10 اتجاهات تصميم الصفحة الرئيسية يجب على المصممين اتباعها
نشرت: 2021-07-29يوجد أكثر من 1.8 مليار موقع على الإنترنت في الوقت الحالي. سيكون أي موقع ويب تصممه أو تطوره واحدًا من بين هذا المحيط الهائل من مواقع الويب. ومن ثم فمن المهم تصميم موقع الويب الخاص بك بطريقة تبرز.
يجب أن يتذكر الزائر موقع الويب الخاص بك بعد مغادرته. بصفتك مستخدمًا للإنترنت ، فإنك عادةً ما تستمر في تصفح مواقع الويب المختلفة ، ويبدو أن معظمها متشابه جدًا. سوف تتذكر فقط تلك التي تبرز بشكل خاص من تلقاء نفسها.
السؤال هو كيف تجعل موقع الويب الخاص بك متميزًا عن الآخرين. إحدى الطرق الجيدة للقيام بذلك هي اتباع اتجاهات التصميم. تمامًا مثل تطبيقات التصميم الأخرى ، حتى مواقع الويب لها اتجاهات التصميم الخاصة بها والتي تأتي وتذهب. كمصمم ، تحتاج إلى الاحتفاظ بعلامة تبويب عليها والبقاء على اطلاع دائم بها. اعتمادًا على المشروع المتوفر ، يمكنك تطبيق بعض هذه الاتجاهات لجعل موقع الويب الخاص بك فريدًا. الصفحة الرئيسية هي أهم صفحة في الموقع. إنه يوفر الانطباع الأول لموقعك على الويب ، وكما يقولون ، فإن الانطباع الأول هو الانطباع الأخير. لذلك عليك بذل جهد إضافي للتأكد من أن صفحتك الرئيسية مثيرة للإعجاب بما يكفي للمستخدمين لمواصلة تصفح موقع الويب الخاص بك. لمساعدتك في ذلك ، نشارك قائمة مجمعة من 10 اتجاهات تصميم الصفحة الرئيسية لهذا العام:
