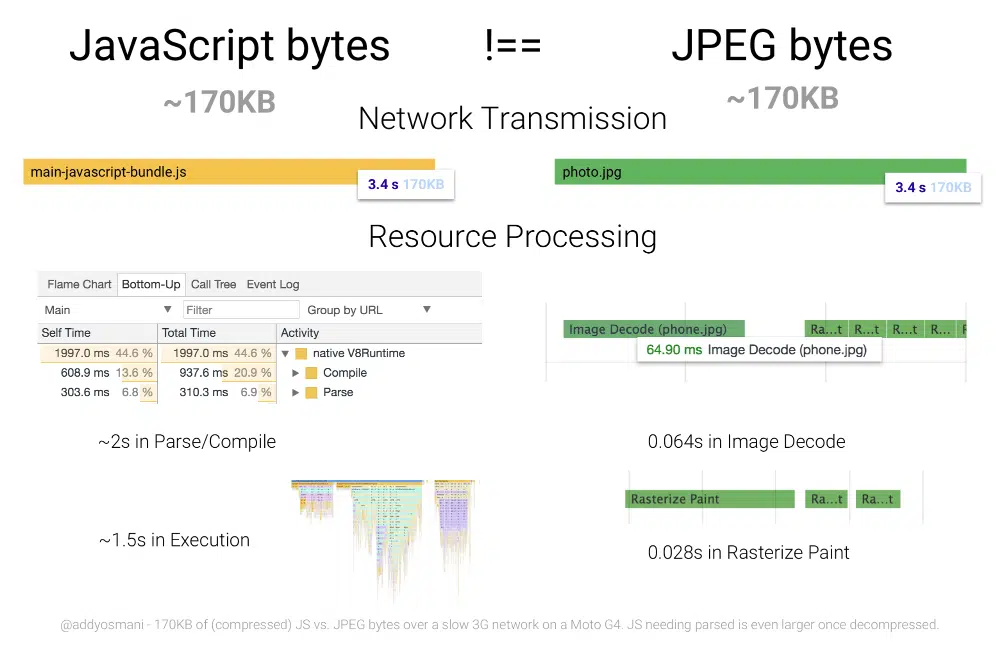
3. تقليل وقت حظر JavaScript:
تمامًا مثل CSS ، حتى نصوص جافا سكريبت يمكن أن تكون رادعًا لتحميل موقع الويب بسرعة. هناك أوقات يستخدم فيها المطورون جافا سكريبت لجهة خارجية لبعض الميزات على موقع الويب الخاص بهم ، وبالتالي لا يمكنهم فهم كود المصدر تمامًا. سيساعدك إذا قمت بتحسين وقت تحميل JavaScript بالطريقة التالية:
- قم بتصغير وضغط جميع ملفات JavaScript
- تحقق من جميع Javascript في التعليمات البرمجية وقم بإزالة البرامج النصية أو الرموز غير الضرورية
- حاول تجنب نصوص جافا سكريبت التي تستغرق الكثير من وقت التحميل أو يكون لها تأثير كبير على محتوى موقع الويب
4. تحسين الصور وضغطها:
عادةً ما يكون العنصر الأكبر في معظم مواقع الويب هو الصور. من المهم تحسين هذه الصور ، سواء كانت صورة البطل أو صورة الرأس ، أو حتى صور الخلفية للمنظر. بينما تقترح قواعد تحسين محركات البحث الأساسية أنه يجب عليك تقليل حجم الصورة قدر الإمكان وكذلك استخدام الصور في البعد المطلوب لصفحة الويب. الطرق الأخرى لتحسين الصور هي:
- استخدم الصور فقط عند الضرورة القصوى. حاول استبداله بمحتوى نصي إن أمكن.
- استخدم أدوات الطرف الثالث لضغط الصورة قدر الإمكان
- ضع في اعتبارك تنسيق الصورة الصحيح لاستخدامه والتنسيقات الحديثة (JPEG 2000 أو JPEG XR أو WebP)
- افهم كيف تعمل الصور سريعة الاستجابة واستخدمها قدر الإمكان
5. ضغط الملفات النصية:
تمامًا مثل الموارد الأخرى ، يتم نقل الملفات النصية من خادم إلى خادم أثناء تحميل موقع الويب. على الرغم من أن حجمها صغير حقًا ، إلا أنه لا يزال من المفيد ضغط الملفات النصية. هناك العديد من أدوات الجهات الخارجية الجيدة المتاحة لهذا الغرض. بالنسبة لأي موقع ويب قياسي ، يُلاحظ أن ضغط الملفات النصية يمكن أن يوفر ما يصل إلى 0.8 إلى 0.9 ثانية.
