10 طرق لتحسين النماذج الخاصة بك للجوال
نشرت: 2020-12-30اسأل أي شخص بالغ عادي عن الشيء الذي لا يمكنه مغادرة المنزل بدونه وستحصل ، جنبًا إلى جنب مع المفاتيح والمحافظ ، على الهواتف المحمولة للحصول على إجابة. مع انتشار الشركات المصنعة للأجهزة المحمولة واحدًا تلو الآخر ، ومع إطلاقهم لنماذج أفضل من السابقة ، فمن المستحيل عمليًا عدم الاشتراك في الاتجاه المتنامي.
تشير البيانات إلى أنه في الولايات المتحدة وحدها ، يمتلك 90٪ من البالغين هواتف محمولة ، وأن 58٪ منهم يمتلكون هواتف ذكية. 42 ٪ من الأمريكيين مسجلون أيضًا لامتلاك جهاز كمبيوتر لوحي.

تثبت هذه الأرقام فقط أن الأجهزة المحمولة عبرت حدود كونها ترفًا لتصبح ضرورة أساسية. إذا كانت هواتفنا في الماضي مجرد أداة للتواصل ، فإننا نعتمد عليها اليوم في العمل والترفيه والتسوق.
تحسين النماذج للأجهزة المحمولة
إن ظهور الهواتف الذكية ، على سبيل المثال ، لم يجعل التسوق سهلاً على المستهلكين فقط. كانت أيضًا إضافة مرحب بها لصناعة التسوق عبر الإنترنت المتنامية بالفعل. بمرور الوقت ، لم ينشغل رواد الأعمال فقط في الاهتمام بمتاجرهم التقليدية و / أو متاجرهم عبر الإنترنت ، بل بدأوا يدركون أهمية الأجهزة المحمولة جنبًا إلى جنب مع القنوات الأخرى في الوصول إلى عملائهم.

تلعب النماذج دورًا كبيرًا في التسوق عبر الإنترنت ، وأصبحت عنصرًا أساسيًا في النظام الأساسي للجوّال أيضًا. عادة ما نجدها عندما نكون مستعدين للخروج ويطلب منا الموقع تقديم تفاصيل معينة مثل اسم الشحن والعنوان ورقم الهاتف ومعلومات بطاقة الائتمان. ومع ذلك ، يجد العديد من المتسوقين ملء النماذج مملاً وقد يؤدي ذلك إلى تضاؤل اهتمام العملاء. بالإضافة إلى ذلك ، عادةً ما يواجه المتسوقون عبر الإنترنت ضغوطًا زمنية واحتمال عدم انتظام اتصال الإنترنت ، ويمكن أن يؤثر كلاهما على معدل تحويل هاتفك المحمول.
فيما يلي 10 طرق يمكنك من خلالها تسريع أداء معاملات عملائك عبر الأجهزة المحمولة ، وجعل تجربة التسوق عبر الإنترنت مرضية.
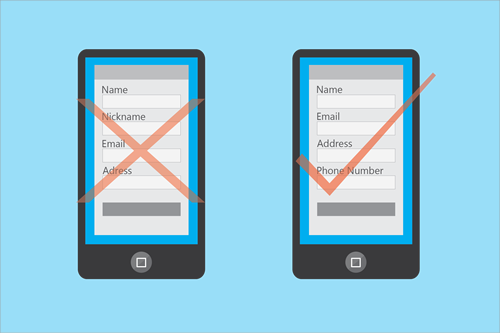
1. قم بتضمين التفاصيل المهمة فقط في النماذج الخاصة بك
إذا لم يكن لديك الصبر لملء نماذج صفحة ويب كاملة عند التسوق عبر الإنترنت ، فمن المحتمل أن يشعر عملاؤك بنفس الشيء. هناك فرق بين الرد على نموذج عضوية كامل وتعبئة نموذج بسيط وشراء شيء ما من متجر عبر الإنترنت. بالمقارنة مع الخيار الأخير ، يمكن أن يكون الخيار الأول متوقفًا ، وأنت تخاطر بفقدان عميلك عندما يشعر بالملل بمجرد أن يكتشف أنه يتعين عليه تقديم ثلاثة أرقام هواتف مختلفة.