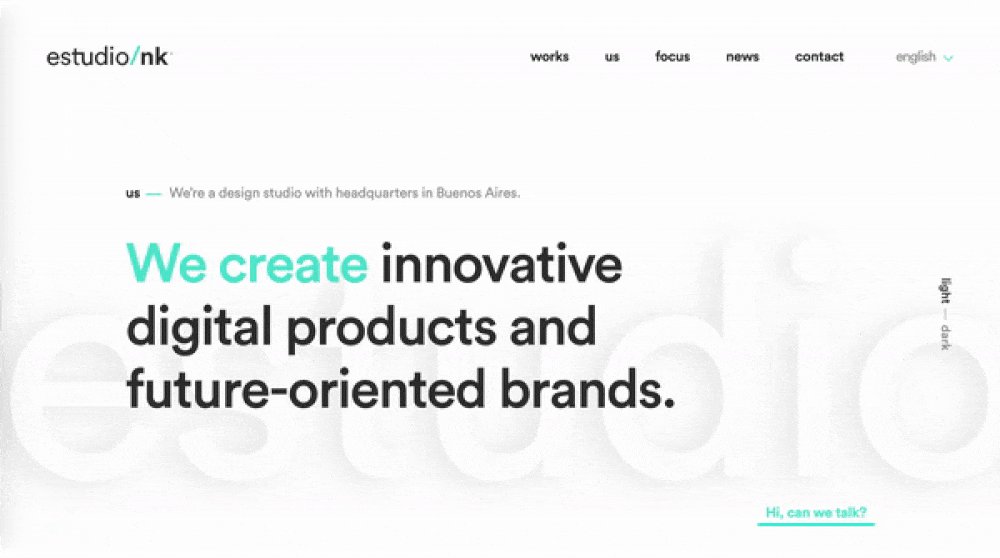
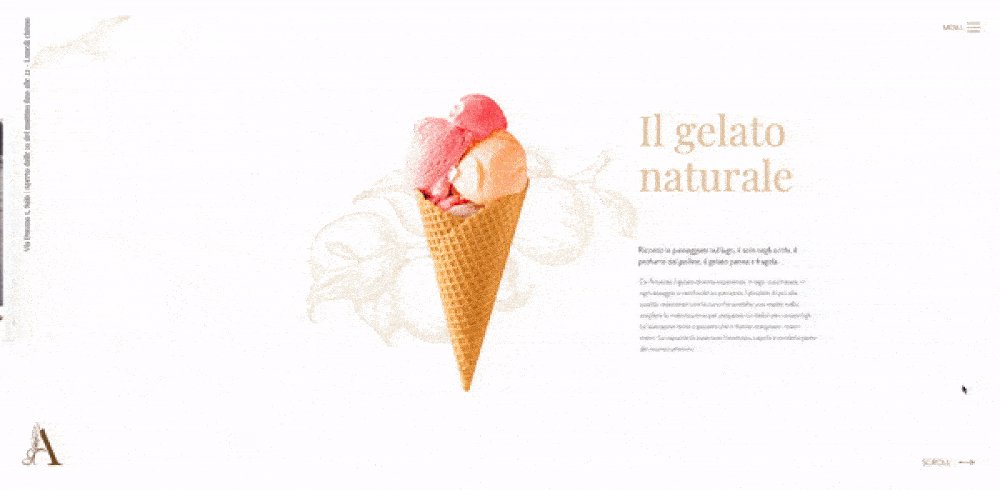
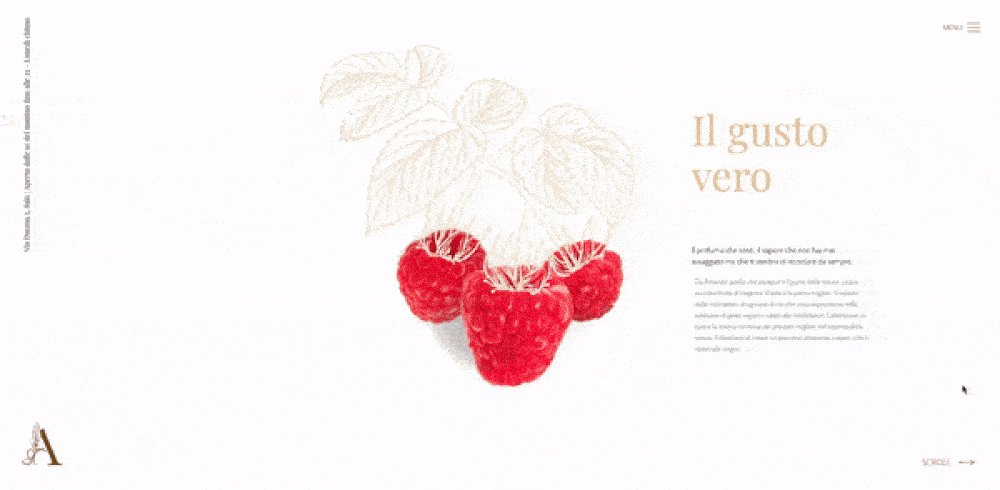
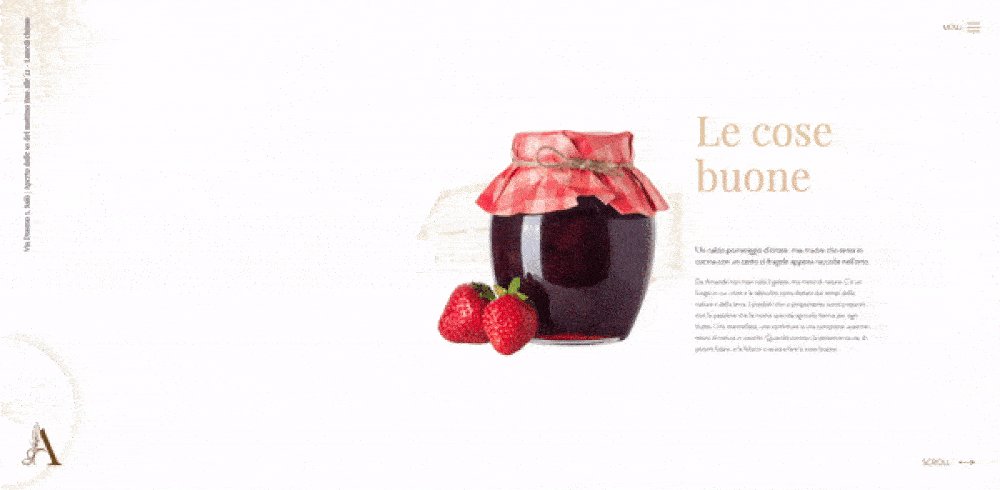
1. بساطتها الحديثة:
أحدث اتجاه للتصميم البسيط قد انتشر في الصفحات الرئيسية للموقع أيضًا. الاقل هو الاكثر. يعجب المستخدمون بذلك عندما يتم تقديمهم بصفحة رئيسية غير مرتبة للعثور بسهولة على ما يبحثون عنه. يعد هذا دفعة كبيرة لواجهة المستخدم وحتى تجربة المستخدم حيث يمكن للمستخدمين التنقل بسرعة في موقع الويب. يتم استخدام الخطوط البسيطة مع لونين أو ثلاثة ألوان. عادة ما تكون هذه هي ألوان العلامة التجارية المأخوذة من شعارها. يتم إعطاء أهمية كبيرة للمساحات البيضاء ، مما يجعل التصميم يبدو أنيقًا وأنيقًا ونظيفًا. على عكس الاعتقاد الشائع ، فإن تصميم الحد الأدنى من الصفحات الرئيسية ليس بالأمر السهل أيضًا. ستميل دائمًا إلى عرض العديد من الأشياء على الصفحة الرئيسية ، ولكن هذا من شأنه أن يجعل التصميم يبدو سيئًا. لذلك يتعين على المصممين تحدي أنفسهم لعرض أقصى قدر من المعلومات باستخدام الحد الأدنى من عناصر التصميم.