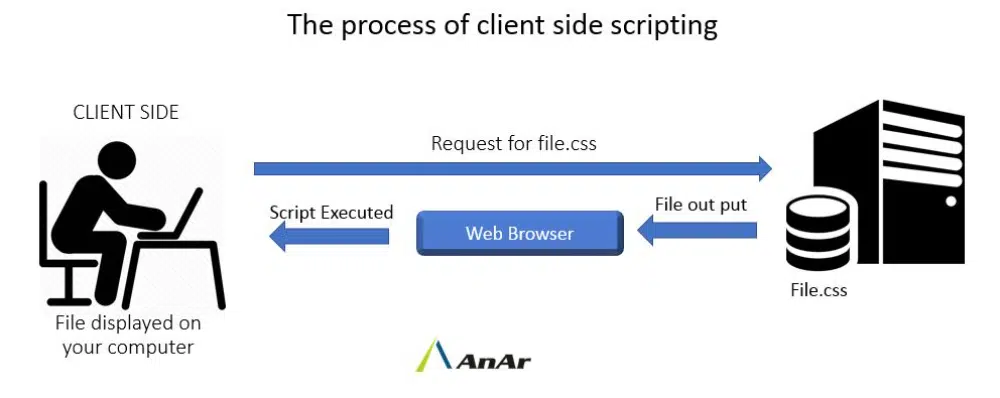
6. التقديم من جانب العميل:
دائمًا ما تكون التحسينات الرئيسية التي يمكنك إجراؤها على جزء خادم موقع الويب ، سواء كان ذلك عن طريق ضغط التعليمات البرمجية والوسائط أو تحسين البرامج النصية. على الرغم من أنه لا يمكنك التحكم كثيرًا في جزء العرض من جانب العميل ، إلا أنه لا يزال من المفيد تنفيذ الخطوات التالية:
- قلل حزم JavaScript المهمة
- تحسين العرض والتخزين المؤقت من جانب الخادم
- استخدم أدوات العرض المسبق
7. تفكك المهام الطويلة وتحديد الأولويات:
قد يبدو هذا بمثابة نصيحة لإدارة الأعمال ، ولكنه يعمل أيضًا بشكل جيد في سياق تحميل صفحة الويب. يساعد دائمًا في تقسيم التعليمات البرمجية طويلة المدى إلى مهام ثانوية وغير متزامنة. يمكن وصف أي رمز موقع ويب يستغرق تنفيذه أكثر من 50 مللي ثانية بأنه مهمة طويلة وينتج عنه زيادة في FID. تحتاج إلى فحص مثل هذه المهام وإما تحسينها بحيث تستغرق وقتًا أقل أو تقسمها إلى أجزاء أصغر.
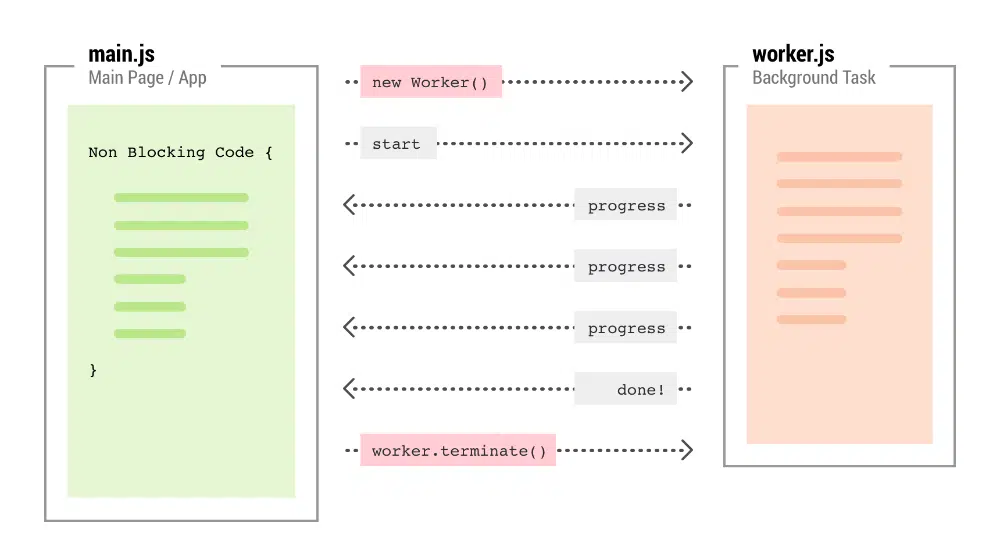
8. استخدم عامل الويب:
أحد الأسباب الرئيسية لتأخير الإدخال وضعف درجة FID هو وجود مؤشر ترابط رئيسي محجوب. في معظم الأحيان ، يكون رمز جافا سكريبت الثقيل مسؤولاً عن ذلك. للتخفيف من ذلك ، يمكنك استخدام Web Workers الذين يقومون بتشغيل Javascript على سلسلة خلفية منفصلة ولا يسدوا الخيط الرئيسي. يوصى أيضًا بنقل عمليات واجهة غير المستخدم إلى مؤشر ترابط آخر حيث سيؤدي ذلك أيضًا إلى تحرير الخيط الرئيسي وبالتالي تحميله بشكل أسرع وتحسين فهرس FID. يمكنك التفكير في استخدام Web Workers مثل Comlink و Workway و Workerize .