اجعل التسوق عبر الهاتف المحمول مريحًا من خلال تزويد عملائك بنموذج طلب بسيط ولكنه كامل. افعل ذلك عن طريق السؤال فقط عن التفاصيل المهمة مثل الاسم الكامل وعنوان بريد إلكتروني واحد ورقم هاتف واحد وتفاصيل الشحن ومعلومات بطاقة الائتمان. يمكنك أيضًا تضمين قائمة منسدلة بالولايات أو البلدان التي تقوم بالتوصيل إليها ، أو الأفضل من ذلك ، السماح لتطبيق الجوال الخاص بك أن يطلب من العملاء استخدام مواقعهم. بهذه الطريقة ، سيكون الحصول على عناوينهم أسرع وأكثر دقة.
2. استخدم تسميات وحقول محاذية لأعلى
تتمتع الهواتف الذكية برؤية محدودة مقارنة بأجهزة الكمبيوتر ، لذلك من المهم أن تقوم بتصميم نموذج يمكنه زيادة هذا القيد إلى أقصى حد. تتمثل إحدى طرق القيام بذلك في استخدام المحاذاة الرأسية لحقول النموذج الخاص بك. كما ترى ، عندما تستخدم نموذجًا محاذيًا أفقيًا ، هناك ميل إلى عدم احتواء كل شيء في عرض الهاتف الذكي وسيكون إما التسمية أو حقل الإدخال الذي سيتم اختراقه. مثل هذه الحالة يمكن أن تكون مرهقة للمتسوقين ويمكن أن تقلل من اهتمامهم.

من ناحية أخرى ، إذا تم ترتيب تسميات النموذج وحقول الإدخال عموديًا ، فسيكون من الأسهل على عملائك عرض المعلومات المطلوبة والمعلومات التي يكتبونها. سيساعدهم ذلك على الشعور بالأمان بشأن المعاملة. سيؤدي ذلك أيضًا إلى تقليل فقدهم حقلاً أو ما هو أسوأ من القيام بذلك مرة أخرى.

بالإضافة إلى ذلك ، قم بتقليل الفوضى المرئية من النماذج الخاصة بك. يمكن وضع الأزرار "What Is This" و "Learn More" في إصدار الجوال لموقعك. إذا كان لا بد من وجودها في النموذج ، فضعها في مكان ما في الصفحة حيث لن تشتت انتباه عملائك عن التسوق.
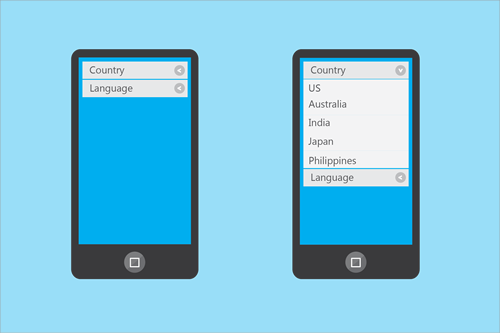
3. الاستفادة من القوائم القابلة للطي والقوائم المنسدلة
هناك قيد آخر ناتج عن العرض المحدود للأجهزة المحمولة وهو أنه يتعين علينا القيام بالكثير من التمرير لرؤية صفحة كاملة أو ملء نموذج. أثناء التمرير عبر الشاشات أمر طبيعي عند استخدام الهواتف الذكية ، يفضل العديد من المتسوقين وسيلة سريعة لشراء العناصر عبر الإنترنت.

يمكن أن يساعدك استخدام القوائم القابلة للطي والقوائم المنسدلة في تقليل الوقت الذي يقضيه عملاؤك في إنجاز نماذج الجوال. بدلاً من جعل عملائك يفحصون حتى يجدون خيارهم في مجموعة من الخيارات المتعددة ، يمكنك تجميع عناصر محددة في فئات. القوائم القابلة للطي مفيدة أيضًا لربط تفاصيل العديد من المنتجات الرئيسية التي تريد وضعها في صفحة واحدة. فقط تذكر عدم بدء التفاصيل كما انهارت.

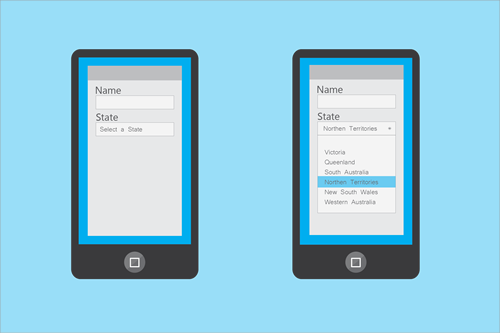
4. الاستفادة من تحديدات القائمة المناسبة
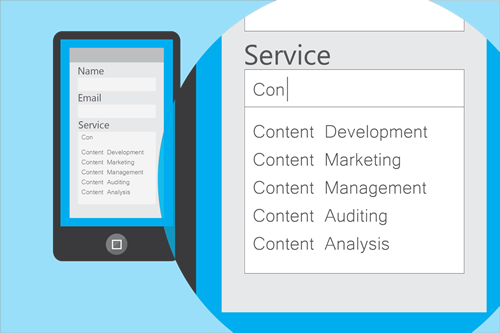
في الحالات التي لا تكون فيها القوائم المنسدلة أو القوائم القابلة للطي مثالية لنماذج الهاتف المحمول ، فلديك خياران آخران في حقول البحث التنبؤية المفتوحة والقوائم المنسدلة المؤمنة.

