10 ملحقات ودروس المنظر للمصممين
نشرت: 2018-04-04يستخدم Parallax Scrolling لإنشاء وهم متحرك بالعمق وهو يحظى بشعبية كبيرة في تصميم الويب.
لقد تحدثنا كثيرًا عن مواقع التمرير ذات المنظر حيث يزداد هذا الاتجاه شيوعًا كل يوم. يعمل المنظر من خلال جعل طبقات الصور في صور الخلفية تتحرك بوتيرة أبطأ من تلك الموجودة في المقدمة ، مما ينتج عنه تأثيرات ثلاثية الأبعاد رائعة.
غالبًا ما تستخدم ألعاب الفيديو تقنية التمرير المنظر لخلق عمق عن طريق تحريك طبقات متعددة من الصور بسرعة مختلفة. يتم تطبيق هذه التقنية أيضًا في تصميم الويب لإنشاء مواقع ويب متحركة بشكل مذهل تجذب انتباه الزوار.
هل تريد أن تعرف كيف يمكنك تحقيق نفس التأثير في تصميماتك؟ بالتأكيد ستساعدك ملحقات Parallax والبرامج التعليمية أدناه على فهم هذه التقنية بشكل أفضل. تحقق منهم وتعلم منهم. سوف يساعدونك كثيرا!
jQuery Parallax Plugin
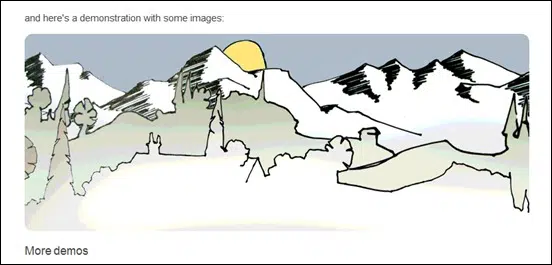
يعد jQuery Parallax نصًا يساعدك في إنشاء تأثير اختلاف المنظر الرائع. jQuery Parallax Plugin يحول العقد إلى طبقات ذات مواضع مطلقة تتحرك استجابة للماوس ، لذلك يمنحك حرية التحكم في سلوك الطبقة. يمكنك أيضًا التحقق من العروض التوضيحية للحصول على بعض المراجع الرائعة لمواقع الويب التي تستخدم هذا المكون الإضافي وبعض التأثيرات الرائعة التي يمكن تحقيقها باستخدامه. أسهل طريقة لاستخدام jParallax بكفاءة هي جعل الطبقات بأحجام مختلفة باستخدام CSS.
تخيل - تأثيرات Parallax Scroll و Parallax Animations
تخيل هو مكون إضافي سهل وخفيف الوزن يستخدم لإنشاء تأثير اختلاف المنظر. لها العديد من الآثار معدة مسبقا. يمكنك أيضًا تخصيص الكثير من الإعدادات مثل السرعة والاتجاه والهدف.
طبقات المنزلق
LayerSlider هو منزلق رائع لتأثير المنظر. إنه قابل للتخصيص بدرجة كبيرة وله واجهة مستخدم إدارية مذهلة. كما أنه هو البرنامج الإضافي المتجاوب الأكثر تقدمًا في WordPress Slider مع تأثير Parallax الشهير ومئات الانتقالات! يمكنك استخدامه للعديد من الأغراض ويمكنك أيضًا إنشاء عروض شرائح رائعة ومعارض صور. من الأفضل استخدام هذا المكون الإضافي للصفحات المقصودة المتحركة للتأكد من أن موقع الويب الخاص بك سيكون له تأثير كبير على عملائك! يمكنك تطبيق Layers Slider على أي موقع ويب.