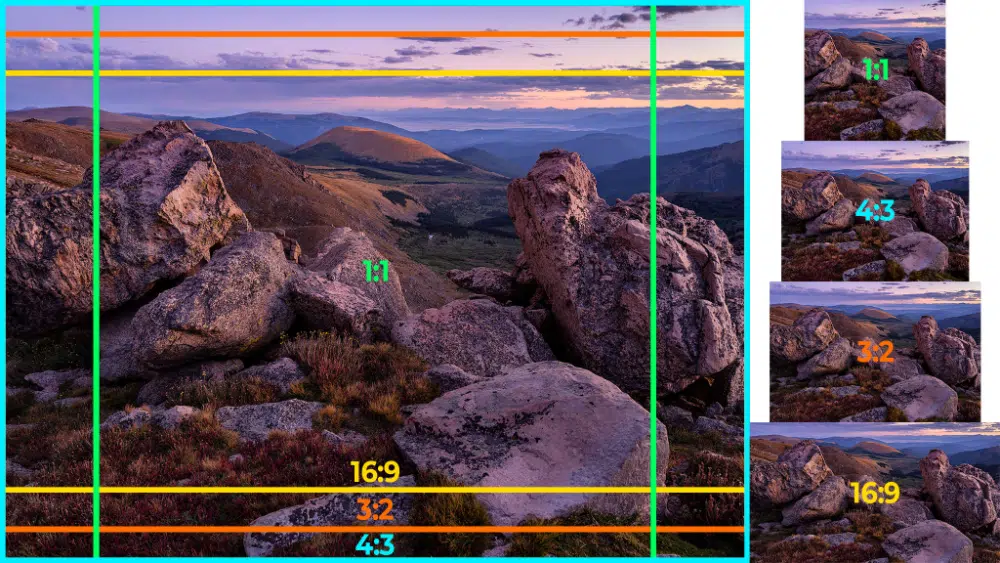
9. استخدام نسبة العرض إلى الارتفاع في الصور:
لم يعر مطورو الويب اهتمامًا كبيرًا في البداية لملفات الوسائط التي يتعاملون معها ، وخاصة كيفية التعامل مع الصور. لقد أصبحوا الآن يقظين للغاية بشأن استخدام الحجم الصحيح للصور بالتنسيق الصحيح. لكن ما لا يزال بحاجة إلى تحسين هو إضافة الأبعاد الصحيحة. لا يزال الكثير من المطورين يستخدمون علامات أبعاد الطول والعرض لتحديد حجم الصورة. تم استبدال هذا لاحقًا بـ٪ تعريف لحجم الصورة ، مما ساعد في استجابة موقع الويب. ولكن إذا كنت ترغب في تحسين درجة CLS الخاصة بك ، فابدأ في استخدام نسبة العرض إلى الارتفاع لتعيين الصور. ستوفر هذه المعلومات المعلومات الصحيحة للمتصفح ، وستخصص المساحة المحددة للصورة أثناء التحميل.
10. تضمين عناصر الطرف الثالث:
عندما نقوم بإنشاء موقع ويب ، فإننا ملزمون بتضمين بعض عناصر الطرف الثالث في الموقع. قد يكون هذا في شكل مقاطع فيديو YouTube أو إعلانات Google. تكمن المشكلة هنا في أن هذه العناصر المضمنة لها تأثير كبير على فهرس تغيير التخطيط التراكمي لموقع الويب. ومن ثم تحتاج إلى اتباع أفضل الممارسات هذه للتأكد من أنها لا تؤثر سلبًا على CLS:
- احتفظ بشكل ثابت بأكبر مساحة ممكنة للإعلان / الفيديو على صفحة الويب
- تجنب أو توخ مزيدًا من الحذر عند وضع الإعلانات غير اللاصقة بالقرب من رأس موقع الويب
- لا تقم بطي حاوية الإعلان إذا لم يتم عرض أي إعلانات ؛ بدلاً من ذلك ، اتركها كمساحة بيضاء
- قم بإنهاء تخطيط iFrame وتعيين حجم حاوية له من خلال التعليمات البرمجية الثابتة
- حاول تجنب التمرير اللانهائي بدلاً من تحميل المحتوى في وضع عدم الاتصال وتوفير زر قراءة المزيد
لا يزال فهم "أساسيات الويب الأساسية" وتأثيرها على ترتيب تحسين محركات البحث في تطور مستمر. ومع ذلك ، يبدو أن النقاط التالية لها أكبر تأثير على نظام ترتيب الصفحات. من المستحسن أن تقوم أولاً بتشغيل العمليات الروتينية لتحسين موقع الويب الخاص بك. بعد ذلك ، باستخدام بعض أدوات تتبع Core Web Vitals المذكورة أعلاه ، يمكنك التحقق من النتيجة لكل فهرس. بناءً على هذه المدخلات ، يمكنك العمل على تحسين موقع الويب بشكل أكبر وضمان الحصول على نتيجة أفضل. أيضًا ، تمامًا مثل مُحسّنات محرّكات البحث ، لن تكون النتائج فورية ، وبالتالي سيكون عليك أن تستمر بصبر في العمل على تحسين "أساسيات الويب الأساسية".