يجب أن يكون لديك 10 أدوات تصميم واجهة المستخدم
نشرت: 2017-11-21يريد كل مصمم تقديم تجارب عالية الجودة وقيمة للمستخدمين. لكن تصميم واجهة مستخدم جيدة مهمة صعبة للغاية. لتحقيق النجاح ، من الضروري أن يكون لديك العديد من موارد واجهة مستخدم الويب ولبنات البناء. تسمح لك العديد من موارد واجهة المستخدم كمصمم ويب بالوصول إلى واجهة مستخدم جيدة وإنشاءها. في هذه المقالة ، ستجد قائمة بأدوات تصميم واجهة المستخدم التي يمكنك استخدامها.
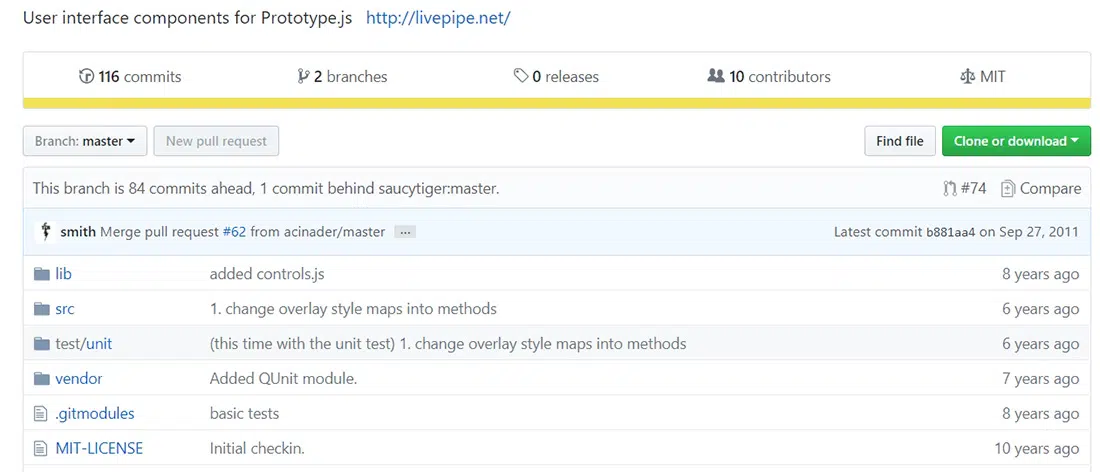
LivePipe UI
LivePipe UI عبارة عن مجموعة أدوات رائعة حقًا يمكنك استخدامها لتسهيل عملية عملك. هذه مجموعة من عناصر التحكم وعناصر التحكم عالية الجودة لتطبيقات الويب 2.0 التي تم إنشاؤها باستخدام Prototype JavaScript Framework. تم اختبار كل شيء جيدًا وقابل للتوسيع بدرجة عالية وموثق بالكامل.
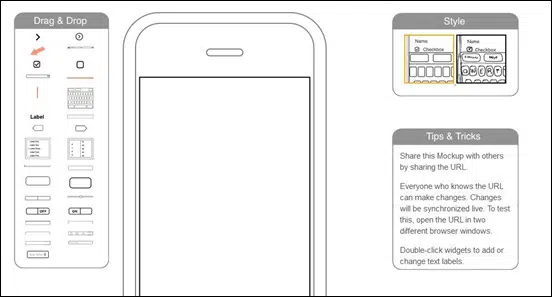
iPhone Mockup
يتيح لك iPhone Mockup إنشاء واجهة مستخدم لتطبيق iPhone بطريقة سهلة وتفاعلية للغاية. ستجعل مجموعة الأدوات هذه عملية تصميم النماذج بالأحجام الطبيعية ممتعة وخلاقة. إنه مفيد جدًا لمصممي واجهة المستخدم أو مصممي التطبيقات.
