10 أشياء يجب تجنبها عند إنشاء التنقل في موقع الويب الخاص بك
نشرت: 2020-02-26عندما يزور زوارك موقع الويب الخاص بك لأول مرة ، فهذا هو أول تفاعل لهم مع موقع الويب الخاص بك. بمجرد وصولهم إلى موقع الويب ، سينظرون أولاً في هيكل التصميم الخاص به. الجانب المهم التالي من موقع الويب الجيد هو سهولة الاستخدام. يجب أن يسهل الوصول إلى جميع المعلومات ذات الصلة وأن تكون محددة بوضوح. إذا كانت صفحة واحدة لا تحتوي على ترسيم واضح للأقسام المختلفة ، فقد يشعر الزائرون بالارتباك والانزعاج. سيؤدي ذلك إلى زيادة معدل الارتداد ، حيث سيبحثون عن موقع ويب آخر يقدم خدمات مماثلة ولكنه منظم. هذا هو السبب في أنه من الضروري أن يكون لديك تنقل كافٍ في الموقع.
يوفر التنقل في موقع الويب للزائرين خريطة موقع مثالية لهم للوصول إلى جميع أجزاء الموقع بسهولة. علاوة على ذلك ، فإنه يساعد في تسريع عملية العثور على ما يبحثون عنه. كما أنه يساعد في زيادة مدة الزائر على الموقع. يضمن موقع الويب ذو التنقل الجيد للزائرين أن يكون الموقع أصليًا وأصليًا. علاوة على ذلك ، فإن التنقل في موقع الويب لديه أيضًا القدرة على إحداث تأثير على حركة المرور التي يمكن أن يجتذبها موقع الويب. إنه يؤثر على ترتيب الموقع ، وبالتالي له فوائد تحسين محركات البحث أيضًا. يساعد وجود تنقل فعال في زيادة فرص تحول الزائر المحتمل إلى عميل محتمل أو عميل محتمل.
للاستفادة من جميع المزايا الفعالة التي يجب أن يوفرها التنقل ، نحتاج إلى فهم أهم الأشياء التي يجب تجنبها أثناء إنشاء التنقل على موقع الويب الخاص بنا -
1. خيارات متعددة:
لا تريد أن يكون موقع الويب الخاص بك جزءًا كبيرًا من نقاط التنقل. عندما تكون هناك إشارات تنقل مفرطة في موقع الويب ، فإنها تميل إلى التغلب على الغرض. نظرًا لأن موقع الويب بالكامل مليء بنقاط تنقل متعددة ، فإنه يربك الزائر أكثر مما يساعده. يمكن أن تشعر بالإرهاق والفوضى. من المفترض أن يكون التنقل في الموقع شاملاً وسهل الفهم. إذا كان لديك عدد كبير جدًا من المنتجات أو الخدمات أو الصفحات الداخلية التي تشعر بأهميتها ، فقم بوضع قائمة مختصرة بالأهم منها.
وإلا ، يمكنك أيضًا ربط المنتجات أو الخدمات المماثلة في مجموعة واحدة ووضع هذه المجموعة في شريط التنقل. يمكن للإنسان العادي أن يتذكر المعلومات المتعلقة بـ 7 عناصر في وقت واحد. يجب أن يكون هذا مؤشرًا ممتازًا لتصميم التنقل. حافظ على هدف توفير جميع المعلومات المهمة باستخدام سبعة عناصر أو أقل. لكل خيار قائمة تنقل إضافي تقوم بإزالته ، تبدو الخيارات المتبقية أكثر جاذبية.
