10 أشياء لا يجب القيام بها أثناء إنشاء تخطيط موقع الويب
نشرت: 2020-09-25من أصعب الأشياء التي يجب القيام بها عندما يتعلق الأمر بالموقع إنشاء تخطيط موقع الويب. تكافح العديد من الشركات لإنشاء موقع ويب يجذب تحويلات هائلة والكثير من الإيرادات. يجب أن يكون موقع الويب الخاص بك جذابًا من الناحية المرئية ، لكنه يفقد وجهة نظره إذا فشل في جني الأموال. تعتقد العديد من الشركات أنه يجب عليها التركيز على التصميم لجعله يبدو جيدًا. لكنهم فشلوا في فهم أن التصميم يجب أن يكون على هذا النحو بحيث يوفر لك أقصى قدر من التحويلات. مثل هذه الأخطاء تضر بعملك على المدى الطويل. تميل مثل هذه المشكلات إلى مطاردة زوار الموقع بعيدًا وقد تكلف عملك عشرات أو مئات الآلاف من الإيرادات المفقودة.
لزيادة عدد زوار موقعك وإيراداتك ، عليك التوقف عن ارتكاب بعض الأخطاء الأكثر شيوعًا التي يرتكبها أصحاب الأعمال اليوم. من الصعب بعض الشيء العثور على الأخطاء وإصلاحها ، لكنها ليست مهمة مستحيلة. إذا بذلت جهودًا متسقة ، يمكنك زيادة عدد العملاء المحتملين وحركة المرور على الويب والتحويلات. تأخذك هذه المدونة إلى الأشياء التي لا يجب عليك القيام بها أثناء تصميم موقع على شبكة الإنترنت. دعونا نلقي نظرة.
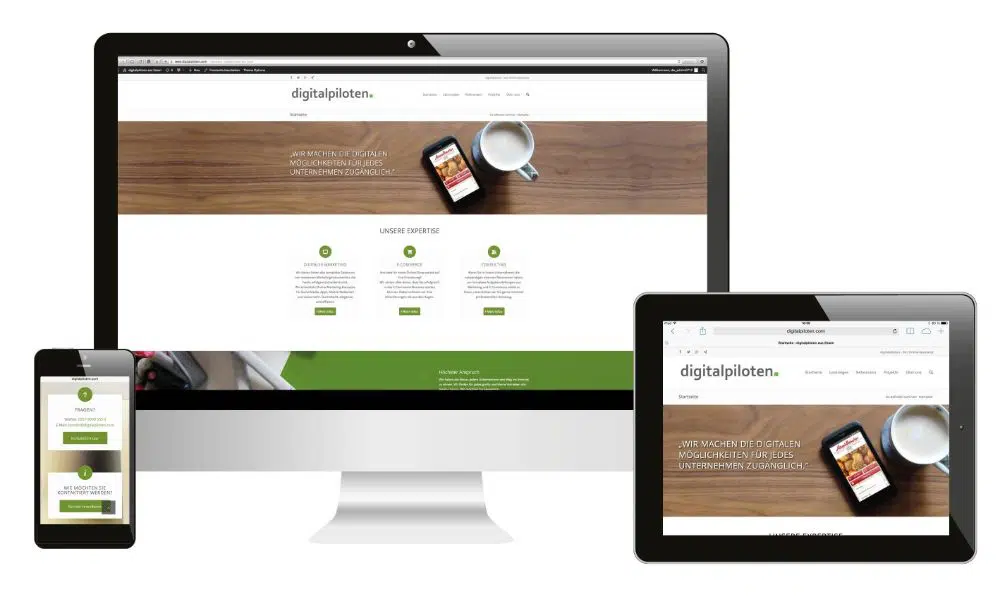
1. التصميم غير المستجيب:
أحد أهم السمات التي يجب أن يتمتع بها موقع الويب الخاص بك هو التصميم سريع الاستجابة. التصميم سريع الاستجابة هو التصميم الذي يعدل فيه تصميم موقع الويب نفسه وفقًا للجهاز أو الشاشة التي يستخدمها المستخدم. ويتم إدراج التصميم سريع الاستجابة كأحد أهم ميزات تصميم موقع الويب. يضمن التصميم سريع الاستجابة لموقع الويب أن كل مستخدم على هذا الكوكب يمكنه الوصول إلى موقع الويب الخاص بك ، بغض النظر عن الجهاز ، أو موقع المستخدم.