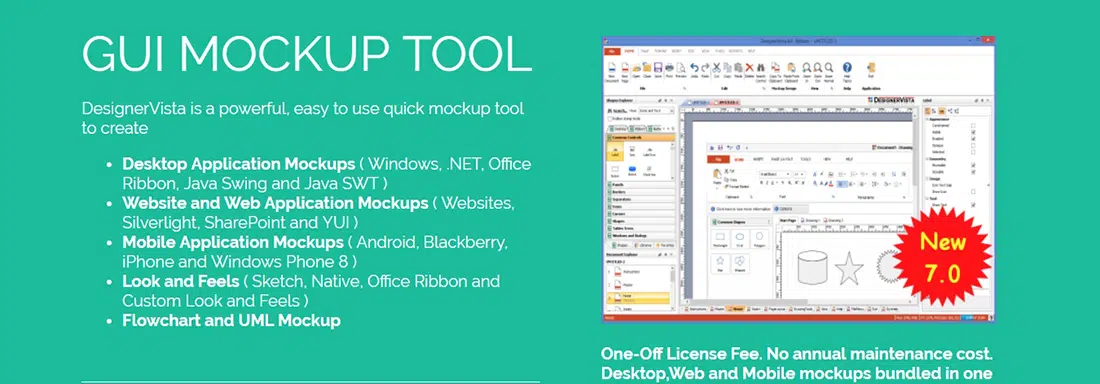
مصمم فيستا
DesignerVista أداة تصميم نموذجية قوية وسهلة الاستخدام لواجهة المستخدم الرسومية لتصميم نماذج بالأحجام الطبيعية لواجهة المستخدم الرسومية بسرعة لتطبيقات سطح المكتب والويب والجوال. تأتي مجموعة الأدوات هذه مع العديد من الميزات الرائعة مثل Flowchart و UML Mockup و Look and Feels (Sketch و Native و Office Ribbon و Custom Look and Feels) والمزيد.
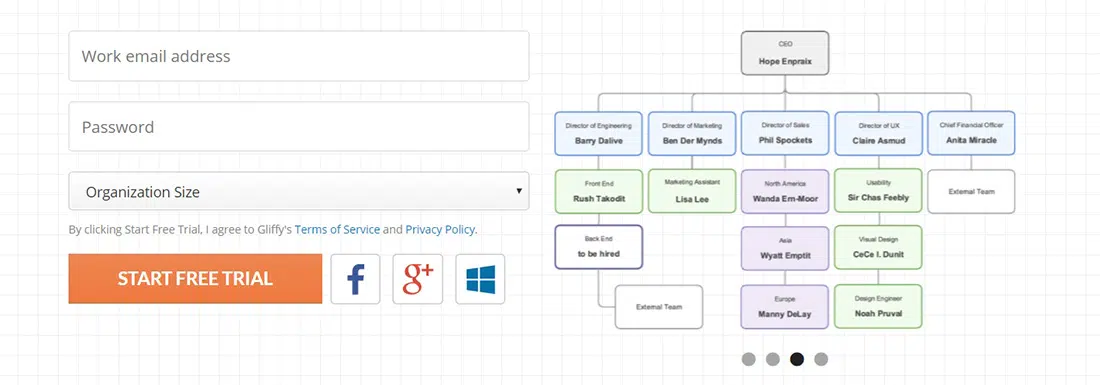
غليفي
هذه مجموعة أدوات مفيدة أخرى. هذا يسمى Gliffy وهو سهل الاستخدام ولا يحتاج إلى أدلة برمجية معقدة. يمكنك ببساطة سحب الأشكال وإفلاتها من مكتبة واسعة النطاق والإشارة والنقر في طريقك للتنسيق. مع Gliffy يمكنك العمل من أي مكان ومع أي شخص دون القلق بشأن توافق البرامج أو المستعرض. باستخدام مجموعة الأدوات هذه ، ستحقق نتائج متسقة باستخدام القوالب والشعارات ومكتبات الأشكال المخصصة التي يمكن لفريقك بأكمله إنشاءها وتعديلها ومشاركتها. يتكامل Gliffy مع Confluence و JIRA و Google Drive حتى تتمكن من التعاون بسهولة على النظام الأساسي الذي تختاره شركتك.
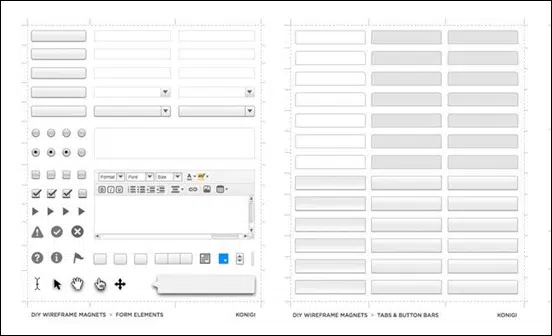
مغناطيس سلكي

في هذا الرابط ، ستجد مجموعة أدوات مفيدة للغاية ، تسمى Wireframe MAgnets أو قالب المغناطيس DIY. تعتمد مجموعة الأدوات هذه على استنسل Konigi wireframe وتتضمن 3 أوراق من العناصر التي ستكون مفيدة بالتأكيد في النماذج الأولية للسبورة البيضاء. كل ما عليك فعله هو تنزيل مجموعة الأدوات المجانية وطباعة ملفات PDF على أوراق المغناطيس. يمكنك أيضًا تصفيحها ولكن هذا اختياري. الخطوة الأخيرة هي الاستغناء عنها.