2. استخدام أسلوب التنقل غير التقليدي في موقع الويب:
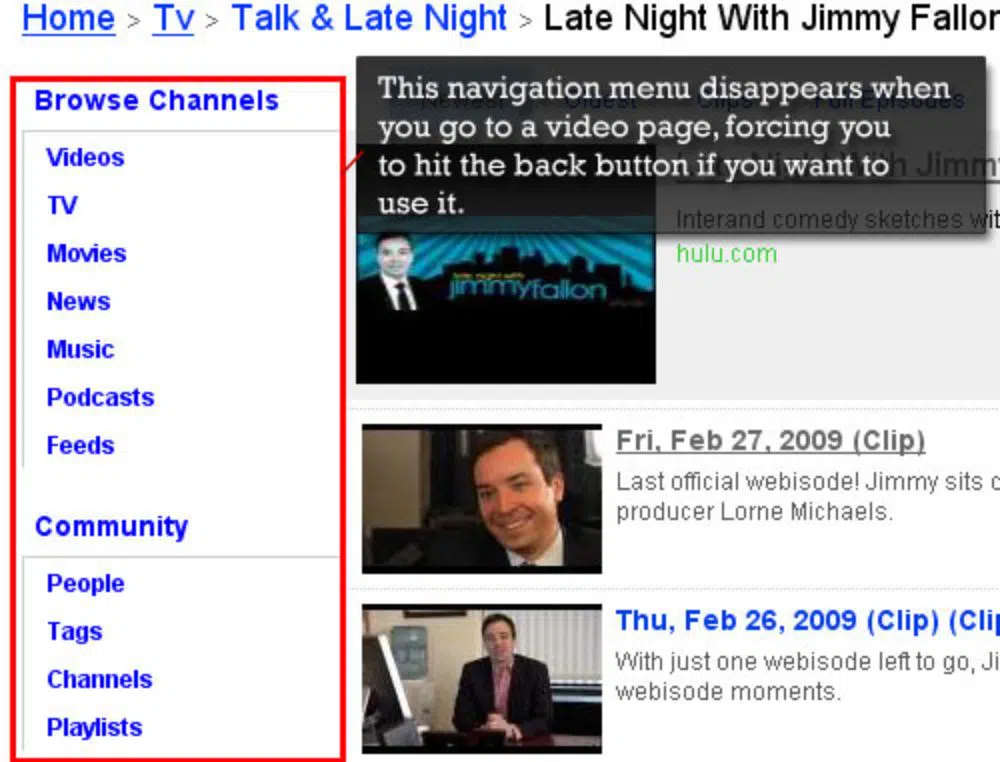
كمصمم موقع ، من الضروري أن تكون مبدعًا. ومع ذلك ، فإن قائمة التنقل في موقع الويب ليست أفضل مكان للإفراط في الإبداع. إذا استخدمت بعض الأزرار والأيقونات والاختصارات الفردية التي يتم وضعها في أماكن غير تقليدية على موقع ويب ، فلن تثبت فقط أنها أقل فاعلية ووظيفية ؛ من شأنه أيضًا أن يفسد جماليات الموقع. هناك تلميح عام يتبعه الزوار عند زيارة نغمات مواقع الويب. يعد شريط التنقل في موقع الويب أحد عناصر التصميم الراكدة التي من المتوقع أن تكون في أماكن معينة من موقع الويب. إذا قمت بنقله إلى أي مكان آخر ، فقد تكسر التآزر الذي يجب أن يتمتع به الزوار أثناء زيارة موقع الويب الخاص بك. هناك جوانب معينة من الدراجات لا تتغير ، بغض النظر عن نوع الدراجة. وبالمثل ، في الهيكل العظمي لموقع الويب ، لا ينبغي تحريك شريط التنقل في موقع الويب بلا مبالاة.
لاستخدام الموقع للتنقل في موقع الويب بشكل فعال ، حدد أحد الأماكن المحددة مسبقًا حيث تريد أن يكون التنقل الخاص بك. بالنسبة إلى مواقع الويب التي تحتوي على صفحات متعددة ، يُفضل عمومًا أن يكون التنقل في موقع الويب أعلى موقع الويب. بالنسبة إلى مواقع الويب ذات الصفحة الواحدة ، من المثالي أن يكون لديك قائمة تنقل مثبتة على أحد جوانب الصفحة. نظرًا لأن موقع الويب المكون من صفحة واحدة عبارة عن موقع ويب للتمرير لأسفل ، فسيكون من الأسهل على المستخدمين تثبيت قائمة التنقل. ومن ثم ، فهم قابلية استخدام تصميم موقع الويب وإنشاء شريط تنقل ليناسب أسلوب التصميم هذا.