يسمح حقل البحث التنبئي المفتوح لعملائك بإدخال الكلمات الرئيسية للعنصر أو الخدمة التي يبحثون عنها ، ويسرد أقرب النتائج الممكنة. هذا النوع من النموذج مثالي لعمليات البحث الطويلة أو للمنتجات التي لا تتبع أي ترتيبات محددة. من ناحية أخرى ، تعد القوائم المنسدلة المقفلة مثالية لإدراج عناصر محددة في القائمة ، وفي اتباع ترتيب معين ، على سبيل المثال أبجديًا أو زمنيًا.
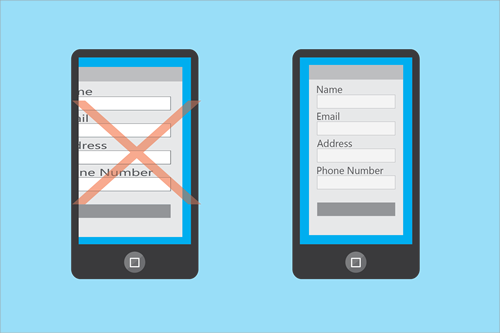
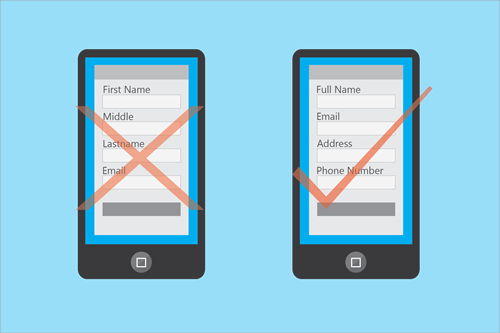
5. اختيار كيانات الإدخال الفردي
ربما تكون على دراية بحقول الإدخال الموجودة في النماذج الموجودة في كل من إصدارات مواقع الويب المكتبية والمحمولة. في بعض الحالات ، يتم تقسيم حقول الإدخال هذه إلى قسمين إلى ثلاثة أقسام مثل الأسماء والعناوين وأرقام الهواتف. على الرغم من أن هذا له غرض صالح في إصدارات سطح المكتب من المواقع ، إلا أنه قد لا يكون فعالًا كما هو الحال عند استخدامه في نماذج أجهزة الجوال.

في كثير من الأحيان ، تتطلب كيانات الإدخال المنقسمة من المتسوقين المتنقلين الاستفادة من الحقول الثلاثة (أو اثنين) فقط للإجابة على تسمية واحدة. إذا كنت ستفعل ذلك كثيرًا في نموذج واحد ، فقد يفقد عملاؤك الاهتمام في متابعة عملية الدفع.
في حالات أخرى ، يمكن أن تكون الكيانات المنقسمة غامضة أيضًا وقد تربك العملاء. عند تصميم النماذج لأنظمة الأجهزة المحمولة ، استخدم حقولًا أبسط بدلاً من تقسيمها. على سبيل المثال ، بدلاً من وضع حقلين منفصلين للاسم الأول والاسم الأخير ، استخدم حقلاً واحدًا بدلاً من الاسم الكامل. سيساعد هذا عملائك على إنجاز النموذج بشكل أسرع.
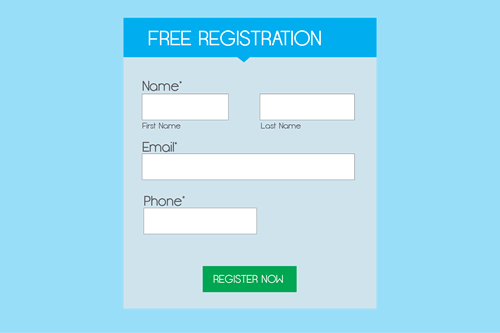
6. تنسيق أزرار النموذج الخاص بك
يعد زر "إرسال" الخطوة الأخيرة للتسوق عبر الإنترنت ، وهو أيضًا أهم زر في النموذج الخاص بك. على هذا النحو ، تحتاج إلى إبرازها بحيث يظل عملاؤك مشاركين حتى نهاية المعاملة.