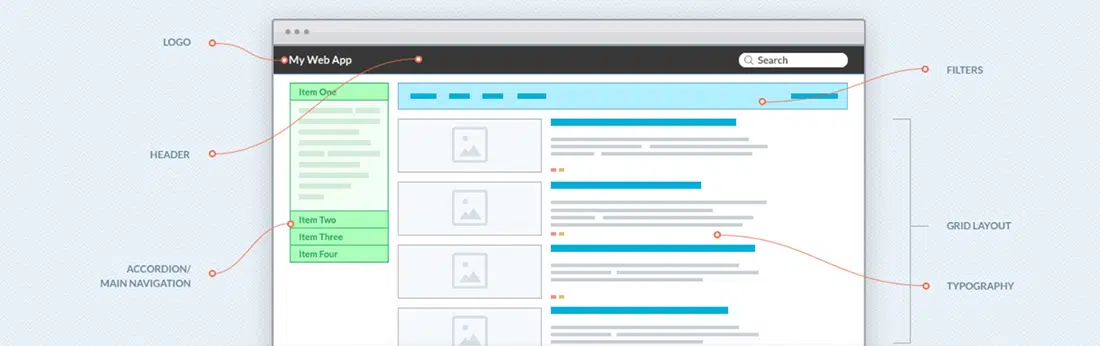
منقوشة
باستخدام Patternry ، ستجد طريقة فعالة لإنشاء أدلة وأنظمة تصميم وإدارتها ومشاركتها. هذا مورد أمامي رائع يحتوي على أنماط تصميم و HTML و CSS وإطارات سلكية وصور وروابط والمزيد. يجعل Patternry من السهل على المصممين والمطورين بدء مشاركة أعمالهم وإنشاء تطبيقات ويب متسقة بشكل أسرع. باستخدامه ، يمكنك بناء جميع أنواع الأشياء ، بدءًا من دليل أسلوب بسيط إلى مكتبة أنماط كاملة بكل عناصر التصميم والكود.
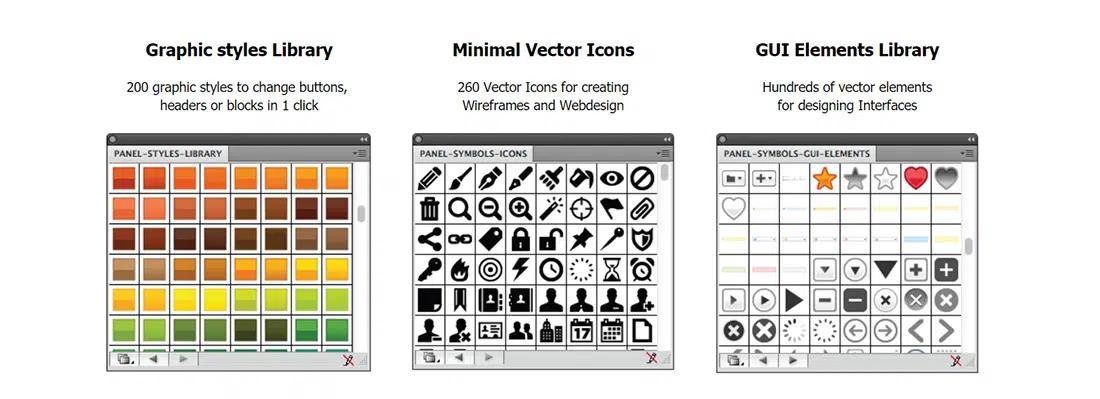
إطار تصميم واجهة المستخدم
في هذا الرابط ، ستجد تطبيقًا رائعًا يساعدك على التصميم بشكل أسرع وأسهل. تم إنشاء هذا التطبيق خصيصًا لعملية التخطيط الشبكي ويمكن استخدامه لإنشاء مخرجات أفضل بالحجم الطبيعي باستخدام Illustrator ولتخصيص عناصر واجهة المستخدم الرسومية الموجهة بسهولة لاحتياجاتك الخاصة. في هذا المثال ، ستجد 200 نمط رسوم للأزرار والرؤوس والكتل ، و 260 رمزًا متجهًا لإنشاء إطارات سلكية وتصميم ويب ومئات من عناصر المتجه لتصميم الواجهات.
Fontawesome
في هذا الرابط ، ستجد مجموعة ضخمة من الرموز المتجهة القابلة للتطوير والتي يمكنك تخصيصها بسهولة باستخدام CSS. Font Awesome هي لغة تصويرية للإجراءات المتعلقة بالويب والتي ستكون مفيدة حقًا. لا تتطلب مجموعة الأدوات هذه جافا سكريبت. كل عنصر رسومي قابل للتحجيم بالكامل مما يعني أنه سيبدو رائعًا بأي حجم. تعد مجموعة الأدوات أيضًا مجانية للاستخدام في كل من المشاريع الشخصية والتجارية. قم بتنزيل مجموعة الأدوات هذه في أسرع وقت ممكن واكتشف جميع مزايا استخدامها في مشاريعك.