3. حل وسط بشأن المقروئية:
يجب أن تتأكد أي ممارسة لتصميم مواقع الويب دائمًا من أن المحتوى قابل للقراءة. من المهم أن يكون لديك تحسين لمحتوى موقع الويب ليحتل موقع الويب الخاص بك مرتبة عالية ، وأن تكون قادرًا على تقديم أي قيمة للزوار الذين يأتون إلى الموقع. على سبيل المثال ، استخدام خطوط متعددة على موقع ويب يمكن أن يبدو موقع الويب مزدحمًا. علاوة على ذلك ، فإن وجود ألواح كبيرة من المحتوى بدون تحديد مناسب يمكن أن يفسد أيضًا الجماليات المرئية للمحتوى. سيجعل من الصعب على الزائرين قراءة المحتوى المكتوب أو فهمه. الزوار لا يقرأون من خلال كل كلمة. يتصفحون المحتوى ويستوعبون جوهره.
ومن ثم ، فإن وجود تصميم موقع ويب عندما تطغى المرئيات والمعلومات على المستخدم سيؤدي إلى معدلات ارتداد أعلى. الشيء نفسه ينطبق على قائمة التنقل ؛ إذا كنت تستخدم ألوان خلفية ساطعة متباينة ولونًا مشابهًا للنص ، فإن ذلك يضر بجانب قابلية القراءة. يقوم المستخدمون العامون بالتمرير خلال 50 إلى 60 بالمائة من أي موقع ويب ، وبالتالي فإن وجود مشكلة في سهولة القراءة أمر تريد تجنبه. لا تستخدم أنظمة ألوان مثيرة للجدل ، واستفد من إمكانية استخدام خطين أو أقل وتأكد من وضوح رموز التنقل.
4. تصميم موقع الويب غير المستجيب:
في حين أن عناصر تصميم وتصميم مواقع الويب ضرورية ، إلا أن الجوانب الفنية لا تقل أهمية. إن امتلاك موقع ويب لا يستجيب في وقت اليوم يضمن لك البقاء خلف منافسيك بعشرة أضعاف. يتصفح أكثر من نصف مستخدمي الإنترنت الإنترنت من خلال هواتفهم الذكية اليوم. هؤلاء عملاء محتملون ومتحولون قد تخسرهم إذا كان موقع الويب الخاص بك لا يستجيب. هذا لأن تصميم موقع الويب غير المستجيب يشوه مظهر موقع الويب عند عرضه على الهواتف المحمولة أو الأجهزة الذكية الأخرى. غالبًا ما تتداخل النصوص ، ويصبح من الصعب العثور على مربع بحث الصور المصهر. مع مثل هذه الفوضى من المعلومات التي تتفوق على بعضها البعض ، يتحول الزائر إلى منافس حيث يكون المحتوى أكثر سهولة في الفهم.

لتجنب هذا الخطأ ، من الأفضل جعل موقع الويب الخاص بك مستجيبًا. مواقع الويب المستجيبة ليست مكلفة للحفاظ عليها وتزيد من مصداقية الموقع بين المستخدمين. تفضل Google نفسها مواقع الويب المتوافقة مع الجوّال. وفر لعملائك المحتملين سهولة اختيار الجهاز الذي يريدون استخدامه للوصول إلى موقع الويب الخاص بك.
5. التسلسل الزمني الخاطئ للخيارات في قائمة التنقل في موقع الويب:
لذا فأنت تدرك الحاجة إلى الحصول على الحد الأدنى من عناصر قائمة التنقل ، 7 أو أقل حسب مدى انتباه الشخص العادي. تقوم بإجراء تغييرات وتقليص عناصر القائمة غير الضرورية ، لكن العملية لا تنتهي عند هذا الحد. من الأهمية بمكان ترتيب هذه الخيارات المتبقية بالترتيب الصحيح. غالبًا ما ينشئ الأشخاص الذين لا يحصلون على هذا بشكل صحيح قوائم تصفح موقع الويب تبدو مربكة ومتسرعة للزائرين. يمكن إجراء التسلسل الزمني أو التسلسل لعناصر التنقل من حيث الترتيب الأبجدي والملاءمة والأولوية والعديد من العوامل الأخرى. بشكل عام ، يجب أن تكون الأولوية هي أفضل طريقة لتصميم قائمة التنقل في موقع الويب وترتيبها. لن تشعر بالرضا حيال موقع ويب يكون فيه زر الصفحة الرئيسية هو الرابع أو الخامس من شريط قائمة التنقل.