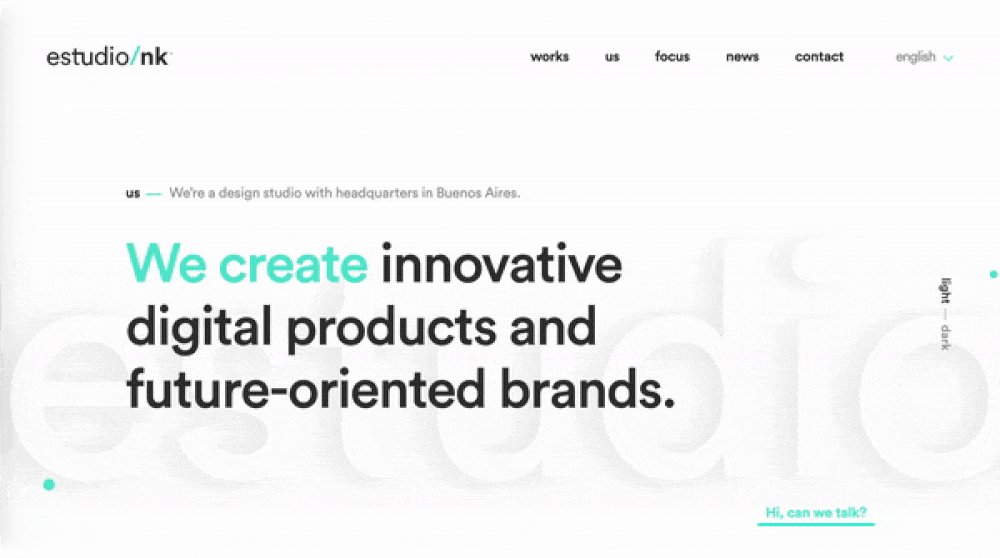
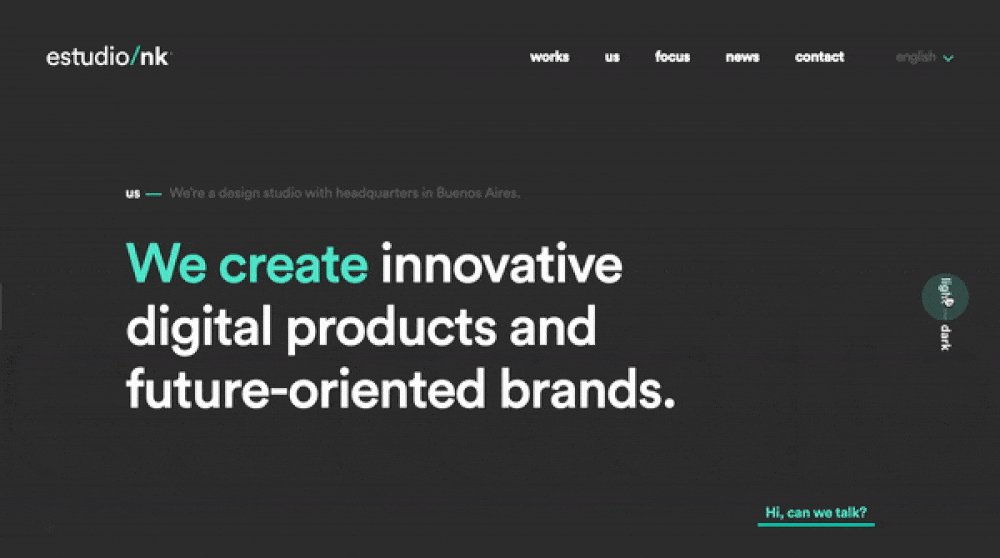
2. التبديل بين الوضع الداكن والفاتح:
منذ أن بدأ عمالقة تكنولوجيا المعلومات مثل Twitter و Instagram وغيرهم في تقديم مظاهر فاتحة ومظلمة ، يتوقع المستخدمون الآن ذلك من جميع تطبيقات الويب تقريبًا ، بما في ذلك مواقع الويب. لقد بدأوا في اكتساب تحيزاتهم إما عن الضوء أو الوضع المظلم ويريدون عرض مواقع الويب في هذا الوضع. والخبر السار هو أن هناك العديد من سمات مواقع الويب الجاهزة التي توفر هذا الخيار. هناك أيضًا عدد كبير من المكونات الإضافية التي تساعدك على تحقيق ذلك. لكن المشكلة لا تكمن في التبديل بين الأوضاع ؛ التحدي هو تصميم موقع الويب بشكل مثالي في وضعين مختلفين. بالنسبة لوضع الإضاءة ، تحتاج إلى إضافة الكثير من الألوان البيضاء والمطابقة. بالنسبة للسمة الداكنة ، عليك أن تجعلها جريئة وجذابة. لذلك يجب على المصمم أن يبذل جهدًا في تصميم موقعين مختلفين تقريبًا. لكن الإحصاءات تشير إلى أن الأمر يستحق ذلك حيث يبحث المزيد والمزيد من المستخدمين عن هذا الخيار للتبديل بين الأوضاع لإرضاء أعينهم.
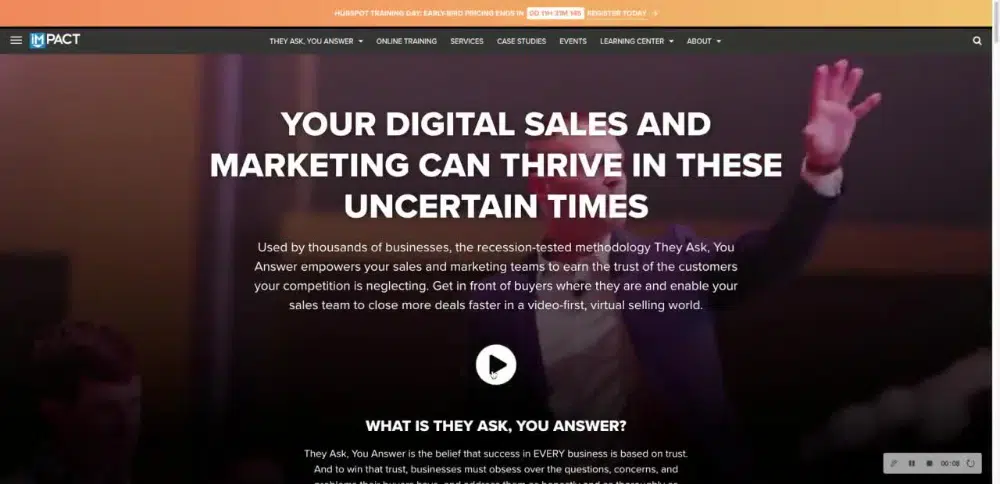
3. تضمين مقاطع فيديو جذابة:
تعد مقاطع الفيديو حاليًا أفضل شكل من أشكال إنشاء المحتوى واستهلاكه. ليس لدى الأشخاص الوقت الكافي لاستعراض جميع تفاصيل موقع الويب الخاص بك وعلامتك التجارية أو شركتك. ومن ثم ، إذا كان بإمكانك تزويدهم بمقطع فيديو قصير جميل يقدم هذه المعلومات ، فسيسعدهم مشاهدته. مع هذا الدافع ، بدأت الكثير من مواقع الويب في تضمين مقاطع فيديو على رؤوس مواقع الويب الخاصة بهم. لقد حلوا ، بطريقة ما ، محل أشرطة التمرير التقليدية. حتى فيما يتعلق بمقاطع الفيديو ، تُجري العلامات التجارية تجارب لمعرفة الأفضل. يعد مقطع الفيديو الذي يتفاعل مع البشر يتحدثون عن شيء ذي قيمة أو يعرض شيئًا مذهلاً هو نوع مقاطع الفيديو التي تعمل بشكل أفضل. أصبح إنشاء مقاطع الفيديو الآن أمرًا سهلاً ، ومع توفر سرعة إنترنت جيدة عبر الجزء الأكبر من العالم ، ستعمل مقاطع الفيديو بشكل جيد على موقع الويب الخاص بك. يُنصح دائمًا بتضمين الفيديو الخاص بك وعدم تحميله على الخادم الخاص بك. قد يؤدي هذا إلى زيادة وقت تحميل موقع الويب الخاص بك بعدة ثوان. بدلاً من ذلك ، استخدم منصات الفيديو مثل YouTube أو Vimeo واتصل بمقاطع الفيديو الخاصة بك من هناك.