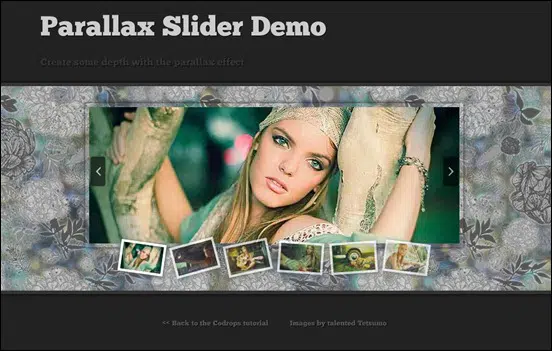
المنظر المتزلج مع برنامج jQuery التعليمي
مبدأ المنظر لنقل الخلفيات المختلفة عندما ننزلق إلى صورة من أجل إنشاء منظور جميل. هذا برنامج تعليمي رائع لمطوري الويب الذين يرغبون في فهم كيفية إنشاء مواقع ويب ذات تأثير اختلاف المنظر بشكل أفضل. قبل البدء ، يمكنك مشاهدة العرض التوضيحي للحصول على فكرة أفضل عن معنى اختلاف المنظر. عندما يكون في حالة حركة ، سيعطي هذا التأثير عمقًا كبيرًا لشريط التمرير في موقع الويب الخاص بك. يمكنك تحقيق نتائج رائعة باتباع البرنامج التعليمي خطوة بخطوة.
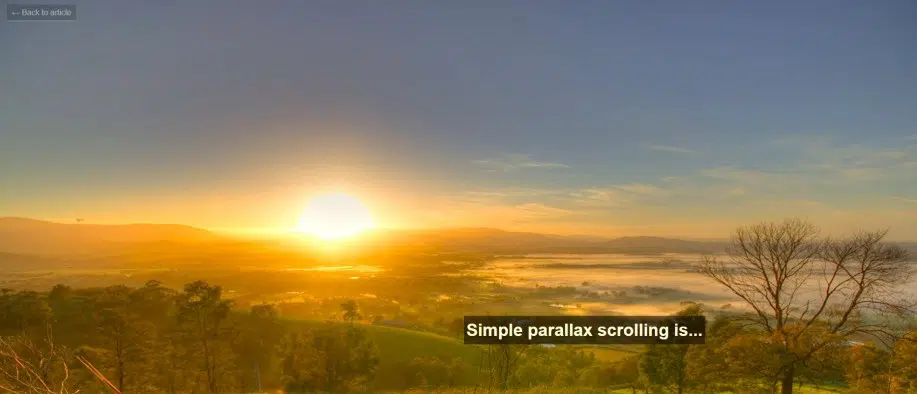
بسيط المنظر التمرير تعليمي

في هذا البرنامج التعليمي ، ستتعلم كيفية إنشاء تأثير تمرير المنظر البسيط. هذا البرنامج التعليمي مخصص في الغالب للمطورين المبتدئين والمتوسطين ، لذلك لا تحتاج إلى الكثير من مهارات البرمجة لتحقيق هذه النتيجة! هناك العديد من الطرق التي يمكن أن تساعدك في تحقيق هذا التأثير ، ولكن في هذا البرنامج التعليمي ، ستتعلم كيفية قم بإعداد HTML الخاص بك لموقع ويب المنظر ، وكيفية تحريك الخلفيات بسرعات مختلفة وكيفية تحديد مدة وتوقيت الرسوم المتحركة بدقة. على الرغم من أنه قد يبدو معقدًا ، فإن هذا البرنامج التعليمي يجعل كل شيء سهلاً حقًا.