إنه مثالي للحفاظ على التسلسل ضيقًا قدر الإمكان حيث يميل المستخدم العام إلى تذكر الشيء الأول والأخير في التسلسل أكثر من بينه. ومن ثم ، تأكد من وضع جميع العناصر الأساسية في مقدمة ونهاية شريط قائمة التنقل. يمكن للأصغر أهمية أن تذهب في المنتصف. ومع ذلك ، إذا كان لديك CTA مثل التسجيل وتسجيل الدخول ، فإن هذه الأزرار لها مواقعها التقليدية في تصميم موقع الويب. لا تغير أماكنهم.
6. تجنب جعل التنقل قائمًا على تنسيق:

قد يبدو من الطبيعي أن يكون لديك خيارات تنقل مثل الصور ومقاطع الفيديو والمزيد لتوجيه الزائرين إلى الصور ومقاطع الفيديو وغيرها من الأقسام المماثلة في موقع الويب. ومع ذلك ، فهذه ليست الممارسة الأكثر مثالية لتصميم التنقل في موقع الويب. تبرر هذه التسميات تنسيق المحتوى الذي يمكن للزوار توقع رؤيته عند النقر فوق هذه الأزرار. لا يوفر السياق والأهمية لما هو الموضوع. لا يبحث الزوار عن مقاطع فيديو أو صور عند زيارتهم لموقعك. يريدون معلومات تتعلق بالموضوع الذي جذبهم إلى موقع الويب الخاص بك. ومن ثم فإن استخدام العلامات التي تصف التنسيق ليست وصفية أو مفيدة للزائرين.
قم بتسمية عناصر قائمة التنقل بشكل أفضل. اجعلها ذات صلة بمنتجاتك وخدماتك وفكر من وجهة نظر الزائر. افهم ما إذا كان استخدام كلمة رئيسية معينة لوصف محتويات تلك الصفحة يبدو طبيعيًا وفعالًا من وجهة نظر العميل أم لا. يجب أن يكون محتوى زر التنقل هو الكلمة الأولى التي يمكن لأي شخص ربط محتوى تلك الصفحة بها.
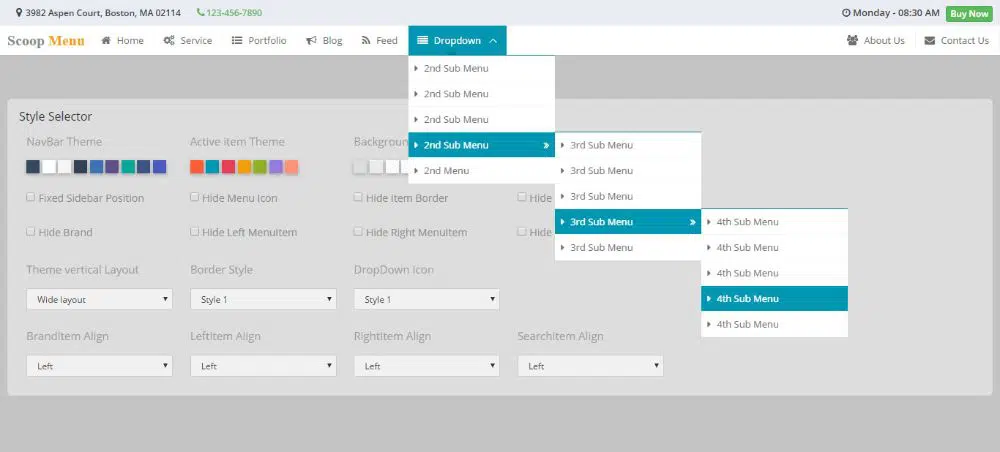
7. القوائم المنسدلة:
تبدو القوائم المنسدلة جذابة وهي اتجاه شائع في تصميم مواقع الويب. ومع ذلك ، فهي ليست الخيار الأفضل لتصميم مواقع الويب لترتيب مواقع الويب. قد تجعل القوائم المنسدلة من الصعب على محركات البحث الزحف. قد يؤثر هذا على تصنيف SEO الخاص بك. علاوة على ذلك ، إنه شيء لا يحبه الزوار أيضًا. تتحرك أعينهم أسرع من الماوس ، وعندما يقرر الزائر الانتقال إلى أحد خيارات القائمة ، فقد اتخذ قراره بالفعل للنقر فوقه. عندما يحومون بالماوس لإجراء النقرة ، فإن القوائم المنسدلة تمنحهم المزيد من الخيارات. يؤدي هذا إلى حدوث احتكاك في ذهن الزائر ، كما أنه لا يشجعه على التنقل في الخيارات الإضافية أيضًا. ومع ذلك ، إذا كان لديك العديد من الصفحات المهمة التي تحتاج إلى تضمينها في شريط التنقل على موقع الويب الخاص بك ، فحاول استخدام القوائم المنسدلة الضخمة. أنها توفر العديد من الخيارات ، والتي تبرر الاحتكاك.