سيكون من الأفضل أن يكون لديك تصميم موقع الويب الخاص بك الأمثل لمختلف الأجهزة. يمكن أن تتراوح هذه الأجهزة من كمبيوتر محمول وسطح مكتب وهواتف محمولة إلى جهاز PS4. وهذا شيء تصر Google على امتلاكه ، فيما يتعلق بموقعك على الويب. يجب أن يكون لموقع الويب الخاص بك نوع التحسين حيث يتم استخدام نفس عنوان URL ، حتى لو تغيرت الأجهزة. ويختلف تصميم الموقع حسب كود ملف CSS.
2. غياب الأيقونة المفضلة:
الرموز المفضلة هي الرموز الموجودة في الزاوية العلوية اليسرى من علامة تبويب المتصفح التي تخبر المستخدم عن موقع الويب المفتوح في علامة التبويب تلك. سيكون من الأفضل استخدام الرموز المفضلة أثناء تصميم موقع الويب بحيث يسهل التعرف على موقع الويب بمجرد النظر إلى الأيقونة المفضلة. يفضل الكثير من المستخدمين فتح الكثير من علامات التبويب في متصفحهم أثناء قراءة شيء ما في علامة تبويب أخرى. في مثل هذه الحالات ، يمكنك إلقاء نظرة على الأيقونة المفضلة ومعرفة موقع الويب الذي يمكن الوصول إليه في علامة التبويب المحددة هذه. هذه الرموز المفضلة ليست مفيدة فقط عند تصفح موقع ويب بينما تتوفر مواقع ويب متعددة في علامات تبويب أخرى. عندما تتصفح الإشارات المرجعية أو محفوظات الاستعراض ، تساعدك الرموز المفضلة في معرفة مواقع الويب هذه.
من الضروري أن يكون لديك رمز مفضل من منظور تحسين محركات البحث لأنه يشير إلى أن الموقع قابل للاستخدام ويؤدي إلى مرتبة عالية في صفحة نتائج محرك البحث. إنه يوفر للمستخدم الكثير من الوقت أثناء تصفح مواقع الويب المتعددة والانتقال إليها. ومن ثم ، إذا كان موقع الويب الخاص بك لا يحتوي على أيقونة مفضلة ، فهناك احتمالات بأن المستخدم قد يعتبر أو لا يعتبر موقع الويب الخاص بك جديرًا بالزيارة.
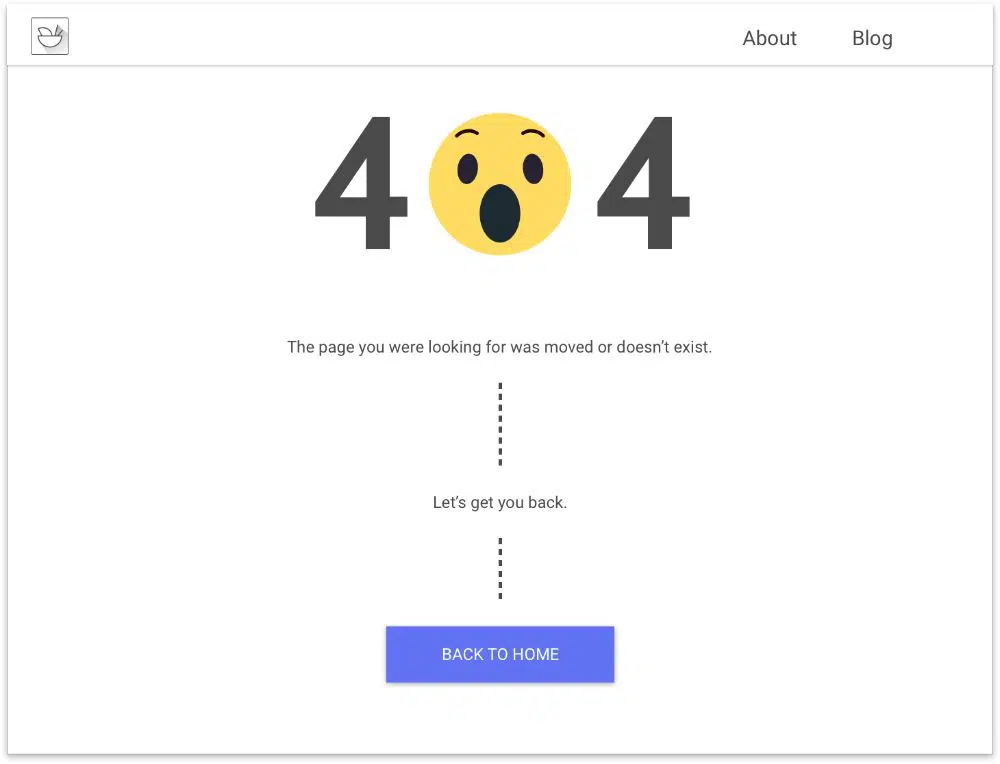
3. صفحات 404 عامة:
صفحات 404 هي صفحات الخطأ التي يجب أن يعرضها موقع الويب الخاص بك عندما يكون هناك خطأ في العثور على الصفحة التي يبحث عنها المستخدم. يتم ترجمة الخطأ 404 بشكل عام إلى صفحة غير موجودة في عالم تصميم وتطوير مواقع الويب. 404 صفحة تقتل بصمت حركة المرور على موقع الويب الخاص بك. ويختار المستخدمون الذين يصلون إلى هذه الصفحة دائمًا الارتداد عن موقع الويب الخاص بك. علاوة على ذلك ، لا يتخذ هؤلاء المستخدمون أي مبادرة لحل المشكلة.