اجعل الزر في النموذج الخاص بك جذابًا عن طريق جعل عرضه حوالي 1/3 من النموذج الخاص بك وتخصيصه بلون ساطع. أيضًا ، بدلاً من مجرد استخدام الكلمات "إرسال" أو "إرسال" ، استخدم عبارات أكثر نشاطًا للعمل مثل "سجل الآن" أو "إرسال الطلب".
ومع ذلك ، تجنب استخدام الألوان شديدة السطوع ، أو جعل الأزرار تتحرك كثيرًا لأنها قد تصرف انتباه عملائك عن النقر. يمكنك استخدام تغيير طفيف في اللون أو التمرير فوق الزر عند النقر عليه حتى يعرف عملاؤك أنهم انتهوا من المعاملة.
7. تعيين مقياس مع علامة meta منفذ العرض
قد يدفعهم العرض الذي يمكن لجهاز الجوال تقديمه للعملاء إلى تكبير الصفحة ، ولكن القيام بذلك عن طريق الخطأ قد يجعل المتسوقين يفقدون التركيز على الصفحة. يمكنك التحكم في ذلك باستخدام علامة meta tag الخاصة بإطار العرض في النماذج الخاصة بك. سيمنع هذا عملائك من تكبير الصفحة عن غير قصد ، أو الأسوأ من ذلك أن يفقدوا مسار النموذج تمامًا.

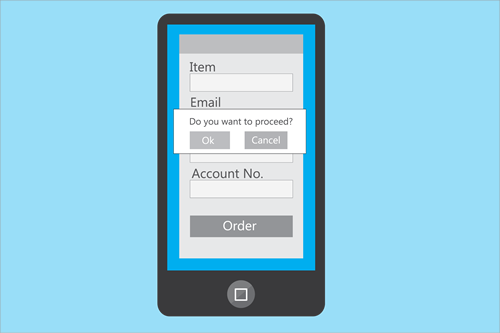
8. استغلال استمرار البيانات
قد يكون التسوق عبر الهواتف المحمولة أمرًا شاقًا لبعض العملاء ، نظرًا لوجود مخاطر أكبر في النقر مرة أخرى على الصفحة السابقة وإعادة التحميل حتى يقرر عميلك التخلي عن عربته بعد فقد بياناته. قم بتخفيف هذه المشكلة المحتملة من خلال منح عملائك خيار الفتح في علامة تبويب جديدة عند النقر فوق أي ارتباط ليس من النموذج.

أيضًا ، في الحالات التي لا يمكنهم فيها الرجوع إلى الصفحات السابقة ، امنحهم علامات تحذير مثل "موافق" أو "موافق" أو "إلغاء". من خلال القيام بذلك ، ستتمكن من إخبار عملائك ما إذا كانت البيانات مخزنة في موقعك أو المتصفح ، ومساعدتهم في اتخاذ قرار بشأن الخروج.
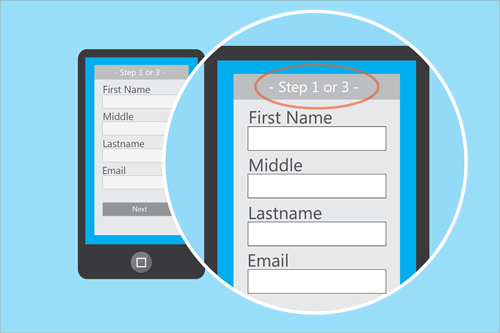
9. مساعدة العملاء على تتبع تقدمهم
لا يحرص جميع المتسوقين على ملء النماذج. سيكون من المفيد أن توفر لهم طريقة لمعرفة مدى قربهم من الإنجاز. يمكنك القيام بذلك عن طريق إظهار شريط التقدم أعلى النموذج ، وتحديد الخطوة التي تكون عليها — على سبيل المثال ، بالنسبة المئوية أو مجرد التسلسل الزمني البسيط. ضع في اعتبارك تحديد الخطوات قدر الإمكان لتوفير وقت عملائك.

10. اجعل النموذج يتم تحميله بسرعة
عامل آخر يجب ألا تنساه هو معدل تحميل نموذج هاتفك المحمول. إذا استغرق اكتمال الصفحة بعض الوقت ، فقد لا يقوم عميلك بالتحويل. تخبرك حقيقة وصول عملائك إلى النموذج أنهم مستعدون للشراء. لا تخيب آمالهم بطء تحميل الصفحات. ستعتمد سرعة النماذج أيضًا على العناصر التي تضعها على الصفحة ، لذا كن حذرًا من الصور الكبيرة.

كما هو الحال دائمًا ، اختبر عبر الأنظمة والإعدادات
في هذه الأيام ، يمكن لمجموعة متنوعة من الأجهزة المحمولة وواجهاتها أن تجعل تصميم النماذج الخاصة بك لكل جهاز أمرًا صعبًا بعض الشيء. على هذا النحو ، تأكد من إجراء اختبارات النماذج الخاصة بك على أنواع مختلفة من الأجهزة المحمولة ومراعاة أنظمة التشغيل والأحجام والمتصفحات. من خلال الاختبار ، ستتمكن من تغطية كل قاعدة والتأكد من أن النموذج الخاص بك يعمل على كل جهاز متاح.