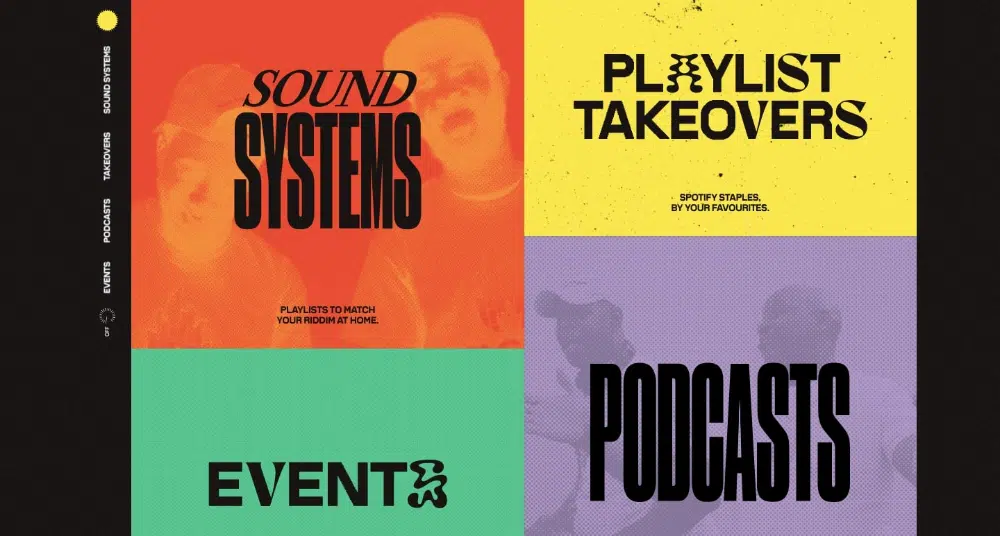
4. استخدام الخطوط الرجعية:
في حين أن النقاط المذكورة أعلاه كانت مرتبطة بالتطوير أكثر من التصميم ، فإن اتجاه الصفحة الرئيسية هذا يعتمد فقط على التصميم. الخطوط الرجعية هي الشيء الرائع التالي في صناعة التصميم. يستخدمه المصممون على نطاق واسع ، سواء كانت منشورات على وسائل التواصل الاجتماعي أو ملصقات أو قمصان أو حتى شعارات. لا عجب أنهم وجدوا طريقهم في تصميم مواقع الويب أيضًا. تتمثل فائدة استخدام نمط خط رجعي على موقع ويب في أنه يساعد نصك على التميز على أساس مستقل. إنه دمج جيد للمعلومات النصية وعناصر التصميم. لا تحتاج إلى تصميم أي عناصر أخرى لاستكمال النص. يستخدم المصممون الخطوط القديمة لرؤوس مواقع الويب لأنها فعالة في جذب انتباه الناس. بصرف النظر عن ذلك ، يحاول المصممون أيضًا تجربة الطباعة الإبداعية باستخدام الخطوط الرجعية. يمنح هذا ميزة إضافية للجانب الإبداعي لموقعك على الويب ، مما يوفر قيمة تذكر جيدة له. يجب استخدام الخطوط القديمة فقط للرؤوس والاعتدال للمحتويات الأخرى. لا تبالغ في التصميم باستخدام هذه الخطوط ، حتى بالنسبة للنص القياسي. بدلاً من ذلك ، قم بمطابقته مع نمط خط لطيف أو مخطوطة لمحتوى موقع الويب.
5. تأثير التمرير غير التقليدي:

لقد اعتدنا كثيرًا على التنسيق القياسي للتمرير لدرجة أن أي شيء يتجاوز ذلك يبدو وكأنه شيء غريب للغاية ومثير للإعجاب. هذا هو السبب في أن المصممين يحاولون بأيديهم التمرير الأفقي والرأسي ، مما يجعل موقع الويب الخاص بهم يبدو مختلفًا. يلحق اتجاه التصميم هذا بالكثير من الوكالات الإبداعية. لكن مجرد أنماط التمرير الغريبة لن تقطعها لك. سيتعين عليك أيضًا مطابقتها مع الصور الأنيقة والرسوم المتحركة النصية والطباعة وعناصر التصميم الأخرى للاستمرار في تقديم تجربة فريدة لموقع الويب تبدأ من تأثير التمرير. التمرير الأفقي هو أحد الأمثلة الجيدة على كيفية تغيير موقع الويب الخاص بك وجعله يبدو مختلفًا. حتى التمرير العمودي القياسي يمكن تعديله لجعله يبدو رائعًا. يمكنك تجربة التمرير بالشرائح أي نوع يوفر ترقيم الصفحات إلى موقع الويب. ينقسم موقع الويب الخاص بك إلى عدة شرائح ، تظهر واحدة تلو الأخرى بناءً على التمرير. يمكن استخدام هذا بشكل جيد لإخبار قصة علامتك التجارية أو عرض منتجاتك أو خدماتك الرئيسية.