وبالتالي ، إذا كان لديك صفحات 404 على موقع الويب الخاص بك ، فيجب عليك اتخاذ إجراء يمكن للمستخدم اتخاذه. على سبيل المثال ، يمكنك إخبار المستخدم بالإبلاغ عن الارتباط المعطل أو نقل المستخدم إلى الصفحة من حيث وصل إلى هذه الصفحة. يمكنك أيضًا اختيار جعل المستخدم يعود إلى الصفحة الرئيسية من صفحات 404. إذا كنت تقوم بتضمين صفحات 404 على موقع الويب الخاص بك ، فتأكد من تضمين CTA المناسب لتوجيه المستخدم.
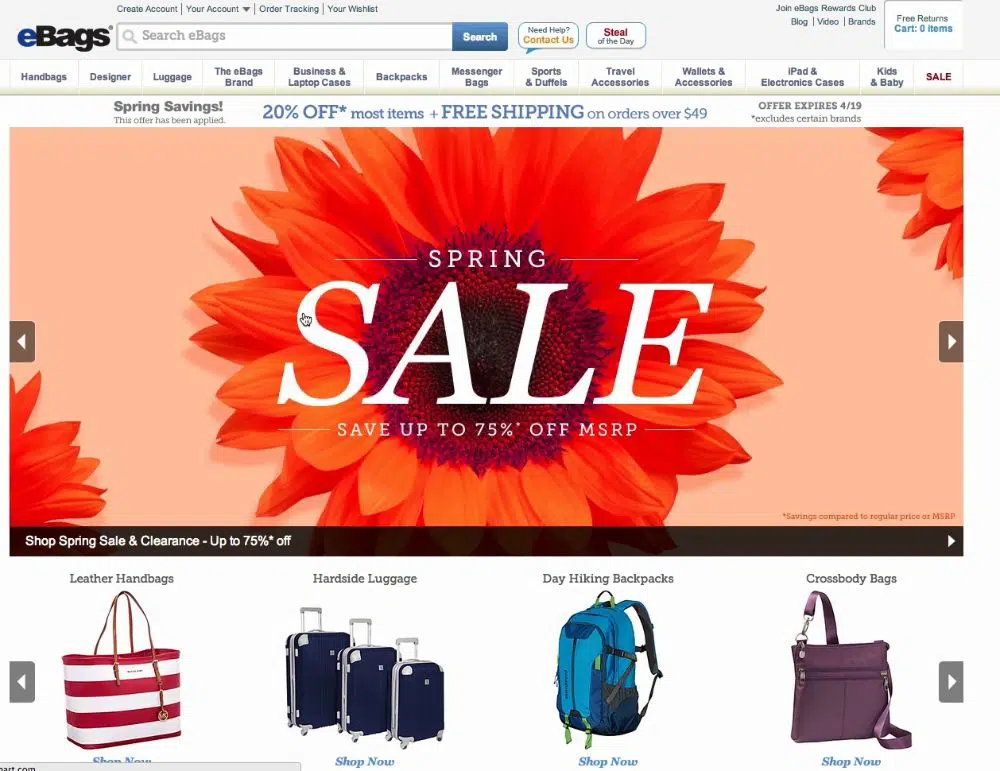
4. استخدام الرف الدائري في صفحتك الرئيسية:
يُطلق على شريط التمرير الدوار اسم دائري ، والذي يستخدمه موقع الويب لعرض منتجاته الأكثر مبيعًا أو محفظته الاحترافية. يمكنك اختيار استخدام مكتبة على موقع الويب الخاص بك ، ولكن من الضروري إظهار المعلومات ذات الصلة في المكتبة. عند استعراض الأشياء الموجودة في الرف الدائري ، يمكنك اختيار تدوير الدائرة عندما تريد رؤية شيء ما على الجانب الآخر من الدائرة. تبدو الأشياء جيدة بقدر ما يمكنك تحريك العناصر الموجودة في الرف الدائري.