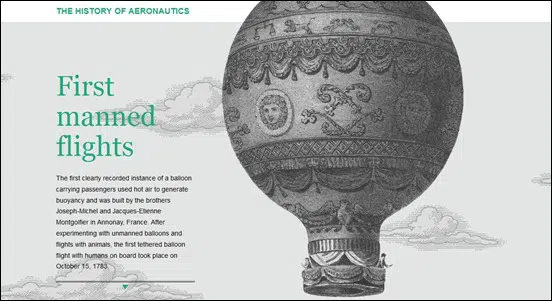
قم ببناء واجهة Parallax Scrolling Website Interface باستخدام jQuery و CSS
ظهرت واجهات مواقع الويب الخاصة بالتمرير المنظر في كل مكان مؤخرًا وفي هذه المقالة ، سترى عرضًا توضيحيًا للتمرير المنظر تم إنشاؤه باستخدام jQuery و CSS. يمكنك تحقيق هذا التأثير الرائع للتمرير المتحرك المنظر ثنائي الأبعاد من خلال تعيين مواقع معينة لمقالاتك وخلفياتك. هذه الواجهة سهلة التنفيذ حقًا ، ما عليك سوى إدخال بضعة أسطر من التعليمات البرمجية التي ستجدها في هذا البرنامج التعليمي البسيط والنظيف.
خلفية رأس متحركة
في هذا البرنامج التعليمي ، ستتعلم كيفية إنشاء تأثير خلفية المنظر الخاص بك باستخدام jQuery لإدارة جوانب الرسوم المتحركة للشعار الذي يمكنك استخدامه لخلفية الرأس. إذا تم استخدامه بشكل صحيح ، يمكن أن يجعل تأثير المنظر موقع الويب الخاص بك مميزًا ويعطيه تأثيرًا رائعًا لكل من يزوره. يمنحك هذا البرنامج التعليمي البسيط أيضًا بعض خيارات مواقع الويب حيث يمكنك الحصول على صور خلفية متجهة مجانية. تحتاج فقط إلى الحصول على البرنامج المساعد وإضافة الصور والكود وهذا كل شيء!
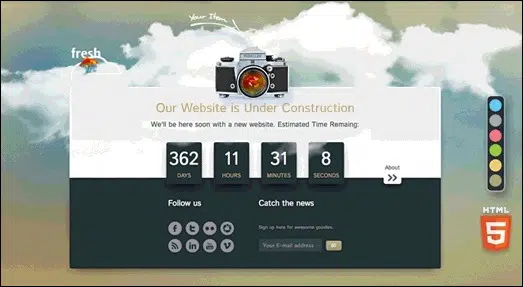
المنظر قيد الإنشاء العد التنازلي
هذا هو المنظر تحت الإنشاء الجديد العد التنازلي الذي يعمل على ترقية صفحة "قريباً" الخاصة بك مع سماء غائمة ثلاثية الأبعاد ديناميكية مع التركيز على شعارك أو العنصر الذي تختاره. يعمل تأثير المنظر هذا في كل متصفح (Chrome ، Firefox ، Safari ، Opera ، IE). ما عليك سوى اتباع هذا البرنامج التعليمي وقراءة الوثائق وبعد ذلك ستتمكن من تحقيق النتائج النهائية بسرعة كبيرة وبدون أي جهد. يمكنك أيضًا الاختيار من بين 6 تخطيطات ألوان مختلفة لعمل تصميم فريد. يعد هذا البرنامج التعليمي رائعًا لمواقع الويب قيد الإنشاء ولكنها تريد أيضًا الوصول إلى العالم!
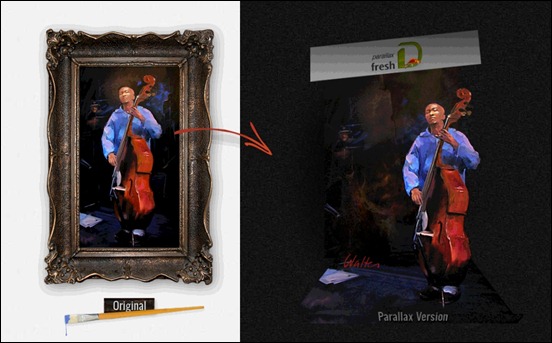
3D Parallax jQuery Plugin مع محرر
يقوم المكون الإضافي jQuery 3D Parallax الإضافي بتحريك كائناتك بطريقة سحرية في عالم ديناميكي ثلاثي الأبعاد. لا يتحرك هذا المكون الإضافي بشكل جانبي فقط ، ولكنه يتمتع بعمق حقيقي أيضًا. يمكنك تجربة المعاينة المباشرة لمعرفة ما يعنيه تأثير المنظر ثلاثي الأبعاد حقًا. تحتاج فقط إلى فتح المكون الإضافي في متصفحك ، وتخصيصه ، ثم نسخ ولصق النتيجة في موقع ويب HTML الخاص بك. إنه بسيط وفعال ويسمح لك بإدخال كميات غير محدودة من الكائنات ثلاثية الأبعاد.