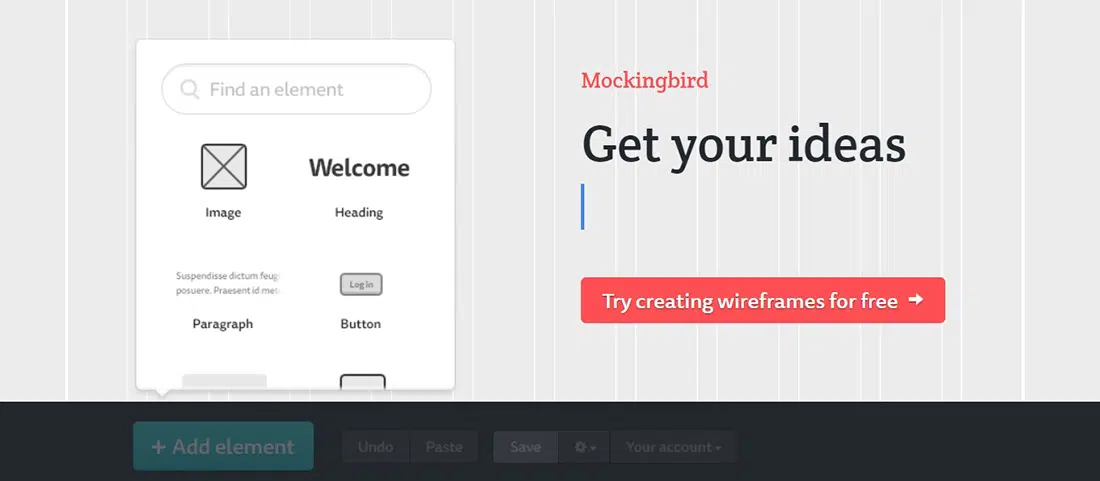
الطائر المحاكي
The Mockingbird هي أداة عبر الإنترنت تسهل عليك إنشاء نماذج بالأحجام الطبيعية لموقعك على الويب أو تطبيقك وربطها معًا ومعاينتها ومشاركتها. احصل على أفكارك من رأسك مباشرة إلى مشروع الويب الخاص بك والذي أصبح الآن أسهل في التنفيذ. باستخدام مجموعة الأدوات هذه ، ستتمكن من سحب عناصر واجهة المستخدم وإفلاتها بسهولة في الصفحة ، لإعادة ترتيبها وتغيير حجمها وغير ذلك الكثير. تتيح لك هذه الميزة الانتقال من فكرة بسيطة إلى نموذج بالحجم الطبيعي في غضون دقائق. ستتيح لك ميزة رائعة أخرى ربط عدة نماذج بالأحجام الطبيعية معًا ومعاينتها بشكل تفاعلي. بهذه الطريقة ، ستحصل على لمحة عن إحساس وتدفق تطبيقك. هناك الكثير من الأشياء التي يمكنك القيام بها باستخدام مجموعة الأدوات هذه ، وكلها ستساعدك في عمليتك الإبداعية. يمكنك مشاركة الروابط مع عملائك وزملائك في الفريق ويمكنهم تعديل الإطارات الشبكية معك في الوقت الفعلي.
دوجو
مجموعة أدوات Dojo عبارة عن واجهة برمجة تطبيقات رسومات متجهة ثنائية الأبعاد عبر المستعرضات والتي ستجعل الأمور أسهل بالنسبة لك ولمشروعك. تتيح مجموعة الأدوات تطوير تطبيقات ويب غنية بالرسومات على كل من أجهزة سطح المكتب والأجهزة المحمولة. لن تضطر إلى التعامل مع تقنيات الرسومات الأصلية للمتصفحات بعد الآن. كما أن مجموعة الأدوات موثقة بشكل جيد للغاية. في هذا الرابط ، ستجد وثائق وأمثلة لكل جزء منه. لديك حتى أدلة خطوة بخطوة ودروس تفصيلية للغاية تركز على استخدام Dojo لتطوير تطبيقات الويب. بشكل عام ، ستبدو مجموعة الأدوات هذه رائعة في مكتبة الموارد الخاصة بك. سيوفر لك الوقت ويوفر كل ما تحتاجه لإنشاء تطبيق ويب. تجمع مجموعة الأدوات هذه الأدوات المساعدة ومكونات واجهة المستخدم والمزيد في مكان واحد!