لكن المشكلة تبدأ عندما تبدأ الدائرة في التحرك تلقائيًا. هذا لا يمنح المستخدم فرصة لرؤية المنتجات أو العناصر بشكل صحيح. علاوة على ذلك ، تبدو الإعلانات في هذه الأيام أيضًا مشابهة جدًا للدوارات التي تدور. يتسبب هذا في عمى البانر ، وقد يعتقد المستخدم أن المكتبة عبارة عن إعلان. ومن ثم ، فإن أهم شيء يجب أن يلاحظه المستخدم غالبًا ما يمر دون أن يلاحظه أحد. من المعروف أن الرف الدائري يصرف انتباه المستخدم أو يزعجه ، وقد يؤدي ذلك إلى انتقال العميل دون إجراء تحويل على موقع الويب الخاص بك. لذلك ، يجب ألا تستخدم الرف الدائري إلا إذا كان ذلك ضروريًا.
5. موقع ويب بطيء:

لا شيء يوقف المستخدم أكثر من موقع الويب الذي يستغرق وقتًا طويلاً لتحميل صفحات الويب وعناصر صفحة الويب. في الإنترنت سريع الخطى ، إذا استغرق تحميل موقع ويب أكثر من 4 ثوانٍ ، فإنه يعتبر بطيئًا. في دراسة ، وجدت Google أن الحد الأقصى من مواقع الويب يستغرق سبع ثوانٍ أو أكثر للتحميل. ماذا تفعل عندما تصادف موقع ويب بطيئًا؟ تغادر الموقع وتنتقل إلى موقع ويب آخر يبدو أسرع نسبيًا.
إذا كنت ترغب في إبقاء الزائر على موقع الويب الخاص بك ، فيجب عليك تطوير موقع ويب يستغرق من 3 إلى 4 ثوانٍ كحد أقصى لتحميل كل ما لديك. إذا كنت لا تخدم المستخدم في هذه النافذة ، فقد يعتبر المستخدم موقع الويب الخاص بك بطيئًا. قد يختار مغادرة موقع الويب الخاص بك. وهذا ما يسمى معدل الارتداد. مثل زيادة معدل الارتداد لموقع الويب الخاص بك ، تنخفض حركة المرور على موقع الويب الخاص بك. علاوة على ذلك ، إذا كان موقع الويب الخاص بك يحتوي على معدل ارتداد مرتفع ، فقد يؤدي ذلك إلى الإضرار بترتيبك على محرك البحث. مع زيادة معدل الارتداد ، يعتقد محرك البحث أن موقع الويب الخاص بك بطيء جدًا وقد يصنف موقعك على الويب أقل مما ينبغي.
6. انخفاض وقت استجابة الخادم:
الخادم هو المكان الذي يطلب فيه المتصفح أو يستدعي صفحة ويب يطلب المستخدم عنوان URL لها. الوقت المستغرق لعرض صفحة الويب للمتصفح عندما يطلب المستخدم صفحة الويب هو وقت استجابة الخادم. مع زيادة وقت استجابة الخادم ، يتم إنشاء موقع الويب ببطء. يشير وقت استجابة الخادم البطيء إلى وجود مشكلة أساسية تتعلق بالأداء.
من الناحية المثالية ، يجب أن يكون وقت الاستجابة 200 مللي ثانية أو أقل عند طلب موقع الويب من الخادم. يمكن أن يكون هناك مشكلة أو أكثر من المشكلات التالية التي تؤدي إلى بطء استجابة الخادم:
- منطق تطبيق أبطأ يعمل خلف الموقع
- استعلامات قاعدة البيانات أبطأ.