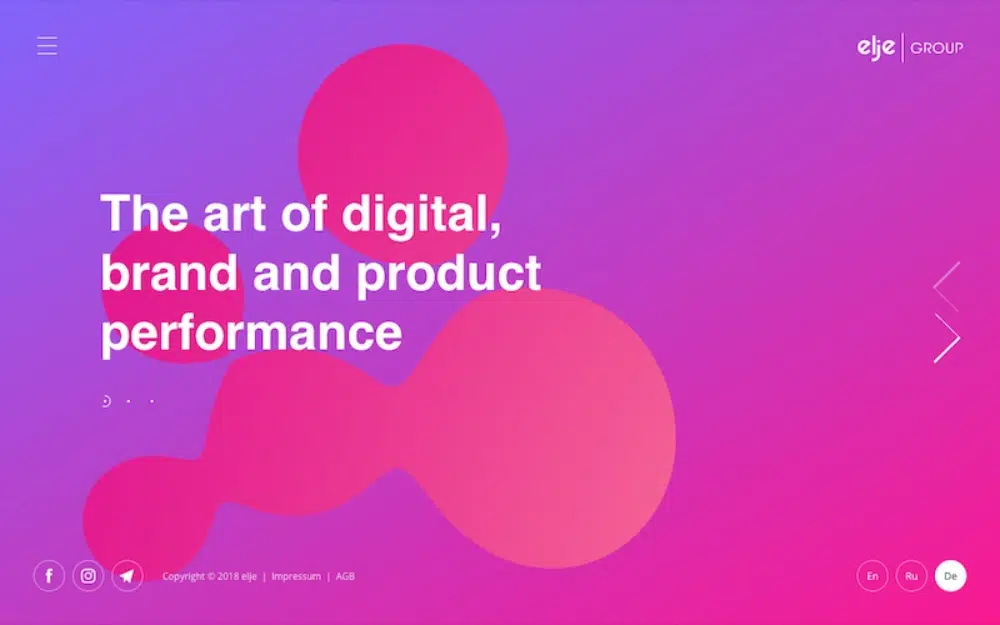
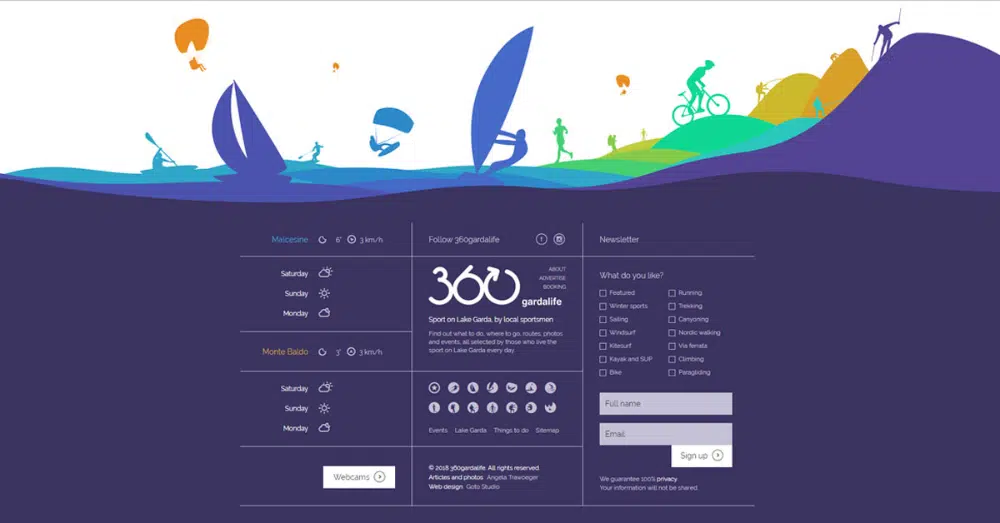
6. الأشكال المجردة والتدرجات المتدفقة:
هناك اتجاهان جيدان للتصميم في هذه النقطة: الأشكال المجردة والتدرجات المتدفقة. بينما يستخدم العديد من المصممين مزيجًا رائعًا من هذه العناصر ، يمكنك أيضًا استخدامها بشكل فردي لإبراز تصميم موقع الويب الخاص بك. يستمد استخدام الأشكال المجردة إبداعه من حركة الفن التجريدي. يمكنك استخدام أشكال مختلفة مثل الأشكال الهندسية أو حتى التصحيحات العشوائية مع النص الخاص بك على موقع الويب. ومع ذلك ، ستلعب بالنار في هذا الاتجاه لأنه إذا لم تفهمه بشكل صحيح ، سيبدو التصميم بأكمله رديئًا وغير متزامن مع العلامة التجارية. ومن ثم ، يجب أن تكون ذكيًا حقًا ومتسقًا أيضًا مع التصميم الخاص بك عند استخدام الأشكال المجردة. من ناحية أخرى ، فإن التدرجات المتدفقة هي عمل جمال. إذا حصلت على الألوان بشكل صحيح ، يمكن لهذه التدرجات أن تأخذ تصميماتك إلى مستوى آخر. إنها مهدئة للغاية وتشكل خلفية مثالية لك لوضع النص وعناصر التصميم الأخرى. يمكنك الجمع بين الأشكال المجردة فوق هذه التدرجات النابضة بالحياة. قلة من المصممين ينتقلون إلى المستوى التالي عن طريق إضافة الرسوم المتحركة إلى الأشكال والتدرجات. إذا كنت قادرًا على القيام بذلك ، فسيبدو موقع الويب الخاص بك جميلًا حقًا ويستحق وضع إشارة مرجعية عليه.