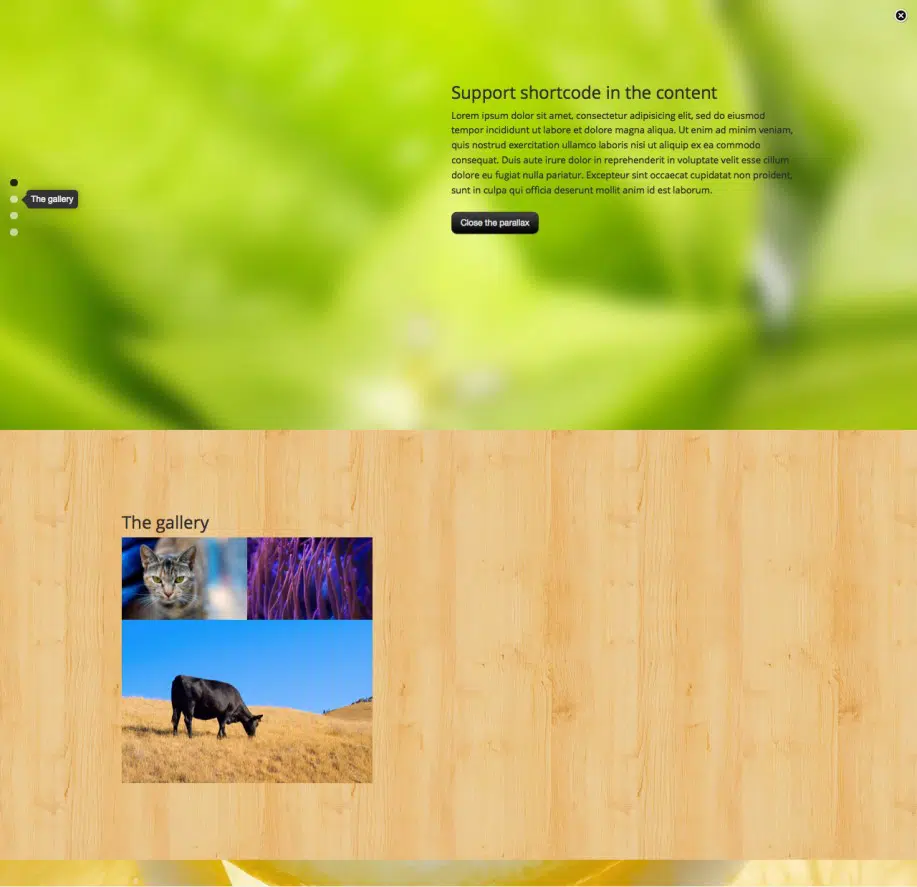
البرنامج المساعد WordPress Parallax Parallax
يعد هذا البرنامج المساعد المنظر رائعًا لإضافة اختلاف اختلاف الشاشة إلى موقع WordPress الخاص بك. يمكنك اختيار ما إذا كنت تريد عرضه عالميًا أو على صفحة معينة واختيار ألوانك المفضلة باستخدام منتقي الألوان المدمج. هذا البرنامج المساعد متوافق مع أحدث jQuery وأحدث WordPress. أفضل ما في الأمر: يمكنك معاينة التأثيرات التي تقوم بإنشائها في الواجهة الخلفية مباشرةً!