- مشاكل مع الأطر والمكتبات.
- مشاكل تجويع موارد وحدة المعالجة المركزية.
- قضايا حيث تموت الذاكرة.
يعد وقت الاستجابة الأسرع هو المفتاح لزيادة سرعة موقع الويب وتحسين أداء الموقع. سيكون من الأفضل إذا نظرت دائمًا إلى المشكلات المذكورة أعلاه قبل استضافة موقع الويب الخاص بك على الخادم. إذا تم تجاهل هذه المشكلات ، فقد يفقد موقع الويب الخاص بك حركة المرور ، وبالتالي قد تفقد التحويل.
7. استخدام عدد كبير جدًا من الخطوط المختلفة:
يعد اختيار الخطوط أمرًا ضروريًا عندما يتعلق الأمر بوضع محتوى نصي على موقع الويب الخاص بك. يجب أن تكون الخطوط بحيث يكون النص قابلاً للقراءة. يجب ألا تكون صغيرة جدًا ولا كبيرة جدًا بالنسبة لتفضيل القراءة لدى المستخدم. من المنطقي استخدام خطوط مماثلة لأغراض مماثلة. على سبيل المثال ، يجب كتابة جميع الرؤوس بخطوط Times New Roman. ولكن يمكن أن تكون العناوين الفرعية في الخطوط Arial. يجب أن يقتصر المحتوى النصي على موقع الويب على عدد قليل من اختلافات الخطوط.
يمكن أن يؤدي استخدام الكثير من الاختلافات في الخطوط إلى إرباك المستخدم عندما يكون على موقع الويب الخاص بك لقراءة المحتوى. إذا كنت تستخدم الكثير من الخطوط ، فقد يشتت انتباه المستخدم وقد يفقد فهم التسلسل الهرمي للمحتوى. علاوة على ذلك ، فهو يقلل أو يضعف الطلاقة المعرفية للمستخدم. قد يؤدي استخدام خطوط مختلفة إلى كسر تركيز المستخدم أثناء قراءة محتوى موقع الويب. وبالتالي ، تجنب استخدام العديد من أنواع الخطوط المختلفة على موقع الويب الخاص بك.
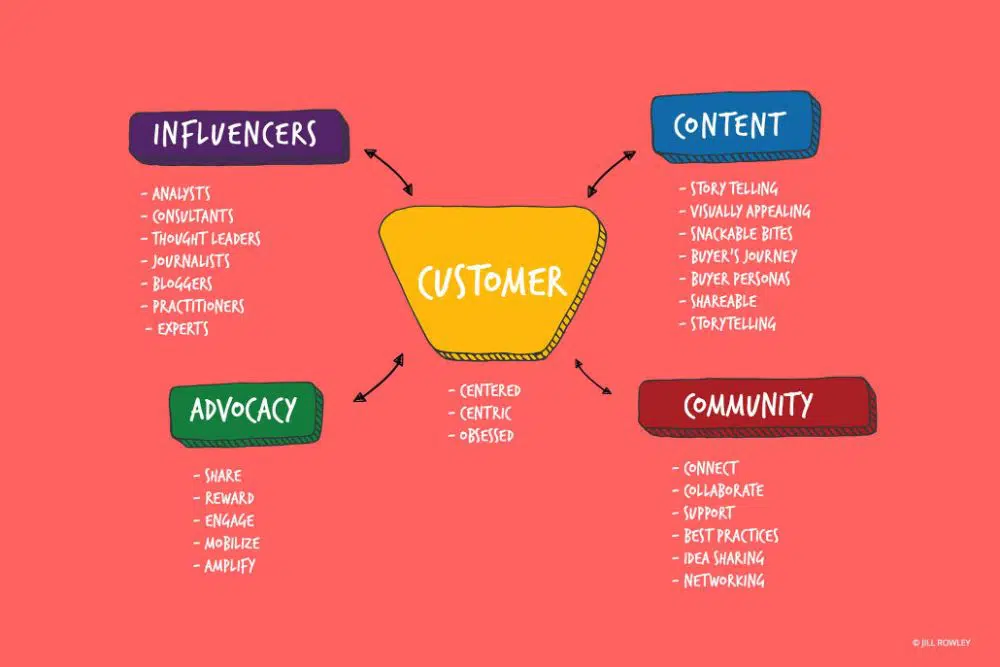
8. المحتوى لا يركز على الزائر:
المحتوى هو قلب الموقع. يفضل القراء قراءة المحتوى النصي على موقع الويب بدلاً من التركيز على الصور الموجودة على صفحات الويب. جزء من المحتوى هو جزء صغير من النص يشرح للمستخدم موقع الويب. على سبيل المثال ، إذا كان موقع الويب الخاص بك يتعامل مع منتجات القهوة ، فمن الضروري تدوين أنواع القهوة التي يمكن لعملك تقديمها للعميل.