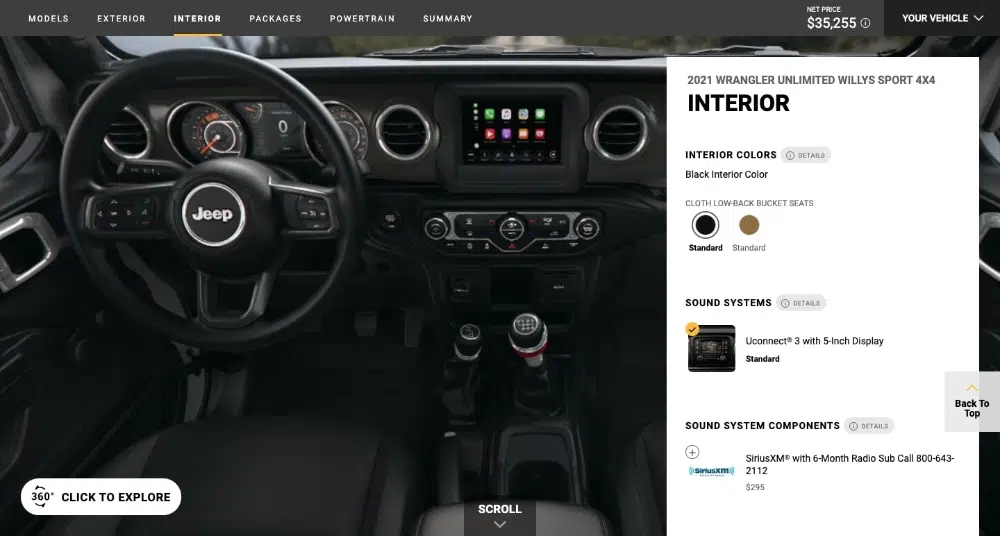
7. رواية القصص التفاعلية:
الغرض الأساسي من موقع الويب الخاص بك هو سرد قصة للزوار. يمكن أن تدور هذه القصة حول علامتك التجارية أو شركتك أو منتجاتك. الموقع هو مجرد وسيلة لتوصيل القصة. مستوحاة من هذا الفكر ، بدأ المصممون في إضافة تنسيقات سرد القصص التفاعلية إلى مواقعهم الإلكترونية. ومع ذلك ، فإن إنشاء مثل هذه التجارب على موقع الويب يستغرق وقتًا طويلاً ، وموارد ثقيلة ، ويتطلب العديد من مهارات التصور. هذا هو السبب في أننا لا نرى سوى عدد قليل من المواقع الجيدة التي تنفذ هذا. ولكن إذا تم ذلك بشكل صحيح ، يمكن أن يصبح هذا إمكانات تسويقية ضخمة للموقع. على سبيل المثال ، يمكنك سرد المخطط الزمني لمؤسستك عن طريق جعل المستخدمين ينقرون في النقاط الصحيحة. يتمثل أكبر استخدام لهذه الميزة في شرح منتجاتك أو خدماتك ، خاصةً عندما تكون هناك خطوات متعددة متضمنة فيها. يمكنك تصميم عملية تفاعلية خطوة بخطوة حيث ينقر المستخدم على المناطق الصحيحة ، وتستمر المعلومات الجديدة في الظهور. سيساعد هذا المستخدم على فهمه بشكل أفضل ويوفر لك وسيلة لبيع منتجك أو خدماتك بشكل أكثر إبداعًا وإقناعًا. أحد العوائق التي تواجهها هذه التصميمات هو التوافق مع الأجهزة المحمولة ، حيث قد لا تتمكن من تنفيذ سرد القصص على أجهزة أصغر.
8. تذييل تفصيلي:
كانت التذييلات من أكثر الجوانب التي تم إهمالها في تصميم مواقع الويب. يأخذ العديد من المصممين التذييلات كأمر مسلم به ويرشون المحتوى أو الروابط الأقل أهمية على التذييل. ومع ذلك ، فإن هذا الاتجاه يتغير حيث بدأ كل من المصممين والمستخدمين في أخذ التذييلات على محمل الجد. يظهر اتجاه جديد من التذييلات الطويلة والثقيلة. يوفر للمطورين مساحة للدفع في كل المحتوى ذي الصلة الذي يريدون. يتضمن ذلك خريطة موقع جيدة التصميم لمعرفة كل المعلومات المتوفرة على الموقع وكيفية الوصول إليها بسرعة. هذا مفيد للغاية من وجهة نظر واجهة المستخدم. أصبح المستخدم أيضًا ذكيًا وينتقل عمومًا لأسفل إلى التذييل للحصول على الروابط السريعة. من خلال إضافة الروابط الإضافية في التذييل ، يمكنك أيضًا إزالة الحمل من القائمة الرئيسية وتصميمه بطريقة أفضل بكثير وجذابة بصريًا. يمكنك أيضًا إضافة نماذج جهات اتصال وعبارات أخرى تحث المستخدم على اتخاذ إجراءات في التذييل لتحسين تجربة المستخدم.
9. الواقع الافتراضي والمعزز:
أكبر اتجاهين يأخذان جميع جوانب التكنولوجيا في العاصفة هما الواقع الافتراضي والواقع المعزز. تخيل إمكانية استخدام هذه العناصر في موقع الويب لتوفير تجربة فريدة وشخصية للغاية للمستخدمين. كلاهما اتجاهان كبيران في موقع الويب في حد ذاته. بشكل عام ، يتم استخدامها في الغالب على صفحة المنتجات لتقديم مزيد من المعلومات حول المنتجات أو الخدمات. ولكن يمكنك أيضًا نشرها مباشرة على الصفحة الرئيسية لتوفير وقت المستخدمين وطاقتهم وإغراقهم مباشرةً في شيء مختلف تمامًا. يعمل هذا بشكل أفضل عندما يكون لديك منتجات B2C تعتمد بشكل كبير على الإحساس المرئي. على سبيل المثال ، يمكنك أن تطلب من المستخدم تصوير الجدار الذي يريد طلاءه أو الغرفة التي يريد تزيينها ثم توفير المنتجات للاختيار من بينها وخيارات التخصيص المتقدمة. تعمل هذه الاتجاهات بأفضل ما يمكن من العلامات التجارية الراسخة التي لديها الموارد للاستثمار في مثل هذه التقنيات الثقيلة.