8. عدم اتساق قائمة التنقل:
ربما تكون قد صممت قائمة تنقل ممتازة للصفحة الرئيسية. قد يجد الزوار أنه مفيد للغاية وسهل التنقل باستخدام قائمة التنقل في موقع الويب الخاص بك أيضًا. لا تغيرها لهم في صفحاتك الداخلية الأخرى. لا تحاول تضمين قائمة تنقل أفقية في الصفحة الرئيسية وتغيير موضعها في الصفحات الداخلية. سيكون لموقع الويب المفيد نفس قائمة التنقل على موقع الويب. كل عنصر ، يجب أن يظل تصميم التنقل في موقع الويب متسقًا. مواقع الويب التي تحتوي على عدم تناسق في قائمة التنقل تزعج الزوار بشكل عام ، وهذا يؤدي إلى تركهم للموقع دون فهم ما يقدمه الموقع.
9. عدم التوافق في النغمة ومحتوى الموقع:
كل موقع له نغمة مختلفة. تتعامل بعض مواقع الويب مع موضوع رسمي وأكثر خطورة ، في حين أن بعض المواقع ودية وغير رسمية. من الضروري أن نفهم أن محتوى موقع الويب سيكون له نغمة تتناسب مع أسلوب العمل الذي يعكسه. علاوة على ذلك ، يجب أن يعكس شريط التنقل في موقع الويب أيضًا نغمة موقع الويب العام وأن يكون متزامنًا معها. بالنسبة إلى موقع ويب غير رسمي وممتع ، فإن وجود زر به النص "كيف يمكننا مساعدتك" سيبدو أكثر جاذبية من "الخدمات". من ناحية أخرى ، قد يبدو CTA مثل "لنبدأ مغامرتنا" غير مناسب في موقع ويب رسمي مثل موقع ويب شركة محاماة. هناك يجب أن يكون CTA شيئًا مثل "استفسر الآن".
10. طويلة بلا داع:
يعتبر نص تسميات شريط التنقل مهمًا جدًا. يجب أن تكون قصيرة وموجزة. هذا لا يعني أن طول التسمية يجب أن يكون أقل من عدد أحرف معين. هو التأكد من أنك تضع ما تريد قوله بدون الصفات الإضافية إذا لم تقدم قيمة كبيرة. على سبيل المثال ، الزر المسمى "كل شيء عن شركتنا" طويل بلا داع.
البديل الأفضل هو "شركتنا" التي تقدم نفس الرسالة ولكن بأحرف مختصرة وأقصر. قد لا تبدو إزالة حتى حرفين إلى أربعة أحرف مهمة ، ولكنها قد تساعد في جعل التنقل في موقع الويب يبدو أكثر دقة ودقة. ومع ذلك ، هذا لا يعني أنه يجب عليك تقليل الكلمات بطريقة لا معنى لها. لا تحاول استخدام كلمات مثل عدد الموظفين إذا كان ذلك لسبب ما أحد عناصر قائمة التنقل. لا تستخدم الاختصارات لتقصير عدد الكلمات.
كانت هذه هي الأشياء العشرة التي يجب تجنبها عند إنشاء التنقل في موقع الويب الخاص بك. التنقل في الموقع هو بوصلة الموقع ودليل الزائر. يساعدهم في التنقل عبر كنز محتوى موقع الويب الخاص بك بفعالية وكفاءة. تأكد من عدم ارتكاب نفس الأخطاء الشائعة أثناء تصميم قائمة التنقل الخاصة بك لأنها قد تعيق تجربة المستخدم وحركة المرور إلى موقع الويب الخاص بك ، من بين أشياء أخرى.