ومن ثم ، يجب أن يكون المحتوى النصي متمحورًا حول الزائر ، حيث تهتم بما يحتاج الزائر إلى فهمه حول المنتج. إذا كان الزائر يفهم تمامًا ما لديك لتقدمه ، فإنه يمنحه فرصة للتحويل. من خلال الكلام الشفهي ، يمكنك الحصول على المزيد من الزيارات على موقع الويب الخاص بك. يجب أن يكون لديك دائمًا نوع المحتوى الذي يشرح كيف يمكن لموقع الويب الخاص بك أن يفيد المستخدم.
9. سوء استخدام المسافات:
المساحة البيضاء هي المسافة بين أجزاء المحتوى المختلفة والصور الموجودة على أي صفحة ويب. يسمح للمستخدم بالتركيز على المحتوى النصي بسبب وجود مسافات بيضاء. تعمل المساحة البيضاء على زيادة قابلية القراءة وفهم النص وتحسين انتباه المستخدم وزيادة الوضوح. باستخدام المساحة البيضاء ، يمكنك الفصل بين أنواع المحتوى المختلفة.
إذا كان موقع الويب الخاص بك لا يحتوي على مساحة بيضاء كافية ، فهذا يعني أن المحتوى الخاص بك يشغل مساحة كبيرة جدًا على صفحة الويب. مع عدم وجود مساحة بيضاء كافية ، قد تبدو صفحة الويب الخاصة بك مزدحمة. ولا أحد يحب أن ينظر إلى الأشياء التي كانت سيئة التنظيم. يجب الانتباه إلى إدارة المحتوى بحكمة. علاوة على ذلك ، إذا قمت بسرقة الصفحة التي تحتوي على الكثير من العناصر على الصفحة ، فقد لا يتمكن المستخدم من العثور على القطعة التي يبحث عنها. وبالتالي ، مع وجود قدر كبير من المساحات البيضاء ، هناك العديد من الفوائد لمستخدم موقع الويب الخاص بك.
10. ضعف القواعد النحوية:
الجزء الأكثر أهمية في أي نص هو القواعد. إذا كان النص الخاص بك يحتوي على أخطاء نحوية ، فإنه يوقف المستخدم على الفور. ولا شيء يمكن أن يعيد الانطباع الخاطئ بمجرد إنشائه. تدمر القواعد النحوية السيئة صورة عملك بمجرد إنشائه. علاوة على ذلك ، فإن اللغة الإنجليزية الجيدة مطلوبة دائمًا عندما تستهدف قطاع الأعمال العالمي.
من الضروري أن يكون المحتوى النصي باللغة الإنجليزية الجيدة يحتوي على تهجئات صحيحة دون أي أخطاء نحوية. وبالتالي ، يجب عليك دائمًا التأكد من أن المحتوى الذي تكتبه على موقع الويب الخاص بك خالٍ من مشكلات القواعد.
استنتاج:
لا يقل تصميم موقع الويب أهمية عن الخلفية التي تستخدمها لاسترداد المعلومات من قاعدة البيانات. موقع الويب هو امتداد لنشاطك التجاري ويساعدك على إنشاء بصمة رقمية. يمكنك تمديد أو تكبير الطباعة الرقمية بالطريقة التي تصمم بها موقعك الإلكتروني وتطوره. يكون موقع الويب ناجحًا فقط إذا تم إنشاؤه باستخدام معايير محددة أثناء إنشائه. كمصمم ويب ، عليك أن تفهم تصميم موقع الويب من وجهة نظر المستخدم. ويساعدك التصميم بعد فهم النموذج العقلي للمستخدم في إنشاء موقع ويب يلقى صدى لدى المستخدم. يمكن أن يفيد هذا عملك بشكل أساسي على المدى الطويل ويمكن أن يجلب لك الكثير من التحويلات.