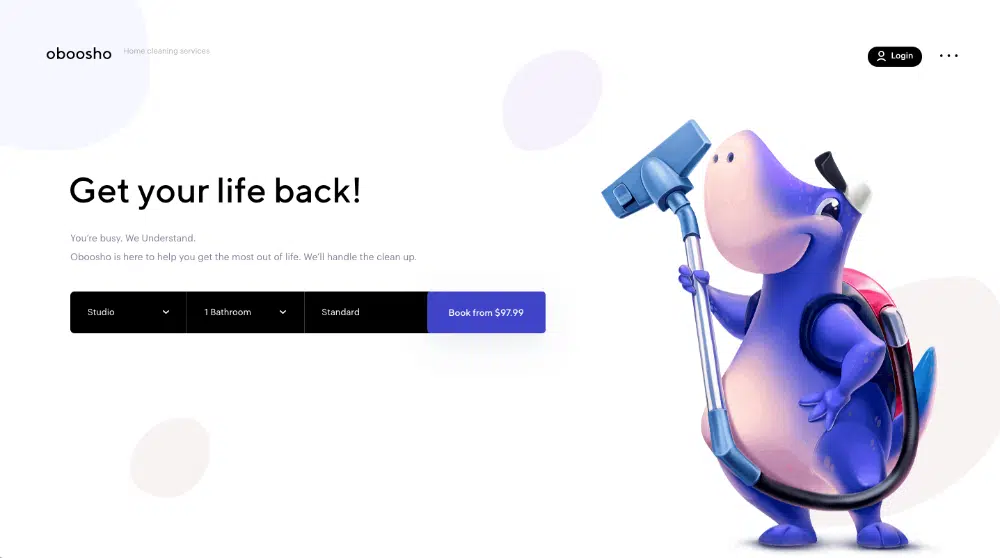
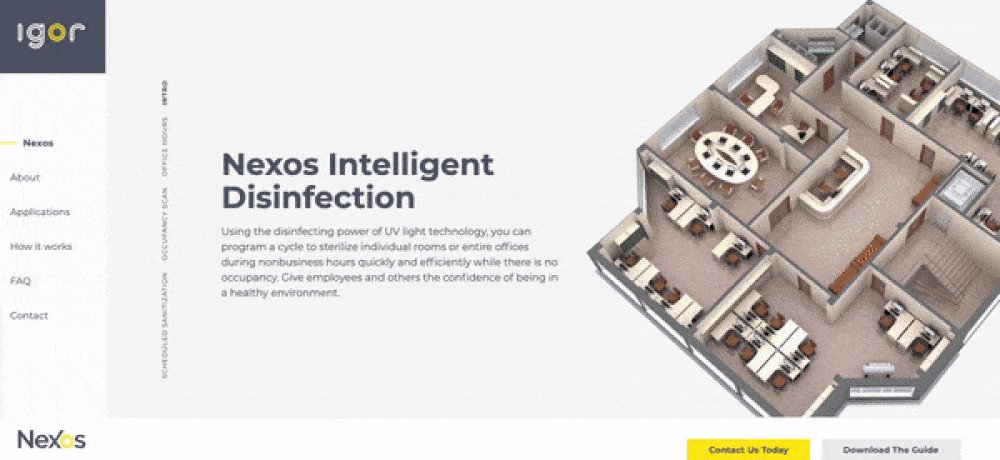
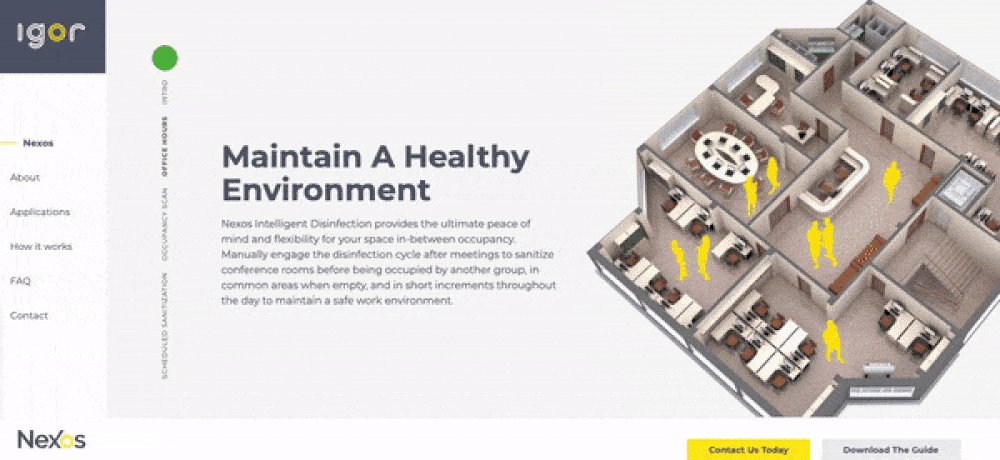
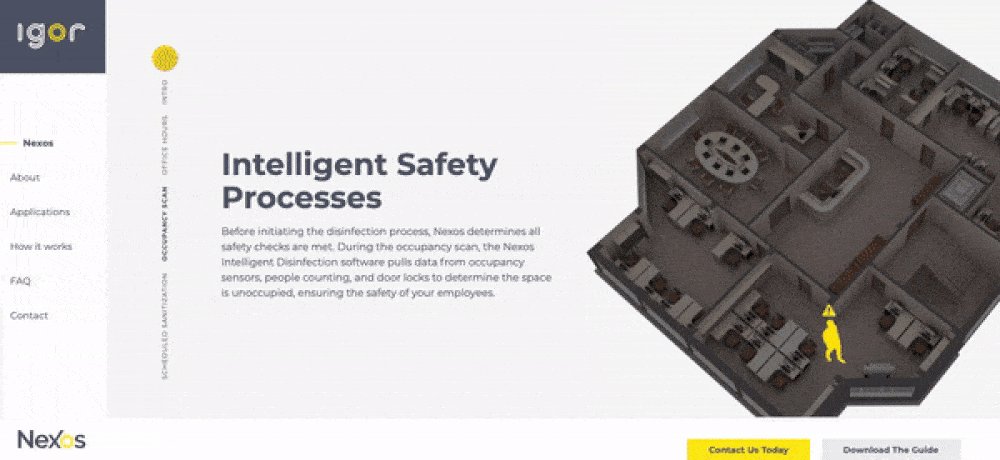
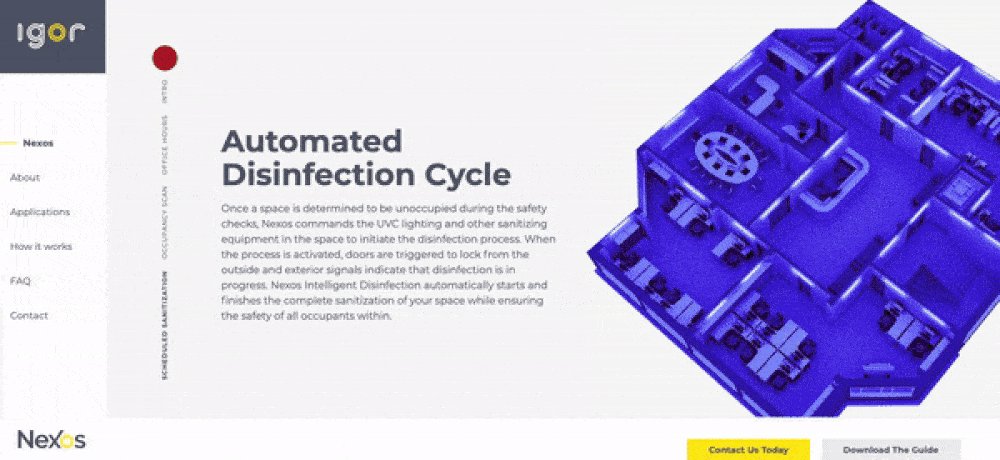
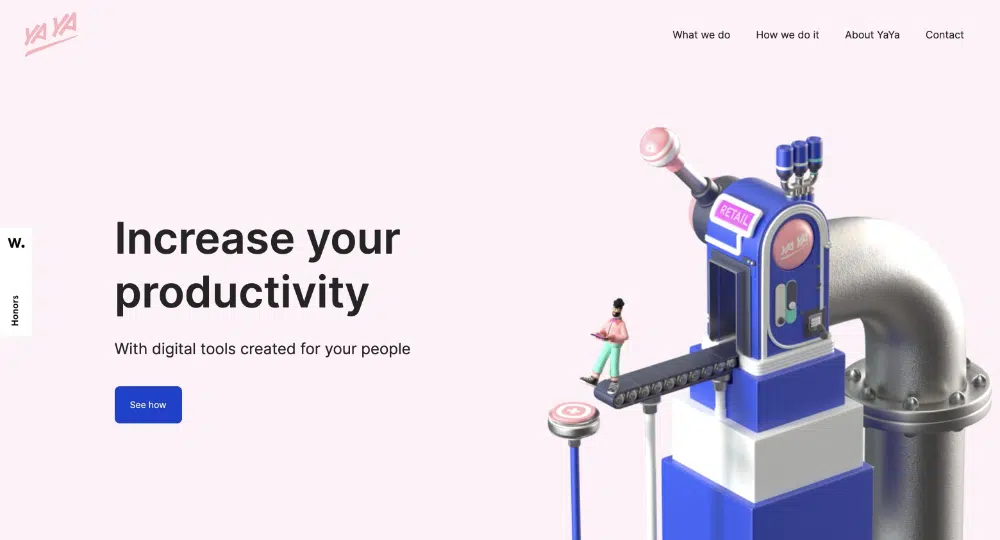
10. المتجهات والرسوم التوضيحية ثلاثية الأبعاد:
يعد استخدام أصول التصميم ثلاثي الأبعاد أحد الاتجاهات الصاعدة في تصميم الصفحة الرئيسية لموقع الويب. اتجاه التصميم هذا سهل التنفيذ ولديه الكثير من الإمكانات لتحسين تصميماتك. كمصمم ، هناك طريقتان للتعامل مع هذا. يمكنك إما اختيار أصول التصميم ثلاثية الأبعاد الجاهزة للاستخدام والمتاحة بسهولة على مواقع الويب مثل Freepik. يجب عليك تعديلها لجعلها متوافقة مع موضوع علامتك التجارية. الطريقة الأخرى هي إنشاء رسوم توضيحية ثلاثية الأبعاد من البداية لموقع الويب. هذا الطريق يستغرق وقتا ويحتاج إلى موارد ثقيلة. ولكنه سيتيح لك الحرية الإبداعية في إنشاء الرسوم التوضيحية الموجزة التي تضيف قيمة إلى موقع الويب الخاص بك وتشرح USPs أو العمليات أو الخدمات. يمكنك أيضًا إنشاء تعويذة للعلامة التجارية تبقى في جميع أنحاء موقع الويب وتساعد في تقديم المعلومات الصحيحة.
الجزء الجيد في اتجاهات التصميم التالية هو أنك تظل وثيق الصلة بعالم التصميم الحالي ، وأيضًا يحصل المستخدمون على تجربة جيدة. عندما يتعلق الأمر بتصميم الصفحات الرئيسية لموقع الويب ، يمكن أن تساعدك اتجاهات التصميم في توفير انطباع فريد ودائم. مما لا شك فيه أن الصفحات الرئيسية المصممة جيدًا والجذابة بصريًا تتمتع بمعدل تحويل أفضل ومعدل ارتداد أقل. يمكنك أيضًا الاستفادة من اتجاهات تصميم الصفحة الرئيسية المذكورة أعلاه وإنشاء صفحات رئيسية لموقع الويب عالية الإثراء.